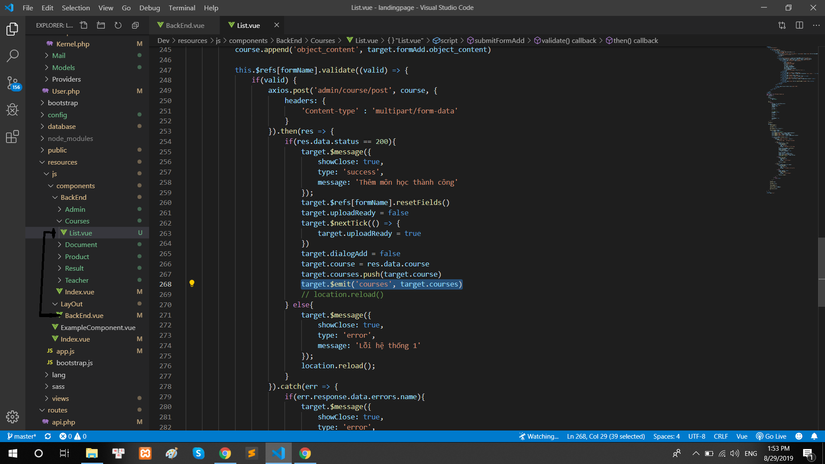
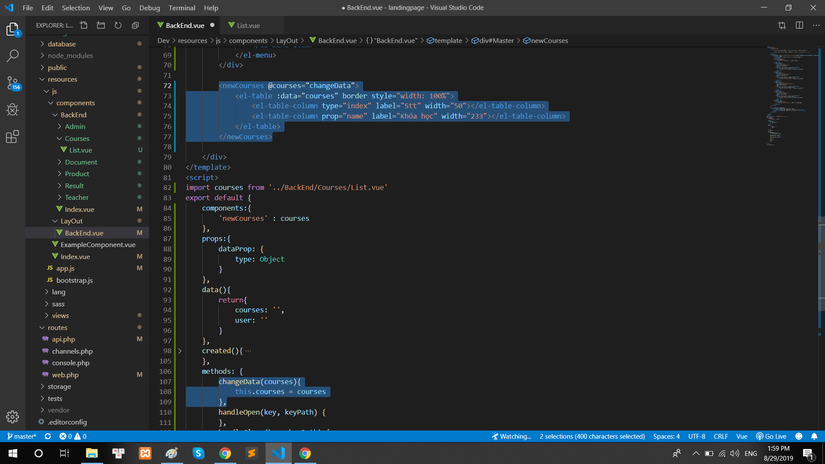
Tôi gặp vấn đề ràng buộc component và truyền dữ liệu qua nhau vẫn chưa giải quyết đc.
Cụ thể là mỗi khi tôi cập nhật dữ liệu ở file List.vue thì sẽ truyền dữ liệu vừa dc thay đổi đó sang file BackEnd.vue (vì 2 thằng này dùng chung dữ liệu). Bên dưới là cách tôi làm nhưng tất cả những gì "thằng" BackEnd.vue nhận đc chỉ là undifined nên tôi đành phải cho tải lại trang mỗi khi xong 1 hành động cập nhật dữ liệu. Bạn rành rọt có thể giúp tôi dc ko? Cảm ơn bạn
@wiliamfeng thực chất hàm getFieldDecorator() mà bạn thấy bên trong nó đã có sẵn các hàm hay các props phục vụ cho việc điền giá trị như props.value hay props.onChange rồi. Khi bạn trong code bạn viết là:
{getFieldDecorator("username",{
rules:[{ required:true, message:"Please input your username!"}]})(<Input placeholder="Username"/>)}
Thì bên trong hàm của bạn sẽ được chạy là getFieldDecorator(someProps)(uiComponent) đây là cách viết hàm kiểu function return function như này:
functionadd(x){returnfunction(y){return(x + y)}}// Khi chạy:add(1)(2)==>3
Thì khi bạn gọi hàm getFieldDecorator(someProps)(uiComponent) thực tế bên trong nó sẽ làm 1 số việc là:
Lấy các thuộc props có sẵn dạng như value, onChange để set vào component của bạn
Kết hợp với các thuộc tính phụ bạn truyền vào như: rules: [{ required: true, message: "Please input your username!" }]
Và cuối cùng truyền tất cả các props sau khi đã gộp vào cho component của bạn và kết quả nó sẽ return là:
<Input {...props} placeholder="Username"/>
Chính vì thế khi bạn truyền thẳng component của antd là <Input /> thì bên trong của nó đã viết sẵn cho bạn cái đoạn <Input {...props} /> rồi nên code ở trường hợp bạn viết liền nó hoạt động ngay. Còn khi bạn viết hành component mới là <InputComponent /> nó cũng đã có cái đoạn {...props} rồi tuy nhiên bên trong nội dung cmponent này bạn lại không chủ động thêm vào nên mặc dù hàm getFieldDecorator() đã truyền đầy đủ các thuộc tính cần thiết vào cho component mới của bạn rồi nhưng bạn chưa dùng đến nó dẫn đến cái lỗi như bạn bị ở trên.
@dao.thai.son@tuaniot
Cám ơn các b, m sẽ tìm hiểu thêm, tại vì mình thấy trong cách 1 nó cũng không truyền gì cả, nên khi tách component riêng ra mình cũng chỉ cắt phần đó ra thôi chứ không nghĩ phải truyền thêm props cho nó
Chuẩn nà vừa gõ thử xong thì đã thấy trả lời cmnr =))
@wiliamfeng InputComponent của bạn thực chất lúc đấy mới chỉ là 1 cái component Input bình thường,
hiểu đơn giản là nó chưa được thông các giá trị sang bên kia nên giờ thông cho nó thôi
THẢO LUẬN
Khá hay , thanks thớt
Tôi gặp vấn đề ràng buộc component và truyền dữ liệu qua nhau vẫn chưa giải quyết đc. Cụ thể là mỗi khi tôi cập nhật dữ liệu ở file List.vue thì sẽ truyền dữ liệu vừa dc thay đổi đó sang file BackEnd.vue (vì 2 thằng này dùng chung dữ liệu). Bên dưới là cách tôi làm nhưng tất cả những gì "thằng" BackEnd.vue nhận đc chỉ là undifined nên tôi đành phải cho tải lại trang mỗi khi xong 1 hành động cập nhật dữ liệu. Bạn
 rành rọt có thể giúp tôi dc ko? Cảm ơn bạn
rành rọt có thể giúp tôi dc ko? Cảm ơn bạn
Bài viết hay, cảm ơn bạn
à em hiểu rồi ạ. Cảm ơn anh ^^
Chào bạn. Mình rất muốn làm việc ở Singapore. Bạn có thể làm 1 bài chia sẻ về những yêu cầu của các công ty bên đó được ko.
Phần Mocking b lấy ví dụ cơ bản thôi cho dễ hiểu.
@wiliamfeng không có gì nhé bạn )
)
Cám ơn bạn đã giải thích rất chi tiết cho mình ạ


@wiliamfeng Trong cách 1 có truyền props vào bác ôi
placeholder="Username" chính là props truyền vào trong Input đấy
15 3 * * * /usr/bin/certbot renew --dry-run "/usr/sbin/service nginx reload"
anh ơi cho em hỏi, sao ở hàm khởi tạo CustomAuthoRequire mình
cho AppceptUserTypes thế ạ??
@wiliamfeng thực chất hàm
getFieldDecorator()mà bạn thấy bên trong nó đã có sẵn các hàm hay các props phục vụ cho việc điền giá trị nhưprops.valuehayprops.onChangerồi. Khi bạn trong code bạn viết là:Thì bên trong hàm của bạn sẽ được chạy là
getFieldDecorator(someProps)(uiComponent)đây là cách viết hàm kiểufunction return functionnhư này:Thì khi bạn gọi hàm
getFieldDecorator(someProps)(uiComponent)thực tế bên trong nó sẽ làm 1 số việc là:value,onChangeđể set vào component của bạnrules: [{ required: true, message: "Please input your username!" }]Chính vì thế khi bạn truyền thẳng component của
antdlà<Input />thì bên trong của nó đã viết sẵn cho bạn cái đoạn<Input {...props} />rồi nên code ở trường hợp bạn viết liền nó hoạt động ngay. Còn khi bạn viết hành component mới là<InputComponent />nó cũng đã có cái đoạn{...props}rồi tuy nhiên bên trong nội dung cmponent này bạn lại không chủ động thêm vào nên mặc dù hàmgetFieldDecorator()đã truyền đầy đủ các thuộc tính cần thiết vào cho component mới của bạn rồi nhưng bạn chưa dùng đến nó dẫn đến cái lỗi như bạn bị ở trên.@dao.thai.son @tuaniot Cám ơn các b, m sẽ tìm hiểu thêm, tại vì mình thấy trong cách 1 nó cũng không truyền gì cả, nên khi tách component riêng ra mình cũng chỉ cắt phần đó ra thôi chứ không nghĩ phải truyền thêm props cho nó
@wiliamfeng Mà code chạy rồi thì bác Accept answer cho em đi =))
Chuẩn nà vừa gõ thử xong thì đã thấy trả lời cmnr =))
@wiliamfeng InputComponent của bạn thực chất lúc đấy mới chỉ là 1 cái component Input bình thường, hiểu đơn giản là nó chưa được thông các giá trị sang bên kia nên giờ thông cho nó thôi
@wiliamfeng: Component <Input /> ban đầu bạn không truyền props
cho nó, không có tham số truyền vào thì component đó không biết hiển thị cái gì.
Còn đoạn code của mình
có nghĩa là mình sẽ pass toàn bộ props của thằng component InputComponent vào cái Input. Có lẽ bác nên đọc cái này https://hackernoon.com/data-flow-in-reactjs-c682edc95106 rồi tiếp tục code
được rồi bạn, Tks bạn nhiều nghe nhưng m chưa hiểu vì sao phải truyền thêm vào như vậy
Vì sao lại thế hả bạn, bạn giải thích thêm cho m được không. tks bạn nhiều !
share sợ ny đọc được thì chết =))
Mong chờ bài viết về cơ hội được làm việc ở Sing của Thớt ạ (hehehe)