Series ASP.NET MVC - Part 3: Sử dụng ViewModel
Bài đăng này đã không được cập nhật trong 5 năm
Mối quan hệ giữa Controller và View
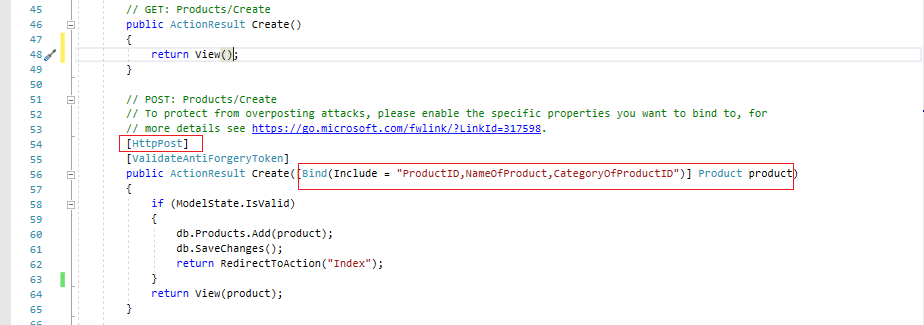
- Tại sao đối với các action Create, Edit, Delete đều có 2 action:
- Ở đây có các khái niệm Request Method: HttpPost, HttpGet:
- HttpPost: Hiểu đơn giản là đưa dữ liệu được gửi từ Client về Server để xử lý.
- HttpGet: Truy xuất dữ liệu từ Server trả về cho Client để hiển thị.
- Đối với bài này sử dụng 2 method trên HttpGet để sử dụng việc hiển thị ra trang Create Product. Còn HttpPost sẽ sử dụng cho việc bạn submit dữ liệu lên để lưu xuống database.
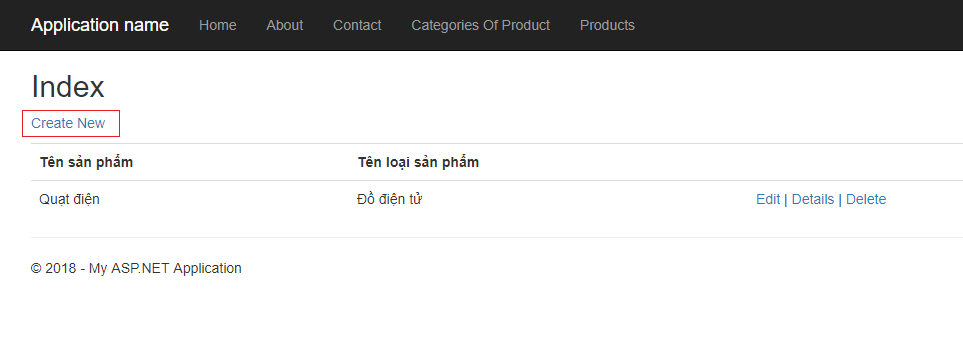
- Khi bạn Create new tương ứng với việc bạn gọi đến Request Method HttpGet.
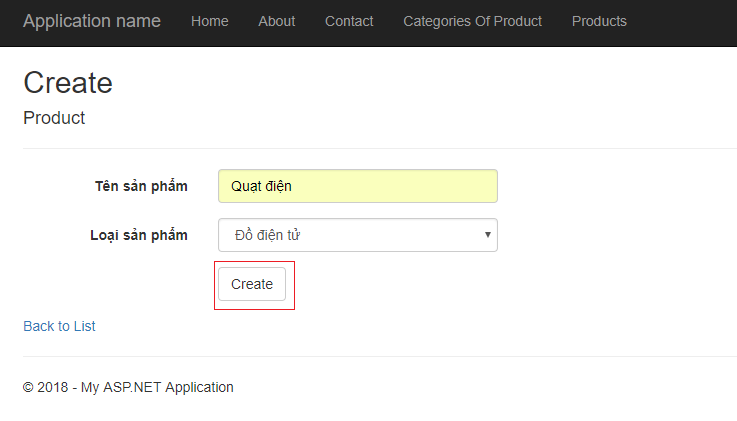
- Khi bạn Submit tương ứng với việc bạn gọi đến Request Method HttpPost để lưu lại dữ liệu.
Tạo ViewModel để sử dụng cho hiển thị.
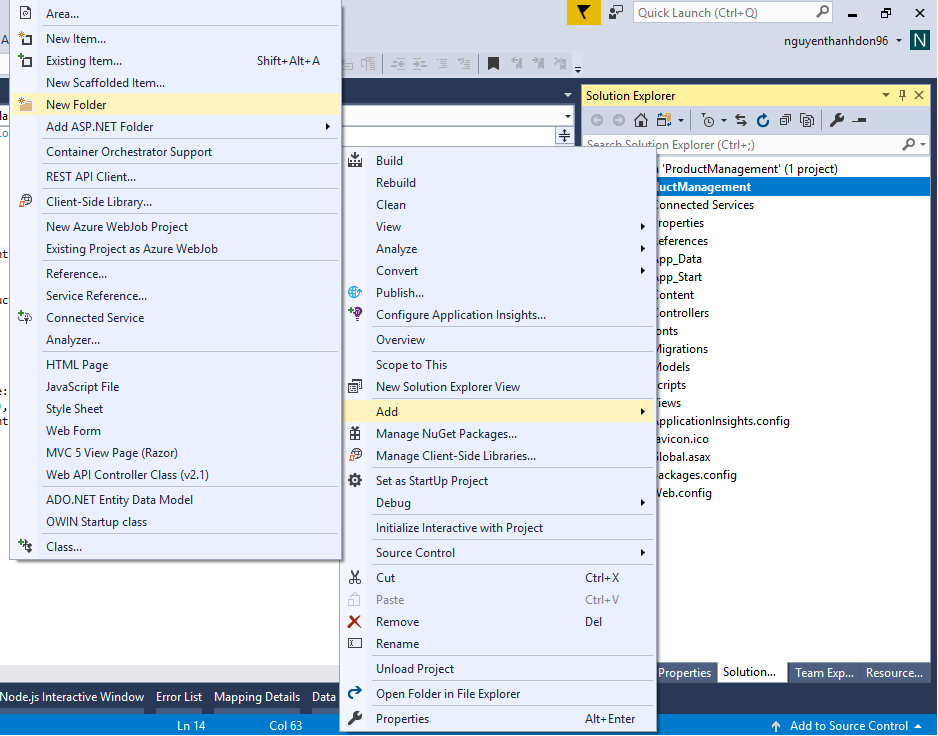
- Tạo thư mục ViewModels:

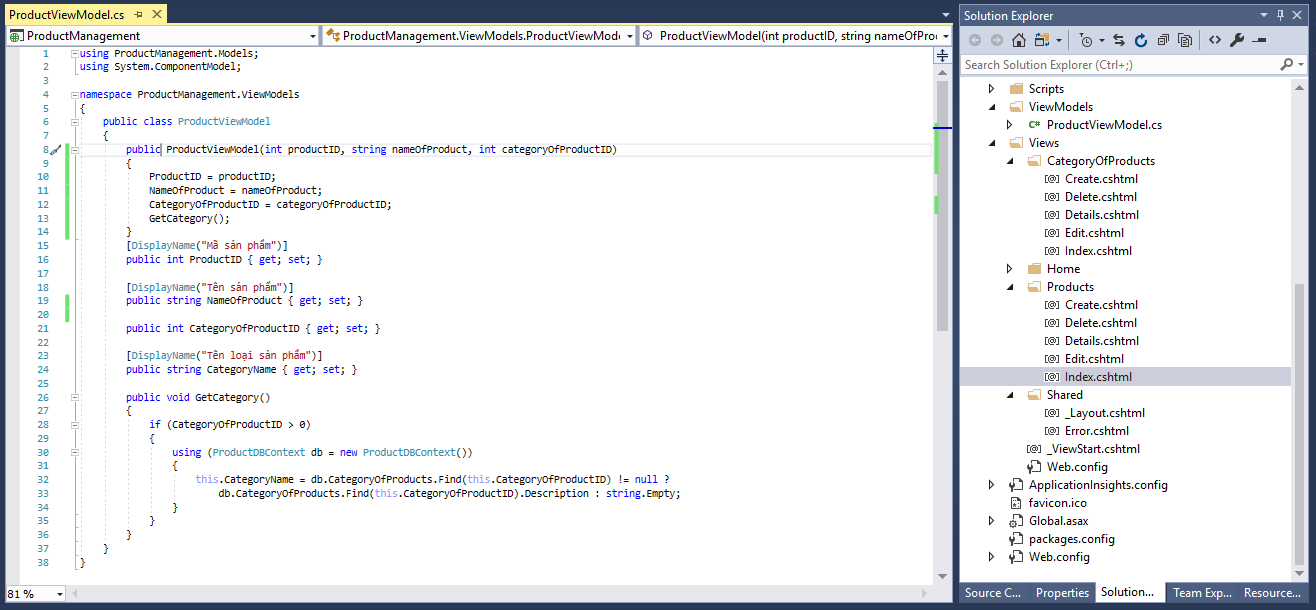
- Trong thư mục ViewModels tạo class ProductViewModel.cs (Theo dõi dưới code bên dưới mình có update - trên hình bị thiếu).

using ProductManagement.Models;
using System.ComponentModel;
namespace ProductManagement.ViewModels
{
public class ProductViewModel
{
public ProductViewModel(){
GetCategory();
}
public ProductViewModel(int productID, string nameOfProduct, int categoryOfProductID)
{
ProductID = productID;
NameOfProduct = nameOfProduct;
CategoryOfProductID = categoryOfProductID;
GetCategory();
}
[DisplayName("Mã sản phẩm")]
public int ProductID { get; set; }
[DisplayName("Tên sản phẩm")]
public string NameOfProduct { get; set; }
public int CategoryOfProductID { get; set; }
[DisplayName("Tên loại sản phẩm")]
public string CategoryName { get; set; }
public void GetCategory()
{
if (CategoryOfProductID > 0)
{
using (ProductDBContext db = new ProductDBContext())
{
this.CategoryName = db.CategoryOfProducts.Find(this.CategoryOfProductID) != null ?
db.CategoryOfProducts.Find(this.CategoryOfProductID).Description : string.Empty;
}
}
}
}
}
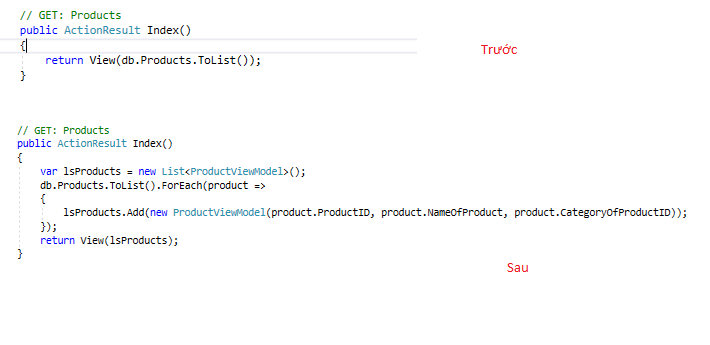
- Trong controller ProductController bạn cần sửa như sau:
public ActionResult Index()
{
var lsProducts = new List<ProductViewModel>();
db.Products.ToList().ForEach(product =>
{
lsProducts.Add(new ProductViewModel(product.ProductID, product.NameOfProduct, product.CategoryOfProductID));
});
return View(lsProducts);
}
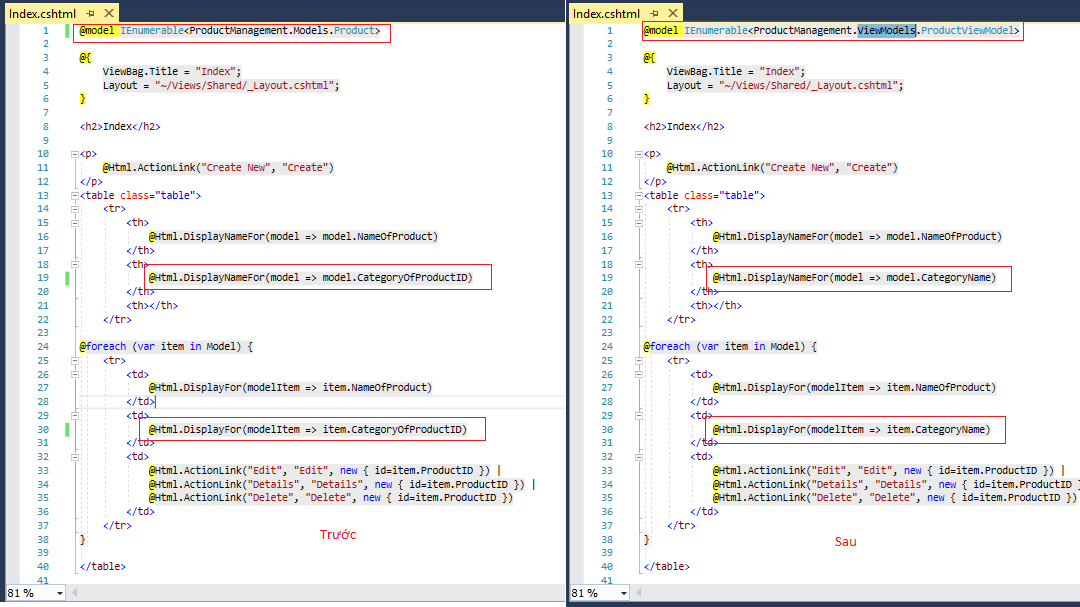
- Trong view Index của Product bạn cũng cần sử như sau:
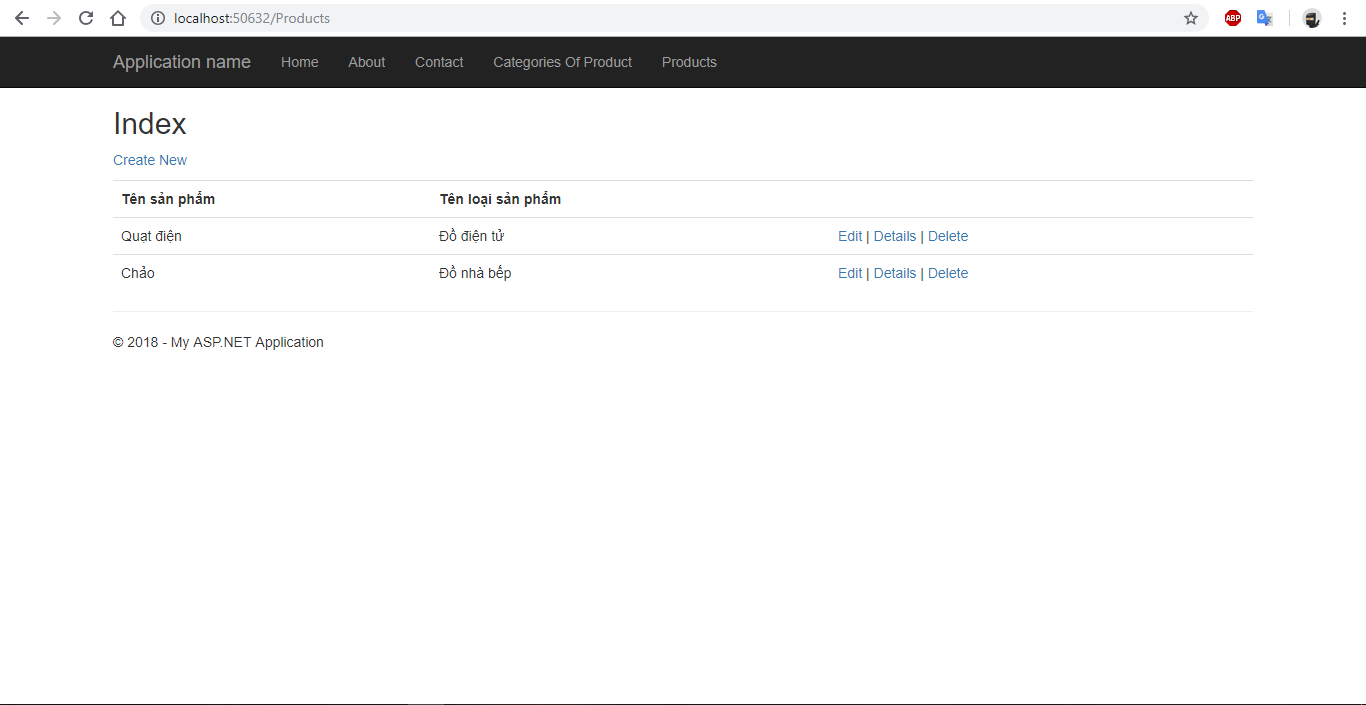
- Kết quả sau khi sử dụng ViewModel
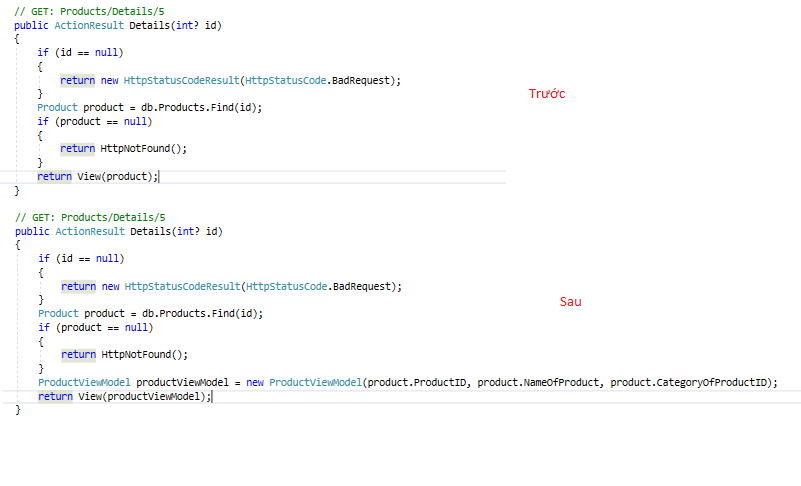
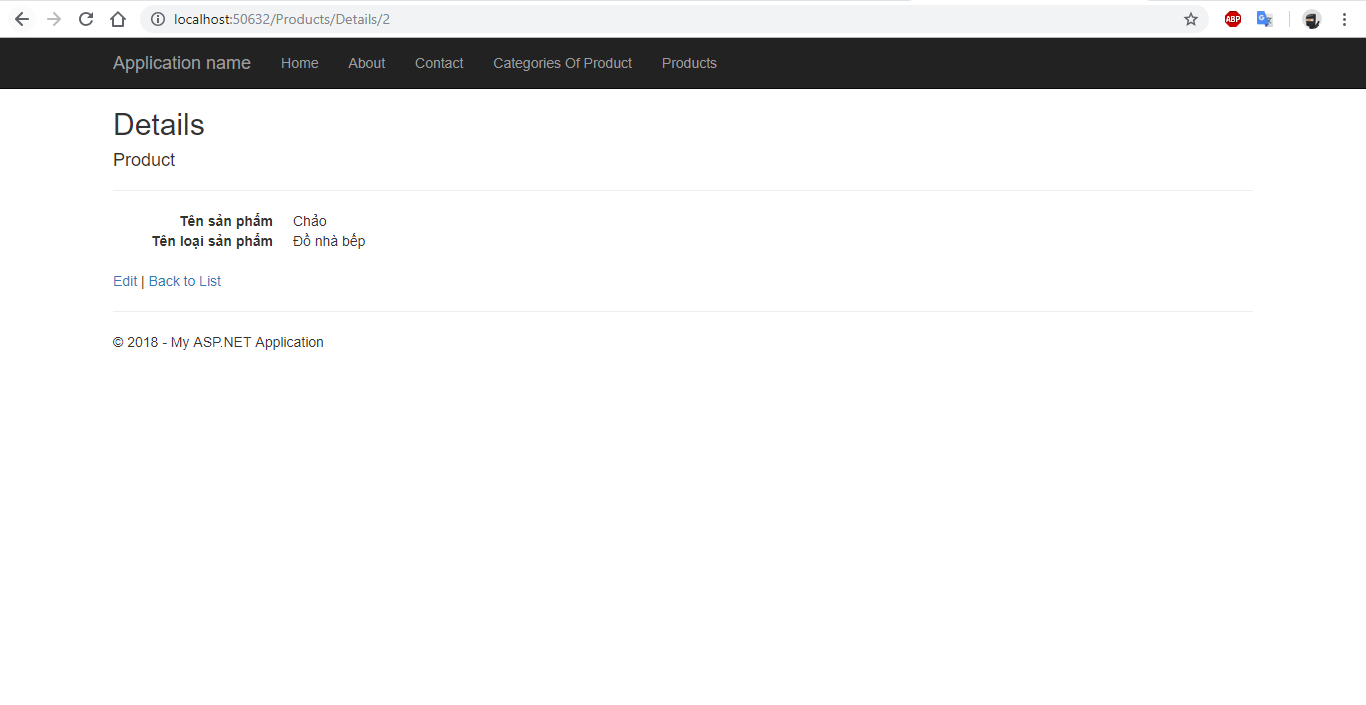
- Tương tự đối với trang Details cũng cần sửa lại như sau:
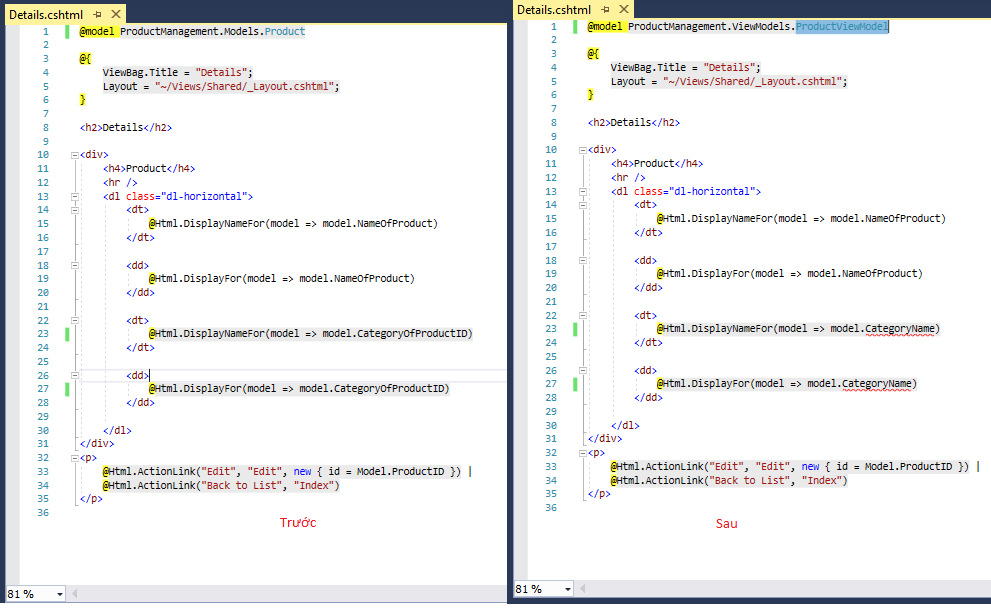
- Và trong View Details
- Kết quả
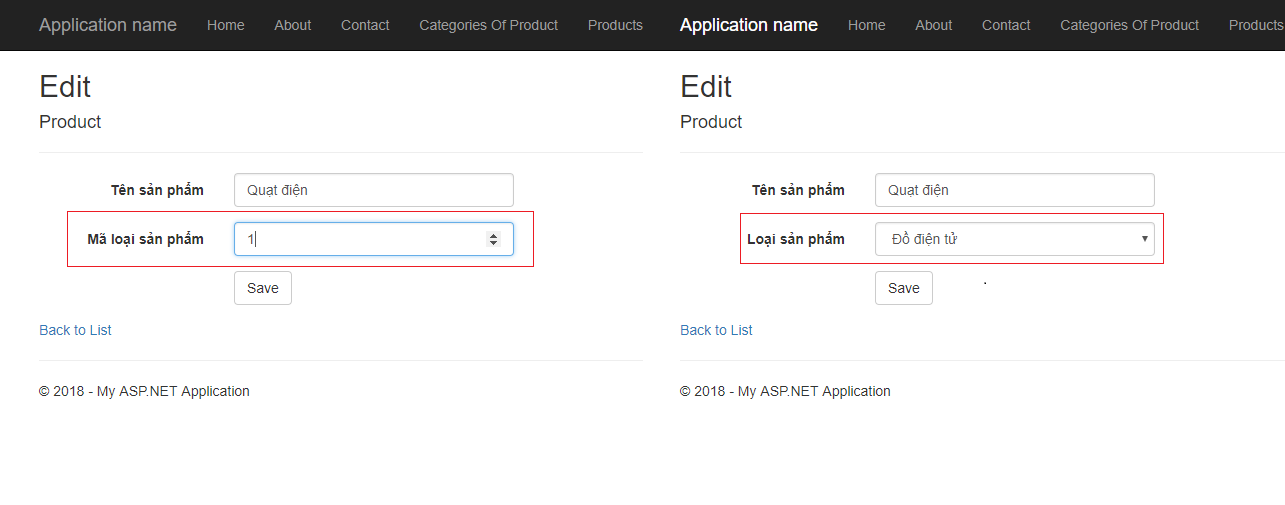
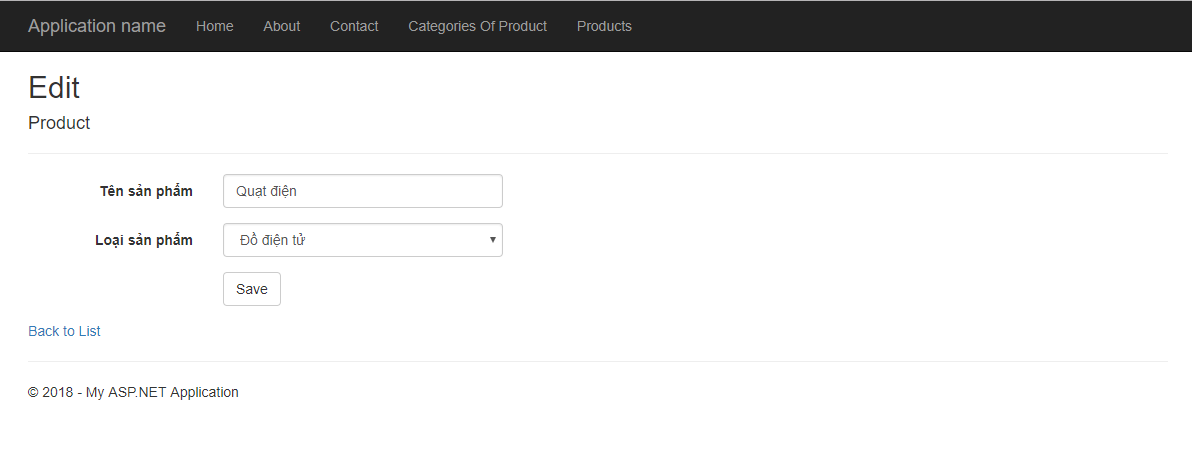
Customize lại trang Create, Edit và Delete Product.
- Thông thường ở trường mã loại sản phẩm sẽ được thay bằng dạng Dropdownlist để chọn loại sản phẩm chứ không phải nhập mã loại sản phẩm như thế này.
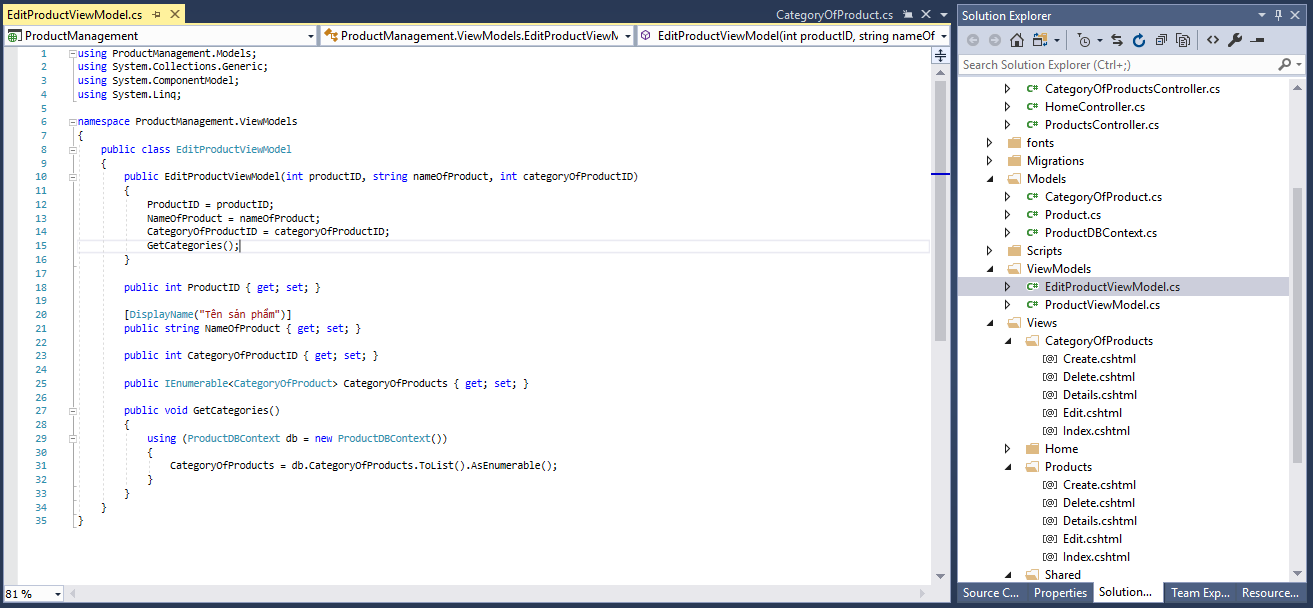
- Trong thư mục ViewModels tạo view model EditProductViewModel.cs
using ProductManagement.Models;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
namespace ProductManagement.ViewModels
{
public class EditProductViewModel
{
public EditProductViewModel(int productID, string nameOfProduct, int categoryOfProductID)
{
ProductID = productID;
NameOfProduct = nameOfProduct;
CategoryOfProductID = categoryOfProductID;
GetCategories();
}
public int ProductID { get; set; }
[DisplayName("Tên sản phẩm")]
public string NameOfProduct { get; set; }
public int CategoryOfProductID { get; set; }
public IEnumerable<CategoryOfProduct> CategoryOfProducts { get; set; }
public void GetCategories()
{
using (ProductDBContext db = new ProductDBContext())
{
CategoryOfProducts = db.CategoryOfProducts.ToList().AsEnumerable();
}
}
}
}
- Ở đây tại sao trong ViewModel này mình lại tạo thêm 1 dạng IEnumerable<CategoryOfProduct> mục đích để sử dụng cho việc hiển thị ra danh sách các Category của DropdownList.
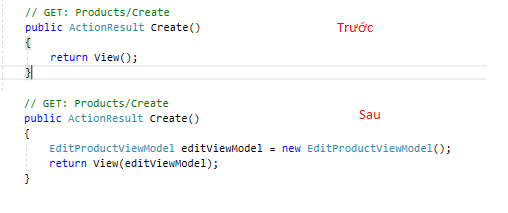
- Trong Action Create với Request Method Get:
public ActionResult Create()
{
EditProductViewModel editViewModel = new EditProductViewModel();
return View(editViewModel);
}
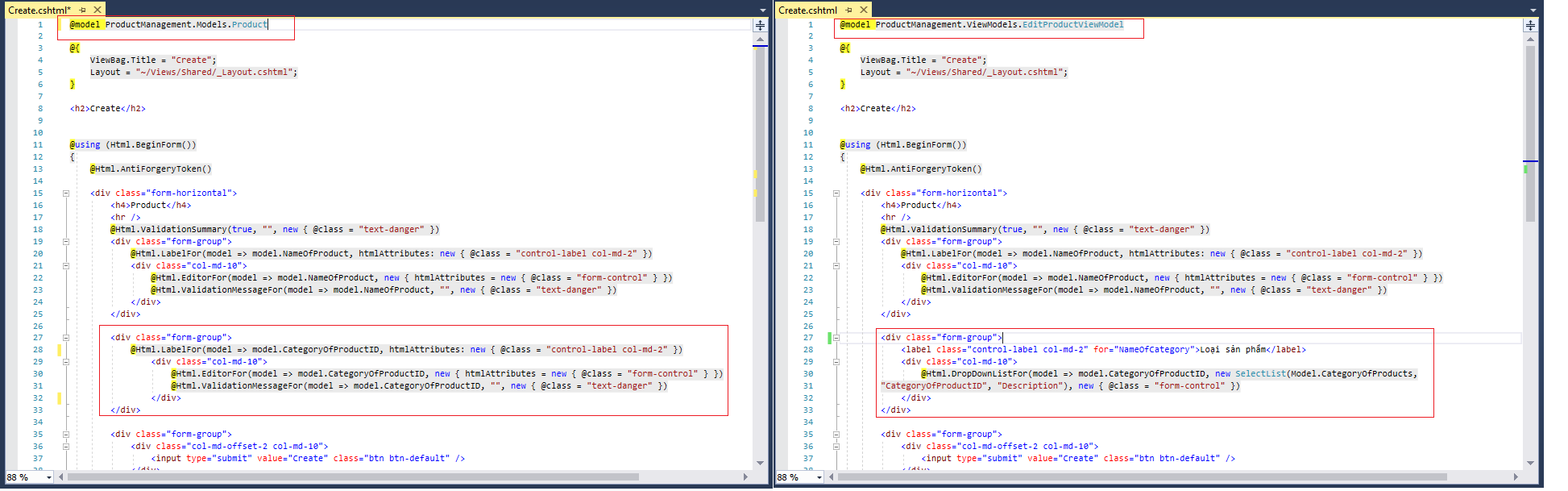
- Trong Views => Products => Create.cshtml:
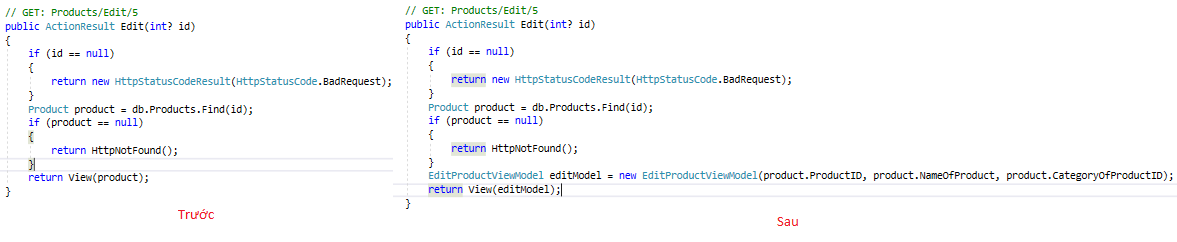
- Trong Action Edit với Request Method Get bạn cũng cần sửa lại như sau:
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Product product = db.Products.Find(id);
if (product == null)
{
return HttpNotFound();
}
EditProductViewModel editModel = new EditProductViewModel(product.ProductID, product.NameOfProduct, product.CategoryOfProductID);
return View(editModel);
}
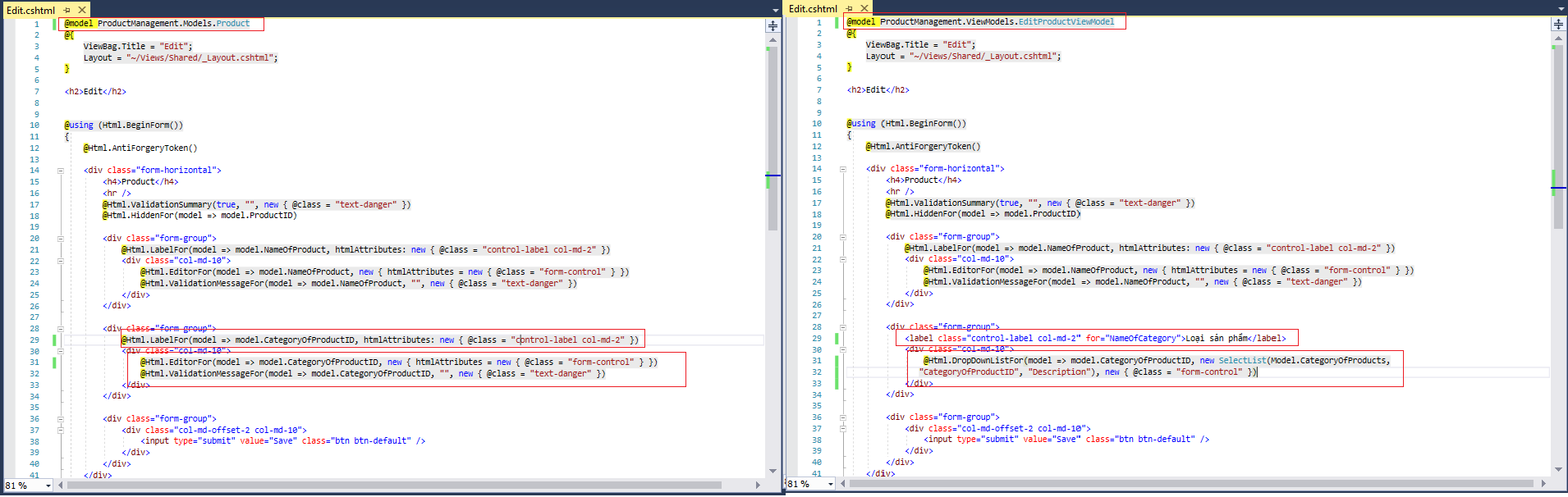
- Trong Views => Products => Edit.cshtml:
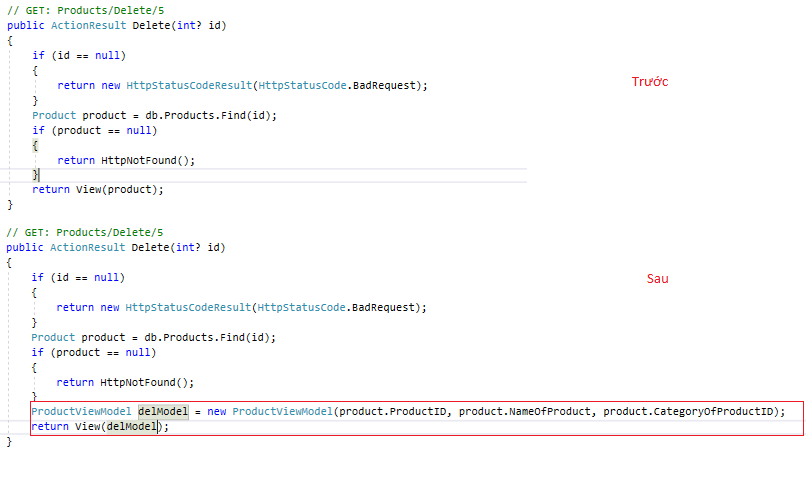
- Tương tự với Action Delete với Request Method Get
// GET: Products/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Product product = db.Products.Find(id);
if (product == null)
{
return HttpNotFound();
}
ProductViewModel delModel = new ProductViewModel(product.ProductID, product.NameOfProduct, product.CategoryOfProductID);
return View(delModel);
}
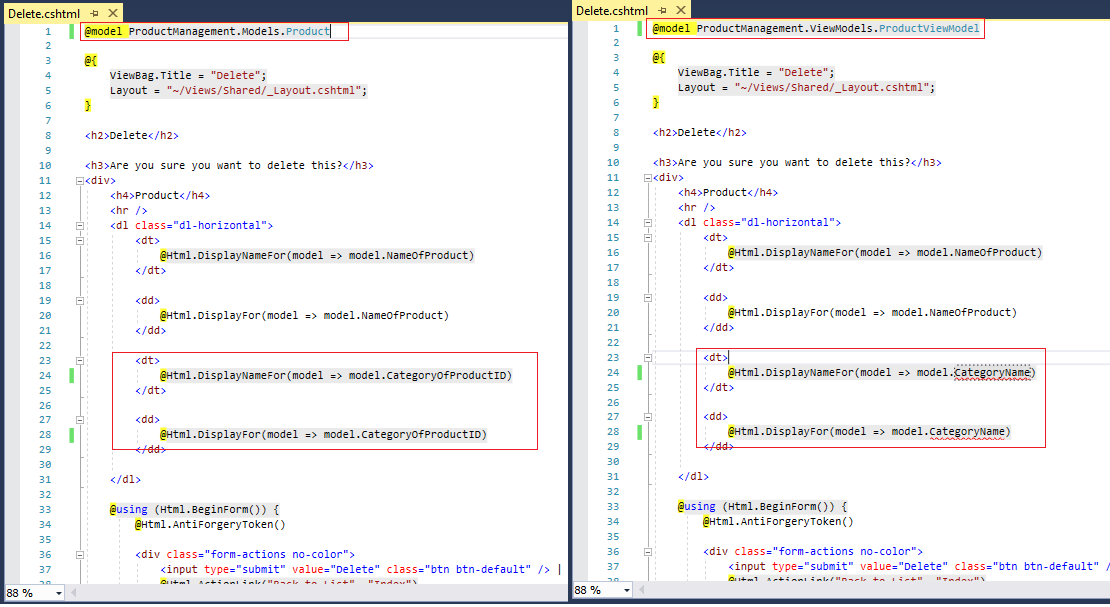
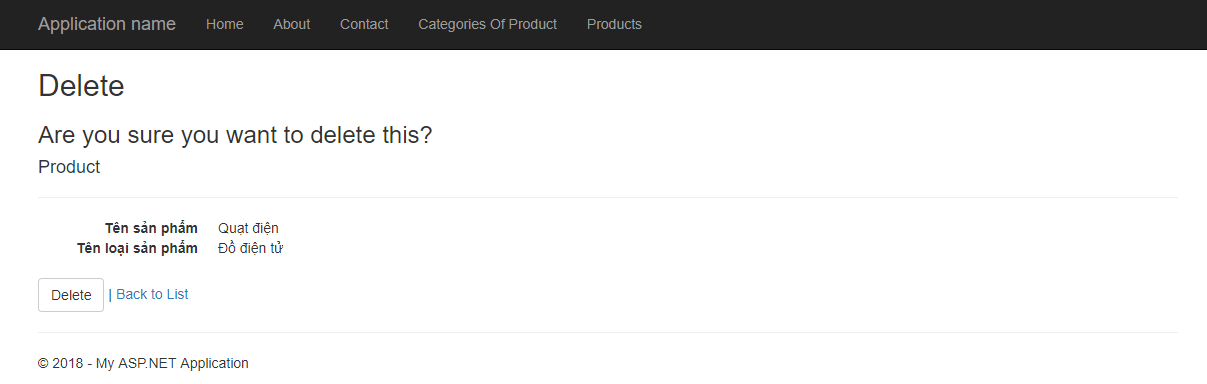
- Trong Views => Products => Delete.cshtml
Kết quả
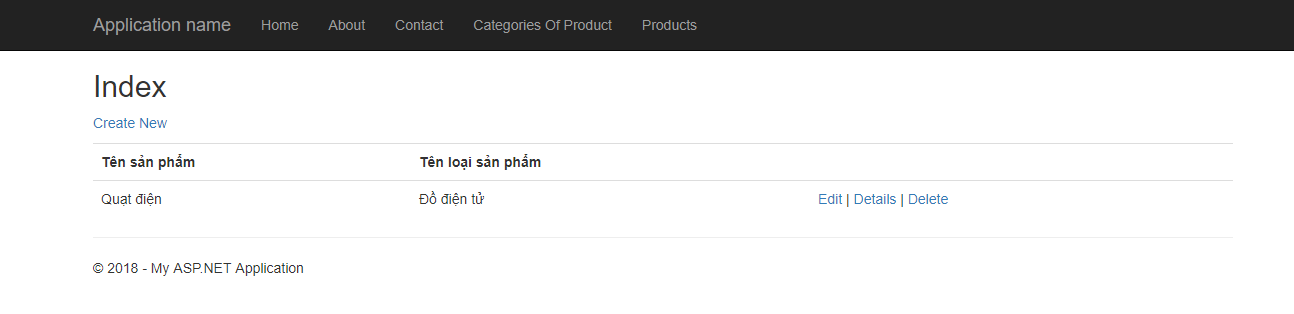
- Index
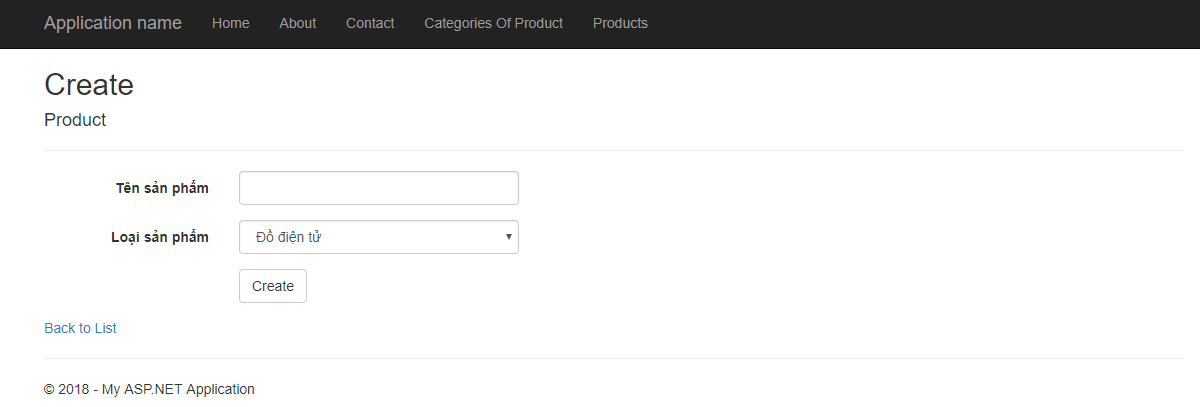
- Create
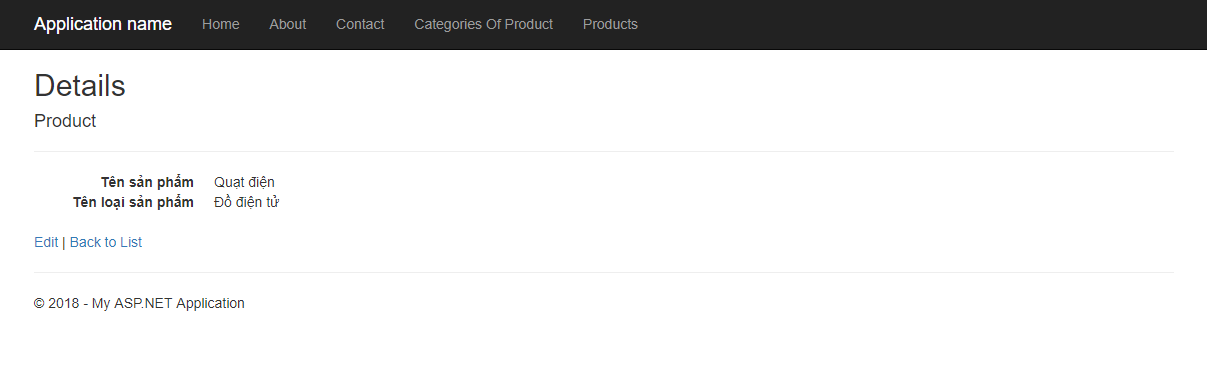
- Details
- Edit
- Delete
Phần kế tiếp
Ờ phần sau mình sẽ hướng dẫn các bạn sử dụng Migration Data để thay đổi cấu trúc dữ liệu.
All rights reserved