Bài 7: Tìm hiểu về Conditional rendering(v-if, v-else, v-show) trong VueJS
Mình đã cập nhật lại tất cả các bài với các thay đổi ở hiện tại ở năm 2024: Vue 3, Vite, Laravel 11x,...
Cập nhật gần nhất: 02/06/2024
Xin chào tất cả các bạn đã quay trở lại với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn về Wacher trong VueJS, ở trong bài này chúng ta sẽ cùng đến với Conditional rendering, đây là những thứ mà mình tin chắc các bạn sẽ dùng rất nhiều trong công việc.
Conditional Rendering giúp chúng ta có thể hiển thị hoặc ẩn các phần tử trong DOM dựa trên các điều kiện cụ thể. VueJS cung cấp hai phương thức chính để thực hiện điều này: v-if, v-else-if, v-else và v-show. Hãy cùng nhau tìm hiểu chi tiết nhé! 🤓
Sử Dụng v-if, v-else-if, v-else 📜
v-if
v-if được sử dụng để render một phần tử chỉ khi điều kiện là true. Đây là cách dễ dàng nhất để kiểm soát hiển thị trong VueJS.
<template>
<div>
<button @click="toggleMessage">Toggle Message</button>
<p v-if="isVisible">Hello, VueJS!</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isVisible = ref(true);
function toggleMessage() {
isVisible.value = !isVisible.value;
}
</script>
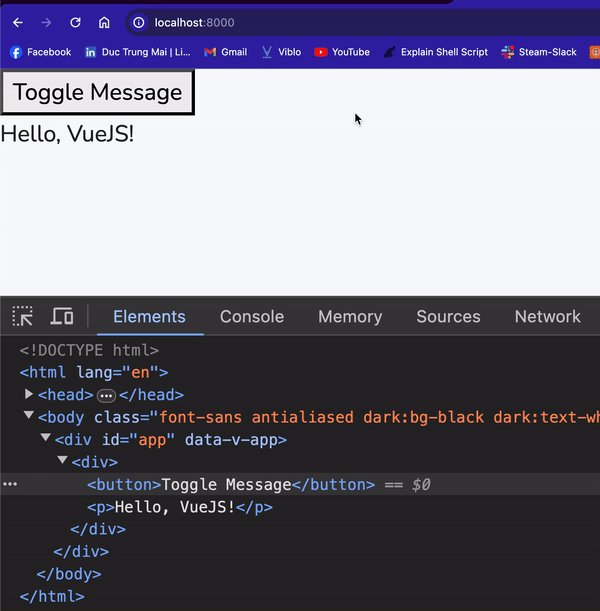
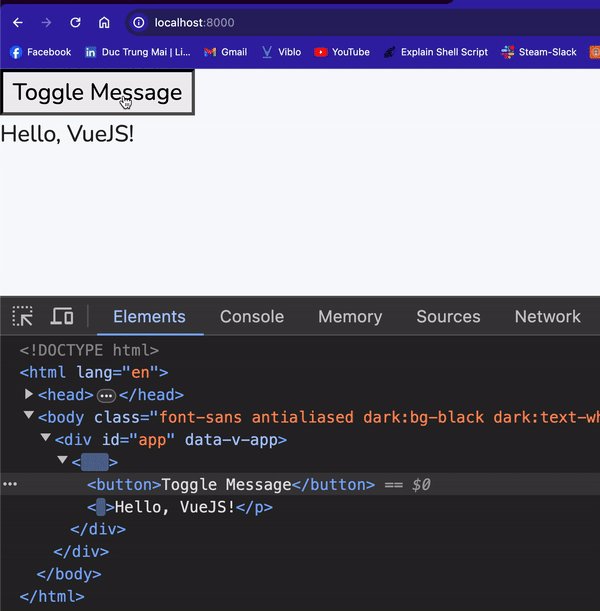
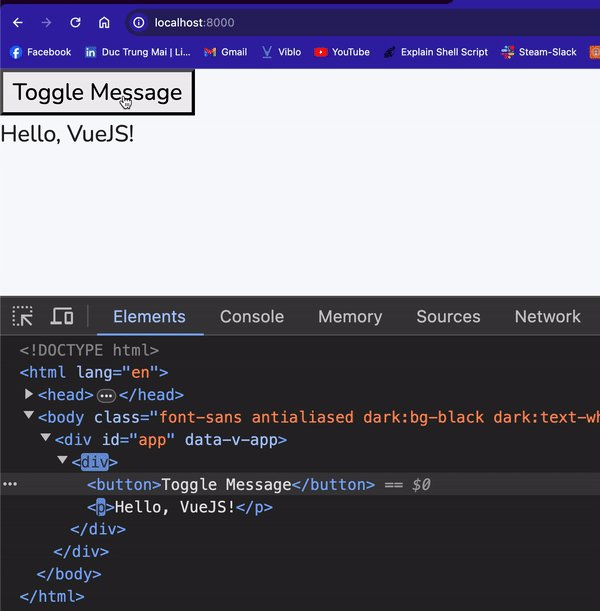
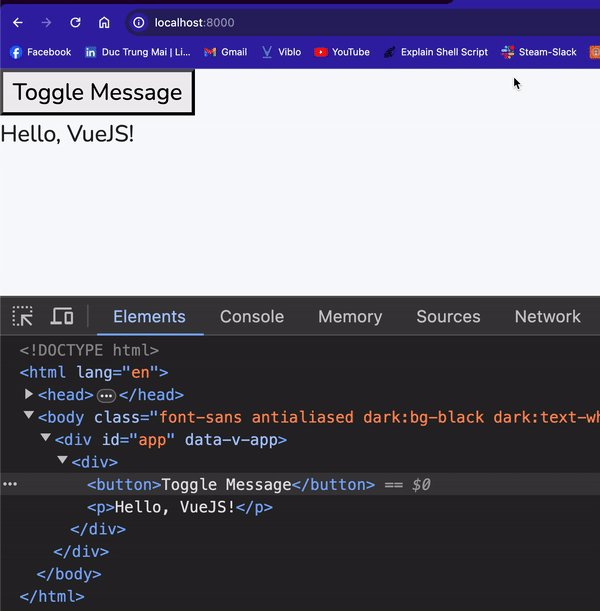
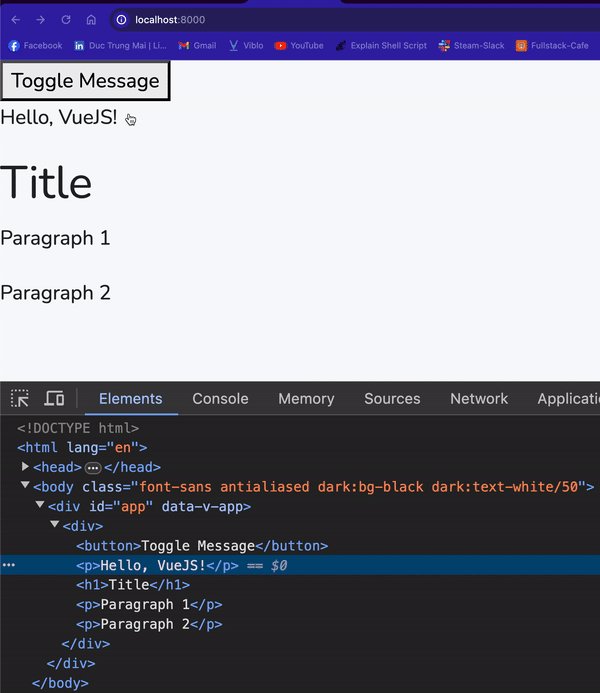
Ở ví dụ này, câu "Hello, VueJS!" chỉ hiện lên khi isVisible là true. Nhấn nút "Toggle Message" sẽ thay đổi giá trị của isVisible và từ đó hiển thị hoặc ẩn đoạn văn bản này. Ta mở trình duyệt ở http://localhost:8000 thử xem nha:

Ở trên các bạn thấy rằng khi ta liên tục bấm nút thì đoạn text sẽ ẩn hiện tương ứng theo giá trị của isVisible. Nếu ta inspect DOM lên sẽ thấy rằng đoạn text sẽ bị xoá khỏi DOM khi isVisible=false và thêm lại khi isVisible=true
v-else-if và v-else
Khi làm việc, đôi khi ta cần kiểm soát nhiều điều kiện hơn. Đó là lúc v-else-if và v-else phát huy tác dụng:
<template>
<div>
<button @click="nextStep">Next Step</button>
<p v-if="step === 1">Step 1: Introduction</p>
<p v-else-if="step === 2">Step 2: Setup</p>
<p v-else-if="step === 3">Step 3: Execution</p>
<p v-else>All steps completed!</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const step = ref(1);
function nextStep() {
if (step.value < 4) {
step.value++;
} else {
step.value = 1;
}
}
</script>
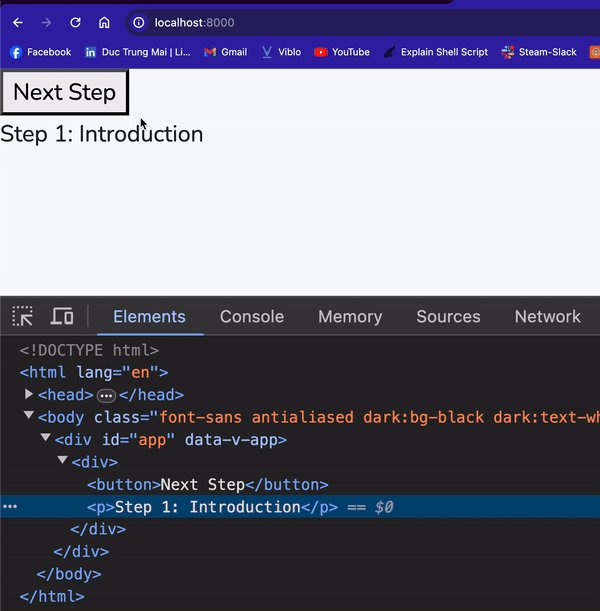
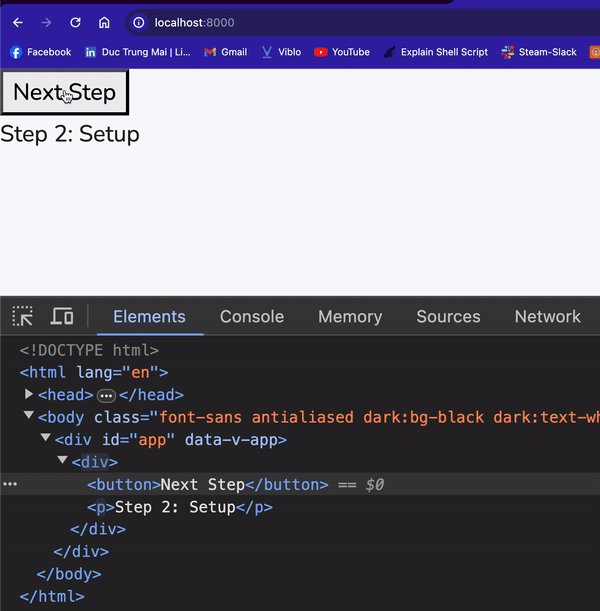
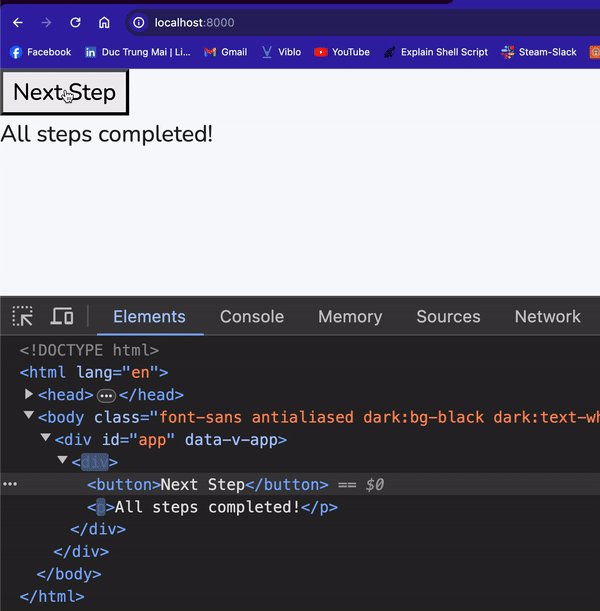
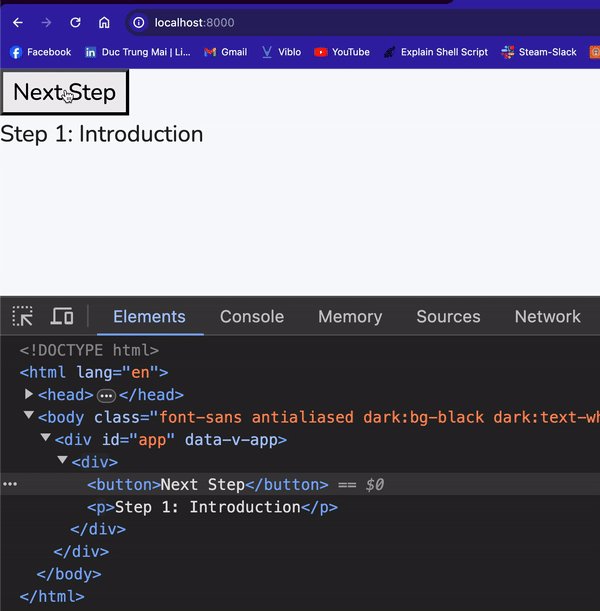
Nhấn nút "Next Step" và bạn sẽ thấy nội dung thay đổi theo bước (step). Nếu bước là 1, 2, hoặc 3, sẽ hiển thị các nội dung tương ứng. Nếu bước vượt quá 3, đoạn văn bản "All steps completed!" sẽ hiện ra. Click tiếp thì step quay trở về 1, lưu lại và quay lại trình duyệt ta F5 thử nhé:

v-if với <template>
Trong trường hợp ta muốn áp dụng v-if với một nhóm element thì ta có thể làm như sau:
<template>
<div>
<button @click="toggleMessage">Toggle Message</button>
<p v-if="isVisible">Hello, VueJS!</p>
<template v-if="isVisible">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
</div>
</template>
<script setup>
import { ref } from "vue";
const isVisible = ref(true);
function toggleMessage() {
isVisible.value = !isVisible.value;
}
</script>

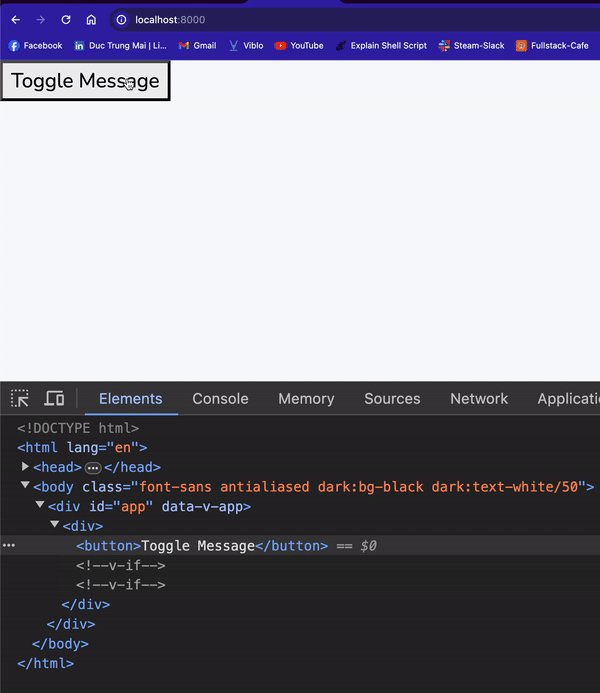
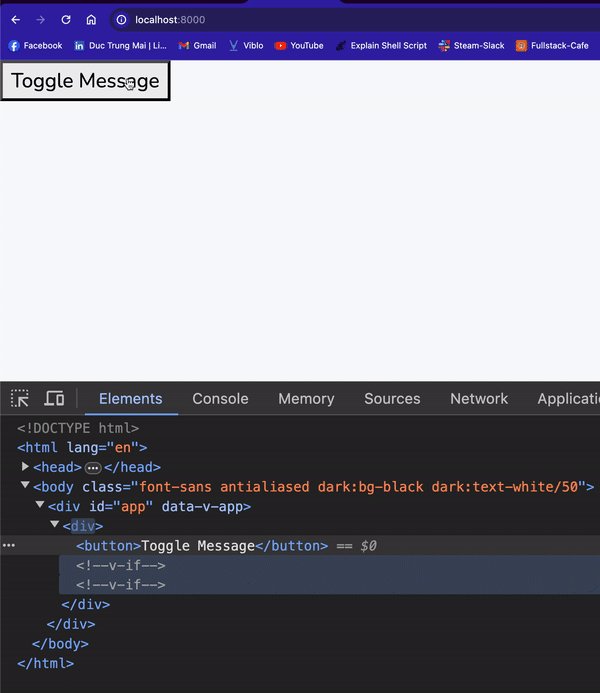
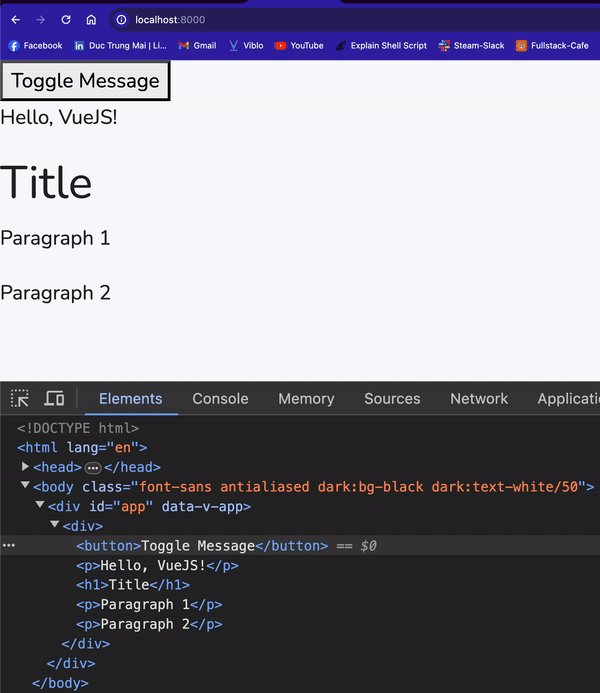
Ở trên ta đã áp dụng v-if để ẩn hiện một nhóm các phần tử được gom lại trong <template>, và ta chú ý rằng Vue không render thẻ <template> ở DOM
cái này nom như kiểu
Fragmentbên React vậy. Thực tế bên vue cũng gọi là Fragment đó 😂😂
Ê mà chú ý là ta không được ốp v-if vào root <template> đâu nhé, Vue không support cái đó, ví dụ:
<template v-if="isVisible">
<div>
<button @click="toggleMessage">Toggle Message</button>
<p>Hello, VueJS!</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isVisible = ref(true);
function toggleMessage() {
isVisible.value = !isVisible.value;
}
</script>
Sử Dụng v-show 🕶️
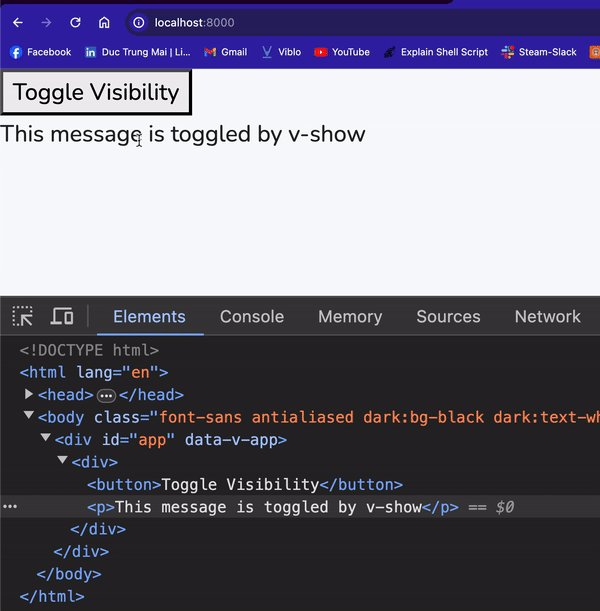
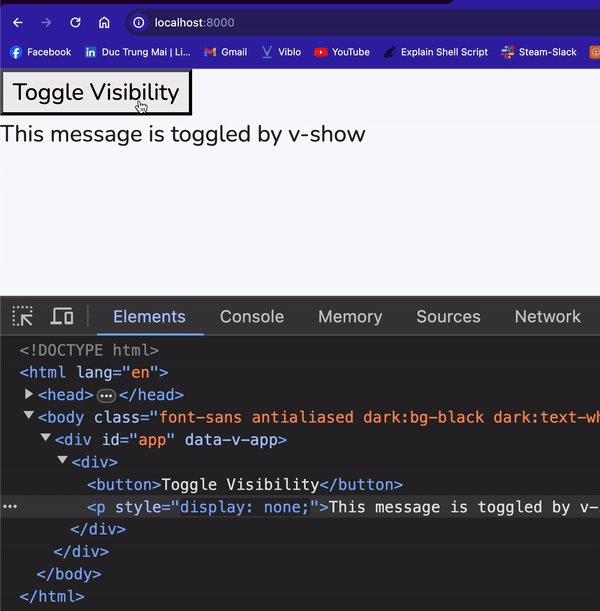
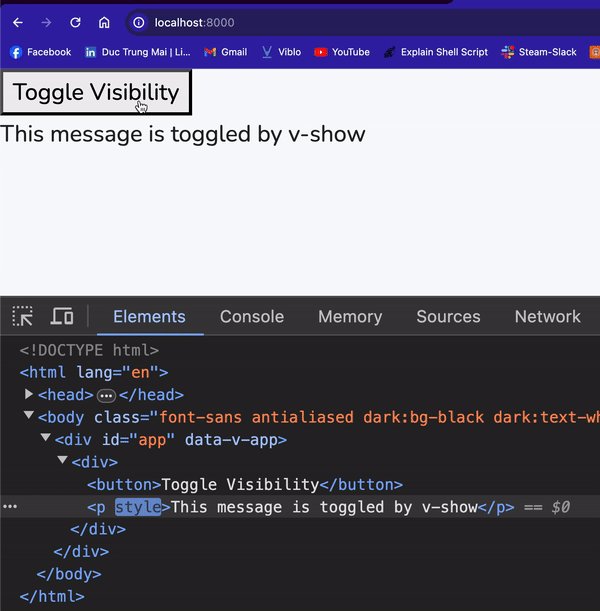
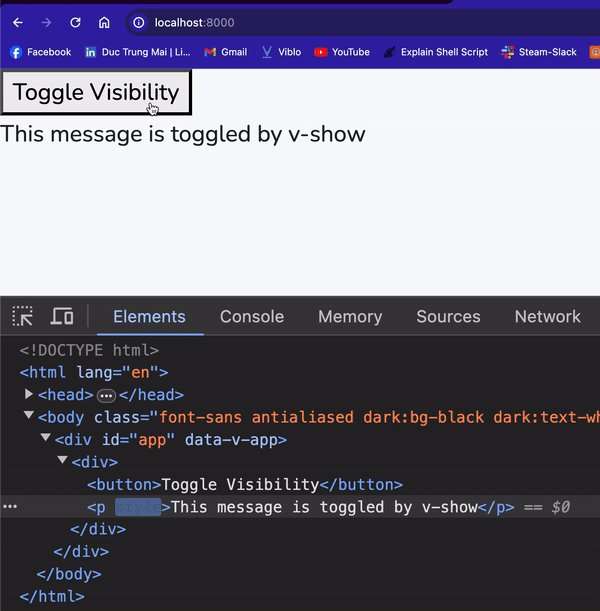
v-show cũng được sử dụng để hiển thị hoặc ẩn phần tử dựa trên điều kiện. Tuy nhiên, khác với v-if, v-show chỉ thay đổi thuộc tính CSS display của phần tử. Ta sửa lại code như sau sau đó lưu lại và quay lại trình duyệt coi nhé:
<template>
<div>
<button @click="toggleVisibility">Toggle Visibility</button>
<p v-show="isVisible">This message is toggled by v-show</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isVisible = ref(true);
function toggleVisibility() {
isVisible.value = !isVisible.value;
}
</script>

Trong ví dụ này ta thấy rằng đoạn văn bản sẽ được ẩn hoặc hiển thị khi isVisible thay đổi, nhưng phần tử vẫn tồn tại trong DOM, chỉ có thuộc tính CSS display:none được thêm vào/xoá đi
Khi Nào Nên Sử Dụng v-if và v-show? 🤔
v-if: Dùng khi cẩn ẩn hiện các phần tử/component lớn/phức tạp, v-if sẽ thêm hoặc xóa phần tử khỏi DOM, giúp tiết kiệm tài nguyên hơn, nhưng chú ý rằng việc này không nên làm quá thường xuyên, nếu không có thể gây tác dụng ngược với những component nặng nề.v-show: Dùng khi bạn cần hiển thị hoặc ẩn phần tử thường xuyên mà không cần thêm/xóa khỏi DOM.v-showchỉ thay đổi thuộc tính CSSdisplay, giúp thao tác nhanh hơn. Thường áp dụng với các component nhỏ nhẹ mà có thể được bật tắt liên tục (ví dụ tooltip)
Một Vài Mẹo Nhỏ 📝
- Khi bạn muốn xử lý các điều kiện phức tạp hơn, hãy sử dụng
v-ifvàv-else-ifđể làm cho code của bạn dễ đọc và dễ quản lý. - Tránh lạm dụng
v-showvới các component lớn hoặc phức tạp, vì dù ẩn nhưng chúng vẫn tồn tại trong DOM và có thể ảnh hưởng đến performance.
Kết Bài 🎉
Qua bài viết này, mình hy vọng rằng các bạn đã nắm vững cách sử dụng v-if, v-else-if, v-else và v-show để thực hiện conditional rendering trong VueJS. Những kiến thức này ta sẽ dùng rất nhiều khi làm ứng dụng thật.
Bài tiếp theo, chúng ta sẽ cùng tìm hiểu về List Rendering với v-for trong VueJS nha.
Cảm ơn các bạn đã theo dõi, có gì thắc mắc các bạn comment bên dưới nhé! ^^!
All rights reserved