Bài 3: Sử dụng Vue devtool để theo dõi component
Mình đã cập nhật lại tất cả các bài với các thay đổi ở hiện tại ở năm 2024: Vue 3, Vite, Laravel 11x,...
Cập nhật gần nhất: 05/06/2024
Trong bài trước mình đã hướng dẫn các bạn Tự tạo component và binding data cho component. Ở bài này mình sẽ hướng dẫn các bạn sử dụng Vue devtool - một công cụ cực kì hữu hiệu trong quá trình phát triển ứng dụng sử dụng VueJS để có thể theo dõi quá trình thay đổi của dữ liệu trong toàn bộ ứng dụng VueJS.
Cài đặt
Để cài đặt Vue devtool các bạn, yêu cầu các bạn sử dụng trình duyệt Google Chrome. Các bạn truy cập ở địa chỉ sau Vue devtools, click thêm vào Chrome, mọi thứ khác sẽ tự động cài đặt, quá dễ phải không  . Kết quả các bạn nhìn lên góc trên bên phải của trình duyệt sẽ thấy như sau:
. Kết quả các bạn nhìn lên góc trên bên phải của trình duyệt sẽ thấy như sau:

Nếu chữ "V" (biểu tượng của Vue) sáng như kia là trang web hiện tại có thể sử dụng VueJS, nếu không sáng là không sử dụng (miễn là có là biết cài đặt thành công rồi nhé  ). Và click vào icon đó mà show như ảnh trên tức là ta có thể debug App Vue của chúng ta bằng extension, ví ở production mode thì mặc dù chữ V sáng nhưng ta sẽ không debug được.
). Và click vào icon đó mà show như ảnh trên tức là ta có thể debug App Vue của chúng ta bằng extension, ví ở production mode thì mặc dù chữ V sáng nhưng ta sẽ không debug được.
Cùng khám phá Vue devtool
Để có thể sử dụng Vue devtool yêu cầu project của bạn phải sử dụng VueJS (tất nhiên rồi  ), và ứng dụng không chạy ở chế độ
), và ứng dụng không chạy ở chế độ production
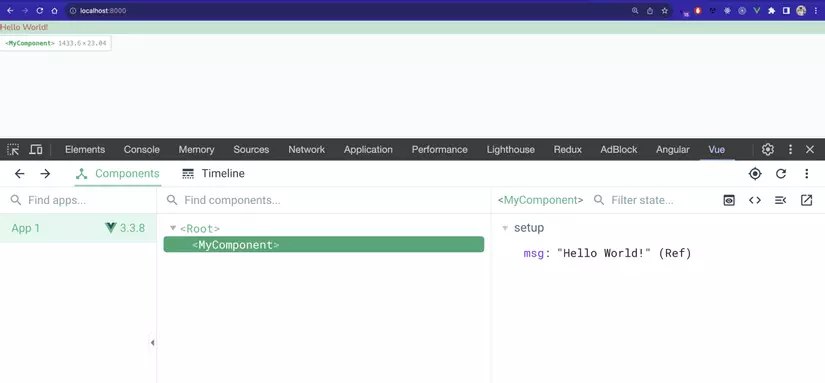
Quay trở lại app của chúng ta, các bạn click chuột phải vào trình duyệt chọn Inspect, các bạn sẽ thấy 1 tab Vue, click vào tab này sẽ thấy xuất hiện như sau:

Ở đây các bạn có thể thế ứng dụng của chúng ta có một component cha là Root, đây cũng là component tổng cho bất kì ứng dụng nào khác, trong đó sẽ là các component do chúng ta tạo ra - ở đây là my-component.
Click vào my-component các bạn có thể thấy 1 Ref msg trong setup hook và giá trị của nó, còn khi click vào Root sẽ có các thông tin mà chúng ta thiết lập ở trong file app.js (data, methods, computed,...) nhưng hiện tại ở app.js chúng ta chưa có dữ liệu gì cả.
Chúng ta có thể chọn vào bất kì phần tử nào trên màn hình để xem nó thuộc component nào.
Bằng các sử dụng Vue devtool chúng ta có thể theo dõi được sự thay đổi của dữ liệu, event, hay của Vuex.
Kết luận
Qua bài này hi vọng rằng các bạn có thể hiểu được cách sử dụng Vue devtool để quan sát tổng thể về các component trong app của chúng ta, từ đó dễ hơn cho việc debug và phát triển phần mềm.
Ở bài sau chúng ta sẽ cùng tìm hiểu về methods trong Vue nhé.
Cám ơn các bạn đã theo dõi ^^!
All rights reserved