Deploy VueJS project lên Github.io trong 5 phút
Cập nhật gần nhất: 10/06/2024
Giới thiệu
GitHubIO (Hay cũng gọi là Github Pages) là một dịch vụ miễn phí được cung cấp bởi GitHub, cho phép bạn dễ dàng host trang web tĩnh trực tiếp từ repository của mình. Trong bài viết này, mình sẽ hướng dẫn bạn từng bước cách tạo một project VueJS bằng Vite và deploy lên GitHub Pages trong 5 phút, sử dụng GitHub Actions để tự động hóa quy trình.
Thường ta dùng Github pages để làm trang demo cho công việc nào đó ở trên github cho tiện, thay vì việc phải tự setup và deploy nó ở đâu đó
Ta bắt đầu thôi 🚀🚀
Tạo project VueJS với Vite
Đầu tiên, chúng ta sẽ tạo một project VueJS mới bằng Vite.
-
Mở terminal và chạy lệnh sau để tạo project mới:
npm init vite@latest my-vue-appTa chọn options như sau:
✔ Select a framework: › Vue ✔ Select a variant: › TypeScript -
Điều hướng vào thư mục project:
cd my-vue-app -
Cài đặt dependencies:
npm install -
Cuối cùng là ta start project lên thử xem mọi thứ oke không nhé:
npm run dev

Cấu hình Project để Deploy lên GitHub Pages
Vì ta deploy lên Github.io nên ở bài này ta sẽ dùng Github Actions để:
- build project
- sau đó archive (nén) lại upload lưu thành "artifact"
- Lấy artifact và deploy lên githubIO
Và để làm việc với Github actions thì ở root folder project các bạn tạo cho mình folder .github, tiếp trong đó ta tạo folder workflows, tiếp nữa tạo file workflow cho GitHub Actions trong .github/workflows/deploy.yml:
name: Deploy VueJS Project
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: '20'
- name: Install Dependencies
run: npm install
- name: Build App
run: npm run build -- --base=/5mins-deploy-vue/
- name: Archive artifact
shell: sh
run: |
tar \
--dereference --hard-dereference \
--directory "dist" \
-cvf "$RUNNER_TEMP/artifact.tar" \
--exclude=.git \
--exclude=.github \
.
- name: Upload artifact
uses: actions/upload-artifact@v4
with:
name: github-pages
path: ${{ runner.temp }}/artifact.tar
if-no-files-found: error
deploy:
# Chờ "build" xong mới chạy "deploy"
needs: build
# Grant GITHUB_TOKEN the permissions required to make a Pages deployment
permissions:
pages: write # to deploy to Pages
id-token: write # to verify the deployment originates from an appropriate source
# Deploy to the github-pages environment
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
Ở trên các bạn chú ý đoạn build project mình để là:
npm run build -- --base=/5mins-deploy-vue/
cái 5mins-deploy-vue chính là tên repo Github mà tí nữa ta sẽ tạo (các bạn thích chọn tên là gì cũng được nha)
Giải thích về file deploy.yml bên trên:
- Tự động chạy Github Actions nếu ta push code lên branch
master - Clone code, setup nodejs
- install dependencies, sau đó build project
- sau khi build sinh ra folder
distthì nén folder đấy lại dùngtar - upload file vừa nén và lưu lại thành 1
artifactcủa workflow github actions của repo của chúng ta - Tiếp đó bước tiếp theo là ta tiến hành deploy cái artifact mà ta vừa có được ra environment tên là
github-pages(các bạn thích đổi tên môi trường này là gì cũng được nhé, ví dụproduction)
Push code lên GitHub
- Tạo repository mới trên GitHub, ta lấy tên là
5mins-deploy-vue - Kết nối repository GitHub với local project:
git init
git add .
git commit -m "Initial commit"
git remote add origin https://github.com/<USERNAME>/<REPO_NAME>.git
git push -u origin master
Thay <USERNAME> và <REPO_NAME> bằng tên người dùng và tên repository của bạn.
Ngay sau khi ta push code lên thì GitHub Actions sẽ tự động build và deploy project của bạn lên GitHub Pages. F5 lại trang repo github ta sẽ thấy có 1 chấm màu nâu 🟤 như sau:

Click vào sẽ hiển thị các job đang chạy:

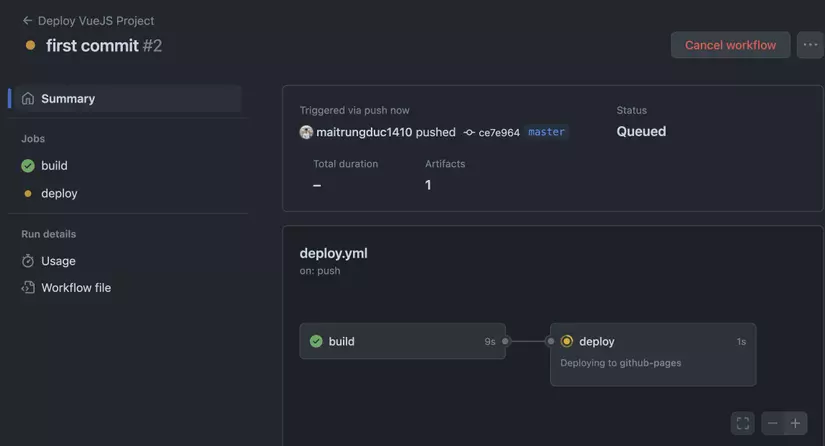
Ta bấm vào Details xem cụ thể có những gì nhé:

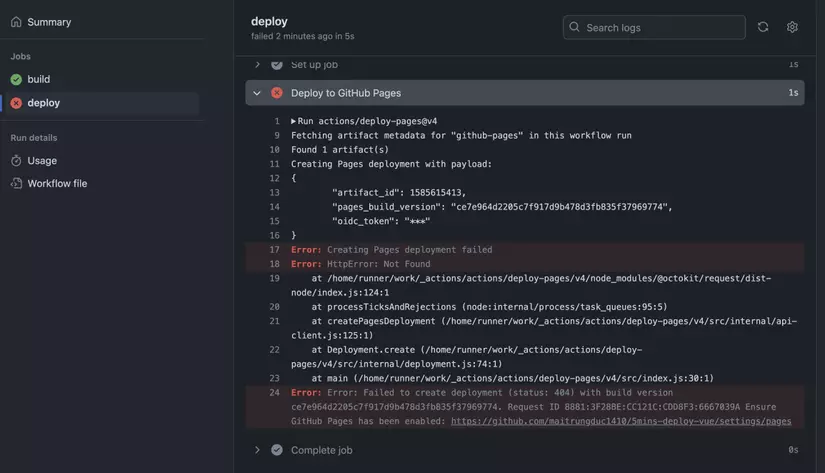
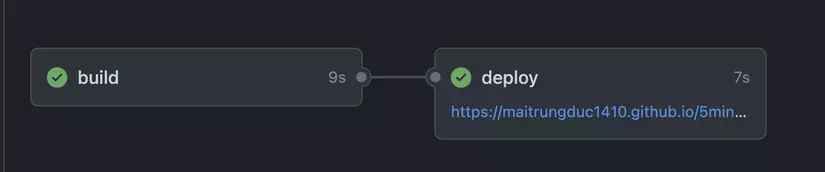
Uầy job build chạy nhanh quá, vèo cái đã xong, đang đến job deploy rồi, ta click vào job deploy xem nhé:

Ủa lỗi gì vậy nhỉ?? 🙄🙄
Ồ có dòng message Ensure Github Pages has been enabled... ta click vào cái link nó bảo nhé

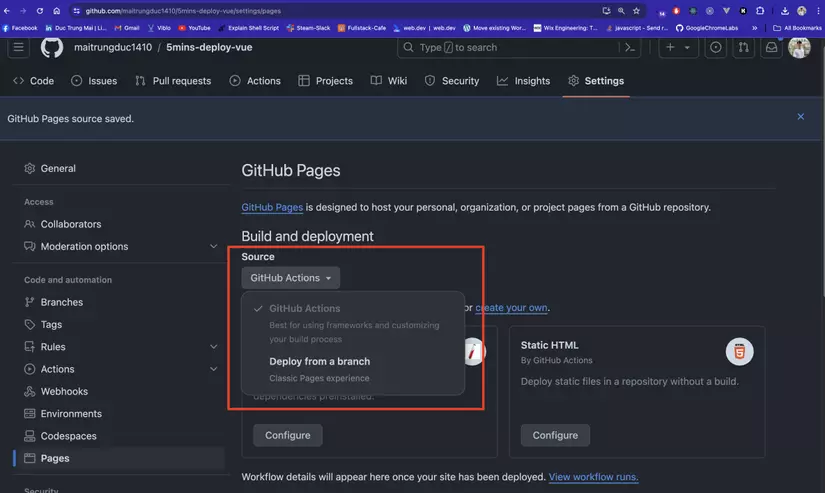
À thì ta phải chọn "nguồn", nơi mà ta sẽ deploy github pages, mặc định nó là từ branch, giờ ta đổi thành Github Actions là được.
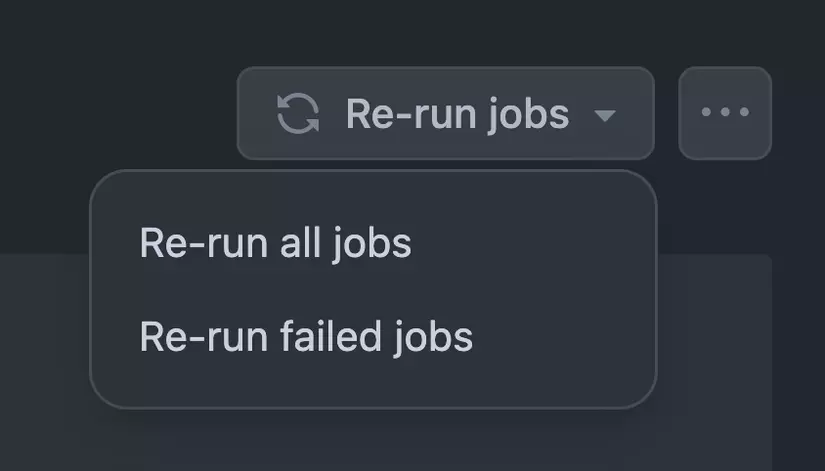
Sau đó ta Re-run jobs > Re-run failed jobs:

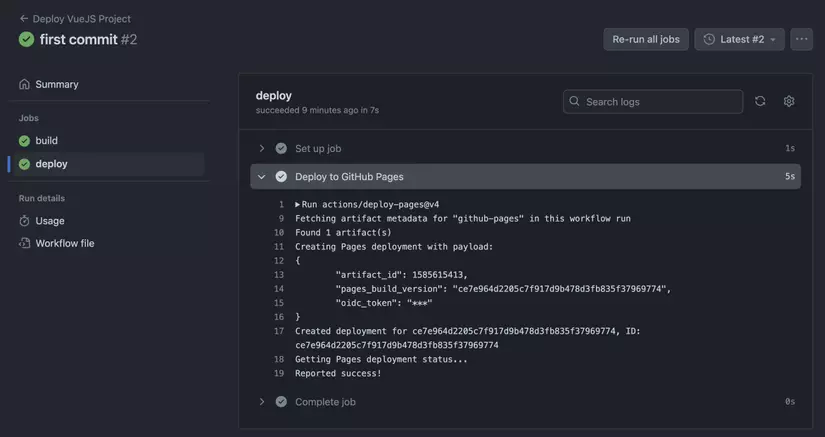
Sau đó ta kiểm tra lại trạng thái của job deploy.

Tèn tèn 🥳🥳🥳, ngon rồi:

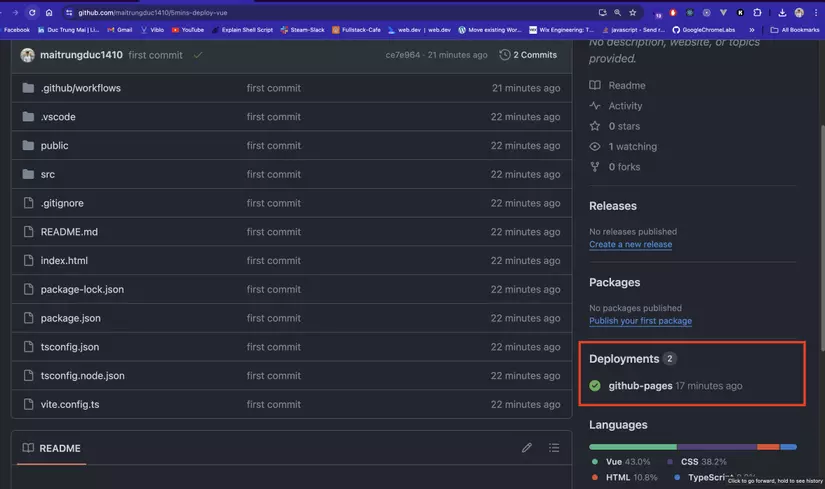
Sau đó ta quay lại trang chủ sẽ thấy phía bên tay phải có phần Deployments:

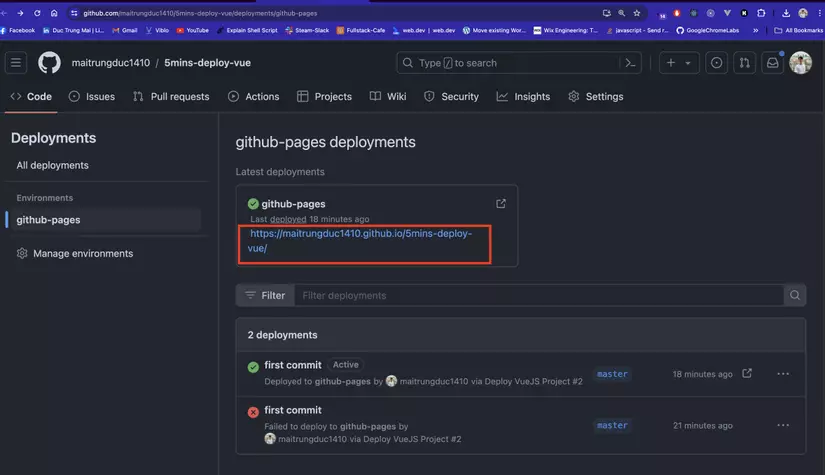
ta click vào đó sẽ thấy ở đó nó show tất cả các environment mà ta có:

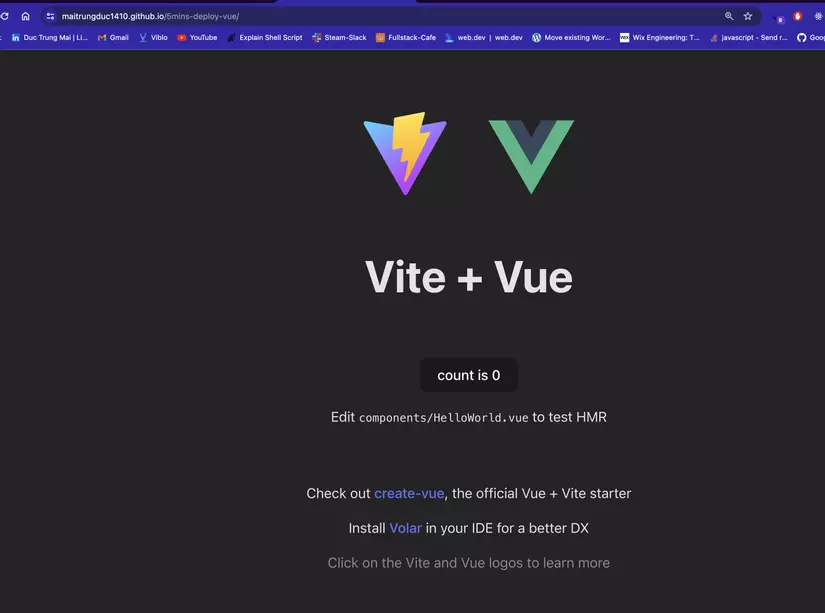
Cuối cùng ta click vào link và tận hưởng thành quả thôi 😎😎😎:

Quá đơn giản nhỉ 😘 Gửi link khoe với bạn bè luôn thôi 😎
API
Các bạn chú ý rằng với github pages thì họ chỉ support project thuần frontend, 100% frontend, ta có thể deploy bất kì project frontend gì, ví dụ React/Vue/Angular,..., cách làm tương tự
Và bởi vì chỉ là 100% frontend nên ta không deploy được backend lên đâu nhé, không có các bạn lại hỏi mình cách deploy project NodeJS/Laravel/Java lên GithubIO như thế nào 😂😂
Các bạn có thể deploy backend ở chỗ khác và gọi từ frontend trên Github Pages (GithubIO) nhé
Kết Luận
Chỉ trong vài bước đơn giản, bạn đã có thể tạo một project VueJS với Vite và deploy nó lên GitHub Pages sử dụng GitHub Actions. Điều này giúp bạn tiết kiệm thời gian và tự động hóa quy trình deploy, mang lại trải nghiệm liền mạch và hiệu quả hơn.
All rights reserved