Bài 1: Cài đặt Vue và chạy chương trình Hello world đầu tiên
Mình đã cập nhật lại tất cả các bài với các thay đổi ở hiện tại ở năm 2024: Vue 3, Vite, Laravel 11x,...
Cập nhật gần nhất: 06/06/2024
Ở bài đầu tiên này mình sẽ hướng dẫn các bài cài đặt VueJS vào project Laravel, sau đó chúng ta sẽ cùng xem những thứ cơ bản của Vue nhé.
Điều kiện tiên quyết
Đương nhiên rồi, series này viết về Laravel nên yêu cầu ta phải có project laravel trước nhé các bạn 
Ta tạo project Laravel mới bằng 1 trong 2 cách sau:
# Cách 1:
laravel new hello-world
# Cách 2:
composer create-project laravel/laravel hello-world
ta có thể xem thêm về tạo mới project laravel ở đây
Cài đặt Vue
Ở thời điểm hiện tại 2023, thì Laravel đã tách phần frontend và không mặc định có sẵn từ đầu nữa, nên ta cần cài Vue vào nhé.
Các bạn chạy command sau (lần lượt) ở trong project hello-world mà ta vừa tạo:
composer require laravel/ui --dev
php artisan ui vue
npm install
Hoàn tất cài đặt, chúng ta cùng xem qua thành quả nhé.

Hiện tại (2023) thì sẽ là Vue 3
Vọc vạch
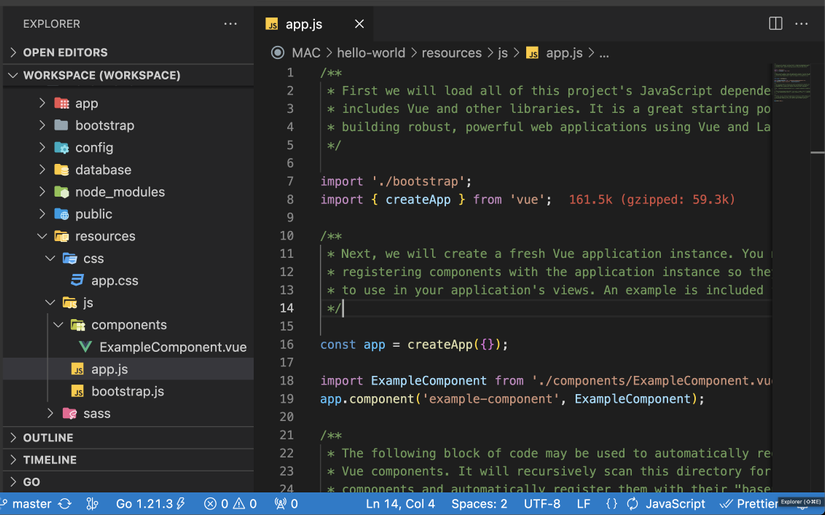
Toàn bộ code VueJS ở trong folder resources/js, nội dung gồm có:
bootstrap.js: khi mở lên chúng ta sẽ thấy trong đó có một số config choaxiosrequest. Mỗi khi ứng dụng của chúng ta chạy nó sẽ gọi đến file này và làm những công việc cần thiết trong đó.app.js: đây là file nơi chúng ta importVuevào ứng dụng, thường file này là filerootnơi những khởi tạo ban đầu cho project, cùng với đó là những thiết lập về data, methods với phạm vi global. Mở file này lên các bạn sẽ thấy nó sẽ import filebootstrap.jsở trên, sau đó import Vue vào project, tiếp theo nó khai báo componentexamplephạm vi là global, cuối cùng là khởi tạo app - nó sẽ tìm đến thẻ có id làapp(#app) trong ứng dụng của chúng ta và mount dữ liệu Vue từ đó./components: folder này chứa các components với đuôi file.vue, mở lên các bạn sẽ thấy có 3 phần là:template,scriptvàstylevà đây cũng là cấu trúc chung của tất cả các component khác (đây là điều mình đánh giá là điểm Vue dễ học so với các framework js khác)template: đây là code HTML cho component, ở đây chúng ta sẽ thoả sức sáng tạo, binding dữ liệu, gọi đến các computed hay methods được khai báo ở phầnscriptscript: đây là phần code JS xử lý. Ở đây chúng ta có thể import các component, khai báo dữ liệu, viết các methods, computed, watcher, xử lý khi component created,... vô vàn điều tuyệt vời khác xảy ra ở đâystyle: phần này là phần "mông má" cho component đẹp hơn bằng cách viết code css. Điều tuyệt vời là chúng ta có thể viết codesassở đây giúp tiết kiệm thời gian và trông đẹp hơn, cùng với đó là set phạm vi tác động cho các chỉnh sửa này bằng thuộc tínhscoped(mình sẽ nói ở các bài tiếp).
Đây là cấu trúc thư mục chuẩn của Vue và chúng ta có thể tuỳ chỉnh tuỳ theo mục đích của mỗi dự án nhé.
Chạy thử chương trình đầu tiên
Cuối cùng chúng ta sẽ thử chạy chương trình xem thế nào nhé.
Đầu tiên các bạn chạy Laravel trước bằng command sau:
php artisan serve
Sau đó compile VueJS bằng command:
npm run dev
npm run dev: Vite sẽ tự watch (theo dõi) các thay đổi trong code Vue và tự compile lại
2023 rồi chạy frontend với Vite tốc độc thật là bàn thờ
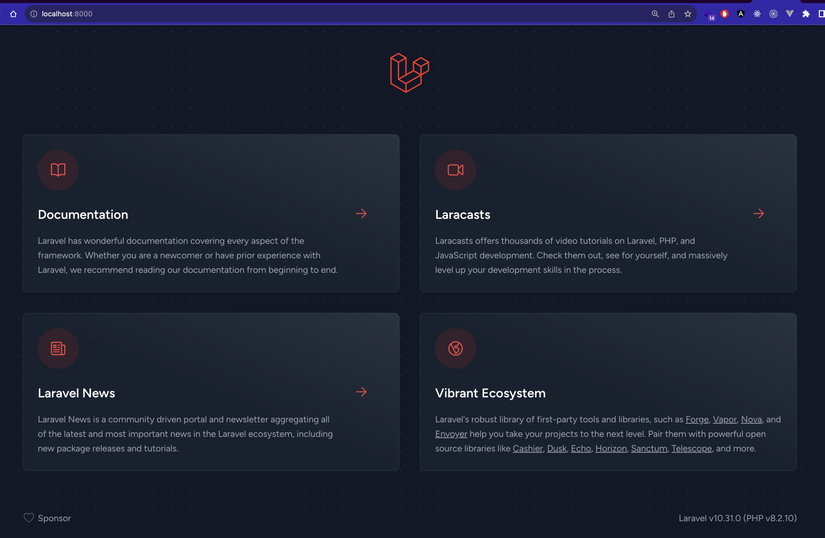
Mở app ở trình duyệt xem thế nào nhé, http://localhost:8000:

Ở đây nó chính là giao diện mặc định của trang welcome, chưa có tí Vue nào trong đó. Ta sửa lại tí nhé, mở file resouces/views/welcome.blade.php, xoá toàn bộ đi và sửa lại như sau:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
</head>
<body class="antialiased">
<div id="app">
<example-component></example-component>
</div>
</body>
</html>
Ở đây chúng ta tạo ra một thẻ div với id là app để bên Vue có thể mount vào (xem file app.js ở bên trên), trong đó chúng ta có thẻ example-component (chính là component ta định nghĩa global ở app.js). Và đoạn @vite(['resources/sass/app.scss', 'resources/js/app.js']) để import các file compile css/scss và javascript
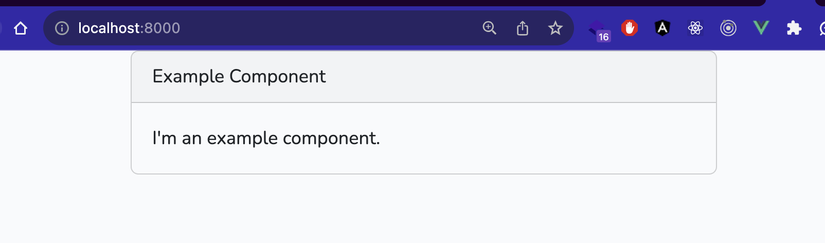
. Mọi thứ đã ổn rồi đó, mở trình duyệt web ở địa chỉ http://localhost:8000/ và xem thành quả nhé:

Nếu thấy hình như trên thì xin chúc mừng bạn đã hoàn thành bước đầu tiên trên con đường đến với VueJS 
Cài VSCode Extension
Là 1 web dev, thì chắc 96,69% hiện tại chúng ta đang dùng VSCode vì nó quá mạnh mẽ và support vô cùng nhiều thứ, dev rất nhanh. Và khi code ngôn ngữ/framework nào thì ta nên cài extension cho ngôn ngữ/framework để ta có thể có bộ setup max ping nhất (code autocompletion, intellisense, syntax highlight,...)
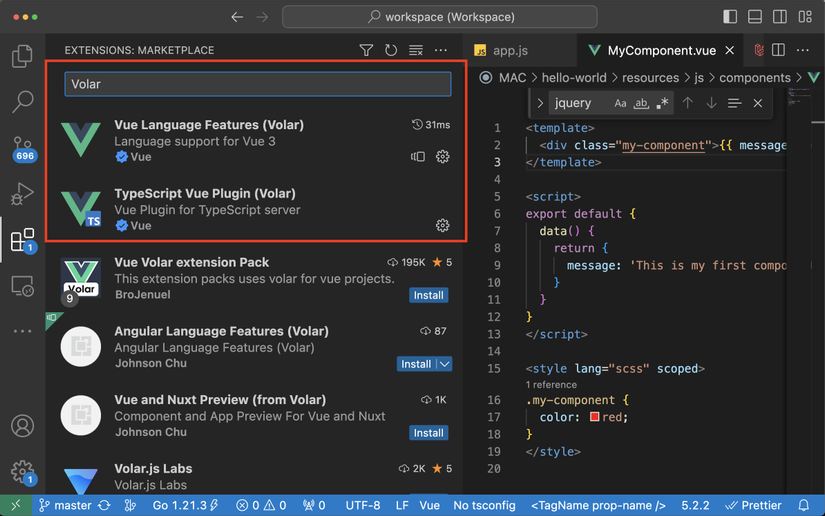
Ở VSCode, các bạn mở tab Extensions, tìm kiếm Volar và cài 2 extensions sau nhé:

Cái Typescript extension là dành cho typescript, khả năng rất cao là sau này các bạn sẽ dùng Typescript đó
Okie xong bài đầu tiên roàiiiiiiii
Ở bài tiếp theo mình sẽ hướng dẫn các bạn tự tạo component riêng và binding data nhé
Cám ơn các bạn đã theo dõi ^^!
All rights reserved
