Bài 4: Tìm hiểu về methods trong VueJS
Mình đã cập nhật lại tất cả các bài với các thay đổi ở hiện tại ở năm 2024: Vue 3, Vite, Laravel 11x,...
Cập nhật gần nhất 07/06/2024
Xin chào tất cả các bạn đến với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn cách sử dụng Vue-devtool để theo dõi các component trong ứng dụng, ở bài này, chúng ta sẽ cùng tìm hiểu về methods trong Vue, và cách sử dụng methods nhé.
Giới thiệu
Đúng như tên gọi, methods là danh sách các phương thức của component, ở trong đây các bạn sẽ viết các phương thức mà từ đó các bạn có thể thực thi ở một nơi nào đó trong component.
Vue 3
Theo mình thấy thì với Vue 3 và script setup thì về mặt trải nghiệm khi code thì methods chả khác gì mấy Javascript function bình thường.
Cùng xem lại ví dụ bài trước ở file MyComponent.vue nhé:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg() {
msg.value = "My name is James"
}
</script>
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg">
Update
</button>
</template>
<style lang="scss" scoped>
.my-component {
color: red;
}
</style>
Ở phần <template> button của chúng ta khi click sẽ gọi vào function(method) updateMsg ở đó ta sẽ update giá trị của message
Nom rất đơn giản các bạn nhỉ? chả có gì để nói mấy 😂😂😂
Truyền tham số
Rất nhiều khi ta sẽ muốn truyền thêm tham số cho function(method), khi đó ta sẽ làm như sau:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg(firstname, lastname) {
msg.value = `My name is ${firstname} ${lastname}`
}
</script>
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg('James', 'Mai')">
Update
</button>
</template>
<style lang="scss" scoped>
.my-component {
color: red;
}
</style>
Trông cũng lại quá dễ hiểu và không có gì mấy để nói nhỉ 🤣🤣. Chú ý rằng các tham số của mình truyền vào updateMsg là string và mình đặt trong dấy nháy đơn, vì bên ngoài nó được bọc với dấu nháy kép rồi, nếu ta để string trong nháy kép nữa thì sẽ báo lỗi, ví dụ: @click="updateMsg("James", "Mai")"
Nhiều khi ta sẽ muốn truy cập tới HTML Event khi ta click button để lấy 1 số thông tin (ví dụ HTML element vừa trigger event là gì, mouse position,...), thì khi đó Vue cho chúng ta 1 tham số đặc biệt là $event
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg(event) {
console.log(event)
}
</script>
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg($event)">
Update
</button>
</template>
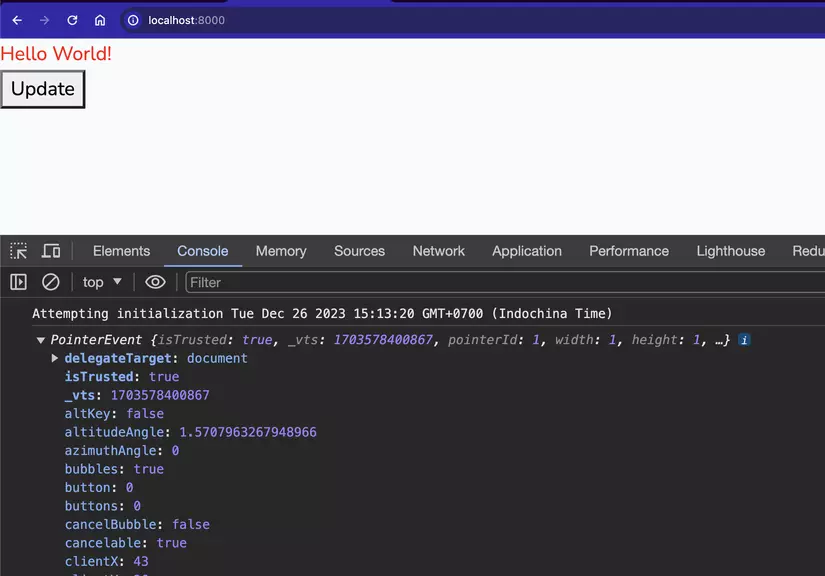
Khi chạy lên, bấm vào nút ta sẽ thấy in ra ở console thông tin về event vừa được trigger

Mặc định nếu không truyền tham số gì thì Vue sẽ luôn truyền $event cho ta luôn, đoạn code sau cho kết quả tương tự:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg(event) {
console.log(event)
}
</script>
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg">
Update
</button>
</template>
Ô kê vậy giờ vừa muốn truyền tham số vừa muốn truyền $event thì làm thế nào nhỉ? 🤔🤔🤔
Thì bởi vì $event là tham số đặc biệt luôn có sẵn, do vậy ta thích truyền nó kiểu gì cũng được (thứ tự trước sau tuỳ ta chọn), ví dụ:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg(firstname, lastname, event) {
msg.value = `My name is ${firstname} ${lastname}`
console.log(event)
}
</script>
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg('James', 'Mai', $event)">
Update
</button>
</template>
<style lang="scss" scoped>
.my-component {
color: red;
}
</style>
Method ở <template>
Có thể bạn thắc mắc, bản chất method nó cũng chỉ là javascript function, vậy ta có thể viết một function xử lý ABCXYZ cuối cùng là trả về cái gì đó và hiển thị ngay được ko? Ví dụ:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
function updateMsg(firstname, lastname, event) {
msg.value = `My name is ${firstname} ${lastname}`
console.log(event)
}
function sayHello() {
return 'Hi.....'
}
</script>
<template>
<h1>{{ sayHello() }}</h1>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg('James', 'Mai', $event)">
Update
</button>
</template>
<style lang="scss" scoped>
.my-component {
color: red;
}
</style>
Ở trên các bạn thấy mình gọi trực tiếp sayHello bên trong cặp ngoặc {{ }}
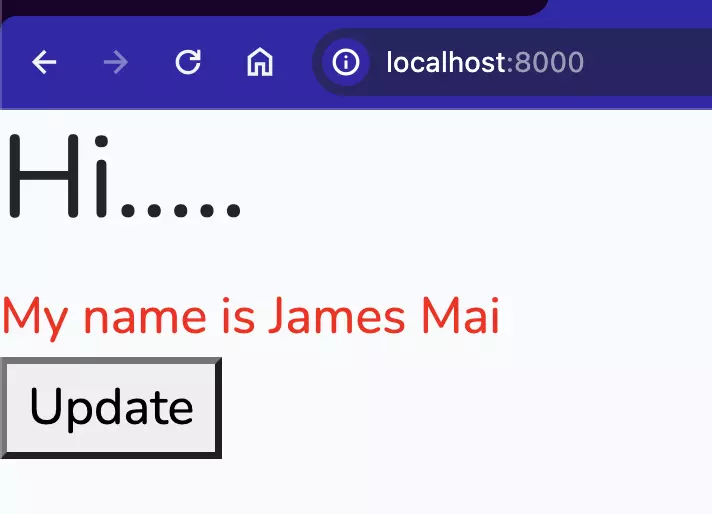
Quay trở lại trình duyệt F5 và xem nhé:

Về mặt kĩ thuật thì cách này vẫn chạy bình thường, nhưng theo trải nghiệm của mình thì rất ít khi chúng ta phải dùng tới giải pháp này, và với cách này thì sayHello sẽ bị gọi khi component của ta được re-render (khi có bất kì reactive state nào thay đổi), và có thể ảnh hưởng tới performance.
Do vậy các bạn để ý và hạn chế sử dụng cách này nhé
Vue 2
Ở Vue 2 thì về phần code template không có gì khác, chỉ khác 1 chút về cách ta định nghĩa methods. Ví dụ tương ứng sẽ là:
<template>
<div class="my-component">{{ msg }}</div>
<button @click="updateMsg('James', 'Mai', $event)">
Update
</button>
</template>
<script>
export default {
data() {
return {
msg: 'Hello World'
}
},
methods: {
updateMsg(firstname, lastname, event) {
this.msg = `My name is ${firstname} ${lastname}`
console.log(event)
}
}
}
</script>
<style lang="scss" scoped>
.my-component {
color: red;
}
</style>
Như các bạn thấy thì từ Vue 2 -> Vue 3 không khác gì mấy chỉ là có mỗi chỗ khai bào reactive state là khác tí thôi, và ở Vue 2 thì để thay đổi msg thì ta dùng this.msg
Kết
Bài này siêu dễ nên rất ngắn, mong là các bạn đã hiểu về cách sử dụng methods/function trong Vue.
Ở bài tiếp theo chúng ta sẽ cùng tìm hiểu về computed nhé.
Cám ơn các bạn đã theo dõi ^^!
All rights reserved