Animation trong IOS không khó như ta vẫn tưởng tượng!
Bài đăng này đã không được cập nhật trong 4 năm
Những ngày đầu tiên bước vào thế giới lập trình IOS tôi vẫn luôn thích thú với những hiệu ứng chuyển động lung linh của những ứng dụng IOS. Và đương nhiên tôi muốn rất muốn mình sẽ tạo ra được những điều lý thú ấy trong ứng dụng của mình. Nhưng vào thời điểm đó thì thực sự đó là điều ko dễ dàng gì. Để rồi với những ý tưởng hay ho mà mình nghĩ ra thì tôi luôn dùng những hiệu ứng mặc định của IOS.
Nhưng giờ đây, đặc biệt với sự xuất hiện của swift thì tự tay code ra những animation đã không còn là xa vời nữa. Và dưới đây là bài viết ngắn gọn, đơn giản về UIView Animation đc viết bằng swift 4 dựa trên bài viết UIView Animation in Swift 3
Tạo animation thay đổi màu background cho UIView
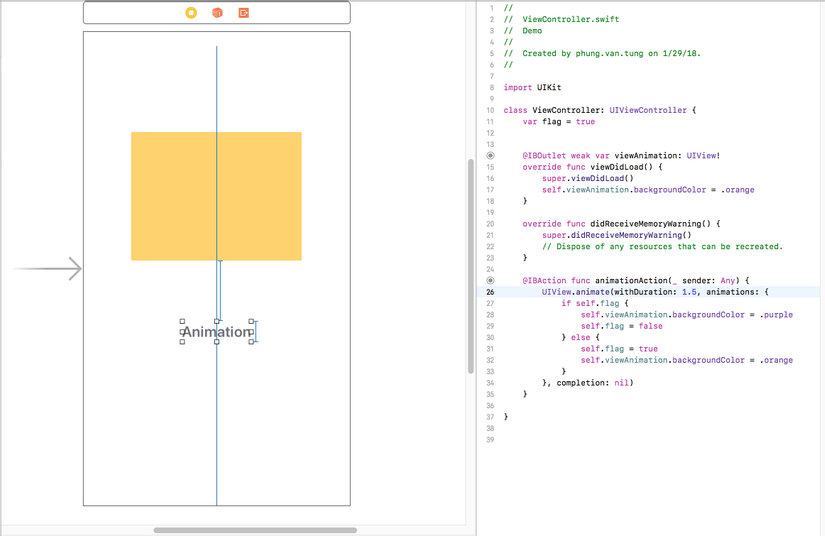
tạo 1 View với UI và code như sau

đây là đoạn code cần thiết. Ngoài ra chúng ta có 1 biết cờ flag để tiện cho việc thay đổi giữa 2 màu tím và da cam
UIView.animate(withDuration: 1.5, animations: {
if self.flag {
self.viewAnimation.backgroundColor = .purple
self.flag = false
} else {
self.flag = true
self.viewAnimation.backgroundColor = .orange
}
}, completion: nil)
Run project và đây là kết quả đạt được

Thay đổi kích thước tiếp đến ta sẽ tạo animation để thay đổi kích thước của View.
@IBAction func animationAction(_ sender: Any) {
UIView.animate(withDuration: 1, animations: {
if self.flag {
self.flag = false
self.viewAnimation.backgroundColor = .purple
self.viewAnimation.frame.size.width += 20
self.viewAnimation.frame.size.height += 20
} else {
self.flag = true
self.viewAnimation.backgroundColor = .orange
self.viewAnimation.frame.size.width -= 20
self.viewAnimation.frame.size.height -= 20
}
}, completion: nil)
}
Bây giờ mọi thứ đã sinh động lên rất nhiều rồi!

Nâng cao thêm 1 chút mắm muối để animation lung linh hơn
UIView.animate(withDuration: 1, animations: {
if self.flag {
self.flag = false
self.viewAnimation.backgroundColor = .purple
self.viewAnimation.frame.size.width += 20
self.viewAnimation.frame.size.height += 20
} else {
self.flag = true
self.viewAnimation.backgroundColor = .orange
self.viewAnimation.frame.size.width -= 20
self.viewAnimation.frame.size.height -= 20
}
}){ _ in
UIView.animate(withDuration: 0.5, delay: 0.25, options: [.autoreverse, .repeat], animations: {
self.viewAnimation.frame.origin.y -= 40
})
}
và đây là thành quả cuối cùng

Animation trong IOS không hề khó chút nào phải không? Các bạn hoàn toàn có thể tạo cho riêng mình những hiệu ứng đặc biệt từ function thần thánh UIView.animate phải không nào. Chúc các bạn sẽ có những animation lung linh nhất cho riêng mình!
All rights reserved