Animation Splash Screen trong Android
Bài đăng này đã không được cập nhật trong 4 năm
- Splash Screen được hiển thị đầu tiên nhất khi bạn mở một ứng dụng. Thông thường thì Splash Screen sẽ hiển thị logo, thông tin version của ứng dụng đó. Splash Screen thường chỉ xuất hiện rất nhanh, dài lắm cũng chỉ khoảng vài giây.
- Cũng nhờ vào công dụng của Splash Screen , nên các app thường tận dụng trong lúc Splash Screen hiện lên sẽ tranh thủ làm vài thao tác ở background, như download các thông tin cần thiết từ server, đọc một đoạn văn bản dài,… để khi mà Splash Screen kết thúc và nhường màn hình cho các giao diện khác, thì mọi thứ đã sẵn sàng để người dùng tương tác. Chính vì vậy bạn có thể thấy một số app hiển thị Splash Screen hơi bị lâu là vậy.
1. Đầu tiên ta chỉnh trong file AndroidManifest.xml như sau:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tri.animationsplashscreen" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity android:name=".SplashScreenActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" />
</application>
</manifest>
2. Tiếp theo ta xây dựng file layout activity_splash_screen.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
android:id="@+id/image"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginBottom="20dp"
android:src="@drawable/image"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Loading ..."
android:textColor="@color/colorPrimary"
android:textSize="20sp"
/>
</LinearLayout>
3. Cuối cùng ta tạo class SplashScreenActivity:
package com.example.tri.animationsplashscreen;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by tri on 20/07/2017.
*/
public class SplashScreenActivity extends AppCompatActivity {
private ImageView mImageView;
private TextView mTextView;
private Thread mThread;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
mImageView = (ImageView) findViewById(R.id.image);
mTextView = (TextView) findViewById(R.id.text);
startAnimation();
}
private void startAnimation() {
Animation rotate = AnimationUtils.loadAnimation(this, R.anim.rotate);
Animation translate = AnimationUtils.loadAnimation(this, R.anim.translate);
rotate.reset();
translate.reset();
mImageView.setAnimation(rotate);
mTextView.setAnimation(translate);
mThread = new Thread() {
@Override
public void run() {
super.run();
int waited = 0;
while (waited < 3500) {
try {
sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
waited += 100;
}
SplashScreenActivity.this.finish();
Intent intent = new Intent(SplashScreenActivity.this, MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NO_ANIMATION);
startActivity(intent);
}
};
mThread.start();
}
}
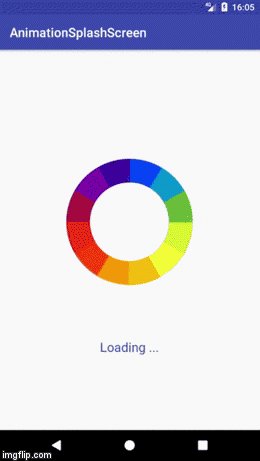
Đây là kết quả sau khi thành công:

All rights reserved