iOS Multilanguage Application
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu
Toàn cầu hoá có 1 vai trò rất quan trọng trong việc mở rộng thị trường cho ứng dụng của bạn. Thay vì chỉ hỗ trợ ngôn ngữ bản địa, hỗ trợ các ngôn ngữ phổ biến khác trên thế giới sẽ giúp ứng dụng của bạn được nhiều người biết đến và sử dụng hơn.
Trong khuôn khổ bài viết này, tôi sẽ hướng dẫn các bạn xây dựng một ứng dụng đa ngôn ngữ.
2. Xây dựng ứng dụng demo
2.1. Tạo project
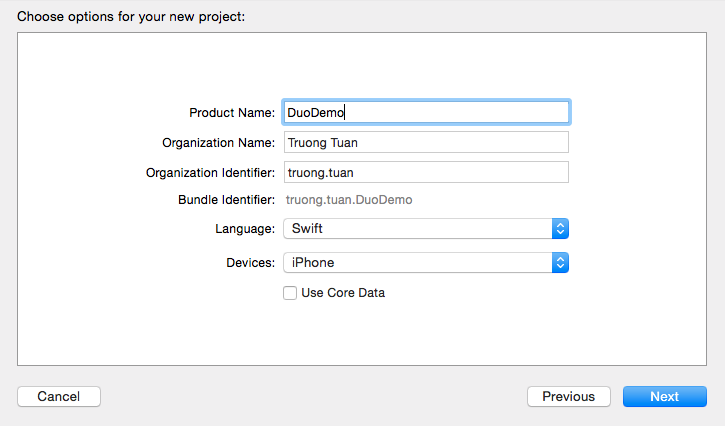
Tạo project theo template Single View Application, sử dụng ngôn ngữ Swift như hình dưới đây:

2.2. Sử dụng thư viện DPLocalizationManager
DPLocalizationManager là thư viện giúp chúng ta dễ dàng thay đổi ngôn ngữ trên giao diện ứng dụng khi ứng dụng đang chạy.
Để sử dụng DPLocalizationManager, cách đơn giản nhất là chúng ta dùng CocoaPods. Bạn có thể lên trang cocoapods.org, search theo từ khoá DPLocalization, hiện tại thư viện đang ở phiên bản 1.4.2
2.3. Tạo từ điển cho ứng dụng
Ta sẽ tiến hành tạo từ điển cho ứng dụng. Mỗi khi chương trình cần một xâu ký tự dùng cho chức năng nào đó, tuỳ vào ngôn ngữ, nó sẽ tìm kiếm trong từ điển và trả về kết quả tương ứng.
Thêm file Localizable.strings:
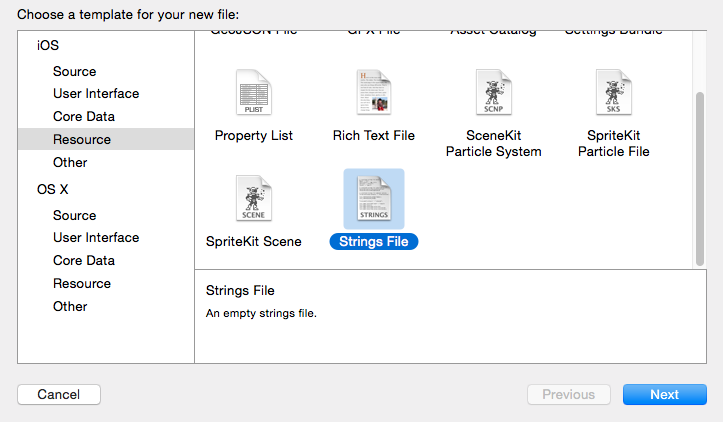
Chọn New File… > Resource > String File, đặt tên cho file là Localizable

Thêm ngôn ngữ Tiếng Việt:
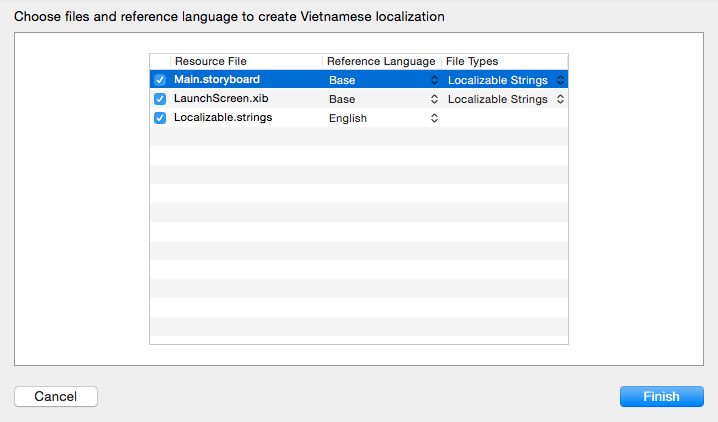
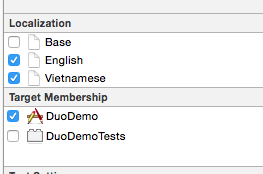
Vào mục Localizations trong Project Info, click nút thêm ngôn ngữ (+) và chọn Vietnamese (vi) trong danh sách, nhấn Finish để hoàn thành

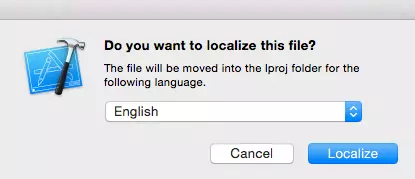
Chọn file Localizable.strings từ panel bên trái, tại panel bên phải, nhấn nút Localizable… Chọn English ở cửa sổ mới hiện ra và nhấn Localize.

Ta được kết quả như sau:

Thêm từ vào từ điển:
Tại file Localizable.strings (English) ta thêm dòng sau:
"Hello" = "Hello";
Tại file Localizable.strings (Vietnamese)
"Hello" = "Xin chào";
2.4. Tạo giao diện cho ứng dụng
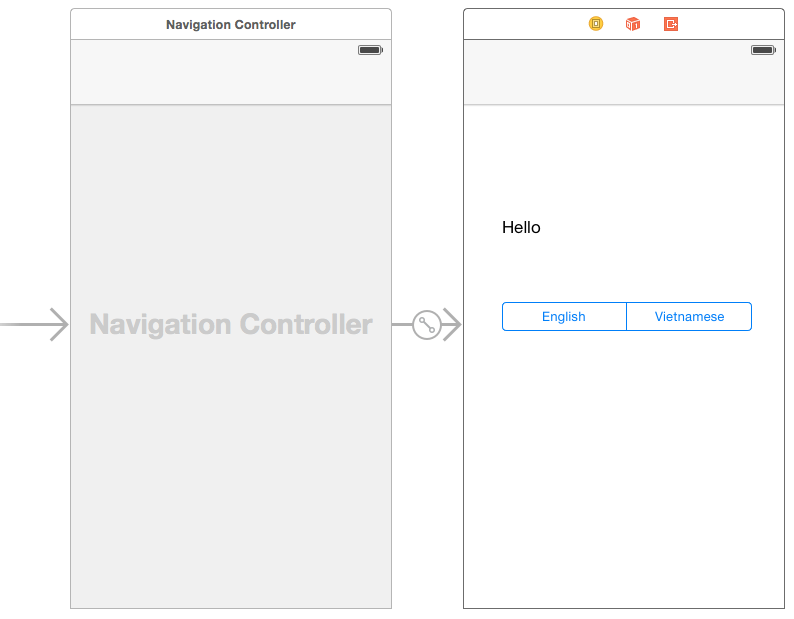
Thêm 1 Label và 1 SegmentedControl vào View Controller như sau:

Sử dụng Assistant editor để kéo reference từ Storyboard vào file ViewController.swift
Thêm file DuoDemo-Bridging-Header.h vào project và import DPLocalizationManager.h
Sửa đổi code của file ViewController.swift như sau:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var helloLabel: UILabel!
@IBOutlet weak var languageSegmentedControl: UISegmentedControl!
override func viewDidLoad() {
super.viewDidLoad()
helloLabel.setupAutolocalizationWithKey("Hello", keyPath: "text")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func onSegmentedControlValueChanged(sender: AnyObject) {
switch (self.languageSegmentedControl.selectedSegmentIndex) {
case 0:
dp_set_current_language("en");
break;
case 1:
dp_set_current_language("vi");
break;
default:
dp_set_current_language(nil);
break;
}
}
}
Trong đó:
helloLabel.setupAutolocalizationWithKey("Hello", keyPath: "text")
sẽ đăng ký key “Hello” trong từ điển cho property “text” của helloLabel, khi thay đổi ngôn ngữ, helloLabel.text sẽ được cập nhật tương ứng.
dp_set_current_language("en");
cập nhật ngôn ngữ: trong đó en tương ứng với English, vi tương ứng với Tiếng Việt.
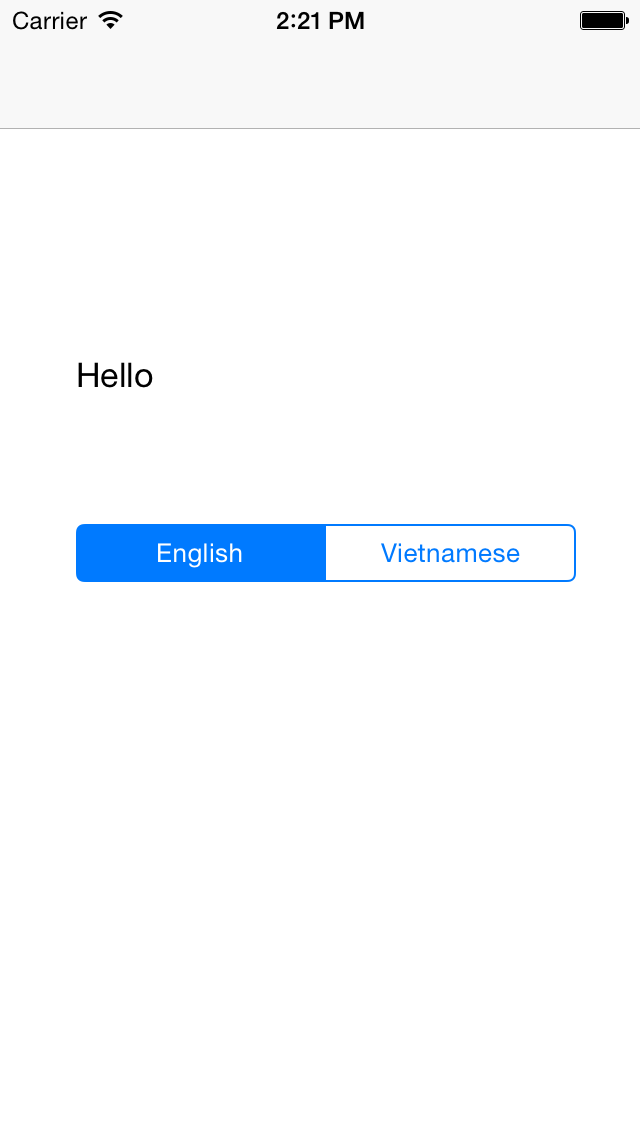
Chạy thử chương trình và xem kết quả:

3. Kết luận
Như vậy chúng ta đã hoàn thành việc tìm hiểu và tạo 1 ứng dụng đa ngôn ngữ.
Chúc các bạn thành công.
All rights reserved