IOS Skeleton View
Bài đăng này đã không được cập nhật trong 7 năm
Chào các bạn, chắc hẳn khi sử dụng facebook đôi khi bạn sẽ nhìn thấy UI được hiển thị dưới dạng màu xám với animation. Hôm trước mình vô tình nhìn thấy thư viện giúp chúng ta có thể làm được như vậy một cách nhanh chóng trên ios. Thư viện đó có tên là SkeletonView. Nó có một số sao khá khiêm tốn là hơn 6500 star ^^.
Bắt đầu
Để bắt đầu sử dụng thư viện này, thì chúng ta cần phải cài đặt nó vào trong project xcode. Có 2 cách là dùng pod hoặc carthage (Các bạn có thể đọc bài viết này để rõ hơn về pod và carthage ^^ Tìm hiểu về CocoaPods và Carthage) Pod
pod "SkeletonView"
Carthage
github "Juanpe/SkeletonView"
Cách sử dụng
Sau khi đã cài đặt xong bằng cocoapod hoặc carthage thì chúng ta sẽ cần import SkeletonView vào nơi mà chúng ta cần sử dụng
import SkeletonView
Tiếp theo, chúng ta cần phải set xem view nào sẽ có thể hiển thị dạng skeleton Có 2 cách đó là set thuộc tính isSkeletonable trong code hoặc trên storyboard Code
avatarImageView.isSkeletonable = true
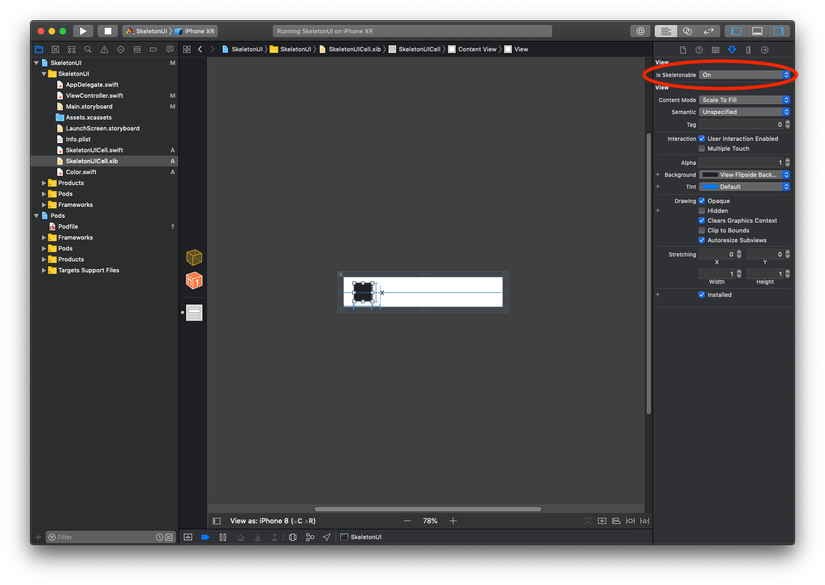
Storyboard
 Tiếp theo là chúng ta cần phải set cho view mà chúng ta muốn hiển thị skeleton bằng cách sử dụng 1 trong các function sau:
Tiếp theo là chúng ta cần phải set cho view mà chúng ta muốn hiển thị skeleton bằng cách sử dụng 1 trong các function sau:
(1) view.showSkeleton() // Solid
(2) view.showGradientSkeleton() // Gradient
(3) view.showAnimatedSkeleton() // Solid animated
(4) view.showAnimatedGradientSkeleton() // Gradient animated
Example
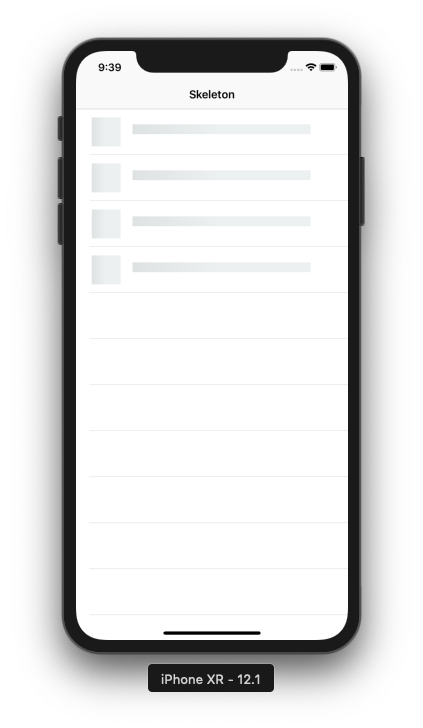
Ở đây mình có thử sử dụng thư viện SkeletonView vào một project mình tự tạo. Giao diện rất đơn giản chỉ là một tableview và bên trong có chứa một vài cell
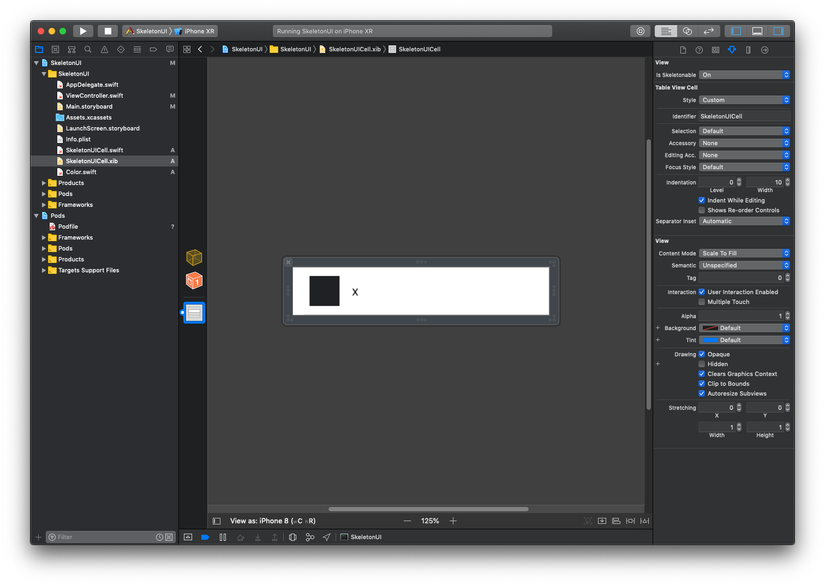
 Tiếp đó mình tạo cell thì mình sẽ cần set thuộc tính isSkeletonable = true cho cell và các view con bên trong nó.
Tiếp đó mình tạo cell thì mình sẽ cần set thuộc tính isSkeletonable = true cho cell và các view con bên trong nó.
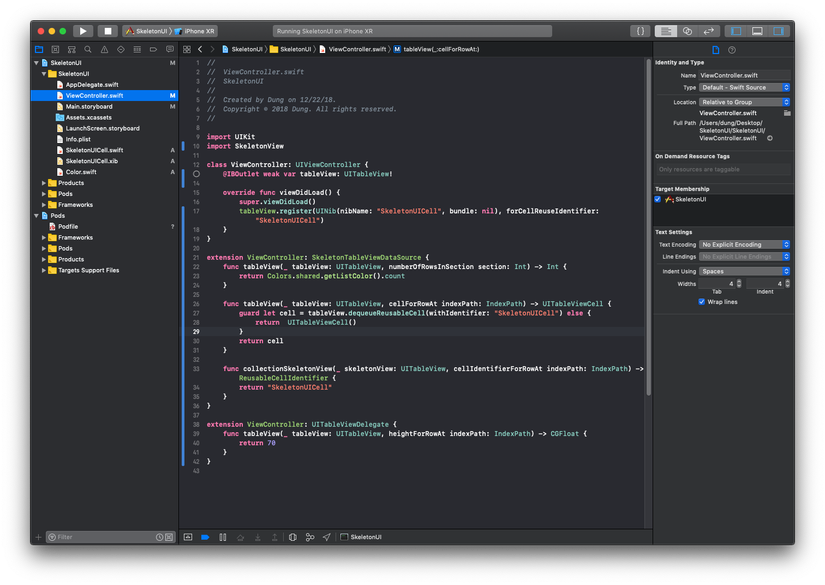
 Tiếp đến là trong viewcontroller
Tiếp đến là trong viewcontroller
 Thì ở đây để sử dụng thư viện SkeletonView với tableview, chúng ta cần đảm bảo VC conform với protocol SkeletonTableViewDataSource
Thì ở đây để sử dụng thư viện SkeletonView với tableview, chúng ta cần đảm bảo VC conform với protocol SkeletonTableViewDataSource
public protocol SkeletonTableViewDataSource: UITableViewDataSource {
func numSections(in collectionSkeletonView: UITableView) -> Int // Có giá trị mặc định
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int // Có giá trị mặc định
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier // Cần thiết lập
}
IMPORTANT! If you are using resizable cells (tableView.rowHeight = UITableViewAutomaticDimension ), it's mandatory define the estimatedRowHeight.
Link github: https://github.com/dungkv95/ExampleSkeletonView
All rights reserved