Tìm hiểu Universal Links trong iOS (Phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Deep link là gì?
Deep link là bất kỳ link hướng người dùng qua trang chủ 1 website hoặc ứng dụng đến nội dung bên trong của nó. VD: fb:// có thể mở Facebook app, nhưng fb://profile/33138223345 mở page Wikipedia trên Facebook app. Nếu bạn muốn share 1 đôi giày từ amazon, bạn có thể share 1 deep link nó sẽ di chuyển tới detail của đôi giày đó trong app.
Tùy chỉnh URI schemes là chủ yếu cho deep link trên các ứng dụng. Nó giống như tạo các “private internet” cho ứng dụng. Các link sẽ trông như vậy: myapp://path/to/content. Ưu điểm của tùy chỉnh URI schemes là dễ dàng cài đặt và hầu hết các ứng dụng đều có. Bất lợi là user sẽ không biết về các “private internet” này khi ứng dụng đã được setup và mặc định không có tùy chọn nào.
Phương pháp tiếp cận đến deep link với URI liên quan đến việc sử dụng http:// link truyền thống để launch 1 web browser. Link này chứa 1 javascript chuyển hướng đến custom URI scheme, được thực hiện bởi web browser để launch app. Nếu chuyển hướng bị fail do app không được cài đặt thì javascript này sẽ hướng người dùng đế App store hoặc Play store.
Đây vẫn là cách tiếp cận chính với deep link trên Android. Nhưng Apple đã bắt đầu ngăn chặn cách tiếp cận này trên iOS trong năm 2015 bằng việc ra mắt Universal Links.
Apple iOS Universal Links là gì?
Apple đã giới thiệu Universal Link trên iOS 9 như là 1 giải pháp cho việc thiếu các chức năng dự phòng trong các deep link URI. Universal Link là chuẩn của các web link (http://mydomain.com) chỉ đến cả web page và cả phần nội dụng trong ứng dụng. Khi 1 Universal Link được mở, iOS sẽ kiểm tra để xem nếu bất kỳ thiết bị nào đăng ký cho domain này. Nếu có, ứng dụng sẽ launch ngay lập tức mà không cần phải tải trang web. Nếu không, URL (có thể là 1 chuyển hướng đơn giản đến App Store) được load trên Safari. Universal link: https://developer.apple.com/videos/wwdc/2014/?include=101#101 Custom URL scheme: apple://wwdc/2014/?include=101#101
Universal Link hoạt động như thế nào?
Trước Universal Link, cơ chế chính để mở ứng dụng khi nó được cài đặt là thử chuyển hướng đến 1 URI scheme trong Safari (được đăng ký trong plist của app) nhưng không có cách nào kiểm tra ứng dụng đã được cài đặt hay chưa. Điều đó có nghĩa là developer sẽ thử gọi URI scheme liên tục, để mở nếu ứng dụng đã được cài đặt, kế đó sẽ chuyển hướng đến App store khi không mở được bằng cách sử dụng timer.
iOS 9 Universal Links ra đời để fix việc này. Thay vì mở Safari đầu tiên khi link được click, iOS sẽ check nếu 1 Universal Link đã được đăng ký cho domain này (1 AASA (apple-app-site-association) file cần có trong domain chứa bundle id của ứng dụng và đường link ứng dụng sẽ mở) , kế đó sẽ kiểm tra nếu ứng dụng đã được cài đặt. Nếu có nó sẽ được mở ra còn không Safari sẽ mở và http(s) link sẽ load. Nó cho phép ta có 1 single link để mở ứng dụng hoặc mở mobile site.
AASA (apple-app-site-association) File là gì?
AASA (viết tắt của apple-app-site-association) là 1 file tồn tại trên web của ta và gắn tên miền với ứng dụng. Nói cách khác, đó là cách an toàn để chứng minh quyền sở hữu của domain cho iOS. Với URI schemes, từng là cách chuẩn để mở iOS app trước đó, bằng cách mở ứng dụng các developer có thể đăng ký bất kỳ URI scheme theo sở thích mà không cần bất kỳ xác minh, phản hồi lại URI schemes này. VD: Nếu 1 developer đăng ký fb:// URI scheme cho 1 test app, không có gì để ngăn chặn việc này, mặc dù fb:// được dùng bởi facebook. AASA file giúp Universal Link duy nhất và an toàn vì không có cách nào để 1 developer có thể lưu trữ AASA file trên facebook.com
Ta sẽ tìm hiểu 1 số vấn đề cơ bản của 1 apple-app-site-association file trong việc build và host nó trên domain.
AASA file chứa 1 json object với 1 list apps và URL paths trên domain:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "ABCXYZZ.com.sample",
"paths": [ "NOT /e/*", "*", "/", “/archives/201?/* ]
}
]
}
}
- appID: Được xây dựng bằng cách kết hợp Team ID và Bundle Identifier. Vào link https://developer.apple.com/account/#/membership/ để lấy teamID.
- paths: mảng các string dùng để chỉ định các path được bao gồm hoặc loại trừ khỏi liên kết. Ta có thể dùng NOT (trước đường dẫn) để disable các paths. Trong trường hợp này, tất cả links trên paths này sẽ đi đến web thay vì mở app. Ta có thể dùng * để enable tất cả paths trong directory và ? để match 1 single character (/archives/201?/). Lưu ý các string này sẽ phân biệt chữ hoa và chữ thường và query strings, fragment identifiers sẽ bị bỏ qua.
Configure app cho Universal Links
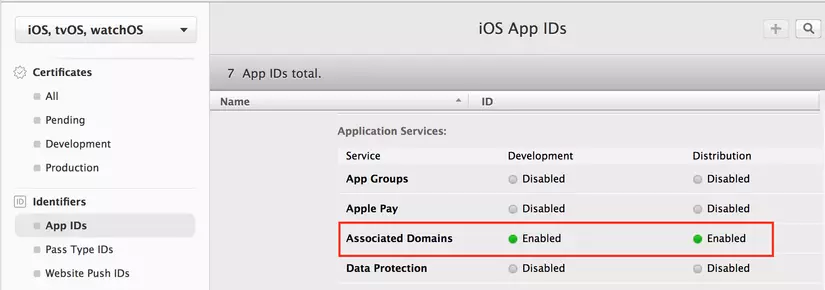
Enable ‘Associated Domains’ trong app identifier.
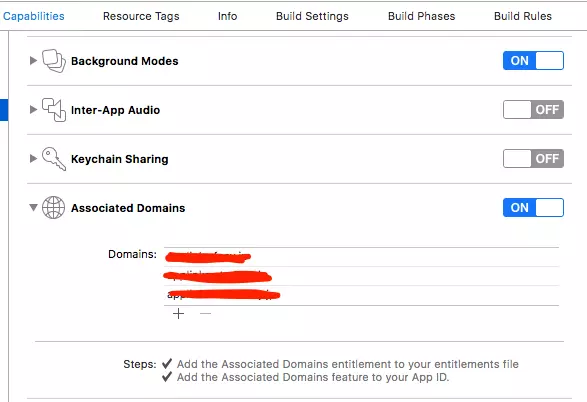
 Enable ‘Associated Domain’ trong Xcode project
Enable ‘Associated Domain’ trong Xcode project
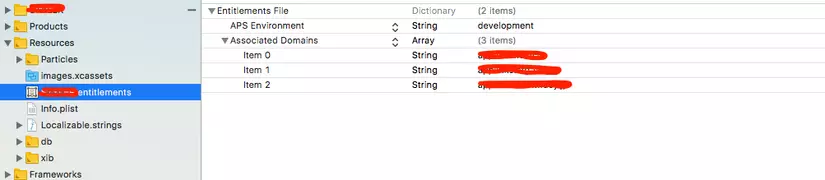
 Thêm entitlement và đảm bảo nó đã được add vào project
Thêm entitlement và đảm bảo nó đã được add vào project

All rights reserved