Xây dựng ứng dụng trên Apple Watch
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu
Apple Watch đươc giới thiệu lần đầu vào tháng 9 năm 2014 và chính thức phát hành thế hệ 1 vào 24 tháng 4, 2015. Khoảng hơn 1 năm sau, vào tháng 9 năm 2016, thế hệ 2 ra mắt cùng với một loạt cải tiến như thêm vào GPS, tăng khả năng chống nước và cải thiện tốc độ CPU...
Apple Watch chạy hệ điều hành riêng là watchOS, tới thời điểm hiện tại watchOS đã lên tới phiên bản 3.1.
Các ứng dụng trên Apple Watch không phải là ứng dụng độc lập, chúng chỉ là những extension của các phiên bản ứng dụng trên iPhone. Nghĩa là để cài trên Apple Watch chúng ta phải cài ứng dụng trên iPhone trước đã, sau đó phần extension sẽ được cài lên watch thông qua ứng dụng Watch của iOS.
Đối với lập trình viên, chúng ta có thể dễ dàng thêm hỗ trợ Apple Watch cho một ứng dụng có sẵn bằng cách thêm target WatchKit. Việc thiết kế giao diện cũng là kéo thả control tuy nhiên có nhiều khác biệt với iOS, nó khá giống với thiết kế giao diện trên web. Code bên dưới thì gần như tương đồng với iOS, chúng ta có thể dùng Swift hoặc Objective-C.
Để cụ thể tôi sẽ làm một ứng dụng demo để lấy tỷ giá giữa VND và USD.
2. Ứng dụng demo
2.1. Tạo project
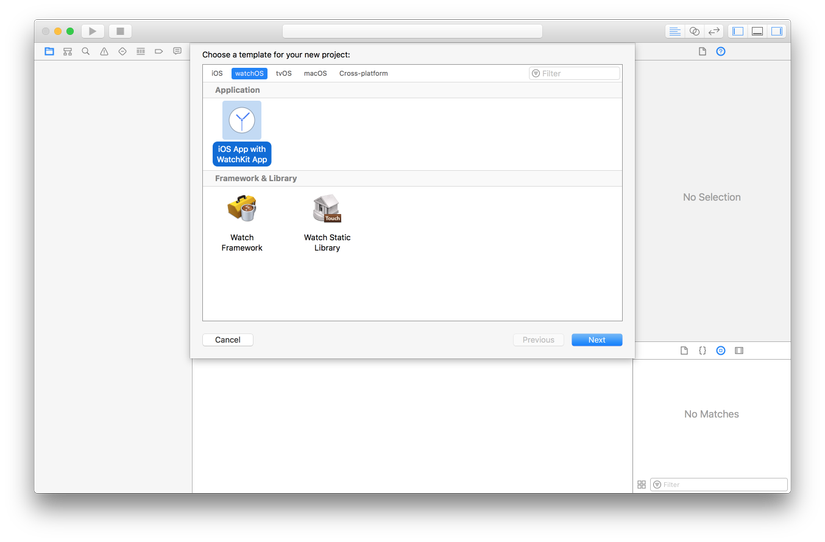
Ta sẽ bắt đầu bằng 1 template iOS có hỗ trợ WatchKit:

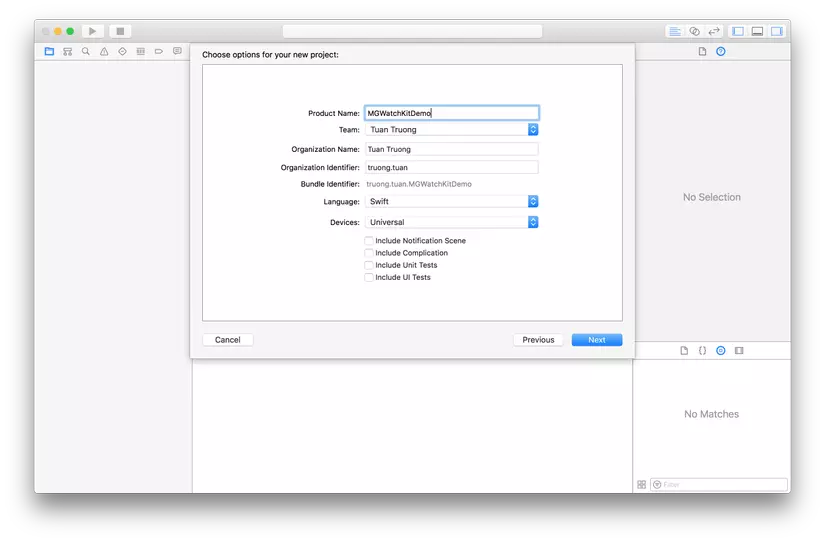
Cấu hình ban đầu của dự án tương tự dưới đây:

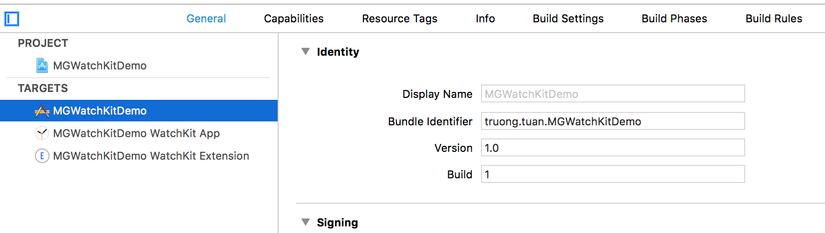
Dự án sẽ có sẵn 3 target:
- MGWatchKitDemo: cài trên iOS
- MGWatchKitDemo WatchKit App: chứa storyboard của Watch app
- MGWatchKitDemo WatchKit Extension: chứa code xử lý bên dưới của Watch app

Khi đóng gói, 3 target sẽ đi kèm với ứng dụng iOS. 2 target WatchKit được cài lên Apple Watch thông qua ứng dụng Watch của iOS.
2.2. Xây dựng giao diện
Để xây dựng giao diện cho ứng dụng Watch, chúng ta cũng dùng Storyboard vào kéo thả control. Tuy nhiên có điểm khác biệt là chúng ta không sử dụng Autolayout, constraint, ... Thay vào đó các control sẽ tự quyết định kích thước và vị trí của mình.
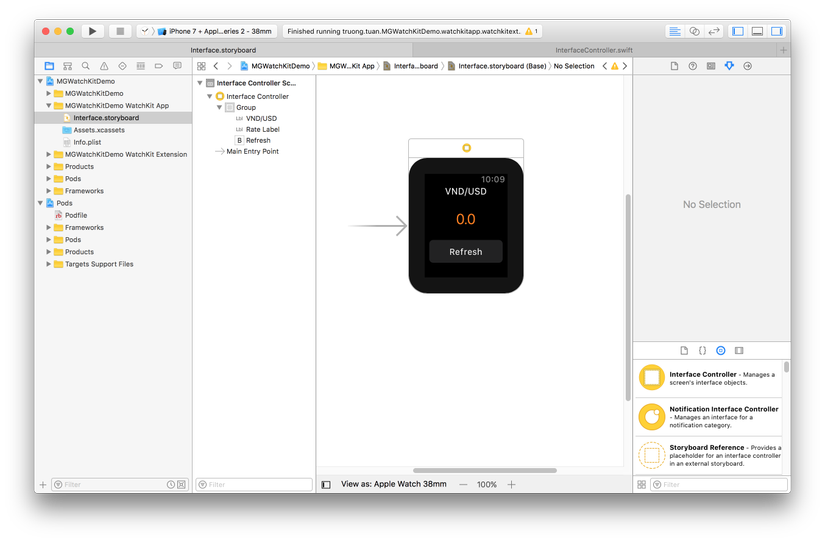
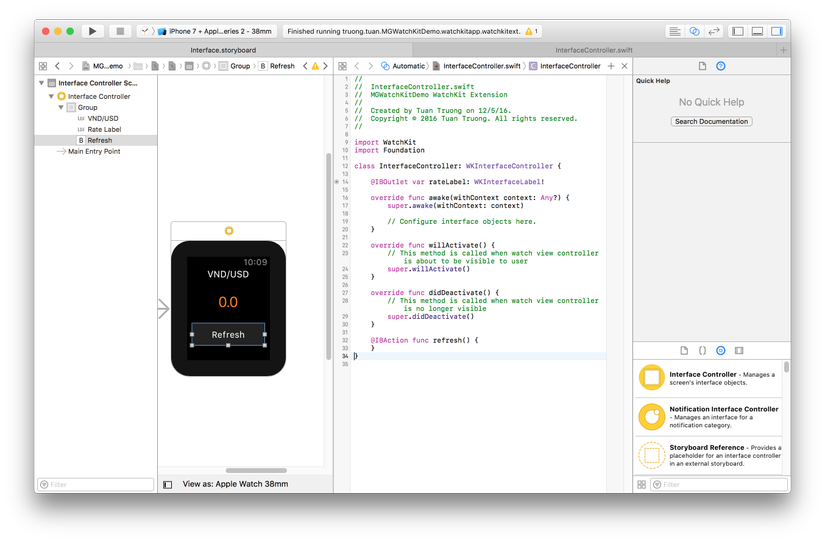
Mở file Interface.storyboard và kéo 1 group vào InterfaceController có sẵn (tương tự như ViewController), sau đó kéo 2 label và 1 button vào group:

Để được giống như trên ta cần chỉnh cấu hình các control như sau:
- Group: Layout = Vertial, Spacing = 20
- VND/USD Label: Alignment = Center, Horizontal = Center
- Rate Label: TextColor = Orange, Font = System 25.0, Horizontal = Center
- Refresh Button: Width = Relative to Container 0.9
Sau đó ta dùng Assistant Editor để kéo outlet và action:

Chúng ta có thể thấy mặc định trong InterfaceController có các hàm tương đương với iOS:
awake: tương đươngviewDidLoadwillActivate: tương đươngviewWillAppeardidDeactivate: tương đươngviewDidDisappear
2.3. CurrencyService
Chúng ta sẽ dùng API để lấy tỷ giá ngoại tệ. Các bạn cần lên trang https://currencylayer.com để đăng ký một tài khoản, sau khi đăng ký ta sẽ có API Access Key.
Sau đó chúng ta sẽ thêm Alamofire vào dự án thông qua Cocoapod.
Sau 2 bước trên ta có thể viết một service lấy tỷ giá ngoại tệ: Trong target MGWatchKitDemo WatchKit Extension, thêm 1 file WatchKit class mới, đặt tên là CurrencyService:
class CurrencyService {
func getExchangeRate(from fromCurrency: String, to toCurrency: String, completion: @escaping (_ rate: Double, _ error: NSError?) -> Void) {
let urlParams = [
"access_key":"2a1feb489caa69ef8c29a74ae61f94ce",
"currencies": "\(fromCurrency),\(toCurrency)"
]
// Fetch Request
Alamofire.request("http://www.apilayer.net/api/live", method: .get, parameters: urlParams)
.validate(statusCode: 200..<300)
.responseJSON { response in
switch response.result {
case .success(let value):
if let json = (value as AnyObject) as? [String: Any],
let quotes = json["quotes"] as? [String: Any] {
let rateString = quotes["\(fromCurrency.uppercased())\(toCurrency.uppercased())"] as? Double
completion(rateString ?? 0.0, nil)
}
else {
completion(0.0, NSError())
}
case .failure(let error):
completion(0.0, error as NSError?)
}
}
}
}
Chỉnh sửa lại code trong InterfaceController như sau:
class InterfaceController: WKInterfaceController {
@IBOutlet var rateLabel: WKInterfaceLabel!
var currencyService = CurrencyService()
override func awake(withContext context: Any?) {
super.awake(withContext: context)
// Configure interface objects here.
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
@IBAction func refresh() {
currencyService.getExchangeRate(from: "usd", to: "vnd") { (rate, error) in
if error == nil {
self.rateLabel.setText(String(rate))
}
else {
self.rateLabel.setText("Error!!!")
}
}
}
}
2.4. Chạy demo
Để chạy thử ứng dụng ta chọn scheme MGWatchKitDemo WatchKit App, sau đó chọn simulator iPhone 7 hoặc iphone 7 Plus tương ứng với Apple Watch 38 và 42 mm.
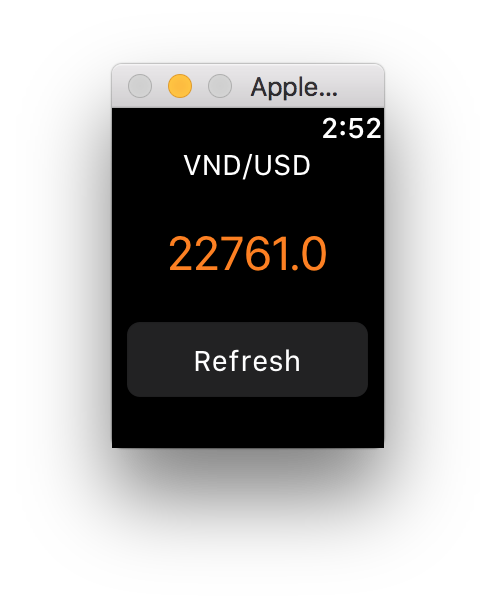
Dưới đây là hình ảnh ứng dụng của chúng ta sau khi chạy, mỗi lần nhấn vào nút Refresh thì tỷ giá sẽ được cập nhật:

2.5. Mở rộng
Chúng ta có thể tăng độ hữu ích của ứng dụng bằng cách thêm vào Complication. Complication là các vị trí trên mặt đồng hồ, tại đó thông tin về app của chúng ta sẽ được cập nhật theo thời gian thực. Khi đó chúng ta có thể biết được tỷ giá ngoại tệ giữa VND và USD mỗi lần xem giờ! Phần này các bạn có thể tự tìm hiểu.

3. Kết luận
Như vậy chúng ta đã hoàn thành xong bài tìm hiểu về ứng dụng Apple Watch thông qua việc xây dựng một ứng dụng demo nhỏ. Hy vọng bài viết giúp các bạn có cảm hứng để viết những ứng dụng cho riêng mình. Chúc các bạn thành công.
All rights reserved