Core Animator
Bài đăng này đã không được cập nhật trong 4 năm

1. Giới thiệu
Khi làm một ứng dụng iOS, chắc không ít thì nhiều các bạn cần phải tạo các hiệu ứng chuyển động (animation) để tăng tính hấp dẫn cho ứng dụng của mình. Để thêm animation chúng ta có thể sử dụng thư viện Core Animation mặc định của iOS (xem bài giới thiệu của tôi tại: phần 1, phần 2). Tuy nhiên nếu như làm thủ công chúng ta chỉ có thể làm được các animation đơn giản, với các animation với nhiều hiệu ứng và quỹ đạo chuyển động phức tạp, chúng ta cần tới sự trợ giúp của một ứng dụng thứ ba. Trong bài hướng dẫn này tôi sẽ giới thiệu về phần mềm Core Animator và ứng dụng trong việc tạo animation cho iOS.
Để download chúng ta có thể vào trang http://www.coreanimator.com hoặc tìm trên Mac App Store.
Core Animator cung cấp các công cụ trực quan cho phép chúng ta tạo ra các animation sau đó cho phép xuất ra code theo ngôn ngữ Swift hoặc Objective-C cho ứng dụng iOS hoặc MacOS.
Dưới đây là một số ứng dụng có sử dụng Core Animator:

2. Demo
Chúng ta sẽ tạo một animation đơn giản, mô phỏng việc mở và đóng nắp thùng rác.

2.1. Asset
Để bắt đầu chúng ta cần 2 file ảnh cho thùng rác và nắp thùng rác:


2.2. Tạo project Core Animator
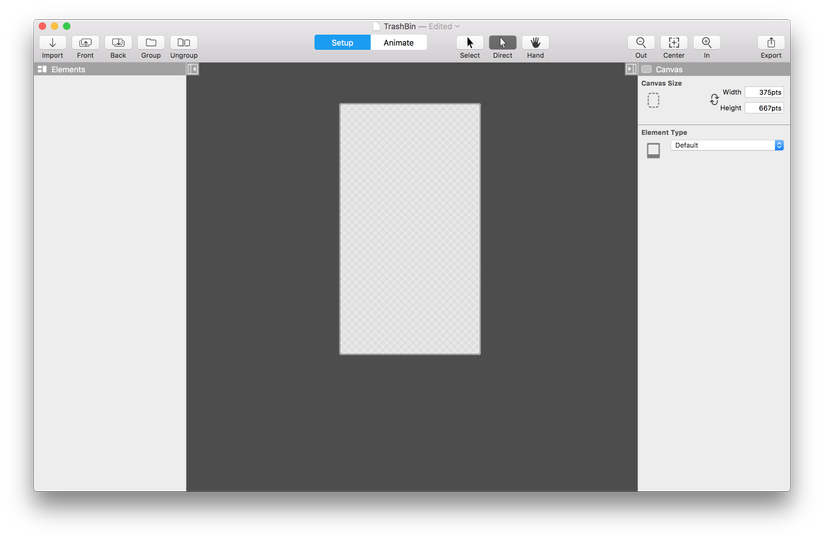
Mở Core Animator và tạo một project mới với tên là TrashBin như sau:

2.3. Thêm file ảnh
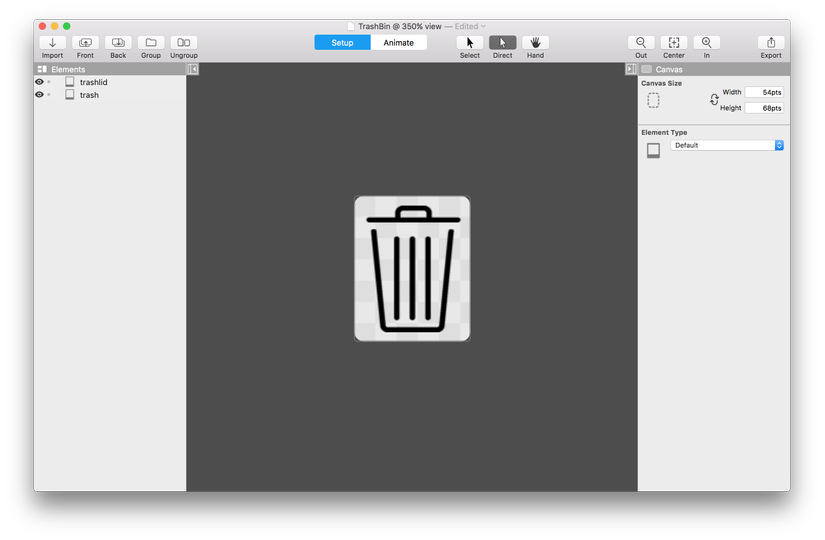
Kéo thả 2 file ảnh vào trong project, và chỉnh kích thước canvas cho phù hợp (54x68 pt):

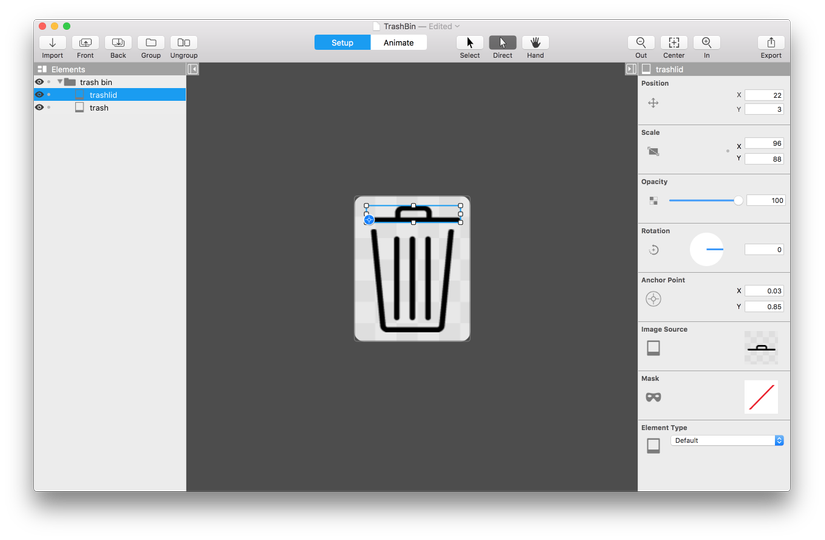
Chọn 2 file ảnh, nhấn Command + G để tạo thành một nhóm có tên là "trash bin" sau đó chọn file "trashlid" và chỉnh center point sang phía bên trái để chuẩn bị tạo chuyển động mở nắp thùng:

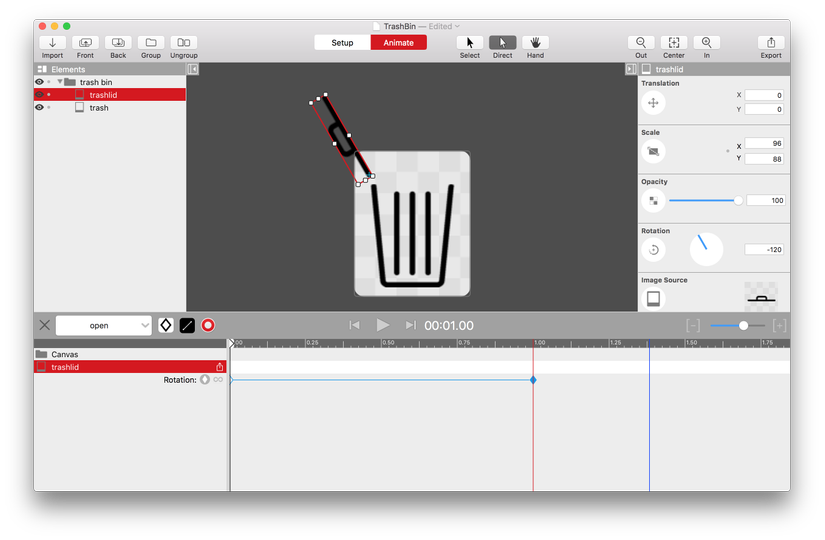
2.4. Tạo animation mở nắp thùng
Chọn tab Animate trên thanh toolbar. Tại tab Animate, ta đổi tên animation thành "open". Để tạo animation mở nắp, ta chọn file "trashlid" và xoay đi 1 góc -120 độ (ngược chiều kim đồng hồ) và chỉnh thời gian animation là 1 giây:

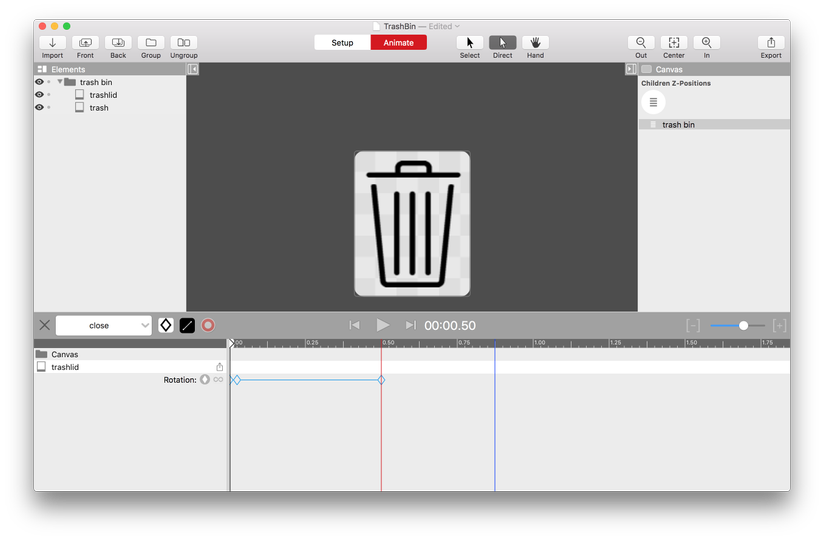
2.5. Tạo animation đóng nắp thùng
Ta sẽ tạo animation đóng nắp bằng cách duplicate animation mở nắp:
- Nhấn vào animation open để mở menu animation
- Click chuột phải vào animation "open" và chọn duplicate sau đó đổi tên thành "close"
- Chỉnh sửa animation sao cho trạng thái của thùng về như ban đầu, thời gian của animation là 0.5s.

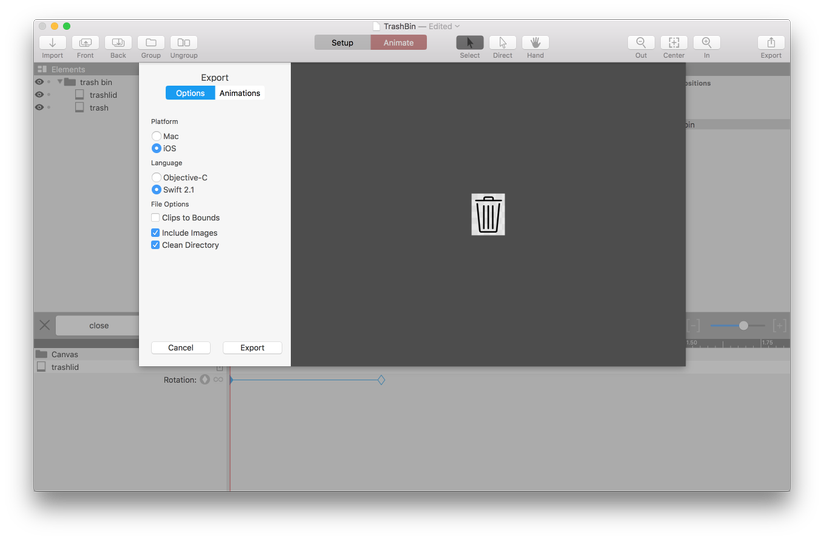
2.6. Xuất ra file code
Nhấn nút export ở góc trên bên trái toolbar và xuất ra file cho iOS, ngôn ngữ Swift:

Ta sẽ được 1 file TrashBinView.swift và 1 folder chứa file ảnh.
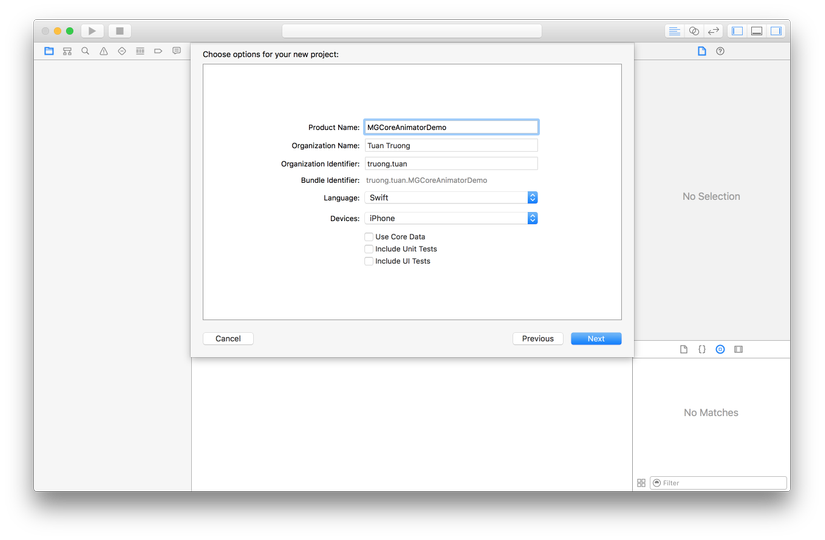
2.7. MGCoreAnimatorDemo
Tạo project MGCoreAnimatorDemo trên Xcode, ngôn ngữ Swift, template Single View Application:

Kéo file Core Animator vừa export vào dự án.
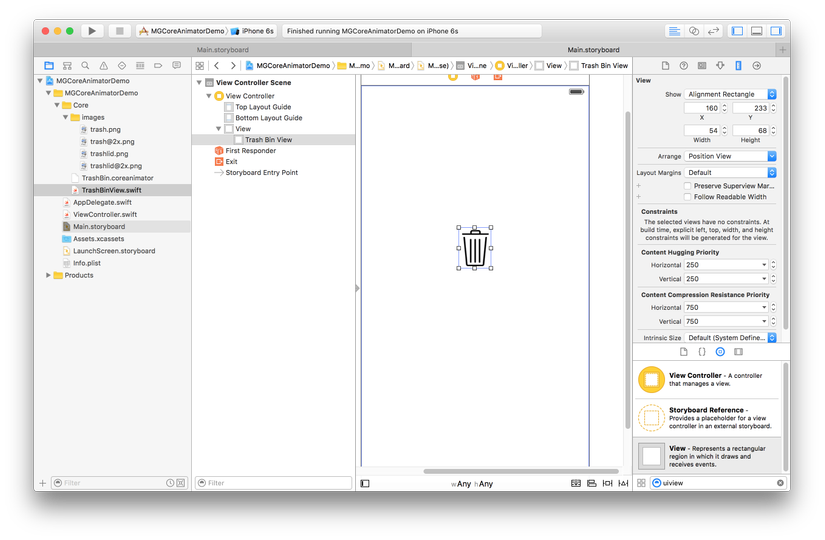
Mở Storyboard, thêm 1 UIView và để class là TrashBinView, chỉnh kích thước view là 54x68 pt.

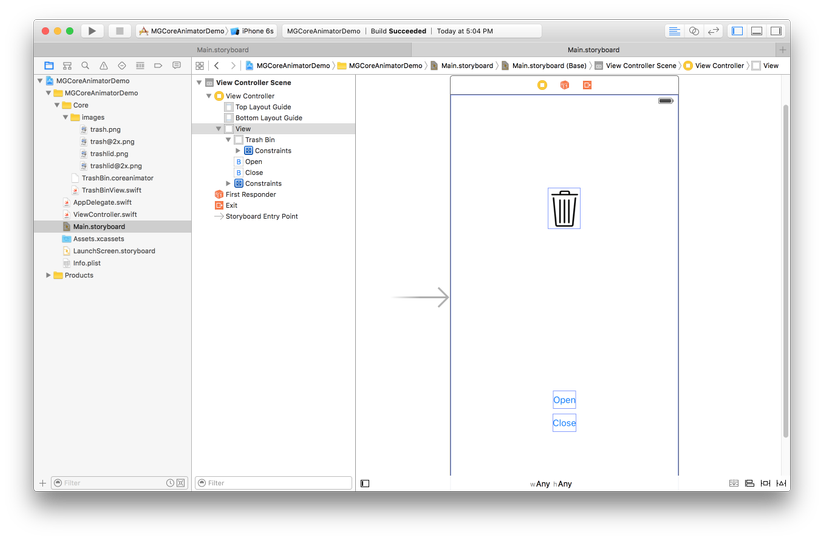
Thêm 2 nút open và close:

Thêm action cho 2 nút, việc thêm animation cho trashBin được thực hiện rất đơn giản bằng cách gọi hàm addOpenAnimation() và addCloseAnimation():
class ViewController: UIViewController {
@IBOutlet weak var trashBin: TrashBinView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func open(sender: AnyObject) {
trashBin.addOpenAnimation()
}
@IBAction func close(sender: AnyObject) {
trashBin.addCloseAnimation()
}
}
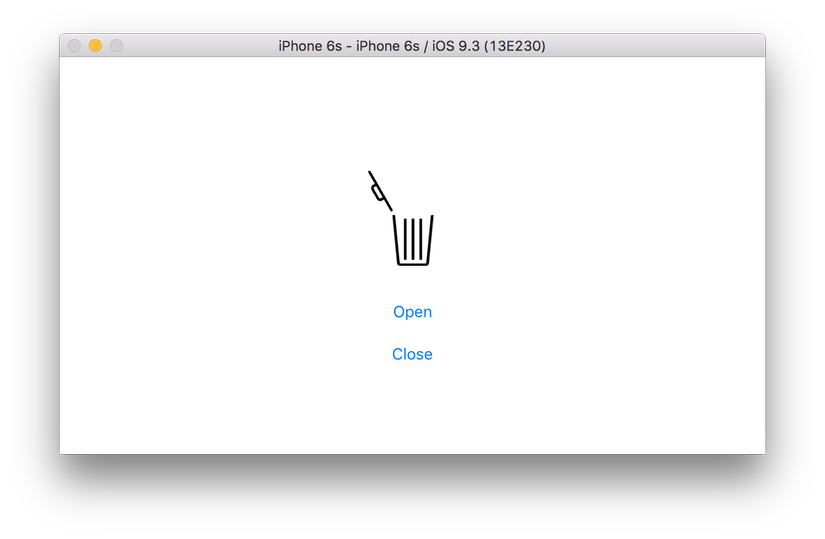
2.8. Chạy thử

3. Kết luận
Như vậy chúng ta đã hoàn thành việc tìm hiểu về Core Animator và ứng dụng vào dự án iOS. Các bạn có thể download dự án demo tại đây.
All rights reserved