Hi bạn, sau ngần ấy năm không biết bạn đã sử dụng chiến lược nào. Với cấu hình hệ thống của bạn thì đúng là hơn hạn hẹp với mặt tài nguyên. Lúc đó thì mình phải nhìn lại lý do mình muốn sử dụng Caching để lữu trữ những kiểu dữ liệu nào, thời gian lữu trữ trong bao lâu.
Dưới đây là một số cách phổ biển:
Sử dụng cache của chính Server, ứng dụng (In-memory caching), phần lớn ngôn ngữ và framework đều hỗ trợ.
Offload ra một hệ thống, server chuyên dụng như Memcached, Redis
Cache dữ liệu trong DB
Cache dữ liệu ra file. Một số framework có hỗ trợ.
Mỗi cách có ưu nhược, điểm riêng.
Again, một lần nữa cần nhìn lại nhu cầu bạn. Happy coding!
THẢO LUẬN
có ai ở đây không, giải thích qua chỗ và
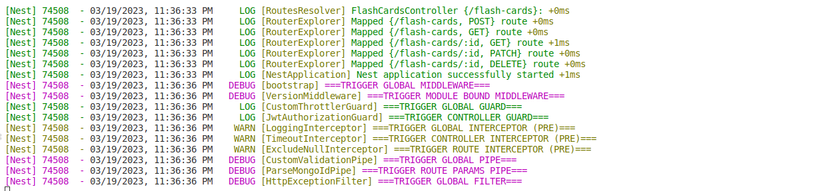
và  rõ ràng là interceptor post sẽ chạy trước mà sao trong log cuối ở exception không thấy post
rõ ràng là interceptor post sẽ chạy trước mà sao trong log cuối ở exception không thấy post
Nhiều mà: hệ thống quản lý thuê xe, thuê nhà
Tự học và thực hành thôi bạn à
tks
Cho em hỏi sao em cũng làm như vậy mà nó không được ạ!
E cảm ơn.
Hi bạn, sau ngần ấy năm không biết bạn đã sử dụng chiến lược nào. Với cấu hình hệ thống của bạn thì đúng là hơn hạn hẹp với mặt tài nguyên. Lúc đó thì mình phải nhìn lại lý do mình muốn sử dụng Caching để lữu trữ những kiểu dữ liệu nào, thời gian lữu trữ trong bao lâu. Dưới đây là một số cách phổ biển:
nội dung AI thế nhĩ
Cảm ơn đã chia sẻ thông tin
Hay quá, mong tác giả hoàn thành được dự án đầy triển vọng này.
Dùng cái này sẽ tận dụng được phần cứng GPU của NVIDIA nên giúp tốc độ xử lý nhanh hơn rất nhiều lần so với OpenCV đó bạn.
Dùng queue, supervisor, scheduler (Laravel) trên ServBay như nào thế bác?
Bài viết hay quá bạn ơi
Đỉnh quá anh try ơi !!!!!!
bài viết hay quá
👍️
Cho mình hỏi nếu đăng ký gói thì hạn đến cuối tháng hay hết chi kỳ (ngày này tháng sau)
Bạn ơi, post code thì vui lòng post đủ source code lên cho mọi người tham khảo. Lỗi thiếu file tùm lum hết nè.
@giang.nt à em hiểu rồi, em cám ơn anh nhé
@huynq1808 ồ ra vậy, cám ơn chị nhiều nhé