Những câu hỏi thì em phải vô mục hỏi đáp cơ, chỗ này là để đăng bài chia sẻ.
Để trả lời cho câu hỏi của em thì về cơ bản trước khi có chatGPT hay AI khác thì mọi người cũng copy code từ Stackoverflow hoặc mấy web trên mạng thôi, cũng phải đọc hiểu coi nó làm như thế nào, về bản chất là như nhau.
Nhưng mà chỉ nên sử dụng AI những chỗ mình biết làm thế nào, hoặc trong đầu đã hình dung nó ra sao. Chứ đừng hỏi kiểu "Chỗ này tôi nên làm thế nào, hoặc cái này đã đúng chưa" là chết với nó liền, nên ưu tiên xem các khóa học hoặc bài viết công bố liên quan trước để hiểu rõ tổng quan chỗ mình đang gặp phải nên giải quyết thế nào trước rồi mới cuối cùng là chat với AI.
Chào bạn, Khi VPS bị nhiễm virus / malware / bị hack (bởi các lỗ hổng bảo mật ví dụ như react2shell), nhà cung cấp thường khóa hoặc tạm ngưng (suspend) VPS của bạn. Đây là hành động bình thường trong ngành hosting, và có 4 lý do chính:
1. VPS của bạn có thể gây hại cho hệ thống hoặc khách hàng khác
Nếu VPS bị nhiễm malware, nó có thể:
Tấn công DDoS người khác
Gửi spam hàng loạt → làm IP vào blacklist
Mở botnet / mining → tiêu tốn tài nguyên
Phát tán mã độc sang các máy khác trong cùng data center
Để bảo vệ hạ tầng chung, nhà cung cấp buộc phải khóa lại ngay.
2. Bảo vệ chính bạn (không để hacker tiếp tục sử dụng VPS)
Nếu VPS đã bị kiểm soát bởi hacker:
Logins bị lộ
File bị chỉnh sửa
Cronjob độc hại chạy ngầm
Mã độc tiếp tục tải thêm script từ remote
Việc khóa VPS giúp tránh:
Hacker tiếp tục gây thiệt hại
Hacker dùng VPS để làm việc bất hợp pháp (spam, tấn công…)
Bạn bị quy trách nhiệm pháp lý
3. Quy định dịch vụ (ToS) bắt buộc phải suspend khi có hành vi bất thường
Trong ToS, 100% nhà cung cấp đều ghi:
Không được dùng VPS để spam
Không được dùng để tấn công mạng
Không được chạy mã độc
Không được để máy bị nhiễm virus ảnh hưởng tới hệ thống
Khi phát hiện vi phạm → họ buộc phải tạm khóa để bạn kiểm tra và khắc phục.
✔️ Vậy họ khóa VPS để làm gì?
Mục đích là:
👉 Bảo vệ hệ thống
👉 Bảo vệ khách hàng khác
👉 Bảo vệ chính bạn
👉 Tuân thủ quy định chống lạm dụng (abuse)
có trường hợp là hacker lừa nạn nhân nhập 12 ký tự hay khoá riêng tư của ví mà biết rõ đang stake đồng coin nào. Trường hợp này khá căng nhưng mình cũng xử lý được. Viết thêm Bot uỷ quyền tiêu cho USDT cho 1 ví khác và check liên tục ví bị lộ khi nào có tiền chuyển về thì chuyển nhanh hơn hacker là được. bạn nào chưa biết làm mình có thể hướng dẫn tele vinybnb
THẢO LUẬN
Thanks for sharing this valuable information. It really helped me learn something new today. https://login360.in/aws-course-in-coimbatore/
hay
Những câu hỏi thì em phải vô mục hỏi đáp cơ, chỗ này là để đăng bài chia sẻ.
Để trả lời cho câu hỏi của em thì về cơ bản trước khi có chatGPT hay AI khác thì mọi người cũng copy code từ Stackoverflow hoặc mấy web trên mạng thôi, cũng phải đọc hiểu coi nó làm như thế nào, về bản chất là như nhau. Nhưng mà chỉ nên sử dụng AI những chỗ mình biết làm thế nào, hoặc trong đầu đã hình dung nó ra sao. Chứ đừng hỏi kiểu "Chỗ này tôi nên làm thế nào, hoặc cái này đã đúng chưa" là chết với nó liền, nên ưu tiên xem các khóa học hoặc bài viết công bố liên quan trước để hiểu rõ tổng quan chỗ mình đang gặp phải nên giải quyết thế nào trước rồi mới cuối cùng là chat với AI.
Theo cách anh làm là vậy, Google first, AI later.
@nampt.me AI à
This was a great read. Your content is always easy to understand and very useful. Keep it up https://login360.in/aws-course-in-coimbatore/
hay quá
Chào bạn, Khi VPS bị nhiễm virus / malware / bị hack (bởi các lỗ hổng bảo mật ví dụ như react2shell), nhà cung cấp thường khóa hoặc tạm ngưng (suspend) VPS của bạn. Đây là hành động bình thường trong ngành hosting, và có 4 lý do chính:
1. VPS của bạn có thể gây hại cho hệ thống hoặc khách hàng khác
Để bảo vệ hạ tầng chung, nhà cung cấp buộc phải khóa lại ngay.
2. Bảo vệ chính bạn (không để hacker tiếp tục sử dụng VPS)
Nếu VPS đã bị kiểm soát bởi hacker:
Việc khóa VPS giúp tránh:
3. Quy định dịch vụ (ToS) bắt buộc phải suspend khi có hành vi bất thường
✔️ Vậy họ khóa VPS để làm gì?
Mục đích là: 👉 Bảo vệ hệ thống 👉 Bảo vệ khách hàng khác 👉 Bảo vệ chính bạn 👉 Tuân thủ quy định chống lạm dụng (abuse)
giải thích đoạn 'nhà cung cấp khóa VPS' với bạn? tại sao họ lại khoá VPS?
ghshas
gzhhzz
ýhshs
hhss
jgvfc
tên hàm mà kiểu j chả đc=)))
Link git trong bài k truy cập được nữa ạ. https://github.com/hoaivannguyen/deepdoc_vietocr.git
có trường hợp là hacker lừa nạn nhân nhập 12 ký tự hay khoá riêng tư của ví mà biết rõ đang stake đồng coin nào. Trường hợp này khá căng nhưng mình cũng xử lý được. Viết thêm Bot uỷ quyền tiêu cho USDT cho 1 ví khác và check liên tục ví bị lộ khi nào có tiền chuyển về thì chuyển nhanh hơn hacker là được. bạn nào chưa biết làm mình có thể hướng dẫn tele vinybnb
Quá hay anh
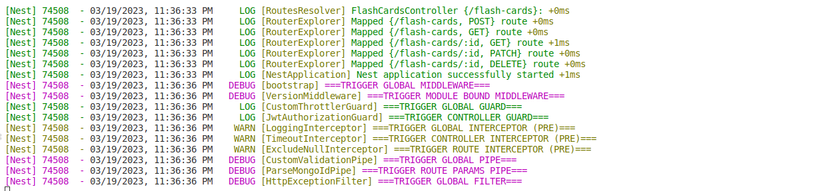
có ai ở đây không, giải thích qua chỗ và
và  rõ ràng là interceptor post sẽ chạy trước mà sao trong log cuối ở exception không thấy post
rõ ràng là interceptor post sẽ chạy trước mà sao trong log cuối ở exception không thấy post
Nhiều mà: hệ thống quản lý thuê xe, thuê nhà
Tự học và thực hành thôi bạn à