Lỗi font tiếng việt php
Bạn đang để style CSS là dùng font chữ gì vậy? Ngoài ra bạn thử bật console lên xem các file font của bạn có load về được không 
Nếu chưa dùng web font gì thì bạn thử dùng Google Font như Roboto xem sao 
Chẳng hạn như add đoạn sau vào trong thẻ <head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
body {
font-family: 'Roboto', serif !important;
}
</style>
mọi người chỉ giúp em làm sao chỉ detail nhưng object ở status publish trong project laravel với ạ, hiện tại e detail luôn cả nhưng object close.
Bạn dùng where để filter thêm điều kiện status xem sao 
$faq = $this->faqService->where(['id' => $faqId, 'status' => 'publish'])->first();
câu truy vấn trong laravel
Em nên có một bảng là hourly_order_logs, daily_order_logs. Cứ mỗi giờ, mỗi ngày thì em chạy cronjob để cập nhật số liệu vào các bảng ý, xem trong giờ trước, hay ngày hôm trước có bao nhiêu đơn hàng. Ví dụ như vào lúc 13:00 phút, job của em sẽ được chạy, và lưu vào bảng hourly_order_logs với thông tin là
| id | day | hour | order_count | created_at | updated_at |
|---|---|---|---|---|---|
| 11 | 2018-12-03 | 11 | 2 | 2018-12-03 12:00:01 | 2018-12-03 12:00:01 |
| 12 | 2018-12-03 | 12 | 4 | 2018-12-03 13:00:01 | 2018-12-03 13:00:01 |
tương tự với thống kê theo ngày.
Khi cần in ra biểu đồ, thì em chỉ cần query trong các bảng log này thôi, chứ không cần phải tính toán phức tạp để đi đếm số order theo từng giờ, từng ngày nữa 
đăng ký mới dịch vụ twilio sms ở Việt Nam
Mình vừa thử vào https://www.twilio.com/ để đăng ký, thì vẫn đăng ký được bình thường mà nhỉ 
Sau khi nhập email, password ở trang https://www.twilio.com/try-twilio , bạn sẽ được dẫn đến một trang để verify số điện thoại, bạn chọn quốc gia là Việt Nam, rồi nhập số điện thoại của mình vào, sẽ có tin nhắn được gửi tới xong bạn nhập verify code là được mà 
Không rõ bạn đang gặp rắc rối ở phần nào vậy nhỉ?
chỉnh sửa file trong thư mục /usr/bin/ của docker
Theo mình hiểu thì bạn đang gặp 2 vấn đề,
- Làm thế nào để chỉnh sửa file
abc.sh - Làm thế nào để lưu lại nội dung sau khi chỉnh sửa vào image
Về hướng giải quyết thì sẽ như sau:
Chỉnh sửa file abc.sh
Nhìn chung sẽ rất khó để "mò" ra được file này nằm ở đâu trong máy của bạn, bạn nên chỉnh sửa trực tiếp trong container thôi. Bạn có thể dùng các command line editor như nano, hay vim để chỉnh sửa trực tiếp, rồi lưu lại, đây là cách nhanh chóng và dễ dàng nhất rồi 
Nếu bạn không quen với việc sử dụng các terminal editor trên, thì bạn có thể đi theo hướng khác là mount một thư mục từ bên ngoài máy host của bạn vào bên trong container, bằng tham số -v khi chạy: docker run -ti -v host_folder:/temporary image_name /bin/bash. Với việc sử dụng Docker Volume thông qua option -v như vậy, thì thư mục trong container sẽ được link với thư mục ngoài máy host, bạn chỉ cần dùng lệnh copy file từ /usr/bin/ vào thư mục /temporary, rồi sửa bằng notepad ở bên ngoài, sau đó từ /temporary copy ngược lại /usr/bin là được.
Lưu lại nội dung vào image
Sau khi edit được nội dung file, bạn có thể lưu lại trạng thái của container hiện tại, để tạo thành image mới, bằng lệnh docker commit. Về cú pháp của lệnh này, bạn có thể tham khảo ở trang document của Docker
docker commit -m "Edit abc.sh file" your_container_id new_image_name
Tuy nhiên, cách thực hiện việc thay đổi nội dung 1 image bằng cách edit trực tiếp bên trong container rồi lưu lại bằng docker commit không phải là một cách hay, và không được khuyến khích làm. Nếu image của bạn đang dùng có public Dockerfile, bạn nên sửa trực tiếp từ file Dockerfile đó, và build lại image của riêng mình thì hơn 
Unresolvable dependency resolving [Parameter #0 [ <required> $model ]] in class App\Repositories\Eloquents\DbBaseRepository
Bạn đang gặp phải lỗi đó là do Laravel không thể resolve ra một instance mà class DbBaseRepository yêu cầu.
Cụ thể là ở đoạn code Constructor của class DbBaseRepository
/**
* @param $model
*/
function __construct($model)
{
$this->model = $model;
}
Đoạn này để tạo ra một instance của class DbBaseRepository thì ta cần một instance $model nữa, tuy nhiên framework lại không hề biết làm thế nào để tạo ra cái $model đó.
Bởi thế, trước tiên, bạn cần phải chỉ rõ $model đó đến từ đâu, là instance của class nào, làm thế nào để có thể resolve được ra nó trước đã 
Chẳng hạn như là function __construct(DbBaseModel $model), hoặc là bạn có thể bỏ hẳn nó ở phần parameters trong constructor đi, và khởi tạo nó ở bên trong ý 
function __construct()
{
$this->model = new $this->getModel();
}
Bạn đang dùng OS/distro nào? Cảm thấy ra sao?
Mình nghĩ là nếu không phải là làm app cho Windows thì bạn không có lý do gì để dùng Windows để code cả 
Linux Distro thì có lẽ Ubuntu là đem lại UX tốt nhất 
Một số câu hỏi liên quan đến Nuxtjs ( Vuejs)
Về câu hỏi 1 của em:
localStoragelà một đặc tả của HTML5, chứ không phải là một phần của Javascript. Tức nó chỉ tồn tại trên một số các trình duyệt có hỗ trợ mà thôi. Khi chạy ở phần server (nodejs), đương nhiên là sẽ không có biến nào làlocalStoragecả, nên đoạn code của em sẽ bị lỗi.- Việc dùng
if (process.browser)là để check xem đoạn code javascript đó đang được chạy ở phía server, hay phía client (browser), nhằm đảm bảo phần code liên quan đếnlocalStoragechỉ chạy ở phía trình duyệt thôi, và nó là cần thiết bởi nếu bê đoạn code đó lên chạy ở phần server thì sẽ có lỗi, như em đã gặp phải
Về câu hỏi thứ 2 của em:
- Bình thường Laravel tự động check CSRF token là bởi vì các controller phía backend được chỉ định là phải làm thế. Xử lý logic check CSRF token được đặt ở trong
app/Http/Middleware/VerifyCsrfToken.php(được kế thừa từ classIlluminate\Foundation\Http\Middleware\VerifyCsrfToken). Middleware này được mặc định add vào middleware groupweb(em có thể check nội dung trong fileapp/Http/Kernel.php). Nên tất cả các routes em khai báo mà có middleware group làwebthì đều sẽ phải verify CSRF token, hay nói cách khác, để truy cập vào các route đó thì phía client phải submit CSRF token lên. - Bên cạnh middleware group là
web, Laravel còn có middleware group khác làapi. Mặc định củaapikhông có middleware CSRF. Cụ thể đoạn code của phần đó (trong fileKernel.php) như sau. Em có thể tham khảo thêm tại phần document về Middleware Groups trên website của Laravel
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
'api' => [
'throttle:60,1',
'auth:api',
],
];
- Do đó, khi truy cập đến các route mà có middle group là
apithì em không cần submit CSRF token lên, đó là lý do tại sao em có thể gọi trực tiếp từ POSTMAN mà không bị lỗi gì
Vấn đề về phân trang trong PHP
Bạn thử tham khảo cách sau xem 
Mình vừa nghĩ vừa code thẳng trên này luôn, nên không đảm bảo nó sẽ chạy được luôn đâu, bạn check qua nhé 
// $currentPage số trang hiện tại
// $totalPage tổng số trang
$pagination = [$currentPage]; // Đây là mảng lưu các trang sẽ xuất hiện ở phần phân trang
while (count($pagination) < 5) { // Sẽ chạy vòng lặp cho đến khi nào mảng này có đủ 5 phần tử thì thôi
$left = $pagination[0] - 1; // Phần tử tiếp theo ở bên trái sẽ là phần tử bên trái ở thời điểm hiện tại trừ đi 1
$right = $pagination[count($pagination) - 1] + 1; // Phần tử tiếp theo ở bên phải sẽ là phần tử bên phải ở thời điểm hiện tại cộng với 1
$added = false; // Biến để kiểm tra xem có trang mới được thêm vào không
if ($left > 0) {
array_unshift($pagination, $left); // Đẩy page mới vào đầu mảng
$added = true;
}
if ($right <= $totalPage) {
array_push($pagination, $right); // Đẩy page mới vào cuối mảng
$added = true;
}
if (!$added) { // Nếu cả bên trái lẫn bên phải đều không thể thêm phần tử nào vào nữa, thì break khỏi vòng lặp
break;
}
}
// Sau vòng lặp này bạn sẽ có một mảng có tối đa là 5 trang
if ($pagination[0] != $currentPage) { // Nếu trang ngoài cùng bên trái, mà không phải là current page, thì sẽ có nút Previous
array_unshift($pagination, '< Previous');
}
if ($pagination[count($pagination) - 1] != $currentPage) { // Nếu trang ngoài cùng bên phải, mà không phải là current page, thì sẽ có nút Next
array_push($pagination, 'Next >');
}
// Đến đây bạn sẽ có mảng $pagination chứa đủ Previous, Next, lẫn 5 trang xung quanh currentPage, bạn chỉ cần foreach rồi in ra thôi :D
join query builder trong laravel
trong product_tag của em có data:
product_id: 1; tag_id:[tag1, tag2, tag3]
Vấn đề của em đang nằm ở phần thiết kế cơ sở dữ liệu này 
Cách thức lưu ở bảng trung gian như của em như ở trên là không hợp lý, lưu như vậy em rất khó để dùng lệnh join khi select tags cho một product. Ngoài ra khi select products cho một tag thì sẽ còn khó khăn hơn.
Em nên lưu dữ liệu như sau:
Bảng products
| id | name |
|---|---|
| 1 | S9 |
| 2 | S9+ |
| 3 | Iphone X |
Bảng tags
| id | name |
|---|---|
| 1 | Android |
| 2 | iOS |
| 3 | Samsung |
Bảng product_tag
| id | product_id | tag_id |
|---|---|---|
| 1 | 1 | 1 |
| 2 | 1 | 3 |
| 3 | 3 | 2 |
Như vậy em có thể dùng tính năng Many to Many Relationship của Laravel để có thể dễ dàng load ra tags từ $product bằng câu lệnh $product->tags hoặc ngược lại. Em có thể tham khảo các câu trả lời khác trong bài này để có thêm thông tin chi tiết hơn nhé 
Cách dùng PyStringNode trong Behat đối với ngôn ngữ PHP
pystrings là cách để khai báo một đoạn văn bản dài trên nhiều dòng (Multiline Strings). Sở dĩ nó có tên là pystrings bởi vì nó vay mượn cú pháp của Python.
Trong Python, ta có thể dùng """ để khai báo một đoạn comment block, tức ta có thể viết bao nhiêu nội dung vào giữa phần mở """ và phần đóng """ cũng được.
Behat cũng sử dụng cú pháp đó để cho phép bạn khai báo một đoạn text dài, nhiều dòng. Tức bình thường thay vì bạn viết
Scenario:
Given a post with the content "This is a very long post \n This is a new line \n This a another new line \n As you see, we have to use /\n for a line break"
Bạn có thể dùng cú pháp của pystrings để viết thành
Scenario:
Given a post with the content:
"""
This is a very long post
This is a new line
This a another new line
As you see, we do not have to use \n for a line break
"""
Đoạn multiline strings này sẽ tự động được xử lý bởi class PyStringNode, và một instance của class này sẽ tự động được đẩy vào hàm của bạn ở argument cuối cùng.
/**
* @Given a post with the content:
*/
public function blogPost(PyStringNode $content)
{
$this->checkLength($content->getRaw());
}
Để lấy ra nội dung text từ một instance PyStringNode bạn có thể dùng hàm ->getRaw() như ở trên 
Bạn có thể xem thêm tại Document của Behat tại đây
Tích hợp cổng thanh toán Onepay vào website sử dụng Laravel
Mình thấy trên web site của Onepay họ có public module PHP về phần tích hợp thanh toán nội địa cũng như quốc tế, bạn thử tải về rồi check qua xem sao:
- https://mtf.onepay.vn/developer/?page=modul_noidia_php
- https://mtf.onepay.vn/developer/?page=modul_quocte_php
Ngoài ra trên Github cũng có package laravel-onepay này tích hợp thanh toán Onepay vào Laravel, bạn cũng thử tham khảo qua cách tổ chức code của họ xem sao 
Cấu hình máy chủ thế nào cho app realtime
Ý bạn là muốn duy trì khoảng 100 kết nối websocket để thực hiện tính năng thông báo realtime à 
Nếu chỉ là 100 kết nối websocket thì cũng không phải là cái gì lớn lắm, không rõ bạn còn chạy những services gì khác nữa không, nhưng nếu không có gì đặc biệt thì tầm server 2 Cores 4GB RAM (option 20$/tháng) của Vultr là ổn. Nếu thấy vẫn tốn kém thì bạn cứ thử với option thấp hơn (1 cores, 2GB RAM) xem sao 
tool/thư viện tạo ra string hiển thị tốt trong commandline
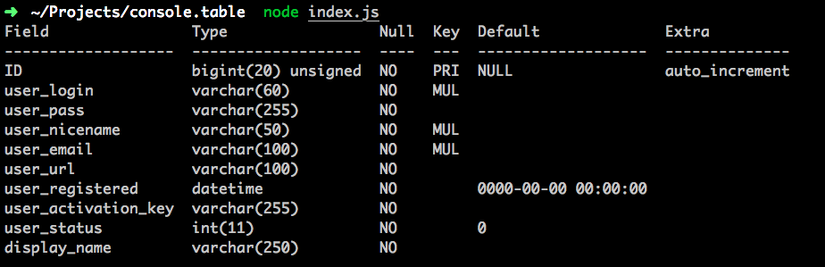
Mình thì không dùng CSharp nên không được rõ lắm, còn với nodejs thì mình dùng package console.table này, có vẻ như cũng phù hợp với bài toán của bạn 
File CSV của mình
Field,Type,Null,Key,Default,Extra
ID,bigint(20) unsigned,NO,PRI,NULL,auto_increment
user_login,varchar(60),NO,MUL,,
user_pass,varchar(255),NO,,
user_nicename,varchar(50),NO,MUL,,
user_email,varchar(100),NO,MUL,,
user_url,varchar(100),NO,,,
user_registered,datetime,NO,,0000-00-00 00:00:00,
user_activation_key,varchar(255),NO,,,
user_status,int(11),NO,,0,
display_name,varchar(250),NO,,,
Code
const cTable = require('console.table');
const csvFilePath = 'test.csv';
const csv = require('csvtojson');
csv()
.fromFile(csvFilePath)
.then((jsonObj) => {
console.table(jsonObj);
});
Kết quả

Mình search với từ khoá console.table CSharp thì có package ConsoleTables này dành cho C#, bạn thử dùng xem sao 
Cách để cancel push notification
Theo mình nghĩ là bạn sẽ không thể cancel được push notification đâu, một khi đã gửi đi rồi  (bạn thậm chí còn không biết được push notification có gửi đi thành công hay không cơ :v)
(bạn thậm chí còn không biết được push notification có gửi đi thành công hay không cơ :v)
Tuy nhiên, với trường hợp của bạn đang gặp
nếu người dùng đó login vào tài khoản web và nhận được push notification và họ đã xem. Sau một thời gian họ lại login tài khoản đó với android thì vẫn nhận được thông báo notification (vì mình push cho cả 2 nền tảng)
thì người ta thường chỉ có thể xử lý như sau:
- Có một table lưu nội dung các notifications gửi đến cho người dùng, đồng thời, có trạng thái của notification đó, xem là đã được đọc hay chưa.
- Mỗi khi user mở ra và đọc notification, update trạng thái của nó trong database, từ
unread=>read - Khi người dùng mở web hay ứng dụng, có icon hiển thị số lượng unread notifications, và số lượng này được cập nhật từ phía server khi người dùng mở app hay web
Khi đó thì nếu người dùng mở web, và đọc notifications trước, thì lượng unread notifications sẽ về 0. Trên điện thoại, bạn vẫn sẽ thấy có push notification báo về, ở trên thanh status bar, hay ngoài màn hình khoá (bởi nó được gửi đi từ trước, và không thể bị xoá bỏ nữa), tuy nhiên khi mở app ra, thì ở icon notifications sẽ báo là không có notification mới, chắc cũng giải quyết được phần nào 
C# HtmlAgilityPack không load full html
Sở dĩ bạn không load đủ data có lẽ là do phần nội dung đó sử dụng ajax để lấy dữ liệu từ server. Để giải quyết bài toán này, bạn có thể sử dụng Selenium để giả lập quá trình chạy toàn bộ javascript từ phía code của mình, như khi nó được chạy trên trình duyệt vậy.
Bạn có thể tham khảo bài viết này https://viblo.asia/p/nodejs-dung-selenium-cheerio-de-crawl-du-lieu-4dbZNDGq5YM của tác giả @dinh.van.hoang xem sao. Mặc dù trong bài viết sử dụng nodejs, nhưng nhìn chung phần sử dụng selenium để giải quyết vấn đề thì chắc cũng phù hợp với bài toán của bạn 
Auto deploy project vue js
Nếu project của bạn quy mô không quá to, và bạn cũng chỉ dùng CI cho 1 project đó, thì bạn nên sử dụng CircleCI, https://circleci.com
CircleCI miễn phí cho 1 concurrent job (1 bản build chạy ở 1 thời điểm), không phân biệt đó là bản build của private repo hay public repo. Hơn nữa CircleCI support First-Class Docker, tức bạn có thể chạy bản build bên trong một Docker Container mà mình chỉ định, nên dễ dàng config môi trường, cache lại các dependencies theo ý muốn. Vì thế CircleCI cho tốc độ build rất nhanh 
Nếu project của các bạn to quá, 1 concurrent build không thể đáp ứng được điều kiện, thì bạn nên tính đến trường hợp ... trả tiền để upgrade plan thôi 
Hoặc không thì bạn có thể tự build một service CI cho dịch vụ của mình sử dụng open source như Jenkins hoặc Drone xem sao 
Hỏi về nơi lưu session
Session được lưu ở server thôi chứ cũng không nhất thiết là phải được lưu trong 1 file em ạ 
Và việc lưu thế nào thì nó sẽ tuỳ thuộc vào ngôn ngữ, hay framework mà em sử dụng. Hầu như giờ các framework đều cung cấp các session driver khác nhau, để giúp lập trình viên có thể tuỳ chọn cách lưu trữ session khác nhau. Em có thể lưu vào file, lưu vào trong Redis, hay lưu vào trong Mysql/Postgresql cũng được hết 
Nếu như em chuyên làm về Rails thì em có thể tham khảo bài viết TÌM HIỂU VỀ SESSION VÀ CÁCH THỨC LƯU TRỮ SESSION DATA của tác giả @nguyen.duc.tung để tìm hiểu kỹ hơn nhé 
Nên học rộng ra để biết nhiều thứ hay nên tập trung vào một thứ thật tốt ?
Lúc mới bắt đầu làm việc, ở vị trí Programmer, mình nghĩ bạn nên học thật sâu về chuyên môn, về những kỹ thuật cần thiết cho dự án, để có thể hoàn thành tốt sản phẩm. Sau khi đã trưởng thành hơn, làm việc ở những vị trí có yêu cầu cao hơn, nhiều thử thách hơn, thì lúc đó tất yếu sẽ phát sinh nhu cầu cần phải biết nhiều thứ, để đưa ra các phương pháp giải quyết vấn đề, để giải đáp thắc mắc của các members khác khi cần .v.v.v 
Nhìn chung, về việc "học rộng" hay "học sâu" thì mình nghĩ nó cũng tuỳ từng cách nghĩ và khả năng của mỗi người nữa 
Cách tạo 1 web xem phim
nhưng em o rành lắm về mấy vụ này
Em không rành về mấy vụ này thì cụ thể là không rành về những vụ như thế nào nhỉ  Do không rõ khả năng của em hiện tại ra sao nên cũng rất khó để đưa ra được hướng dẫn cụ thể
Do không rõ khả năng của em hiện tại ra sao nên cũng rất khó để đưa ra được hướng dẫn cụ thể 
Về việc tạo 1 website, nếu em có kỹ năng lập trình tốt, em có thể tự code lấy, còn không thì có thể sử dụng Wordpress.
Về việc nhúng video thì em có thể post video lên Facebook, và dùng chức năng embed Video mà bản thân Facebook cũng đã hỗ trợ sẵn để đưa vào website của mình. Cụ thể thì em có thể tham khảo thêm tại hướng dẫn này: https://developers.facebook.com/docs/plugins/embedded-video-player#code-generator. Ngoài ra em cũng không nhất thiết phải dùng Facebook, anh thấy dùng Youtube thì tiện lợi hơn chứ nhỉ 



