Custom Typeface In Android
Bài đăng này đã không được cập nhật trong 4 năm
Giới Thiệu
Mặc dù được nhận xét rằng không phải dễ ràng để thiết lập custom font chữ mặc định trong ứng dụng Android của bạn. Android phát hành phiên bản **Ice Cream Sandwich ** với Typeface mặc định được gọi là Roboto, theo nhận xét của tôi đó là kiểu chữ đẹp và hấp dẫn. Trong quá trình xây dựng và phát triển ứng dụng cho khách hàng, rất nhiều ứng dụng yêu cầu và đòi hỏi phải custom một kiểu chữ riêng theo yêu cầu design của Khách Hàng. Mục đích của bài viết này sẽ trình bày làm sao để custom một Typeface trong ứng dụng của bạn. Bài viết này sẽ được chia thành những phần sau:
- Những Lưu Ý Trước Khi Bắt Đầu
- Ví Dụ
- Kết Luận
- Tài Liệu Tham Khảo
Những Lưu Ý Trước Khi Bắt Đầu
Thất Thoát Bộ Nhớ (Memory Leaks) Việc load Typeface từ folder assets mỗi lần bạn muốn sử dụng nó sẽ làm cho ứng dụng của bạn thất thoát 1 phần bộ nhớ không cần thiết. Giải pháp đơn giản cho vấn đề này là sử dụng mô hình Singleton. Một vị trí hợp lý để bắt đầu khởi tạo một Typeface cho bạn chính là trong đối tượng Application của project. Như ví dụ bên dưới:
private static Typeface customTypeface;
public Typeface getCustomTypeface() {
if(customTypeface == null){
//Only do this once for each typeface used
//or we will leak unnecessary memory.
customTypeface = Typeface.createFromAsset(getAssets(), PATH_TYPEFACE_CUSTOM);
}
return customTypeface;
}
Utility Class Thủ thuật thứ hai là tạo ra một Utility Class để thiết lập font cho những View/TextView của bạn, trong project của tôi, tôi gọi là ViewUtils.java. Thường trong project bạn sẽ muốn thiết lập Typeface tới một vài View hay GroupView. Trong class Utility của tôi, bạn sẽ tìm thấy 2 phương thức được sử dụng cho nhiều trường hợp trong project.
public void setTypeFace(Typeface typeFace, TextView ... views);
public void setTypeFace(Typeface typeFace, ViewGroup parent);
**Vẽ Sub-Pixel ** Khi bạn thiết lập một custom font và nhìn font đó trong project, bạn sẽ thấy nó có một chút gì đó không đẹp, không theo ý bạn. Đó là bởi vì bạn không có sub-pixel. Điều này dễ ràng được giải quyết bằng cách bạn thiết lập một Flag của Paint.
myTextView.setPaintFlags(tv.getPaintFlags() | Paint.SUBPIXEL_TEXT_FLAG);
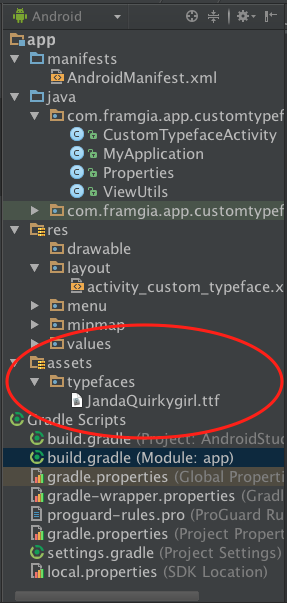
Folder Assets Nơi bạn đặt những custome font của bạn là trong* Folder Assets * và được load bởi phương thức ** Typeface.createFromAsset(,)**. Android API cho phép chúng ta load 2 loại font với đuôi mở rộng là .otf and **.ttf **. Tôi đặt những Typeface của tôi nhưng trong hình bên dưới, để cho dễ nhìn hơn tôi đã đặt tiếp trong một subfolder.

Ví Dụ
Thiết lập custome font cho tất cả các TextView trong layout.
@Override
public void OnCreate(){
super.onCreate();
ViewGroup vg = (ViewGroup)getWindow().getDecoratorView();
setTypeFace(MyApplication.defaultTypeface, vg);
}
public static void setTypeFace(Typeface typeFace, ViewGroup parent){
for (int i = 0; i < parent.getChildCount(); i++) {
View v = parent.getChildAt(i);
if (v instanceof ViewGroup) {
setTypeFace(typeFace, (ViewGroup) v);
} else if (v instanceof TextView) {
TextView tv = (TextView) v;
tv.setTypeface(typeFace);
//For making the font anti-aliased.
tv.setPaintFlags(tv.getPaintFlags() | Paint.SUBPIXEL_TEXT_FLAG);
}
}
}
Hình ảnh bên dưới thể hiện sự khác nhau khi sử dụng *Paint.SUBPIXEL_TEXT_FLAG *. Tôi khuyên bạn lên download về máy tính và mở nó trong một *Previewer * để nhìn thấy được sự khác nhau. Ở đây thật khó để phân biệt được sự khác nhau.



Kết Luận
Ảnh hưởng của việc sử dụng [Paint.SUBPIXEL_TEXT_FLAG] có thể là không được rõ ràng trong ảnh chụp màn hình. Nhưng khi bạn download về máy tính, hiển thị nó và chuyển qua chuyển lại trong 1 priviewer bạn sẽ nhận thấy điểm khác biệt, mặc dù diểu này là rất khó nhận biết trên các máy điện thoại có độ phân giải thấp. Trong phần này tôi sẽ lưu ý các bạn 1 khái niệm mà rất nhiều bạn có thể sẽ nhầm lẫn, bản thân tôi cũng đã từng bị nhầm lẫn như vậy đó là ** Typeface và Font**. Theo ý hiểu của tôi, Typeface đông nghĩa với một gia đình font(font family) còn Font là một phiên bản xác định của Typeface đó. Ví dụ Typeface: *Helvetica * Font: *Helvetica-regular or Helvetica-bold *. Bạn có thể tìm hiểu chi tiết hơn tại đây : https://en.wikipedia.org/wiki/Font
Tài Liệu Tham Khảo
Đây là toàn bộ source code các bạn có thể download về tham khảo:https://github.com/lequanghoa/CustomTypeface/tree/master
All rights reserved