Service hỗ trợ gọi video
Service khá ngon, bạn có thể tham khảo. Chúc bạn thành công https://stringee.com/vi/video-conference
Hỏi về cách note lại những kiến thức mình biết, nhận được hằng ngày
From G4 with love 

hỏi trang kenh14
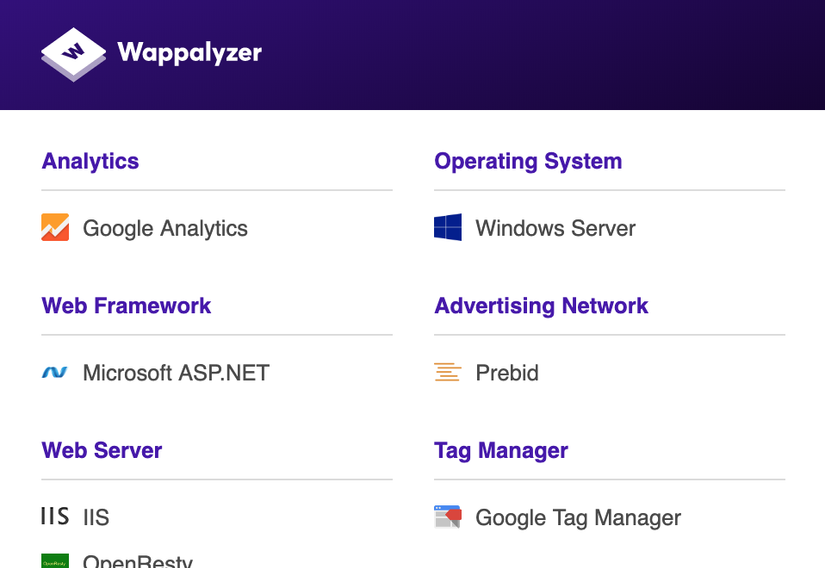
Đây là toàn bộ công nghệ mà site kenh14.vn đang sửa dụng bạn nhé, lướt qua 1 chút xem nào
Backend: ASP.NET
Frontend: Jquery thần thánh
Server: Nginx

Quay lại câu hỏi của bạn. Trước tiên tìm hiểu qua định nghĩa nhé.
Bootstrap là gì?
Bootstrap là một framework cho phép thiết kế website reponsive nhanh hơn và dễ dàng hơn Bootstrap là bao gồm các HTML templates, CSS templates và Javascript tao ra những cái cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Trong bootstrap có thêm các plugin Javascript trong nó. Giúp cho việc thiết kế reponsive của bạn dễ dàng hơn và nhanh chóng hơn.
Suy luận 1:
Mình check <head> của site không thấy key bootstrap nào cả, vậy là không dùng Bootstrap rồi
Chưa thể kết luận vội vì có thể dev bên đó đã mix file bootstrap nó vào file css nào đó
Suy luận 2:
F12 tìm đến tab element tìm các class thần thánh của Bootstrap như btn btn-succces, row . . . nhưng cũng không thấy có
Suy luận 3:
Thu nhỏ site kenh14 về định dạng mobile, tablet thấy phần menu thiết kế khá ẩu khi không col lại theo từng màn hình được.
Kết luận : 80% là không dùng Bootstrap bạn nhé
Lỗi khi vào trang viblo
Bạn thử F12 lên xoá hết cookie, storage đi rồi đăng nhập lại xem 
Convert HTML/CSS/JS to VueJS Component
Nếu bạn viết Vuejs trong project laravel bạn có thể mở file theo đường dẫn resources/js/bootstrap.js
Ở đây bạn có thể thấy Laravel đã require sẵn jquery và một số thư viện js khác. Việc của bạn sẽ là tìm các thư viện publish trên npm packages và require vào đây
Ví dụ trong trường hợp project của mình mình đã require thư viện admin-lte
window._ = require('lodash');
/**
* We'll load jQuery and the Bootstrap jQuery plugin which provides support
* for JavaScript based Bootstrap features such as modals and tabs. This
* code may be modified to fit the specific needs of your application.
*/
try {
window.Popper = require('popper.js').default;
window.$ = window.jQuery = require('jquery');
require('bootstrap');
require('admin-lte');
require('jquery-contextmenu');
} catch (e) {}
Tham khảo thêm tại : https://viblo.asia/p/frontend-install-admin-lte-as-a-node-dependency-gDVK2R9eKLj
Lấy 2 mảng con trong mảng - Laravel
$this->whereHas('bills', function($query) {
$query->orderBy('id', 'DESC')->limit(2);
})->with('bills')->orderBy('id', 'ASC')->limit(10)->get();
Không biết đúng ý của bạn chưa
Viblo có thể làm cái cúp cho hot authors của tháng được không ?
Thi thoảng đọc được mấy bài đấy mình hay tự hỏi: "Làm sao để viết được những bài viblo tuyệt vời vậy nhỉ ?".
2 tip nhỏ em hay đặt ra để tạo ra một bài report hay.
- Luôn đặt target bài viết của mình phải được editor's choise Khi có target rồi sẽ dẫn tới hành động

- Viết bài report trước kì deadline, vì khi có deadline mình hay đi dịch để có bài. Vì thế em luôn chủ động viết trước deadline 5-10 ngày, mình trau chuốt bài viết của mình hơn/
Chúc anh có nhiều bài viết hay hơn nữa.
Lỗi khi chạy laravel sử dụng docker compose
B1: docker ps (list all container docker)
B2: Bash vào workspace của laravel
docker exec -it ten_workspace bash
B3: cấp quyền ghi cho thư mục storage, để cho nhanh mình thường dùng lệnh
sudo chmod -R 777 storage
Lỗi đăng nhập laravel !
Mật khẩu bạn đã mã hoá chưa ?
Lỗi khi kết nối Laravel và MongoDB
Cảnh báo lỗi:
Lỗi xảy ra tại dùng 349 do Laravel cố gắng gọi đến magic method khi không tìm thấy hàm nào có tên collection trong trait DB extend class DatabaseManager. Tức là trait DB đang không hỗ trợ hàm này
Nguyên nhân truy vấn bình thường
Mình đang đoán do bạn switch giữa 2 db mysql và mongodb bằng cách sửa trong file env nhưng chưa xoá cache. Vì vậy hãy đảm bảo chạy php artisan optimize khi sửa file .env
hỏi về đăng nhập trong laravel
Lỗi quá rõ ràng rồi mà bạn, bạn đang gửi request lên với 2 request name là tutor_email và tutor_password trong khi trong hàm validateCre khai bào 1 array có key là password. Trong form HTML sửa name từ tutor_password => password xem
Cách tạo ra file .env.dusk để test cùng Laravel Dusk ?
2 câu hỏi thì bạn Tuấn trả lời rồi
Khi mình chạy " php artisan dusk " thì dữ liệu trong Database "Laravel_Project" bị rollback ( database rỗng ) còn trong Database "Laravel_Project_Test" thì không có gì thay đổi
Cái này do em bị cache gì đó thôi. Chay lệnh này là ok
php artisan cache:clear
php artisan config:clear
Note: Đặt tên bảng viết thường không dấu cho đúng convention em uây.
Em bị lỗi nay mọi người giúp em ạ
- Vì bạn đang make auth. LoginController nằm trong thư mục Auth nên khi bạn muốn định nghĩa 1 method nào phải
'uses' =>'Auth\LoginController@method'.
Ở đây cụ thể là Route::post('login', [ 'as' => 'login', 'uses' => 'LoginController@do']); => Route::post('login', [ 'as' => 'login', 'uses' => 'Auth\LoginController@do']);
Với cả bạn đang duplicate 3 cái Auth::routes(); mà IDE không báo lỗi nhỉ :-?
Viblo thay đổi một số chức năng dẫn đến khó sử dụng
Có 1 cú hot fix rồi anh ơi 

Xoá hoàn toàn nginx
Thử cách này xem sao bạn ơi :-s
rm -f -R /usr/local/nginx
rm -f /usr/local/sbin/nginx
Để chắc chắn không nhầm path là đúng thì which nginx rồi remove
Lỗi truy vấn dữ liệu relatioship laravel
Thay $post->Category->name = $post->Category()->name xem đc không bạn ơi
Có upload file qua Ajax được không?
Bạn phải sử dụng FormData (https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objects) để upload file
Ngoài ra bạn có thể sử dụng Iframe (http://www.ajaxf1.com/tutorial/ajax-file-upload-tutorial.html)
Mình hay dùng cách 1 hơn.
Chúc bạn may mắn 
Lỗi 302 khi viết unit test cho API Laravel
Mình đoán trong file route api bạn đang để
Route::middleware('auth:api')
đúng không ?
Mình nghĩ giờ chỉ cần vô hiệu hóa middleware là ok
Cách 1: Ở Laravel 5.3 có trait là WithoutMiddleware mình k biết trong version mới còn sử dụng được không nữa :-s
https://laravel.com/docs/5.2/testing#disabling-middleware
Cách 2: Xử lí ở app/Http/Middleware/VerifyCsrfToken.php viết thêm 1 function xử lí là handle()
public function handle($request, Closure $next)
{
if (env('APP_ENV') === 'testing') {
return $next($request);
}
return parent::handle($request, $next);
}
Điều này sẽ ghi đè phương thức handle bên trong Illuminate\Foundation\Http\Middleware\VerifyCsrfToken
Vỡ giao diện khi deploy trên heroku
Mình nghĩ vấn đề của bạn là ở việc dùng laravel mix
- Nguyên nhân: Mình đang đoán là khi bạn dùng laravel mix bạn nó sẽ copy toàn bộ css từ ở resources lên public. Mà bạn lại đang ignore thư mục public nên nó có thể không tìm thấy file css này.
- Giải pháp với cá nhân mình: Ở pull request cuối cùng mình chạy laravel mix rồi xóa bỏ thư mục public khỏi git ignore. Sau đó đẩy code của thư mục public lên git. Kết nối lại với Heroku
Custom paginate trong Laravel
Trước mình cũng bị lỗi này, nguyên nhân là để
$paginate->links() ở div dưới cùng, nếu bạn show data dưới dạng table thì có thể để $paginate->links() ngay dưới thẻ đóng table </table>


