hỏi trang kenh14
http://kenh14.vn/ trang này làm bằng boostrap à
16 CÂU TRẢ LỜI
Hình như là k cậu ạ =)) Mà hình như là có cậu ạ À hình như là mình cũng không biết nữa :-?
quỳ
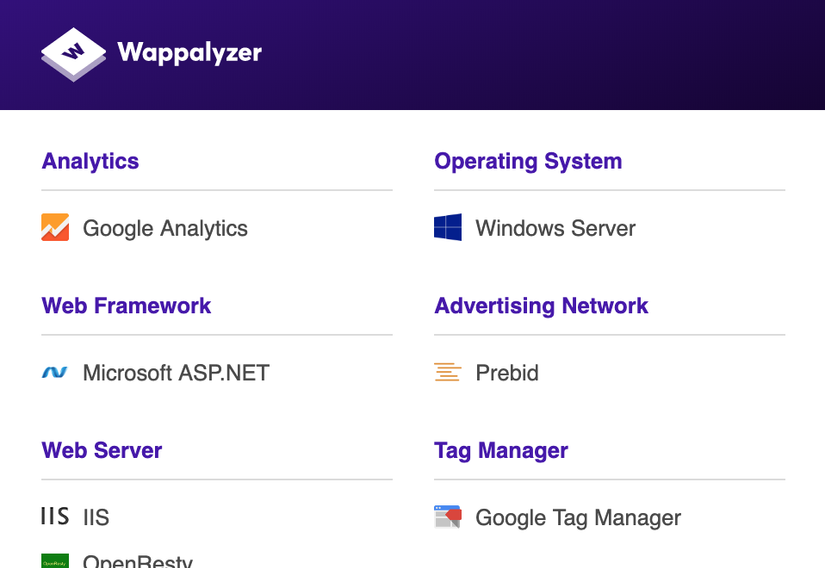
bạn có thể dùng extension: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=vi để check các công nghệ được sử dụng nhá
Đây là toàn bộ công nghệ mà site kenh14.vn đang sửa dụng bạn nhé, lướt qua 1 chút xem nào
Backend: ASP.NET
Frontend: Jquery thần thánh
Server: Nginx

Quay lại câu hỏi của bạn. Trước tiên tìm hiểu qua định nghĩa nhé.
Bootstrap là gì?
Bootstrap là một framework cho phép thiết kế website reponsive nhanh hơn và dễ dàng hơn Bootstrap là bao gồm các HTML templates, CSS templates và Javascript tao ra những cái cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Trong bootstrap có thêm các plugin Javascript trong nó. Giúp cho việc thiết kế reponsive của bạn dễ dàng hơn và nhanh chóng hơn.
Suy luận 1:
Mình check <head> của site không thấy key bootstrap nào cả, vậy là không dùng Bootstrap rồi
Chưa thể kết luận vội vì có thể dev bên đó đã mix file bootstrap nó vào file css nào đó
Suy luận 2:
F12 tìm đến tab element tìm các class thần thánh của Bootstrap như btn btn-succces, row . . . nhưng cũng không thấy có
Suy luận 3:
Thu nhỏ site kenh14 về định dạng mobile, tablet thấy phần menu thiết kế khá ẩu khi không col lại theo từng màn hình được.
Kết luận : 80% là không dùng Bootstrap bạn nhé
Best comment có tâm nà
Yêu Sử =))
ơ k phải vue à =))
em nghĩ là không =)) không thấy extension của vue detect ra
Thế HTML CSS thì sao ?
@quachphuc tất nhiên là phải có rồi a



Góc góp ý: lần sau bạn có thể hỏi đầy đủ chủ vị được không ạ. nhìn câu hỏi của bạn chắc không ai muốn trả lời quá


Các cụ dậy: Tiên học lễ hậu học văn là cần thiết.