Vỡ giao diện khi deploy trên heroku
Mình đang deploy sp lên heroku. Đây là giao diện trên local

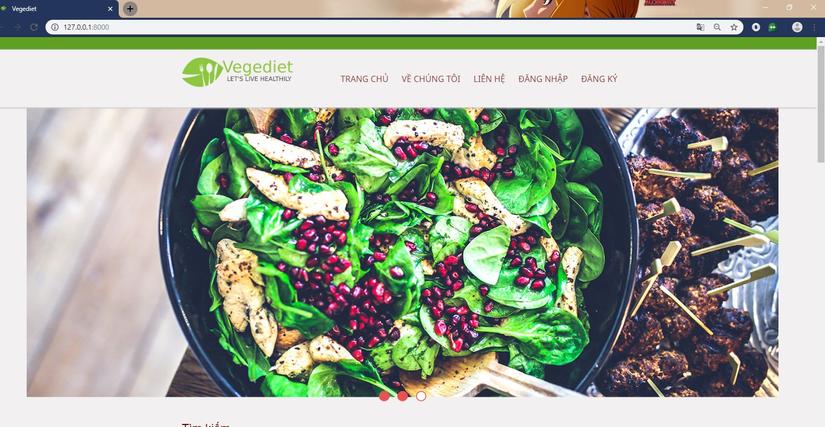
Còn đây là hàng deploy trên heroku

Mình đã tra các kiểu về mix trên heroku nhưng không cách nào npm run dev chạy thành công trên heroku cả. Xin các mem của viblo chỉ giáo
2 CÂU TRẢ LỜI
Mình nghĩ vấn đề của bạn là ở việc dùng laravel mix
- Nguyên nhân: Mình đang đoán là khi bạn dùng laravel mix bạn nó sẽ copy toàn bộ css từ ở resources lên public. Mà bạn lại đang ignore thư mục public nên nó có thể không tìm thấy file css này.
- Giải pháp với cá nhân mình: Ở pull request cuối cùng mình chạy laravel mix rồi xóa bỏ thư mục public khỏi git ignore. Sau đó đẩy code của thư mục public lên git. Kết nối lại với Heroku
thực ra thì mình chỉ ignore cái thư mục css và js ở trong public chứ ko ignore hoàn toàn public
@devil_boom_129 Vâỵ có phải đấy là nguyên nhân k ?
@huusu1996 rất đau lòng là có. cảm ơn bạn
Giao diện nhìn đẹp đấy @devil_boom_129 (baiphuc)
@huusu1996 cái này là đồ đi mượn =)) ở footer mình có ghi nguồn roài  https://vegediet.herokuapp.com/
https://vegediet.herokuapp.com/
@devil_boom_129 Cho mình xin source code tham khảo được k ?
@huusu1996 thui ông ạ. trông nó đnag nát vl ra. chỉ đc cái vẻ ngoài đẹp trai thôi =))
có thể là do đường dẫn đó b. b xem bài này, có thể nó giúp được cho b.
https://viblo.asia/p/mot-so-van-de-gap-phai-khi-deploy-project-laravel-len-heroku-va-cach-giai-quyet-3P0lPmNP5ox