Laravel 5x Shopping cart (p1)
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp tục SERIES: Tìm hiểu laravel & Xây dựng website bán hàng cùng Laravel 5x.
Phần 1: Blade template, Xây dựng giao diện người dùng Phần 2: User Authentication, Xây dựng trang login Phần 3: Back-end : Category management Phần 4: Back-end : Product management, Upload multiple images using dropzonejs Phần 5: Back-end : Tích hợp CKEditor, CKFinder cho bài viết Phần 6: Tạo giỏ hàng Phần 7: Quản lý đơn hàng, Mail....
Trong bài Hnay mình sẽ giới thiệu package giỏ hàng trong Laravel đó là LaravelShoppingcart . Cách Cài đặt, cấu hình, các phương thức của package này.
Installation
Cài đặt package thông qua Composer.
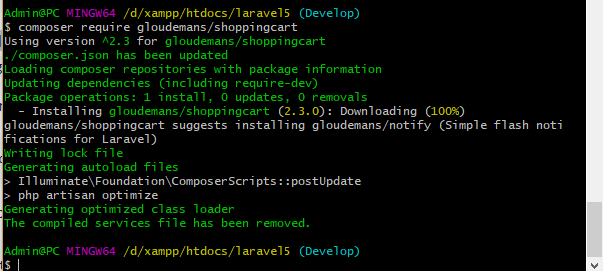
composer require gloudemans/shoppingcart
Khi chạy command trên , chương trình sẽ tự động cài đặt package LaravelShoppingcart
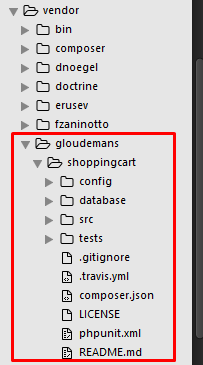
 Bạn có thể kiểm tra cài đặt trong folder Vendor.
Bạn có thể kiểm tra cài đặt trong folder Vendor.
 Sau khi cài đặt xong, bạn cần cài add service provider của package và alias của package.
Sau khi cài đặt xong, bạn cần cài add service provider của package và alias của package.
Để làm điều này. Bạn mở config/app.php file. Add thêm dòng mới vào mảng providers .
Gloudemans\Shoppingcart\ShoppingcartServiceProvider::class
'providers' => [
/*
* Laravel Framework Service Providers...
*/
......................................
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
Gloudemans\Shoppingcart\ShoppingcartServiceProvider::class
],
Add dòng sau vào mảng aliases
'aliases' => [
......................................
'URL' => Illuminate\Support\Facades\URL::class,
'Validator' => Illuminate\Support\Facades\Validator::class,
'View' => Illuminate\Support\Facades\View::class,
'Cart' => Gloudemans\Shoppingcart\Facades\Cart::class,
],
Vậy là xong phần cài đặt, Bây giờ chúng ta đã sẵn sàng để bắt đầu sử dụng giỏ hàng trong ứng dụng của mình.
Usage
Shoppingcart cung cấp sẵn cho ta 1 số phương thức sau để sử dụng.
Cart::add()
Thêm sản phẩm vào giỏ thực sự đơn giản, bạn chỉ cần sử dụng phương thức add(). Bạn có thể chỉ định id, tên sản phẩm, số lượng, giá của sản phẩm bạn muốn thêm vào giỏ hàng.
Cart::add('293ad', 'Product 1', 1, 9.99);
Tham số tùy chọn thứ 5. Bạn có thể thêm nhiều sản phẩm có cùng id nhưng với một kích thước khác nhau chẳng hạn.
Cart::add('293ad', 'Product 1', 1, 9.99, ['size' => 'large']);
Khi thêm nhiều sản phẩm vào giỏ hàng, phương thức add () sẽ trả về một mảng CartItems.
Cart::add([
['id' => '293ad', 'name' => 'Product 1', 'qty' => 1, 'price' => 10.00],
['id' => '4832k', 'name' => 'Product 2', 'qty' => 1, 'price' => 10.00, 'options' => ['size' => 'large']]
]);
Cart::add([$product1, $product2]);
Cart::update()
Để cập nhật một mặt hàng trong giỏ hàng, đầu tiên bạn cần rowId của mặt hàng đó. Tiếp theo, bạn có thể sử dụng phương thức update() để cập nhật nó.
Nếu bạn chỉ muốn update số lượng, bạn chỉ cần gọi phương thức update rowId và số lượng mới:
$rowId = 'da39a3ee5e6b4b0d3255bfef95601890afd80709';
Cart::update($rowId, 2); // Will update the quantity
Nếu bạn muốn cập nhật thêm các thuộc tính của sản phẩm, bạn có thể truyền vào phương thức update một mảng. Bằng cách này bạn có thể cập nhật tất cả thông tin của sản phẩm với rowId.
Cart::update($rowId, ['name' => 'Product 1']); // Will update the name
Cart::update($rowId, $product); // Will update the id, name and price
Cart::remove()
Để xóa một sản phẩm trong giỏ hàng, bạn sẽ cần rowId của sản phẩm cần xóa, và gọi đến phương thức remove() và nó sẽ xóa spham khỏi giỏ hàng.
$rowId = 'da39a3ee5e6b4b0d3255bfef95601890afd80709';
Cart::remove($rowId);
Cart::get()
Nếu bạn muốn lấy một sản phẩm giỏ hàng sử dụng rowId của nó, bạn chỉ cần gọi phương thức get () trên giỏ hàng truyền vào rowId.
$rowId = 'da39a3ee5e6b4b0d3255bfef95601890afd80709';
Cart::get($rowId);
Cart::content()
Show tất cả sản phẩm trong giỏ hàng. Bạn cần sử dụng method sau
Cart::content();
Cart::destroy()
Nếu bạn muốn xóa toàn bộ sản phẩm trong giỏ hàng, bạn có thể gọi phương thức destroy. Nó sẽ xóa tất cả sản phẩm khỏi giỏ hàng hiện tại.
Cart::destroy();
Cart::total()
Phương thức total() có thể được sử dụng để tính tổng của tất cả giá, số lượng sản phẩm trong giỏ hàng
Cart::total();
Phương thức sẽ tự động format kết quả, bạn có thể tinh chỉnh bằng ba tham số tùy chọn
Cart::total($decimals, $decimalSeperator, $thousandSeperator);
Bạn có thể set default number format trong config file. Trong controller bạn có thể sử dụng $cart->total để tính tổng.
Cart::tax()
phương thức này được sử dụng để tính thuế cho tất cả các sản phẩm trong giỏ hàng, có giá cả và số lượng.
Cart::tax();
bạn cũng có thể tinh chỉnh format bằng ba tham số tùy chọn
Cart::tax($decimals, $decimalSeperator, $thousandSeperator);
Cart::count()
Nếu bạn muốn biết có bao nhiêu sản phẩm trong giỏ hàng của mình, bạn có thể sử dụng phương thức count (). Phương thức này sẽ trả lại tổng số mặt hàng trong giỏ hàng.
VD: nếu bạn đã thêm 2 cuốn sách và 1 chiếc áo, nó sẽ return 3 sản phẩm.
Cart::count();
Database
Configuration
Để lưu giỏ hàng vào cơ sở dữ liệu để bạn có thể lấy nó sau đó, package cần biết kết nối CSDL nào, tên bảng là gì, mặc định sẽ kết nối CSDL hiện tại và sử dụng table Shoppingcart, Nếu bạn muốn thay đổi tùy chọn này, bạn có thể thay đổi trong file config
php artisan vendor:publish --provider="Gloudemans\Shoppingcart\ShoppingcartServiceProvider" --tag="config"
Command này sẽ cung cấp cho bạn file cấu hình cart.php trong đó bạn có thể thực hiện các thay đổi.
Bạn có thể tạo migration bằng command sau
php artisan vendor:publish --provider="Gloudemans\Shoppingcart\ShoppingcartServiceProvider" --tag="migrations"
Thao tác này sẽ tạo ra migration file của bảng shoppingcart trong đường database/migrations. Bây giờ chạy commamd php artisan migrate để migrate database của bạn.
Storing the cart
Để save giỏ hàng của bạn vào cơ sở dữ liệu, bạn phải gọi phương thức store($identifier) . $identifier tùy ý, ví dụ Id hoặc tên username
Cart::store('username');
// To store a cart instance named 'wishlist'
Cart::instance('wishlist')->store('username');
Restoring the cart
Nếu bạn muốn lấy giỏ hàng từ cơ sở dữ liệu và restore nó, bạn có thể sử dụng phương thức restore
Cart::restore('username');
// To restore a cart instance named 'wishlist'
Cart::instance('wishlist')->restore('username');
Events
Giỏ hàng cũng được xây dựng v. Có 5 Eventscó sẵn:
| Event | Fired | Parameter |
|---|---|---|
| cart.added | When an item was added to the cart. | The CartItem that was added. |
| cart.updated | When an item in the cart was updated. | The CartItem that was updated. |
| cart.removed | When an item is removed from the cart. | The CartItem that was removed. |
| cart.stored | When the content of a cart was stored. | |
| cart.restored | When the content of a cart was restored. |
Example
Dưới đây là một ví dụ nhỏ về cách show nội dung giỏ hàng trong một bảng:
// Add some items in your Controller.
Cart::add('192ao12', 'Product 1', 1, 9.99);
Cart::add('1239ad0', 'Product 2', 2, 5.95, ['size' => 'large']);
// Display the content in a View.
<table>
<thead>
<tr>
<th>Product</th>
<th>Qty</th>
<th>Price</th>
<th>Subtotal</th>
</tr>
</thead>
<tbody>
<?php foreach(Cart::content() as $row) :?>
<tr>
<td>
<p><strong><?php echo $row->name; ?></strong></p>
<p><?php echo ($row->options->has('size') ? $row->options->size : ''); ?></p>
</td>
<td><input type="text" value="<?php echo $row->qty; ?>"></td>
<td>$<?php echo $row->price; ?></td>
<td>$<?php echo $row->total; ?></td>
</tr>
<?php endforeach;?>
</tbody>
<tfoot>
<tr>
<td colspan="2"> </td>
<td>Subtotal</td>
<td><?php echo Cart::subtotal(); ?></td>
</tr>
<tr>
<td colspan="2"> </td>
<td>Tax</td>
<td><?php echo Cart::tax(); ?></td>
</tr>
<tr>
<td colspan="2"> </td>
<td>Total</td>
<td><?php echo Cart::total(); ?></td>
</tr>
</tfoot>
</table>
Note
Như vậy mình đã giới thiệu qua package LaravelShoppingcart và các phương thức của nó, hy vọng sẽ hữu ích cho bạn. Trong phần tới, mình sẽ áp dụng các phần trên vào website của mình.
All rights reserved