Image Uploads with CKEditor, CKFinder and Laravel 5x
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp tục SERIES: Tìm hiểu laravel & Xây dựng website bán hàng cùng Laravel 5x.
Phần 1: Blade template, Xây dựng giao diện người dùng Phần 2: User Authentication, Xây dựng trang login Phần 3: Back-end : Category management Phần 4: Back-end : Product management, Upload multiple images using dropzonejs Phần 5: Back-end : Tích hợp CKEditor, CKFinder cho bài viết Phần N: Show sp, tạo giỏ hàng, quản lý đơn hàng, Mail....
Các website tin tức, thương mại điện tử ... việc cài đặt trình soạn thảo văn bản nội dung là điều không thể thiếu cho website, nó làm cho người soạn thảo, tạo nội dung 1 cách chuyên nghiệp, nhanh hơn, đẹp hơn. Tiếp tục series về web bán hàng, Hôm nay mình sẽ hướng dẫn tích hợp ckeditor và quản lý hình ảnh với ckfinder bản mới nhất vào framework laravel. Có thể các bạn đã biết rồi, thì bỏ qua nhé :v
I. Tích hợp ckeditor vào website
CKEditor là gì?
- CKEditor là một trình soạn thảo văn bản HTML hỗ trợ người dùng trong việc soạn thảo văn bản HTML trong việc thiết kế website.
- Điểm nổi bật của CKEditor là đơn giản, nhẹ gọn mà đầy đủ chức năng, cài đặt dễ dàng, miễn phí.
Không dài dòng nữa  , Mình sẽ mô tả từng thao tác như sau:
, Mình sẽ mô tả từng thao tác như sau:
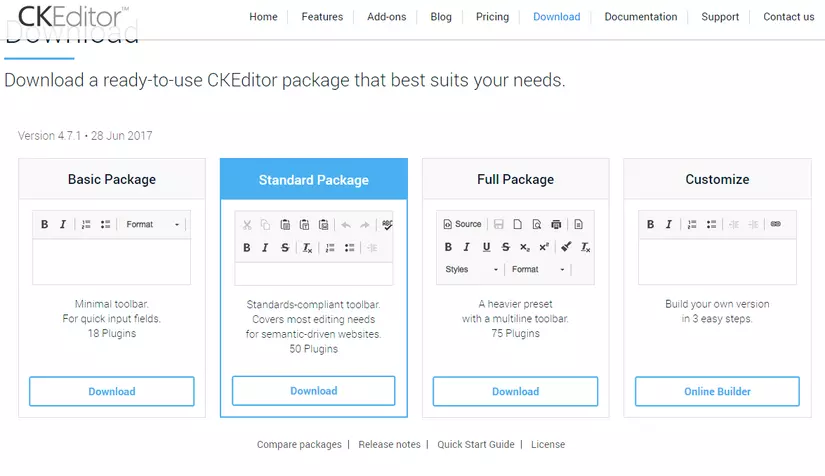
Bước 1: Bạn cần download bộ thư viện ckeditor tại trang chủ http://ckeditor.com/download .

Như bạn thấy thì trên có rất nhiều Package, bạn thấy package nào phù hợp thì download nó về nhé :v, ở đây mình sử dụng Standard Package.
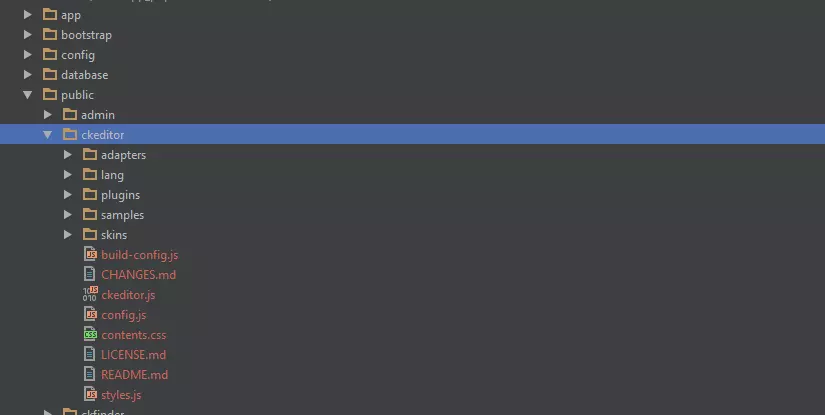
Bước 2: Sau khi đã tải về xong, giải nén, coppy các thư mục vừa giải nén vào folder public của project.

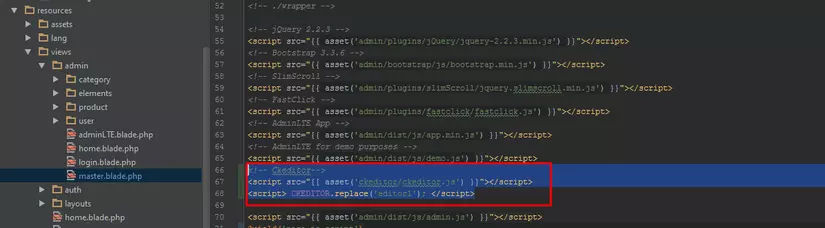
Bước 3: Chèn CKEditor vào mã HTML Để sử dụng được, bạn cần nhúng đoạn mã sau vào trang của mình, trong cặp thẻ <head>, hoặc cuối trang web...
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script> CKEDITOR.replace('editor1'); </script>
Ở đây mình sẽ chèn mã vào file master.blade.php

Bước 4: Nhúng ckeditor vào
textareahoặc một tag bất kỳ cóid = editor1
<div class="form-group col-md-12">
<label>Content</label>
<textarea name="txtContent" class="form-control " id="editor1"></textarea>
</div>
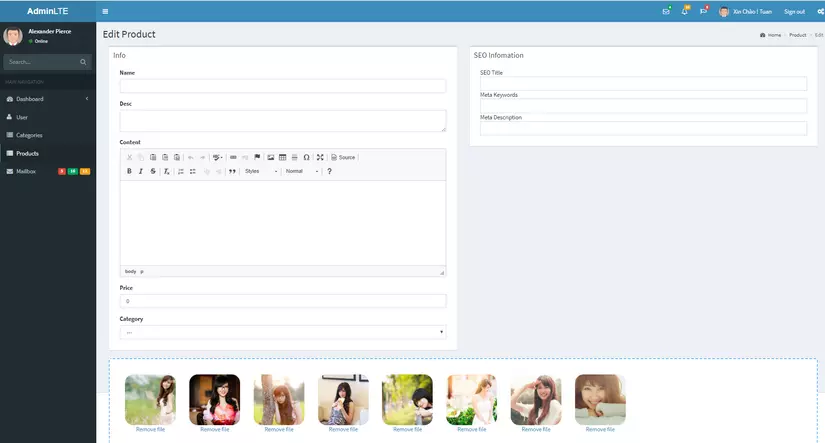
Kết quả khi tích hợp thành công CKEditor:

II. Cấu hình tích hợp CKfinder vào CKeditor
CKfinder là gì?
CKfinder là 1 trình quản lý file, nó cho phép chúng ta quản lý file, folder trên server, upload file từ client.
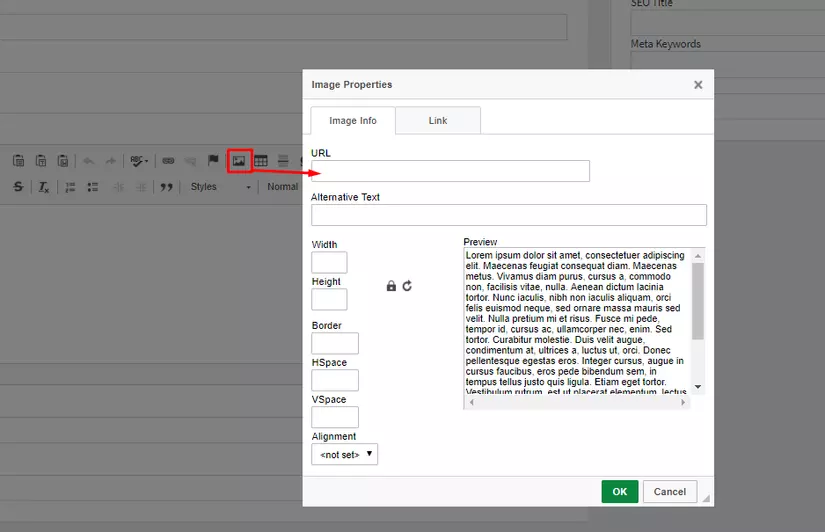
Hiện tại nếu bạn chỉ sử dụng CKEditor thì chức năng upload ảnh từ client và chèn vào bài viết k sử dụng đc, bạn có thể thấy hình demo bên dưới.

vì vậy chúng ta cần tích hợp CKfinder vào CKEditor để dễ dàng chèn ảnh vào bài viết 1 cách đơn giản, dễ sử dụng.
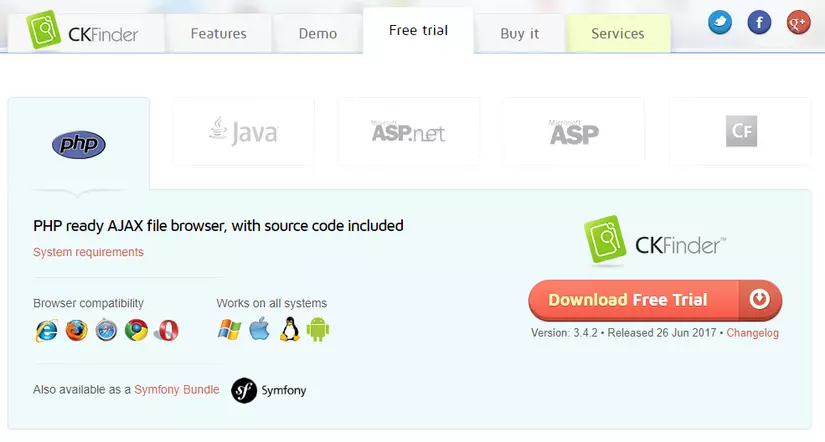
Bước 1: Download tại trang chủ: https://cksource.com/ckfinder/download

Hiện tại version 3.4.2 là phiên bản mới nhất.
Bước 2: Coppy file vừa download và giải nén vào folder public của project
Bước 3: Cấu hình CKeditor trỏ đến CKfinder.
Tại bước 3 của I, mình sửa như sau:
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '{{ asset('ckfinder/ckfinder.html') }}',
filebrowserImageBrowseUrl: '{{ asset('ckfinder/ckfinder.html?type=Images') }}',
filebrowserFlashBrowseUrl: '{{ asset('ckfinder/ckfinder.html?type=Flash') }}',
filebrowserUploadUrl: '{{ asset('ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files') }}',
filebrowserImageUploadUrl: '{{ asset('ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images') }}',
filebrowserFlashUploadUrl: '{{ asset('ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash') }}'
} );
Bước 4: Cấu hình lại file
public\ckfinder\config.php
$config['authentication'] = function () {
return true;
};
Lưu ý đây là phần bảo mật, có cho phép bạn upload file hay không , chúng ta cần check quyền tại đây. Mặc định return false, k đc phép upload. Tham khảo thêm: http://docs.cksource.com/ckfinder3-php/configuration.html#configuration_options_authentication
$config['backends'][] = array(
'name' => 'default',
'adapter' => 'local',
'baseUrl' => '/laravel5/uploads/',
// 'root' => '', // Can be used to explicitly set the CKFinder user files directory.
'chmodFiles' => 0777,
'chmodFolders' => 0755,
'filesystemEncoding' => 'UTF-8',
);
Chọn đường dẫn đến thư mục lưu trữ file
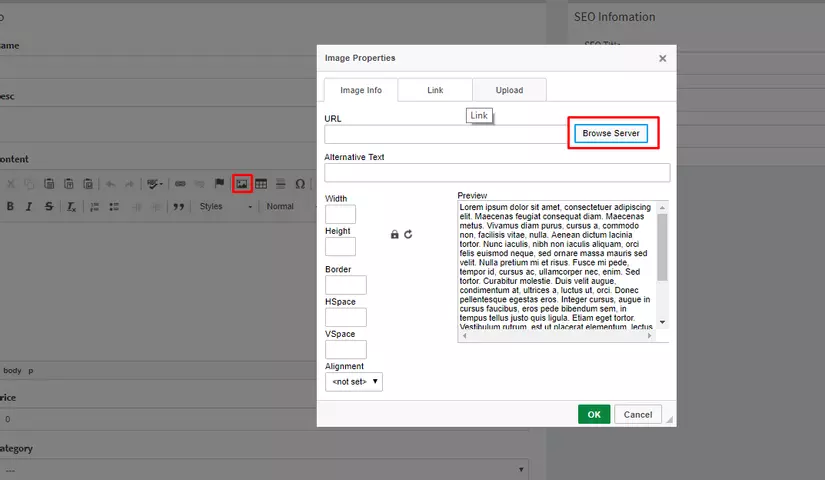
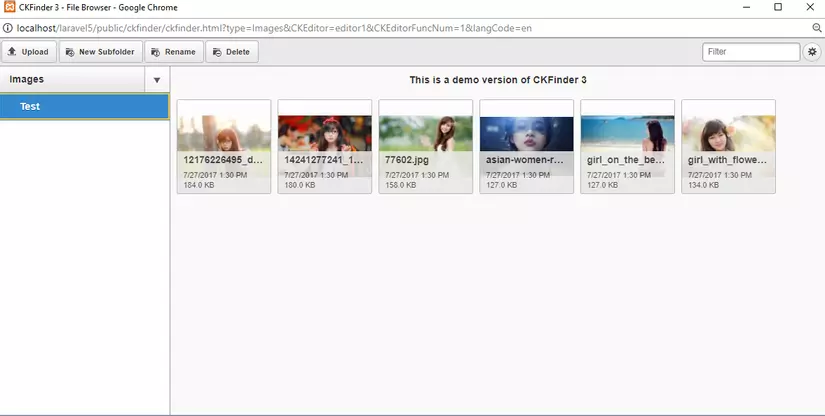
Bước 5: F5 và xem kết quả:




III. Kết Luận
Ngoài Ckfinder, CKEditor còn có rất nhiều trình soạn thảo văn bản khác , vd như : tinymce ... bạn có thể tham khảo thêm. Hy vọng bài viết này sẽ giúp ích cho bạn, Thank you for reading ! :v
All rights reserved