Cùng tìm hiểu về Kotlin (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
Các bạn có thể theo dõi lại phần 1 của bài viết tại đây
Với bài viết trong tháng này, tôi dự định sẽ viết một bài hướng dẫn demo tạo ra 1 ứng dụng đơn giản viết bằng Kotlin nhưng khi tôi nhận được một tin tuyệt vời này dành cho Kotlin thì tôi muốn chia sẽ ngay cho mọi người, và tôi sẽ hẹn mọi người bài viết hướng dẫn tạo một ứng dụng đơn giản viết bằng ngôn ngữ Kotlin vào tháng sau.
1. Hot News
Thông tin đó là Google đã tuyên bố răng ngoài Java và C ++, ngôn ngữ lập trình Kotlin cũng sẽ chính thức được Android hỗ trợ tại hội nghị các nhà phát triển Google I/O 2017 diễn ra vào ngày 17/5/2017
Kotlin được phát triển bởi JetBrains, Inc. - cũng chính là công ty đã tạo ra IntelliJ. Và chắc bạn cũng biết Android Studio được xây dựng dựa trên IntelliJ IDEA Java IDE. Java và Kotlin là 2 ngôn ngữ có thể tương tác hoàn toàn với nhau. Do đó, thông báo rằng ngôn ngữ lập trình Kotlin của JetBrains sẽ được Android hỗ trợ ngay lập tức nhận được tràn pháo tay chúc mừng từ các nhà phát triển đang có mặt tại sự kiện.
Google mô tả Kotlin (một dự án nguồn mở theo giấy phép Apache 2.0) là "ngôn ngữ được thiết kế tốt và mạnh mẽ mà chúng tôi tin rằng nó sẽ làm cho Android phát triển nhanh hơn và thú vị hơn". Google cũng lưu ý rằng một số nhà phát triển đã sử dụng ngôn ngữ này trong quy trình sản xuất ứng dụng của họ bao gồm Expedia, Flipboard, Pinterest và Square.
Ngoài việc Kotlin sẽ giúp cho việc viết ứng dụng Android trở nên dễ dàng hơn. Các nhà phát triển sẽ còn vui mừng hơn khi biết rằng trình biên dịch của Kotlin có thể tạo ra byte-code của Java: Kotlin có thể gọi Java, và Java có thể gọi Kotlin. Thật vậy, "sự tương tác dễ dàng giữa hai ngôn ngữ" là một trong những phần hấp dẫn của Kotlin đối với đội ngũ Android.
Điều này có nghĩa là bạn có thể đưa Kotlin vào mã nguồn hiện tại của bạn nếu như bạn muốn, bất kể là ít hay nhiều và bạn có thể thoãi mái sử dụng 2 ngôn ngữ trong cùng một dự án.
2. Hướng dẫn cài đặt Kotlin trên Android
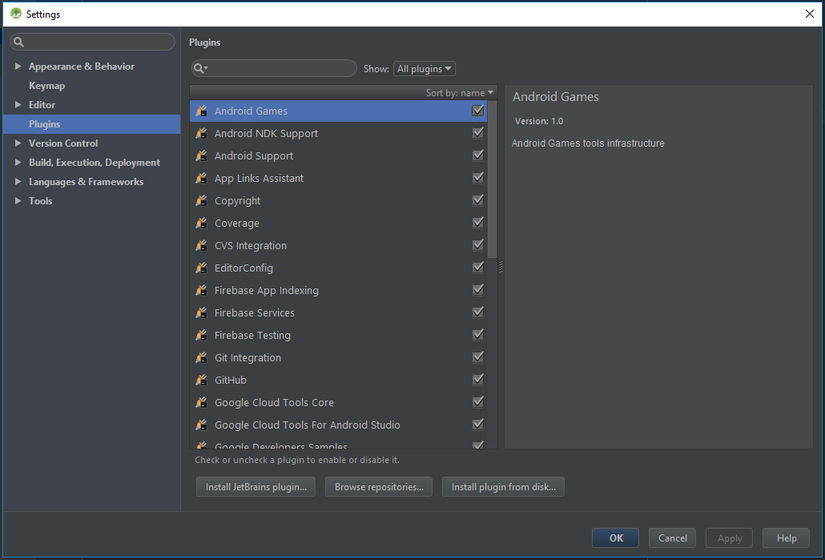
Bước 1 Vào File -> Setting -> Flugins

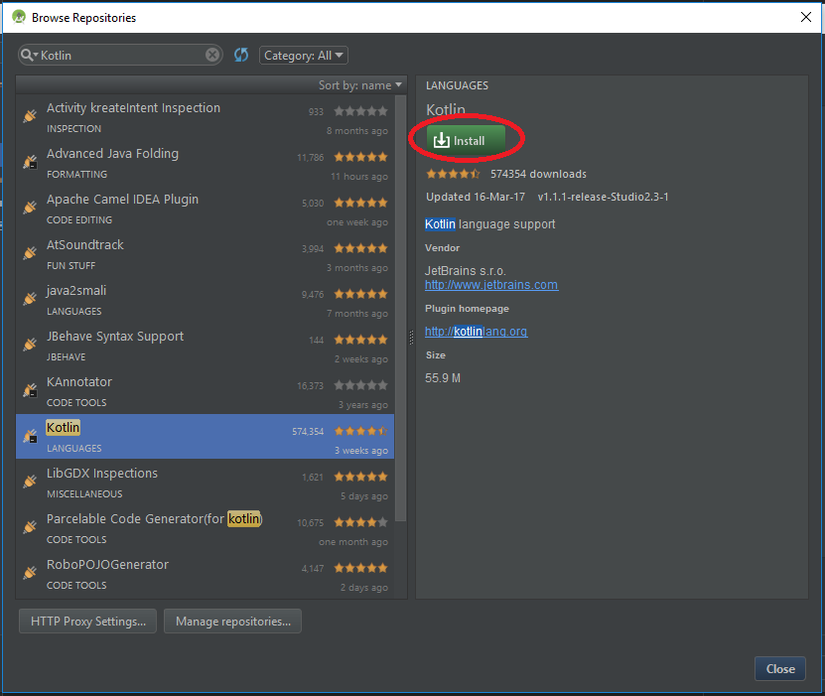
Bước 2 Search với từ khóa "Kotlin" sau đó cài đặt flugin

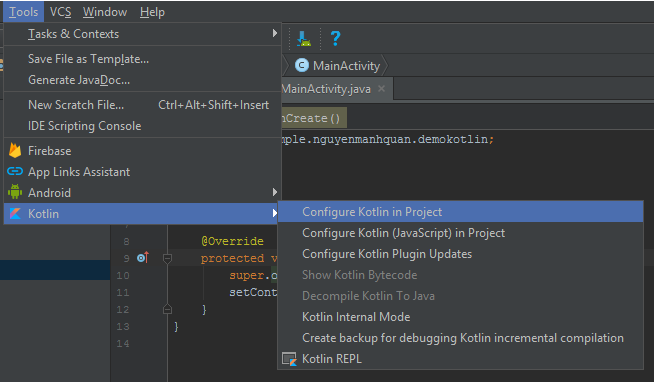
Bước 3 Chờ cho đến khi Android Studio cài đặt xong flugin, sau khi hoàn tất, ta khởi động lại Android Studio. Sau đó vào Tools -> Kotlin -> Configure Kotlin in Project

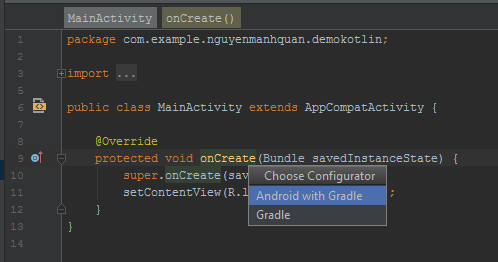
Bước 4 Ở trên màn hình xuất hiện việc chọn configutor, ta chọn Android with Gradle

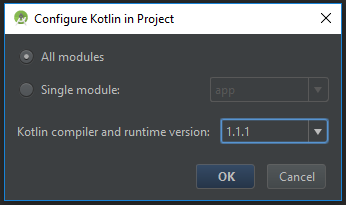
Bước 5 Lúc này Android Studio sẽ hiển thị cửa sổ để chọn Version Kotlin. Mặc định ta thấy là 1.0.7, ta bấm vào để chọn 1.1.1

Bước 6 Vào build.gradle (Project level) ta chèn đoạn mã sau ở mục dependencies
classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version"
Bước 7 Vào buil.gradle (Module level) ta chèn đoạn mã sau:
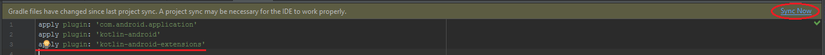
apply plugin: 'kotlin-android-extensions'

Sau đó chọn Sync Now
Bước 8 Ta sẽ chuyển MainActivity (coding java) thành MainActivity (coding kotlin ) bằng cách vào menu Code/ chọn Convert Java file to Kotlin File. Sau khi bấm Convert Java File to Kotlin File, ta chờ 1 chút để chương trình chuyển đổi java class thành kotlin class:
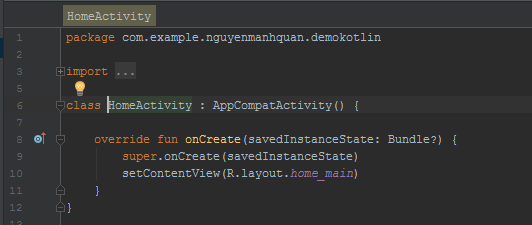
Kết quả sau khi chuyển đổi:

3. Sử dụng một vài Android APIs cùng với Kotlin
3.1. Khai báo Activity
class MyActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity)
}
}
3.2. Sự kiện onClick
val fab = findViewById(R.id.fab) as FloatingActionButton
fab.setOnClickListener {
...
}
3.3. Sự kiện onItemClick
private val mOnNavigationItemSelectedListener
= BottomNavigationView.OnNavigationItemSelectedListener { item ->
when (item.itemId) {
R.id.navigation_home -> {
mTextMessage.setText(R.string.title_home)
return@OnNavigationItemSelectedListener true
}
R.id.navigation_dashboard -> {
mTextMessage.setText(R.string.title_dashboard)
return@OnNavigationItemSelectedListener true
}
}
false
}
3.4. Việc setView hoàn toàn đơn giản và ko cần phải findViewByID() nữa
Bây giờ, thay vì gọi phương thức findViewById để lấy một tham chiếu của một TextView nào đó, bạn hãy nhập nó sử dụng đoạn code sau đây:
import kotlinx.android.synthetic.another_activity.myMessage
Nếu như bạn có nhiều widget trong layout, bạn có thể nhập tất cả chúng sử dụng đoạn code sau:
import kotlinx.android.synthetic.another_activity.*
Bây giờ bạn có thể truy xuất TextView sử dụng id của nó như là một thuộc tính của lớp Activity. Ví dụ, để thay đổi chữ của TextView, bạn có thể viết trực tiếp mà ko cần khai báo nó như trước nữa:
myMessage.setText("Hello")
Ta có thể thấy ngay, so với việc viết bằng Java, thì lúc này code trông có vẻ ngắn gọn và dễ hiểu hơn, hơn nữa, với việc sử dụng Kotlin, bạn hoàn toàn có thể quên đi việc findViewById() nhàm chán
References
All rights reserved