Ngừng sử dụng Try-Catch: Một cách tốt hơn để xử lý lỗi trong JavaScript
Toán tử ?= được xem như một giải pháp thay thế hiệu quả và đơn giản cho các khối try-catch truyền thống. Thay vì viết riêng biệt từng khối try-catch cho mỗi lỗi, ?= cho phép xử lý lỗi trực tiếp chỉ trong một dòng lệnh. Điều này giúp code gọn gàng và dễ đọc hơn rất nhiều. Về cơ bản, toán tử này sẽ trả về một cặp giá trị: [lỗi, kết quả]. Nếu xảy ra lỗi, giá trị đầu tiên sẽ là lỗi và giá trị thứ hai là null. Ngược lại, nếu không có lỗi, giá trị đầu tiên sẽ là null và giá trị thứ hai là kết quả.
Xem thêm: Tìm hiểu về toán tử mới optional chaining (?.) trong JavaScript và ứng dụng trong Vue.js
Vấn đề về những khối Try-Catch
Trước đây, các khối try-catch được sử dụng phổ biến trong JavaScript để xử lý lỗi, đặc biệt là trong các hàm liên quan đến hoạt động bất đồng bộ. Tuy nhiên, khi có nhiều lớp try-catch lồng nhau, code sẽ nhanh chóng trở nên phức tạp, khó đọc và khó bảo trì. Điều này ảnh hưởng không nhỏ đến hiệu suất và khả năng mở rộng của ứng dụng.

Giải pháp mới nhất: Sử dụng toán tử ?=
Toán tử mới ?= cung cấp một giải pháp thay thế đơn giản và hiệu quả. Thay vì viết các khối try-catch riêng biệt cho mỗi lỗi, toán tử ?= cho phép bạn xử lý lỗi trực tiếp trong một dòng. Điều này giúp mã của bạn sạch hơn và dễ đọc hơn.
Sau đây là cách hoạt động của toán tử ?=:
- Nó trả về một cặp giá trị: [lỗi, kết quả].
- Nếu xảy ra lỗi, giá trị đầu tiên là lỗi và giá trị thứ hai là null.
- Nếu không có lỗi, giá trị đầu tiên là null và giá trị thứ hai là kết quả.
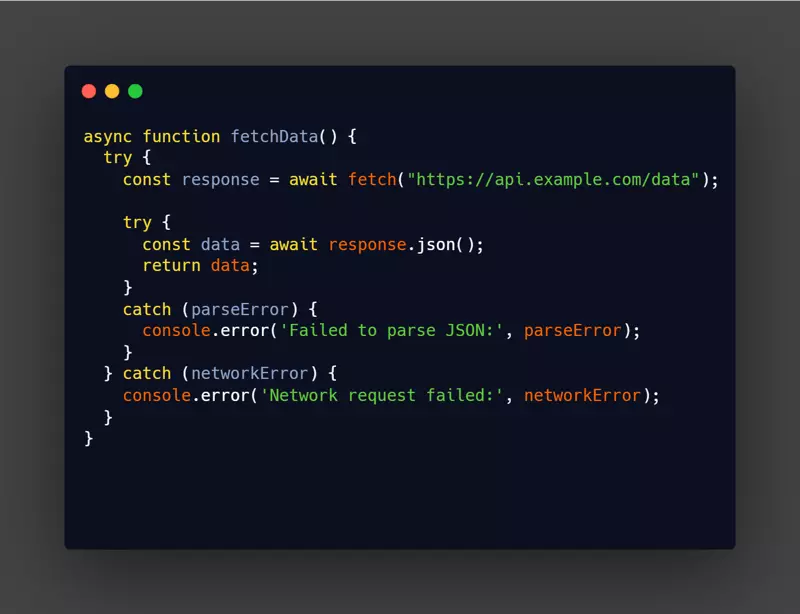
Chúng ta hãy xem nó đơn giản hóa ví dụ trước đó của chúng ta như thế nào:

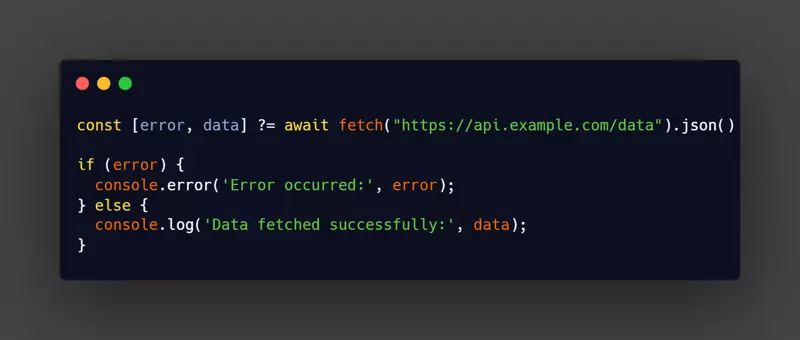
Trong phiên bản này, cả lỗi mạng và lỗi phân tích cú pháp JSON đều được xử lý trong một dòng. Không cần các khối try-catch lồng nhau, giúp mã sạch hơn và trực tiếp hơn.
Trong phiên bản này, cả lỗi mạng và lỗi phân tích cú pháp JSON đều được xử lý trong một dòng. Không cần các khối try-catch lồng nhau, giúp mã sạch hơn và trực tiếp hơn.
Tại sao ?= lại là một điều thay đổi to lớn trong JavaScript?
Mã sạch hơn: Với ?=, bạn có thể xử lý nhiều lỗi tiềm ẩn trong một dòng mà không cần sử dụng thêm các khối try-catch.
- Xử lý lỗi tập trung: Thay vì phân tán mã xử lý lỗi trên nhiều phần khác nhau của hàm, bạn có thể giữ mọi thứ lại với nhau, giúp dễ đọc hơn.
- Hiệu suất tốt hơn: Với ít lớp try-catch hơn, mã chạy hiệu quả hơn.
- Xử lý bất đồng bộ dễ dàng: Đối với các hàm bất đồng bộ, toán tử ?= cho phép bạn xử lý lỗi đơn giản hơn mà không làm mất chức năng, đặc biệt hữu ích cho các API và ứng dụng web.
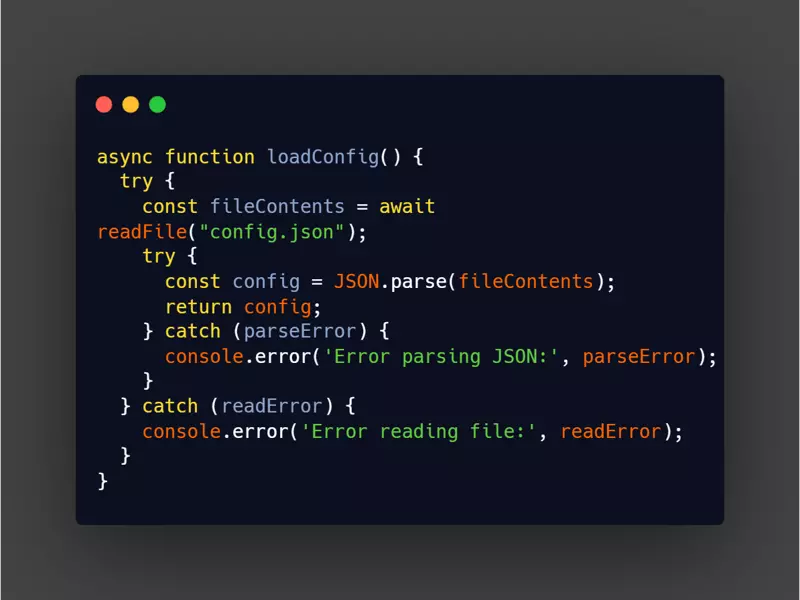
Để thấy được sự khác biệt, chúng ta hãy so sánh cách xử lý lỗi cũ với cách tiếp cận mới.
Đối với cách làm cũ có Try-Catch:

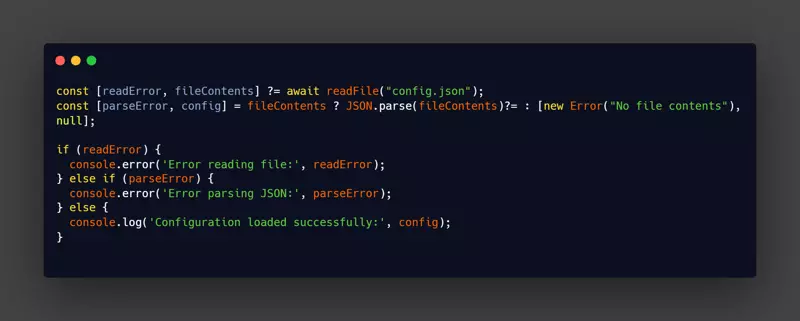
Đối với cách làm mới sử dụng toán tử ?=

Bạn thấy phiên bản thứ hai đơn giản hơn nhiều không? Phiên bản này dễ đọc và loại bỏ mã thừa.
Toán tử ?= không chỉ là một thay đổi nhỏ mà nó đại diện cho một cách tiếp cận mới, đơn giản hóa việc xử lý lỗi trong JavaScript. Việc giảm bớt các lớp try-catch cũng đồng nghĩa với việc code chạy hiệu quả hơn. ?= là một minh chứng cho sự phát triển không ngừng của JavaScript, hướng tới một ngôn ngữ lập trình mạnh mẽ và hiện đại hơn cho việc xây dựng ứng dụng web và máy chủ.
Hy vọng bài viết này cung cấp một chút kiến thức hữu ích cho bạn.
All rights reserved