%i và %d trong C
hi e, cả %i và %d đều được sử dụng để in ra các giá trị kiểu int trong C, nhưng có một sự khác biệt nhỏ:
- %d là viết tắt của decimal và được sử dụng để in các số nguyên ở hệ thập phân.
- %i cũng được sử dụng để in số nguyên nhưng có thêm tính năng tự động nhận dạng hệ số của số, ví dụ: nếu số bắt đầu bằng 0x hoặc 0X, thì nó sẽ hiểu là hệ thập lục phân (hexadecimal); nếu bắt đầu bằng 0, thì nó hiểu là hệ bát phân (octal).
Thực tế thì %d là lựa chọn phổ biến hơn vì nó đơn giản và dễ hiểu, tuy nhiên, nếu e muốn xử lý các số nguyên trong các hệ số khác như bát phân hay thập lục phân, thì %i có thể hữu ích hơn
Location đặt VPS có ảnh hưởng tốc độ của APP trên IOS/Android?
Ý của bạn là app của bạn call API tới server, và liệu việc đặt server ở các region có khác nhau hay ko đúng ko nhỉ?
Nếu mình hiểu đúng, thì câu trả lời là có, ví dụ nếu bạn chỉ target tới user ở thị trường VN, thì đặt server ở những nước gần, ví dụ Singapore là oke nhất. (lượng nhỏ users ở các nước khác thì đành chấp nhận họ bị chậm hơn)
Còn nếu users của bạn trải dài khắp thế giới, và bạn ko muốn ai bị chậm khi dùng app vì call API. thì có thể cân nhắc tới các giải pháp cloud, ví dụ AWS có Cloudfront, AWS Global Accelerator, Multi-Region Architecture,.... (các cloud khác cũng sẽ có những cái tương tự)
Vậy nên định vị tập users mà app của bạn hướng tới khá quan trọng trong việc đưa ra kiến trúc deploy server. Chúc bạn thành công 🥰
Hỏi về lỗi bị trùng lặp từ khóa trong visual studio code
mình cũng vẫn luôn bị vậy trên mac khi dùng keyboard Telex có sẵn
Cách fix đơn giản là bạn switch sang 1 app khác, gõ gõ rồi quay lại. Ví dụ mình bị lỗi này trên VSCode thì mình switch sang Chrome gõ vài chữ vào thanh Search của trình duyệt xong quay lại là được.
Quen rồi thì cũng ko khó chịu lắm vì fix cũng dễ, đỡ phải cài cắm phần mềm bên thứ 3
(mình đang reply bạn bằng tiếng việt gõ trên mac đây 😝)
Bài toán về tính toán setState() số lượng touch như Hamster Kombat?
Dựa theo những gì bạn nói ở trên, bạn có thể cân nhắc một số giải pháp sau đây:
-
Sử dụng
useReducerthay vìuseState:useReducergiúp quản lý state phức tạp tốt hơn so vớiuseState, đặc biệt là khi có nhiều action cần được xử lý đồng thời. Bạn có thể dùng một reducer để xử lý các hành động tăng điểm và trừ năng lượng. https://react.dev/reference/react/useReducer
-
useTransition: update state ko block UI. https://react.dev/reference/react/useTransition
-
Debounce and Throttle:
- Khi người dùng click nhanh, bạn có thể sử dụng các kỹ thuật debounce hoặc throttle để giới hạn số lần xử lý hành động. Tham khảo
lodash
- Khi người dùng click nhanh, bạn có thể sử dụng các kỹ thuật debounce hoặc throttle để giới hạn số lần xử lý hành động. Tham khảo
-
Optimistic UI Updates:
- Cập nhật UI trước và đồng bộ hóa với backend sau. Ví dụ, khi người dùng click để tăng điểm, bạn có thể cập nhật UI ngay lập tức và sau đó gửi yêu cầu cập nhật đến server (
fetch). Nếu có lỗi xảy ra trong quá trình cập nhật, bạn có thể rollback UI về trạng thái trước đó.
- Cập nhật UI trước và đồng bộ hóa với backend sau. Ví dụ, khi người dùng click để tăng điểm, bạn có thể cập nhật UI ngay lập tức và sau đó gửi yêu cầu cập nhật đến server (
dựa theo những cái bạn nói thì đây có thể là 1 cách phù hợp. Tham khảo: https://react.dev/reference/react/useOptimistic
-
Web Workers:
- Nếu có nhiều tính toán phức tạp cần thực hiện, bạn có thể sử dụng Web Workers để xử lý các tính toán này trong một thread riêng biệt, không làm chậm main thread (UI thread).
-
Memoization:
- Sử dụng
useMemovàuseCallbackđể memoize các giá trị và hàm tính toán, giúp tránh việc tính toán lại không cần thiết trong quá trình render.
- Sử dụng
-
Request Animation Frame (RAF):
- Sử dụng
requestAnimationFrameđể cập nhật UI. Cái này (có thể) giúp đảm bảo rằng các cập nhật UI được thực hiện một cách mượt hơn ở mỗi frame. (cách này bạn phải thử để kiểm chứng liệu nó có hiệu quả ko 😁)
- Sử dụng
lỗi render nodejs
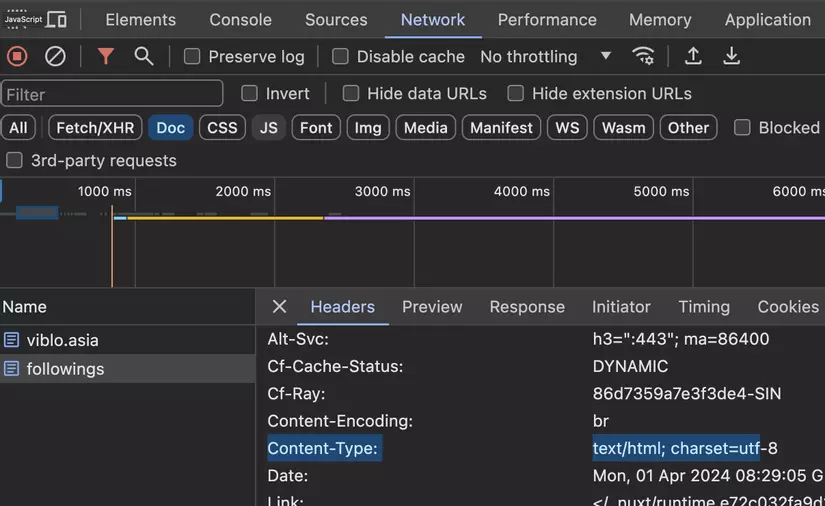
có thể content-type trong response trả về ko phải text/html nên trình duyệt nó ko coi đó là web mà chỉ hiển thị trực tiếp file của bạn (ví dụ: text/plain, javascript, css....).
Bạn thử Inspect từ trình duyệt, F5 rồi check xem trong header của response thì Content-type là gì nhé (select Network -> tab Doc)

Rồi tuỳ vào bạn đang implement code nodejs như nào, dùng framework gì (Express, Nest,....) thì bạn set header cho response về html là dc (b search gg cách set header nhé)
Lỗi background trên website
khả năng bạn đang có dùng 1 cái browser extension nào đó nó thay đổi background của page đi rồi
Xử lý expand quill-view-html trong angular
Lỗi expression changed after view has been checked error xảy ra ở code của e ở đoạn *ngIf, lỗi này xảy ra khi biểu thức bên trong ngif của e bị thay đổi khi Angular vừa thực hiện xong việc "check".
Khi dev ở local (development mode), Angular làm 1 việc giống với React đó là thực hiện "thêm" 1 lần "check" sau mỗi lần chạy Change Detection, nhằm đảm bảo là cái state e bind ko thay đổi, cụ thể là *ngIf="traLoi".
Khả năng cao là e đang thay đổi state traLoi ở trong ngOnChanges, ngAfterViewInit, hoặc là 1 số thao tác async chạy sau Change Detection. Cái này phải có code đoạn e set this.traLoi mới nói rõ được.
1 trong những cách fix phổ biến cho e đó là "wrap" đoạn e set this.traLoi vào setTimeout với 0 delay là được.
Ví dụ
setTimeout(() => {
this.traLoi = true
}, 0)
hoặc e có thể dùng delay(0) nếu e đang dùng RxJS. Hoặc tốt hơn nữa nếu như e có thể move đoạn code kia từ ngAfterViewInit sang ngOnInit thì ko cần setTimeout hay delay gì cả (nếu e đang dùng ngAfterViewInit)
Hỏi cách chống bật devtools trên browser bằng Nextjs
ko biết ý bạn là devtool gì nhỉ?
- option
devtoolkia trong next config thực tế là của webpack - còn để chống user bật devtool từ browser kiểu Chrome developer tool thì có nhiều cách, bạn xem cái này nhé: https://github.com/theajack/disable-devtool/tree/master. Nhưng thực tế cách này nếu như dev nào vọc vạch muốn làm tới cùng thì cũng ko thể chặn đc
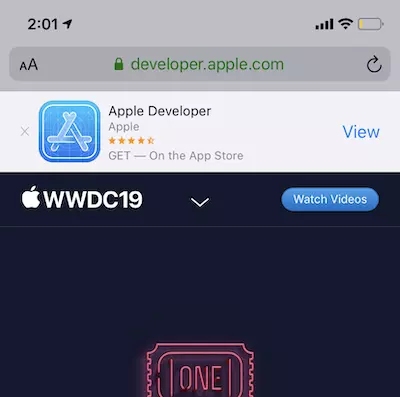
Trợ giúp về thông báo cài đặt ứng khi truy cập website
cái này họ gọi à Universal Link nhé bạn, nó sẽ tự động detect xem user đã cài app của bạn hay chưa và display tương ứng (mở ứng dụng hoặc tải về)

Không thể connect từ GKE đến SQL
Như lỗi in ra thì từ trong pod của GKE bị timeout khi connect tới DB.
Bạn cần exec thẳng vào pod và call thử tới DB (dùng curl hoặc wget cũng đc, nếu thấy có response trả về ngay là đc)
Kiểm tra lại IP / hostname của DB cấu hình từ Laravel xem đúng chưa nhé, lưu ý cả port của DB nếu có, mình thấy bạn đang dùng IP thì phải, sao ko dùng hostname cho DB hả bạn?
Bạn test Connectivity kia là test gọi từ DB -> GKE thôi, chiều ngược lại chưa chắc đúng (và có vẻ như vậy)
hỏi socket io
đó là bởi vì command nodemon ko có ở biến môi trường nên bạn ko chạy trực tiếp nó được.
Cách làm cho bạn nên là như sau thì ko lo vụ biến môi trường:
- cài nodemon vào project của bạn (npm instal nodemon) (cái này như bạn nói thì bạn làm rồi)
- ở
package.json, mụcscripts, tạo thêm 1 command mới, ví dụ:"dev": "nodemon app.js" - cuối cùng là start project của bạn bằng command
npm run dev
Framework đem lại lợi ích gì cho người tạo ra chúng
chào bạn,
mình cũng phải công nhận với bạn là có ti tỉ framework vô cùng hay ngoài kia mà toàn free cả, biết bao chất xám của người ta đã đều đổ vào đó và open source cho cộng đồng dùng thoải mái không cần trả phí.
Mình sẽ viết trên những gì mình thấy và cảm thấy xem có giúp ích được gì cho câu hỏi của bạn không nhé.
- Nhiều người open source code của họ đôi khi là do họ thấy rằng "à cái này có vẻ sẽ hữu ích cho 1 hoặc 1 số người, mình đã rất cực để xử 1 vấn đề rồi và hi vọng cộng đồng mọi người bớt khổ khi gặp vấn đề tương tự".
- Có những người khác họ open source vì đơn giản họ thích thế, viết cái j cũng open, có thể có người dùng, có người không, kiểu theo sở thích
- Số khác thì open source ở trên github với mục đích là có thể thu hút sự chú ý của người khác và có được job mới ngon hơn, hoặc là mua lại quyền sở hữu source code của họ (để đem về làm sản phẩm nội bộ cho cty chẳng hạn)
- Viết framework và đem đi gọi vốn nhiều triệu $ như Nuxt, hay ScyllaDB. Cái này mình thấy rất nhiều luôn. Kiểu 1 công ty, tổ chức nào đó họ thấy rằng cái framework, product mà opensource đó thật sự có ích, và sau này có thể kiếm được tiền từ đó (bằng cách customize và bán bản trả phí chẳng hạn)
- Viết framework và nhận support/sponsor từ cộng đồng. Đây là 1 hình thức mình thấy phổ biến nhất của các dự án open source ngoài kia, dạng kiểu như mình viết framework và nhắn gửi tâm thư tới cộng đồng rằng "tôi đã mất nhiều tgian làm ra sản phẩm tốt, nếu bạn hảo tâm có thể support tôi 1 cốc cà phê"
 . Bạn có thể check trên Open Collective với tỉ tỉ dự án được support trên đó. Hay như trên github cũng có nút Sponsor để ta có thể donate cho người viết ra lib đó.
. Bạn có thể check trên Open Collective với tỉ tỉ dự án được support trên đó. Hay như trên github cũng có nút Sponsor để ta có thể donate cho người viết ra lib đó.
Mình nhớ các đây tầm 2 năm thì Author của VueJS có viết là ô ý vẫn đang đi làm để có tiền lo cho cuộc sống và gđ, nhưng nếu cộng đồng support đủ để ô ý ko phải đi làm nữa thì ô ý sẽ làm full time cho project VueJS. Và giờ ô ý đang làm thế rồi. Check $ mà team Vue raise ở đây nhé bạn

Hi vọng giải đáp được thắc mắc của bạn
ISR - Incremental Static Regeneration trong NextJS
chào bạn,
SSG dùng getStaticPaths thì vẫn là prerendering nhé bạn, getStaticPaths sẽ chỉ chạy 1 lần vào lúc build, và các page của bạn đc gen ra static và không đổi. Ví dụ trường hợp hay dùng: bạn có 10 products trong database và muốn gen ra 10 static page chứa detail của 10 products đó. 10 page kia sau khi prerender ra thì sẽ không đổi nữa.
ISG cho phép ta render ra các page static mà trước đó có thể nó chưa có, hoặc các page đó được update sau khi bạn build (chạy ra production rồi). Kiểu này thì sẽ tiện hơn khá nhiều so với prerender. Bạn xem thêm ở đây nhé. Ý tưởng là:
- với ISG thì ban đầu ta cũng dùng
getStaticPathsđể prerender trước ra 1 số lượng page static nhất định (10 trang sản phẩm) tại thời điểm build - sau đó ta thêm
revalidatevàogetStaticPropsđể lần tới user truy cập vào 1 trang, giả sửproducts/id/1thì Next nó sẽ check xem đã cầnrevalidate(tính toán lại) chưa? nếu cần thì ngay tại thời điểm user truy cập nó vẫn show trangproducts/id/1được gen trước đó, nhưng đồng thời ở background nó sẽ gen lại trangproducts/id/1với cập nhật mới nhất, và lần truy cập tiếp theo sau đó thì user sẽ xem được nội dung mới nhất của trangproducts/id/1 - Còn nếu user truy cập vào trang
products/id/20, trang này chưa được gen ra trước đó thì Next đầu tiên nó sẽ dùng SSR (Server side rendering) cái product id=20 đó để show lên cho user trước, cùng lúc đó nó gen page id=20 đó ở background và lần sau khi user truy cập vào thì sẽ xem được page là static (SSG)
Phần giải thích bên trên là cấu hình cơ bản nhất cho ISG với Next, ngoài ra Next còn support ta thêm nhiều cấu hình cho ISG nữa, bạn check docs để biết chi tiết nhé
Can we connect multiple microphones to the computer
mình đã từng làm 1 app tương tự kiểu này, dùng Roland-88, 8 channel - 8 người có thể nói cùng lúc, cũng code bằng Python, dùng Pyaudio để thu và lấy input data cho từng channel. mỗi channel từ Roland nó cũng có định danh kiểu channel-1, channel-2,...

Lấy toàn bộ option trong thẻ select dùng formControlName
hi e,
khi e define form group, thì cái selectedTsaProfiles kia có phải array ko?
Cái này đơn giản lắm, e xem ví dụ này nhé
hỏi fix lỗi not connection của myssql workberch
bạn nhớ rằng mysql Workbench nó chỉ là client dùng để connect và thao tác với mysql, bạn cần phải chạy mysql server đã
Để kiểm tra xem bạn đã chạy mysql server chưa thì bạn mở terminal/git bash..., và chạy command sau: curl localhost:3306, nếu thấy in ra như sau là được:
$ curl localhost:3306
Warning: Binary output can mess up your terminal. Use "--output -" to tell
Warning: curl to output it to your terminal anyway, or consider "--output
Warning: <FILE>" to save to a file.
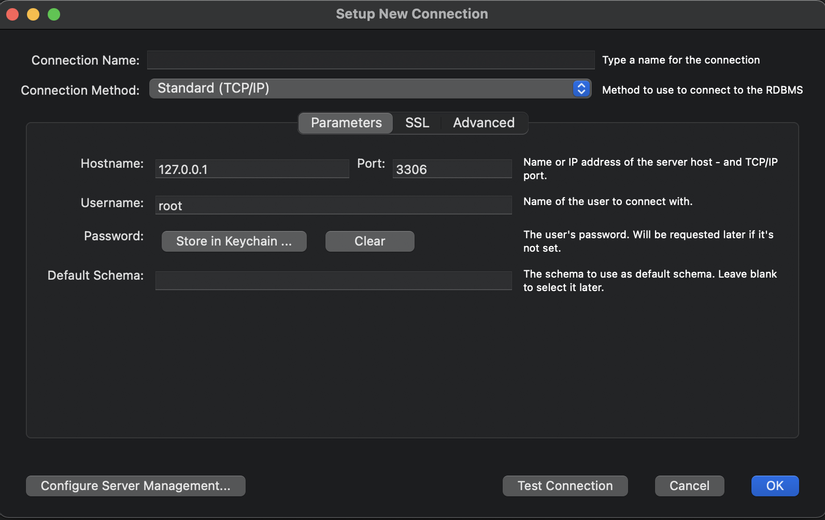
Tiếp sau đó thì bạn setup Mysql Workbench connection:

Các trường sau phải chính xác:
hostname(localhosthoặc127.0.0.1)port: 3306usernamevàpasswordphải nhập cho chính xác, cái này bạn quên thì search google cách reset
Gradle and ADD/COPY jar file
ý bạn là sao?
Tức là bạn build bằng gradlew trước rồi bây giờ muốn COPY jar file vào container à?
Vậy thì bạn dùng COPY cũng được mà?
COPY elastic-apm-agent.jar /some/path/in/container
Mã hóa dữ liệu trong form trước khi truyền data đến server
Nếu chỉ làm tại frontend thì bạn có thể dùng btoa(), atob() để convert data của bạn thành base64. Hoặc bạn có thể lấy hash + salt từ backend rồi thực hiện hash tại frontend
Nhưng nhìn chung cách làm này mình thấy khá thừa thãi. vì việc hash từ frontend hoàn toàn không đảm bảo là password của bạn được bảo mật, kể cả bạn lấy hash từ backend. Đã có ti tỉ cuộc thảo luận về việc này.
Đảm bảo rằng website của bạn chạy dưới HTTPS là rất tốt rồi, password trước khi gửi ra Internet sẽ được mã hoá trước khi lên tới server.
Có 1 sự lầm tưởng của mọi người đó là: mở Chrome Inspector tool lên, thấy email và password hiện lù lù ra đó và tưởng rằng website của họ không được bảo mật  , điều đó là ngộ nhận, không đúng. Trình duyệt của bạn, bạn tự mở Inspector lên, hiển nhiên bạn thấy, chứ người khác thì sao làm được vậy.
, điều đó là ngộ nhận, không đúng. Trình duyệt của bạn, bạn tự mở Inspector lên, hiển nhiên bạn thấy, chứ người khác thì sao làm được vậy.
làm sao để mình tắt trình duyệt mà vẫn đẩy được dữ liệu lên server sử dụng laravel framework
một khi đã tắt trình duyệt đi thì theo mình biết chỉ có duy nhất 1 thứ bạn có thể nhận được đó là Push notification nhé
LỖI NOAUTH Authentication required.
của mình vẫn bình thường mà bạn:
const redis = require('redis');
const client = redis.createClient({
host: '<hostname>',
port: <port>,
password: '<password>'
});
Nếu bạn để các thông tin connect tới redis trong biến môi trường thì đảm bảo là nó có giá trị nhé, console.log ra để check
Bạn cần check để chắc chắn bạn đã enable auth cho redis thành công: ở terminal chạy: redis-cli -a <password>, nếu connect vào và ko gặp lỗi NOAUTH thì ok, thử chạy 1 vài redis commands xem nhé
Các kĩ năng
Tổ chức
Chưa có tổ chức nào.
