Mã hóa dữ liệu trong form trước khi truyền data đến server
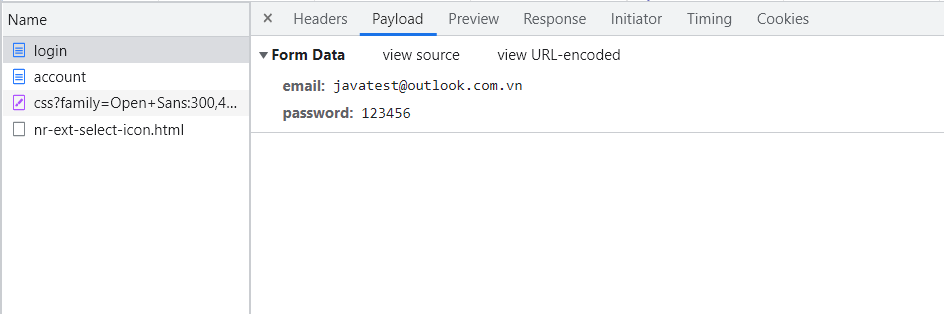
Em muốn mã hóa mật khẩu để khi hiện phần payload trong network là mật khẩu đã được mã hóa thì nên làm như thế nào vậy ạ

1 CÂU TRẢ LỜI
Nếu chỉ làm tại frontend thì bạn có thể dùng btoa(), atob() để convert data của bạn thành base64. Hoặc bạn có thể lấy hash + salt từ backend rồi thực hiện hash tại frontend
Nhưng nhìn chung cách làm này mình thấy khá thừa thãi. vì việc hash từ frontend hoàn toàn không đảm bảo là password của bạn được bảo mật, kể cả bạn lấy hash từ backend. Đã có ti tỉ cuộc thảo luận về việc này.
Đảm bảo rằng website của bạn chạy dưới HTTPS là rất tốt rồi, password trước khi gửi ra Internet sẽ được mã hoá trước khi lên tới server.
Có 1 sự lầm tưởng của mọi người đó là: mở Chrome Inspector tool lên, thấy email và password hiện lù lù ra đó và tưởng rằng website của họ không được bảo mật  , điều đó là ngộ nhận, không đúng. Trình duyệt của bạn, bạn tự mở Inspector lên, hiển nhiên bạn thấy, chứ người khác thì sao làm được vậy.
, điều đó là ngộ nhận, không đúng. Trình duyệt của bạn, bạn tự mở Inspector lên, hiển nhiên bạn thấy, chứ người khác thì sao làm được vậy.
lâu có 1 ông cứ cãi nhau với tôi vấn đề này, nói mãi cũng chán
Quá chuẩn luôn đại ca, security là tốt nhưng nhiều khi ae cứ làm quá vđ lên lại gây khó cho mình thì cũng phải thay đổi mindset chút :V
@kuyuta đồng quan điểm với bác Đức. Việc bạn mã hóa password dưới frontend như vậy là thừa thãi bởi vì:
- Việc bạn mã hóa bằng JS thì hacker đọc code JS của bạn là lần ra được thuật toán mã hóa, từ đó có thể decrypt ra raw text.
- Payload của request khi bạn POST lên server đã được mã hóa bằng HTTPS rồi, cho tới hiện tại, nó là cách hiệu quả nhất để phòng tránh hình thức tấn công MITM nên bạn không phải lo việc lộ thông tin bên trong payload.