Viết plugin đơn giản cho WebGL Unity
Bài đăng này đã không được cập nhật trong 4 năm
Cross-platform luôn là 1 ưu điểm giúp chúng ta vẫn ưa chuộng và sử dụng Unity để lập trình game. Nhưng 1 vấn đề nhức nhối cho các dev là làm sao có thể giao tiếp với native và cụ thể là WebGL như bài này đang chú trọng. Unity cũng cung cấp cho ta tài liệu về phần này ở tại: https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html Bài viết này mình xin tham khảo từ bài viết trên và viết ra demo đơn giản về plugin cho WebGL. Oke. Bắt đầu nào.
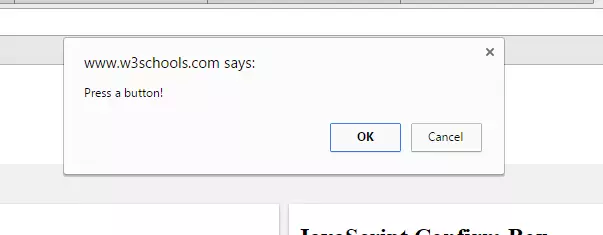
Đầu tiên, mình tạo ra file js với chức năng là mở 1 confirm box như hình:

function myFunction() {
if (confirm("Press a button!") == true) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
}
Sau đó, đặt tên là MyPlugin.js và đổi đuôi extension thành MyPlugin.jslib rồi thay đổi 1 ít code:
var Plugin = {
MyFunction:function() {
if (confirm("Press a button!") == true) {
} else {
}
},
};
mergeInto(LibraryManager.library, Plugin);
Lưu file này vào đường dẫn Asset/Plugins/WebGL/
Tiếp theo, sau khi đã tạo chức năng cần gọi bên native web bằng js, mình tạo hàm bên Unity để gọi hàm này lên.
Mình tạo 1 button với code như sau
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System.Runtime.InteropServices;
public class NewBehaviourScript : MonoBehaviour {
public Button btn;
void Awake() {
this.btn.onClick.AddListener (()=>{
OnButton();
});
}
[DllImport("__Internal")]
private static extern void MyFunction();
private void OnButton() {
Debug.Log ("On Clicked Button");
#if !UNITY_EDITOR
MyFunction ();
#endif
}
}
Như ta thấy hàm MyFunction() được ta tạo ra để gọi hàm bên js( Nhớ phải đặt trùng tên hàm như bên js).
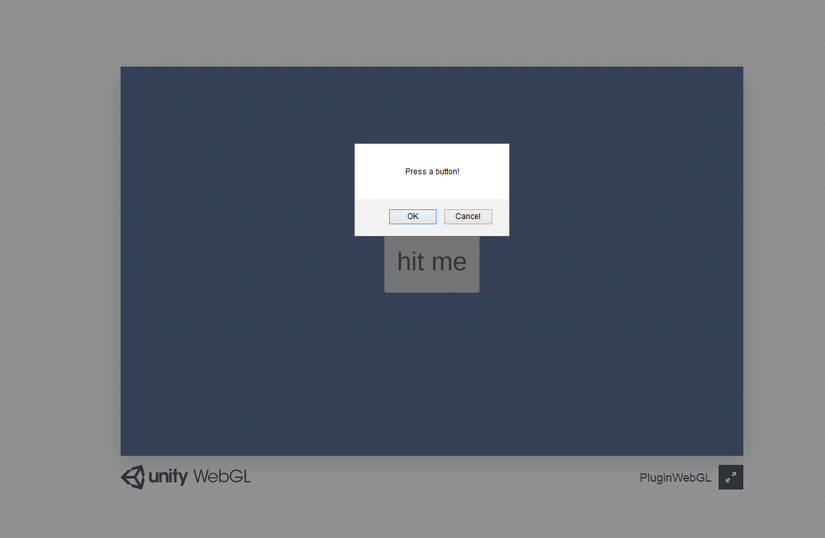
Bây giờ, mình build ra platform WebGL để xem kết quả.
Vậy làm thế nào để gọi lại từ bên js qua Unity. Oke. Unity đã cung cấp cho ta cách gọi được về Unity bằng cách dùng hàm SendMessage(objectName, methodName, value); ở bên js. Với objectName: Tên object mà chứa script có hàm methodName methodName: Tên hàm cần gọi. value: Tham số truyền vào. Nên tạo 1 singleton để lúc ta gọi từ js về Unity luôn luôn tồn tại.
Thay đổi 1 tí code bên file .jslib:
var Plugin = {
MyFunction:function() {
var Plugin = {
MyFunction:function() {
if (confirm("Press a button!") == true) {
SendMessage('MySingleton', 'OnCallbackFormJs', 'Oke Button');
} else {
}
},
};
mergeInto(LibraryManager.library, Plugin);
và tạo 1 class MySingleton để nhận callback từ js sau đó đổi text của Button. (Singleton bạn có thể tham khảo ở đây: http://wiki.unity3d.com/index.php/Singleton)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MySingleton : Singleton<MySingleton> {
public void OnCallbackFormJs(string name) {
GameObject text = GameObject.Find ("Text");
if (text != null) {
text.GetComponent<Text> ().text = name;
}
}
}
Sau đó, mình build lại WebGL và xem kết quả.

Vậy là mình đã tạo xong plugin cho Unity. Hẹn các bạn vào bài viết sau. Thank ^^
All rights reserved