Giới thiệu về EasyAR.
Bài đăng này đã không được cập nhật trong 7 năm

Chào các bạn, hôm nay mình xin giới thiệu với các bạn một công cụ làm game AR rất thú vị, đó chính là EasyAR.
Chắc hẳn với những bạn từng game AR thì đều đã từng nghe tới Vuforia rồi đúng không nào? Nhưng vốn mọi thứ đều không thể hoàn hảo, vì vậy khi công cụ A được sinh ra thì tất sẽ có 1 công cụ B cũng được sinh ra để khắc phục những vấn đề tồn đọng trong công cụ A.
Và EasyAR được sinh ra để làm 1 số thứ mà với Vuforia bạn sẽ rất khó để có thể làm được. Vậy chúng ta hãy cùng thử tạo ra 1 project AR sử dụng EasyAR để thử xem nó có gì khác so với 1 project sử dụng Vuforia ko nhé 
-
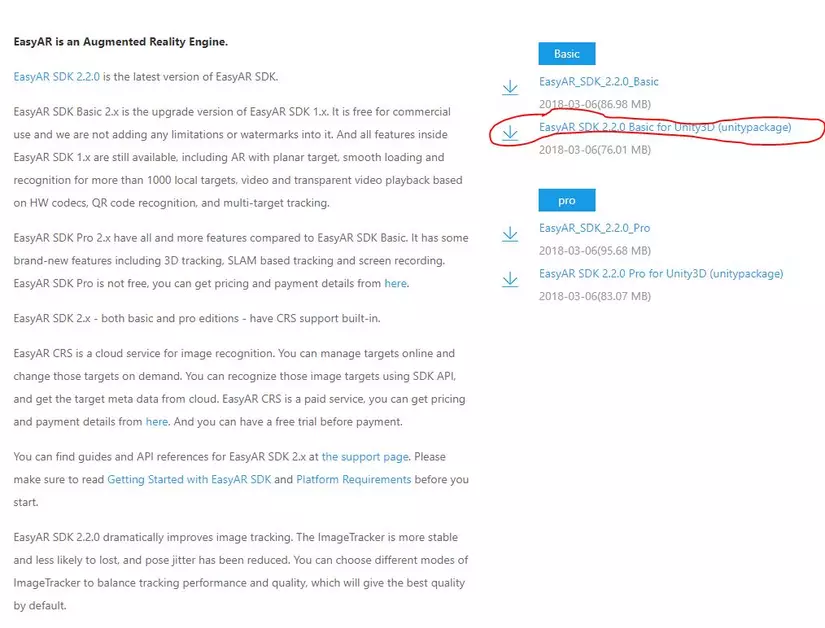
Bước 1: Download EasyAR SDK:
Link: https://www.easyar.com/view/download.html
note: Các bạn chọn bản EasyAR SDK 2.2.0 Basic for Unity3D (unitypackage) nhé! bản pro để dành cho bạn nào trả tiền đó!
-
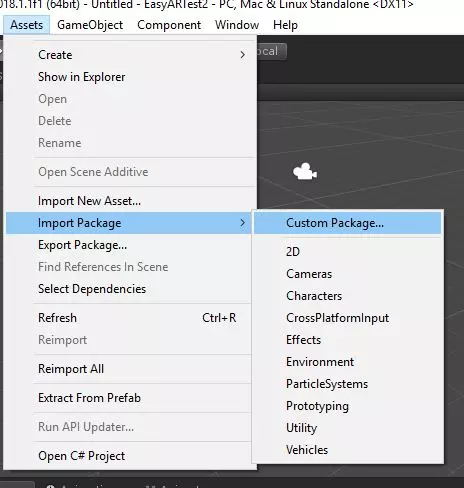
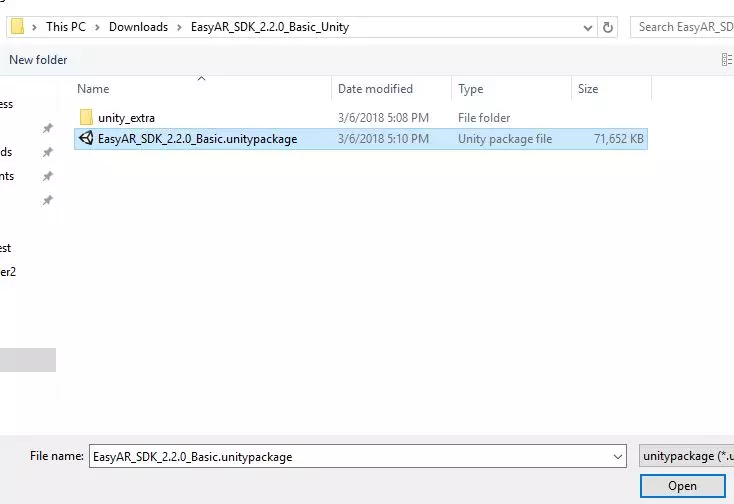
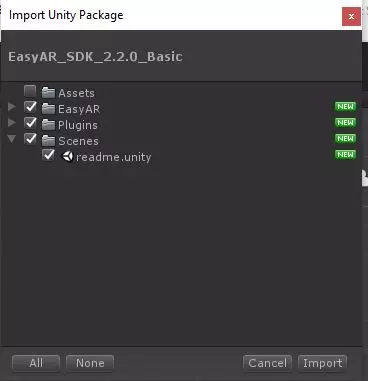
Bước 2: Import EasyAR SDK vào dự án:
-
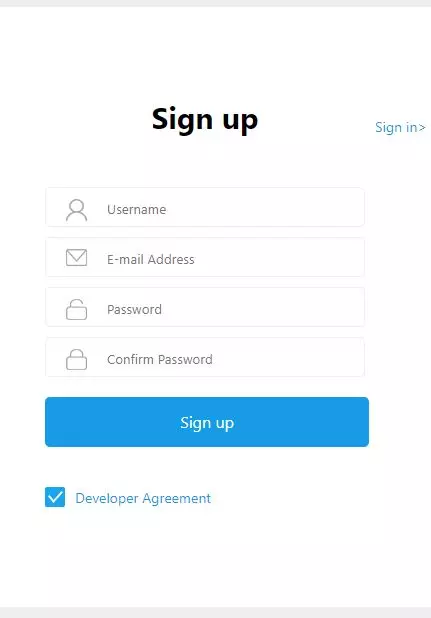
Bước 3: Đắng ký 1 tài khoản lập trình viên để lấy được License Key:
Link: https://www.easyar.com/view/signUp.html
-
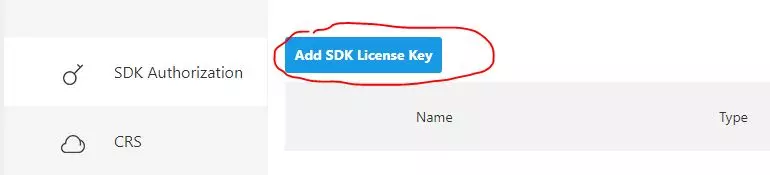
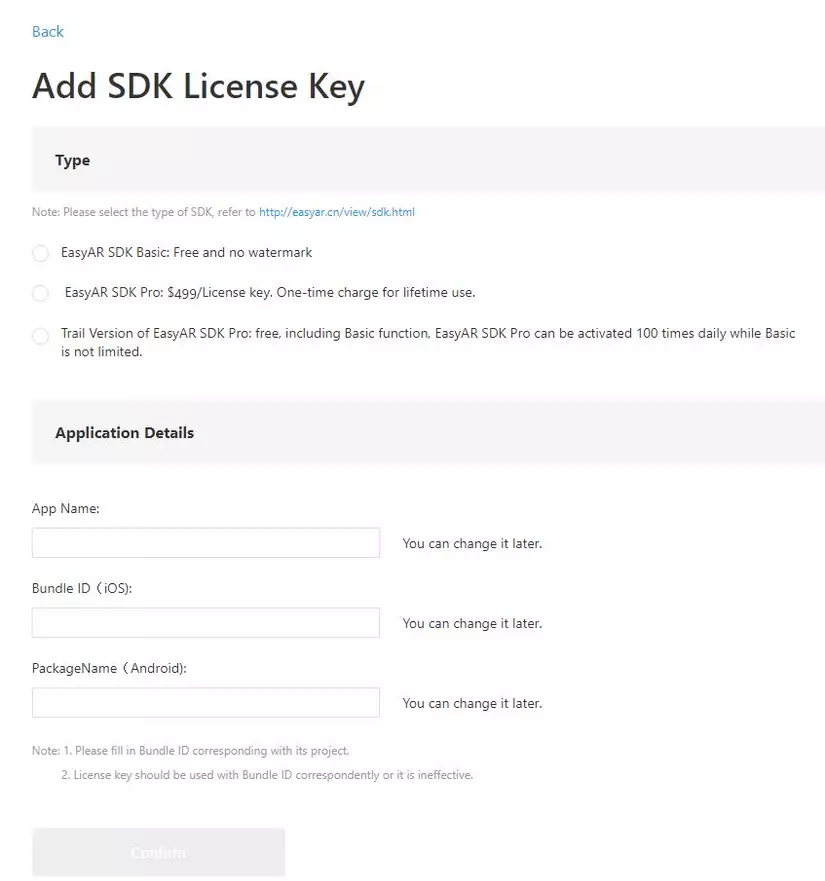
Bước 4: Add SDK License Key:
Link: https://www.easyar.com/view/developCenter.html#license
- Type: Các bạn chọn EasyAR SDK Basic: Free and no watermark nhé! vì chúng ta dùng đồ free mà :p
- Application Details: App Name: Tên game của bạn. Bundle ID (IOS): com.company.gamename PackageName (Android): com.company.gamename
-
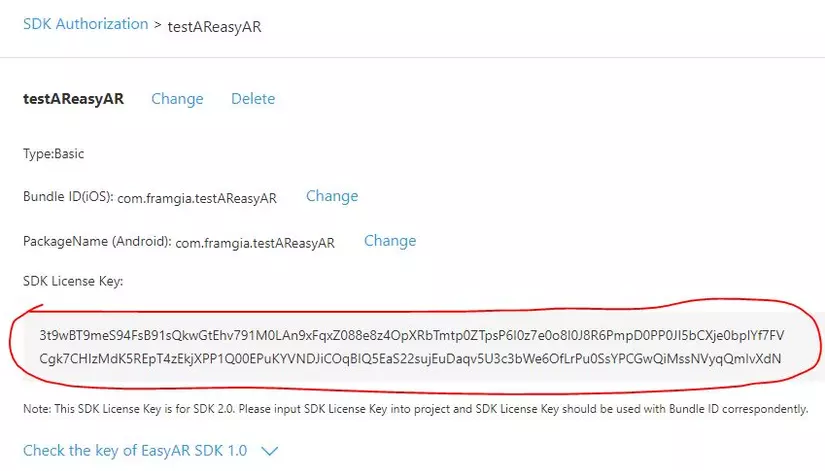
Bước 5: Copy License Key sau khi đã tạo thành công:
-
Bước 6: Setup bên trong dự án:
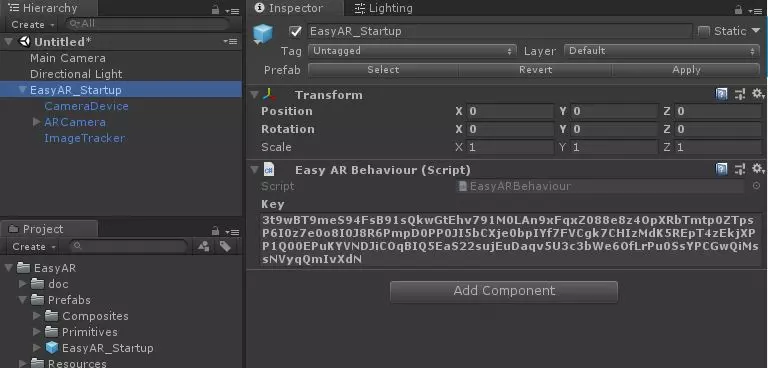
Kéo EasyAR_Startup vào trong Hierarchy và paste License Key vào
-
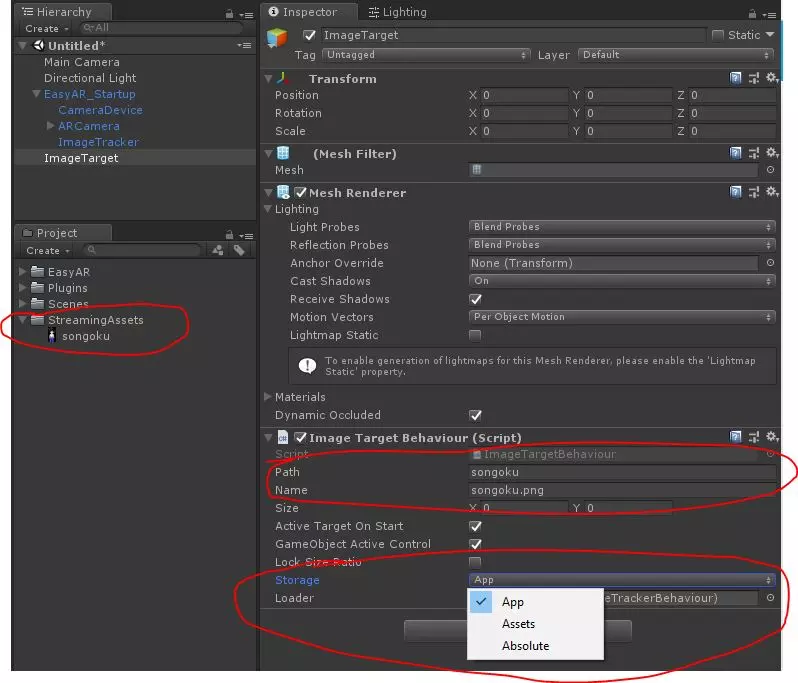
Bước 7: Tạo ImageTarget:
- Các bạn tạo 1 GameObject đặt tên là ImageTarget
- Add component ImageTargetBehaviour
- Điền Path và Name file ảnh của chúng ta (nếu đặt ở thu mục đầu tiên của StreamingAssets thì chỉ cần điền tên vào cả 2)
- Storage thì chọn là Assets
- Size x:10 y:15 (phụ thuộc vào tỉ lệ ảnh target)
-
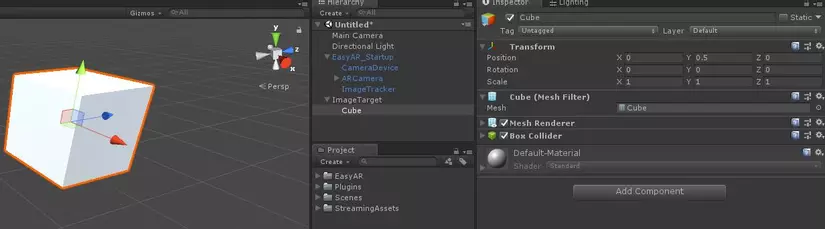
Bước 8: Đưa object bạn muốn hiển thị vào trong ImageTarget
- Ở đây mình sẽ tạo 1 khối hộp 1 vuông có màu trắng
-
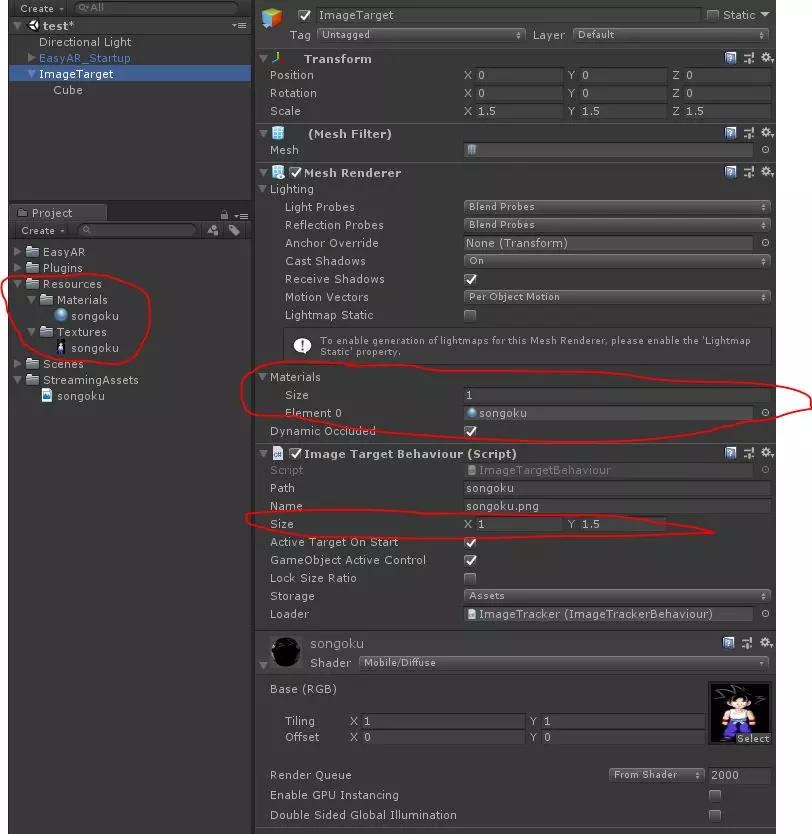
Bước 9: Tạo material và thêm ảnh image target vào dự án: (tùy chọn)
-
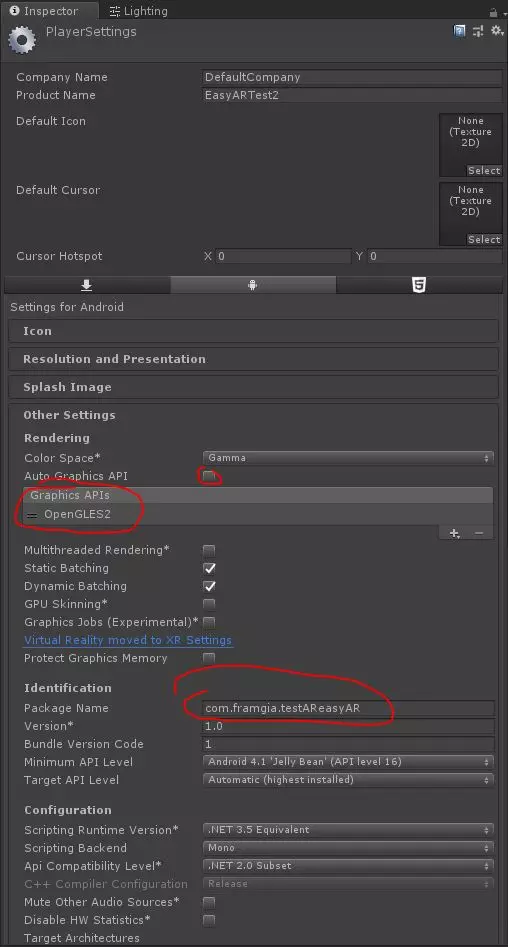
Bước 10: Player Settings trước khi build:
-
Bước 11: Việc cuối cùng là các bạn chỉ việc cài game vừa build ra vào thiết bị, hướng camera về phía hình target là chúng ta sẽ thấy thành quả rồi! ^_^
Như các bạn cũng có thể thấy EasyAR không hề cần tới việc định nghĩa ảnh đối tượng qua trang web như của vuforia, hay đúng hơn là nó sẽ tự làm vậy trong chính app của mình. và hơn nữa, nó còn không đính kèm watermark với bản free! quá tuyệt vời đúng không nào?
Hi vọng qua bài này, các bạn sẽ có thể dễ dàng hơn trong việc thực hiện những dự án AR của mình ^_^
All rights reserved