ARKit 1.5 Update
Bài đăng này đã không được cập nhật trong 7 năm
Chào mọi người.
Như đã giới thiệu ở bài trước về ARKit - Nhận diện khuôn mặt https://viblo.asia/p/arkit-unity-nhan-dien-khuon-mat-naQZRGPjlvx
Thì mới đây Unity đã cập nhật lên bản 1.5 cho plugin này. Với sự cập nhật này, Unity mong đợi ARKit 1.5 sẽ tạo ra 1 thế hệ mới cho các AR apps. Bổ sung thêm các surfaces ngang giúp bạn có thể nhận biết được các đối tượng dọc trên các surfaces dọc và độ chính xác cao hơn vơi các map có các surfaces bất thường. Việc tìm kiếm và nhận diện các vị trí trong thế giới thực ảnh 2D và đưa chúng vào các trải nghiệm AR cũng như đưa 1 tác phẩm nghệ thuật vào cuộc sống. Những tính năng mới bao gồm tái định vị, video formats, auto-focus và có cho phép reset gốc tọa độ thế giới. Giờ chúng ta bắt đầu vào test các tính năng mới.
1. Cài đặt
Yêu cầu
- Thiết bị iOS hỗ trợ ARKit và hệ điều hành trên 11.3 beta.
- Mac với hệ điều hành trên 10.13.
- Unity bản trên 2017.1.
- Xcode trên 9.3 beta.
- Và cuối cùng là bản plugin mới nhất của Unity ARKit. (Tải tại đây: https://bitbucket.org/Unity-Technologies/unity-arkit-plugin/branch/spring2018_update).
Các bước cài đặt
- Bật Unity Editor.
- Mở "unity-arkit-plugin" project được tải từ link trên.
- Làm theo các hướng dẫn để load các scene và tạo scene.
- Build Unity ra Xcode.
- Mở project Xcode và chạy.
2. Vertical Planes
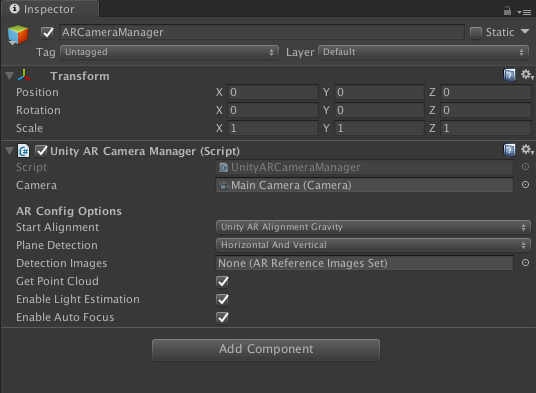
Một trong những tính năng được mong chờ nhất là Vertical Planes. Khi ARKit được phát hành chỉ các mặt phẳng ngang được nhận diện thì điều này làm các dev phàn nàn vi thiếu cho mặt phẳng dọc. Với bản cập nhật này, thì Unity được đáp ứng sự phàn nàn đó với Vertical Planes. Việc nhận diện theo chiều ngang hay dọc hoặc cả 2 ta có thể tùy chỉnh với UnityARPlaneDetection enum. Và unity có thay đổi nhẹ vào UnityCameraManager.cs để cho phép ta nhận biết cả mặt phẳng ngang dọc. Trong scene Hierachy, chọn ARCameraManager Object và chọn Horizontal And Vertical trong Inspector window để chọn nhận diện ngang dọc.

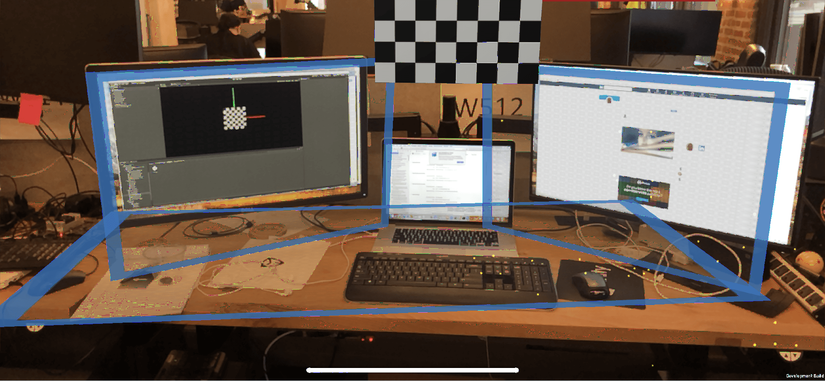
Và ta có ví dụ nhận diện cả ngang dọc trên thiết bị thật.

3. Plane boundaries and detail mesh
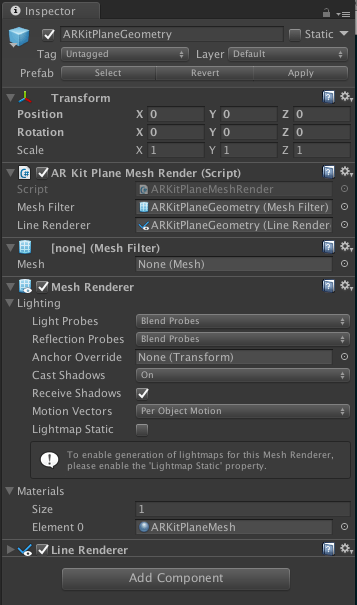
Với bản cập nhật này, thay vì sử dụng trung tâm mặt phẳng và phạm vi hình chử nhật, ARKit còn cung cấp thêm nhiều thông tin cụ thể hơn về vùng biên của mặt phẳng cũng như mesh shape của các mặt phẳng bằng phẳng được nhận diện. Việc này thực hiện thông qua ARPlaneGeometry nó trả về các giá trị của ARPlaneAnchor. Bạn sẽ nhận được 1 mảng của các vectors đại điện cho các điểm ở viền, nó được gắn vào LineRenderer để đưa ra viền của mặt bằng phẳng được xác định. Bạn cũng nhận được 1 mảng của các đỉnh, các tọa độ texture tại các đỉnh đó và danh sách các thông số của các hình tam giác từ thông tin mesh đại diện cho các hình dạng trên các mặt. Để biết cụ thể hơn, ta mở scene: Assets/UnityARKitPlugin/Examples /ARKit1.5/UnityARPlaneMesh/UnityARPlaneMesh.scene. Scene này được cài đặt thông số như UnityARKitScene trên, nhưng đối tượng GeneratePlanes có tham chiếu đến ARKitPlaneGeometry thay vì debugPlanePrefab. Ta có thể set up như hình dưới:

Prefab này có cả LineRenderer và MeshRenderer giúp ta lấy thông tin về viền ARPlaneGeometry và hình dạng ARPlaneAnchor được gắn vào các renderers. Thông tin thêm ở ARKitPlaneMeshRender.cs:
public void UpdateMesh(ARPlaneAnchor arPlaneAnchor)
{
planeMesh.vertices = arPlaneAnchor.planeGeometry.vertices;
planeMesh.uv = arPlaneAnchor.planeGeometry.textureCoordinates;
planeMesh.triangles = arPlaneAnchor.planeGeometry.triangleIndices;
lineRenderer.positionCount = arPlaneAnchor.planeGeometry.boundaryVertexCount;
lineRenderer.SetPositions (arPlaneAnchor.planeGeometry.boundaryVertices);
// Assign the mesh object and update it.
planeMesh.RecalculateBounds();
planeMesh.RecalculateNormals();
}
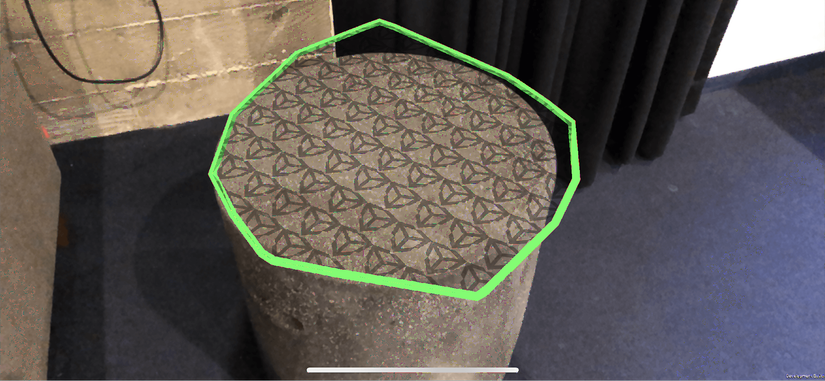
Bây giờ, chúng ta build scene trên và xem kết quả:

4. Image Anchors
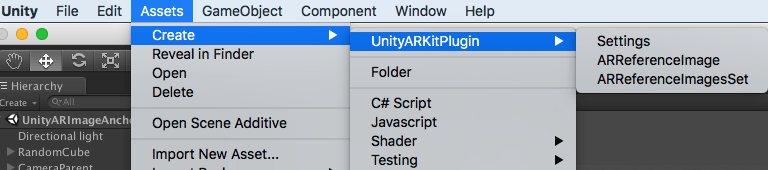
Đây có thể nói là 1 tính năng khá quan trọng và phức tạp trong bản cập nhật này. Nó cho phép nhận biết các ảnh cụ thể trong scene và tạo anchor tại các chấm tọa độ, kích thước và hướng của vật. Bây giờ chúng ta mở Assets/UnityARKitPlugin/Examples/ARKit1.5/ UnityARImageAnchor/ UnityARImageAnchor.scene. Tiếp theo, mình cần set up 1 chút để cho phép nhận biết ảnh. Ta sử dụng 2 loại assets: ARReferenceImage và ARReferenceImagesSet. Những assets này có thể tạo được từ Assets/Create/UnityARKitPlugin ở menu:

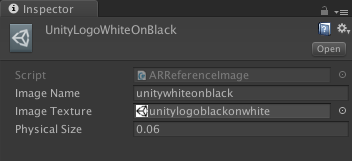
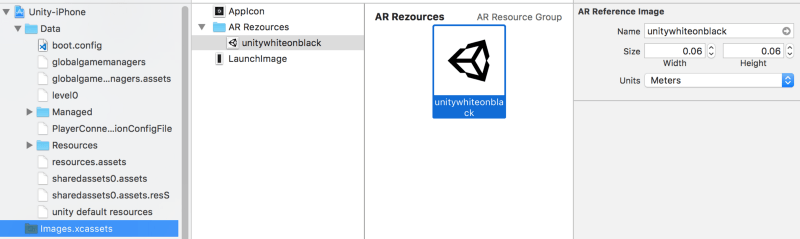
Bạn có thể tạo ARReferenceImage asset trừ mỗi ảnh mà bạn nhận biết và kéo tham chiếu của ảnh đó vào asset ở trường Image Texture, điền kích thước vật lý của ảnh và tên ảnh mà bạn muốn tham chiếu đến như hình.

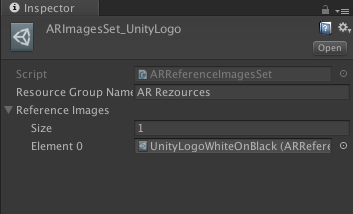
Sau khi tạo xong, ta tiếp tục tạo với ARReferenceImagesSet tham chiếu đến mỗi ARReferenceImage assets. Bạn cần điền như hình .

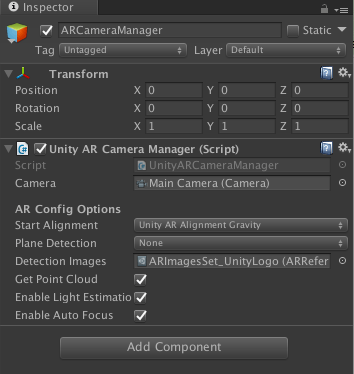
Bây giờ chọn đối tượng ARCameraManager trong scene, đặt tham chiếu đến ARReferenceImagesSet mà bạn muốn nhận biết:

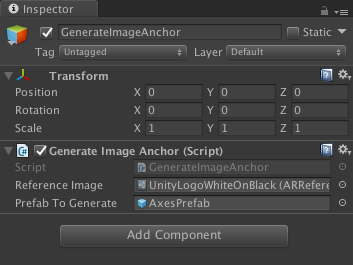
ARImagesSet_UnityLogo được đặt ở trường Detection Images. Việc này sẽ giúp tất cả ARReferenceImages bao gồm ARReferenceImagesSet sẽ được tham chiếu đến. Khi bất kỳ ảnh nào được nhận biết, bạn nhận được các event thêm, xóa và cập nhật ARImageAnchor cùng với ảnh. Bạn sử dụng script GenerateImageAnchor để đặt vào các prefab phù hợp khi ARReferenceImage nào đó được nhận biết.

Giờ chúng ta xem qua code của GenerateImageAnchor.cs để thấy các event ARImageAnchor và tham chiếu ARReferenceImage trong kết quả trả về:
void Start () {
UnityARSessionNativeInterface.ARImageAnchorAddedEvent += AddImageAnchor;
UnityARSessionNativeInterface.ARImageAnchorUpdatedEvent += UpadteImageAnchor;
UnityARSessionNativeInterface.ARImageAnchorRemovedEvent += RemoveImageAnchor;
}
void AddImageAnchor(ARImageAnchor arImageAnchor)
{
Debug.Log ("image anchor added");
if (arImageAnchor.referenceImageName == referenceImage.imageName) {
Vector3 position = UnityARMatrixOps.GetPosition (arImageAnchor.transform);
Quaternion rotation = UnityARMatrixOps.GetRotation (arImageAnchor.transform);
imageAnchorGO = Instantiate<GameObject> (prefabToGenerate, position, rotation);
}
}
Tiếp đến, ta build scene ra Xcode. Sau khi build thì ta sẽ thấy ARReferenceImageSet với tên AR Resource Group folder và ảnh mà bạn muốn nhận biết.

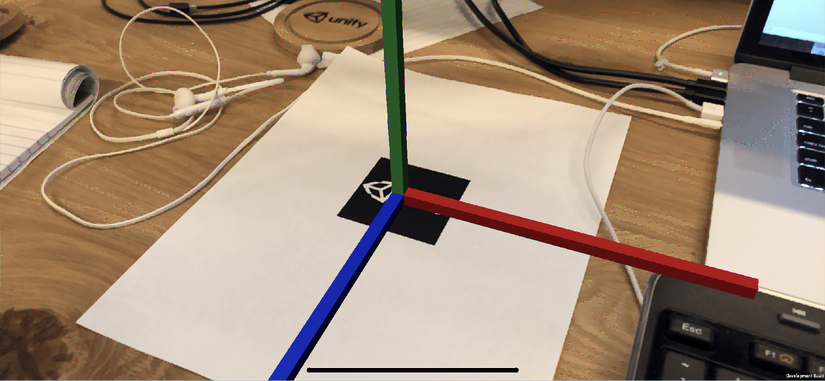
Để xem nó làm việc như thế nào thì chúng ta run và tìm ảnh thật giống như ảnh bạn muốn nhận biết để xem kết quả

Oke mình xin kết thúc bài tại đây.
Mình chỉ điểm qua một số tính năng nổi bật của bản cập nhật này.
Cảm ơn mọi người đã xem tới đây.
Bài viết này mình dịch từ https://blogs.unity3d.com/2018/02/16/developing-for-arkit-1-5-update-using-unity-arkit-plugin/
Có gì bạn tìm hiểu thêm tại link trên.
All rights reserved