Thêm Facebook Comments Widget vào trong ứng dụng Android
Bài đăng này đã không được cập nhật trong 4 năm
Plugin Facebook comments được sử dụng rộng rãi trên nền tảng web. Nhưng hiện tại Facebook chưa hỗ trợ plugin dành cho Android, nhưng chúng ta vẫn có thể việc comment Facebook trong ứng dụng của bạn bằng việc sử dụng WebView để tạo một trải nghiệm thú vị cho người dùng. Bài viết này không chỉ giải thích cách add widget Facebook comment mà còn hướng dẫn cách load toàn bộ bài viết trên web, đặc biệt dành cho những website đưa tin
1. Tạo dự án mới
Bước 1. Taọ 1 dự án mới trong Android Studio: Vào File -> Chọn New Project
Bước 2. Mở file app/build.gradle và add thư viện design support vào dependency.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
// design support library
compile 'com.android.support:design:23.0.1'
}
Bước 3. Mở file strings.xml and thêm giá trị vào file.
strings.xml
<resources>
<string name="app_name">Facebook Comments</string>
<string name="title_activity_comments">Comments</string>
<string name="action_comment">Comment</string>
<string name="action_refresh">Reload</string>
</resources>
Bước 4. Download icons và thêm icon đó vào thư mục res. Icon đó sẽ được sử dụng cho floating action button.
Comment icon (Used for Floating Action Button)
Refresh icon (Used as toolbar icon to refresh the facebook comments)
Bước 5. Trong file styles.xml, thêm đoạn mã:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
Bước 6. Trong file AndroidManifest.xml, thêm việc cho phép sử dụng INTERNET. Thêm file FbCommentsActivity
<uses-permission android:name="android.permission.INTERNET" />
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="info.androidhive.fbcommentwidget">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".FbCommentsActivity"
android:label="@string/title_activity_comments"
android:theme="@style/AppTheme.NoActionBar" />
</application>
</manifest>
2. Load bài viết
Bước 7. Mở file activity_main.xml thêm đoạn mã sau. Layout này bao gồm toolbar và web view để load web page.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_insert_comment_white_24dp" />
</android.support.design.widget.CoordinatorLayout>
Bước 8. Trong file MainActivity.java, thêm đoạn mã sau. Tại đây nó sẽ load bài viết về firebase trong webview
MainActivity.java
package info.androidhive.fbcommentwidget;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
// This url contains the content of the article excluding web page's
// header, footer, title, comments
private static String url = "http://api.androidhive.info/facebook/firebase_analytics.html";
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.web_view);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// launching facebook comments activity
Intent intent = new Intent(MainActivity.this, FbCommentsActivity.class);
// passing the article url
intent.putExtra("url", "http://www.androidhive.info/2016/06/android-firebase-integrate-analytics/");
startActivity(intent);
}
});
// loading web page
webView.loadUrl(url);
}
}
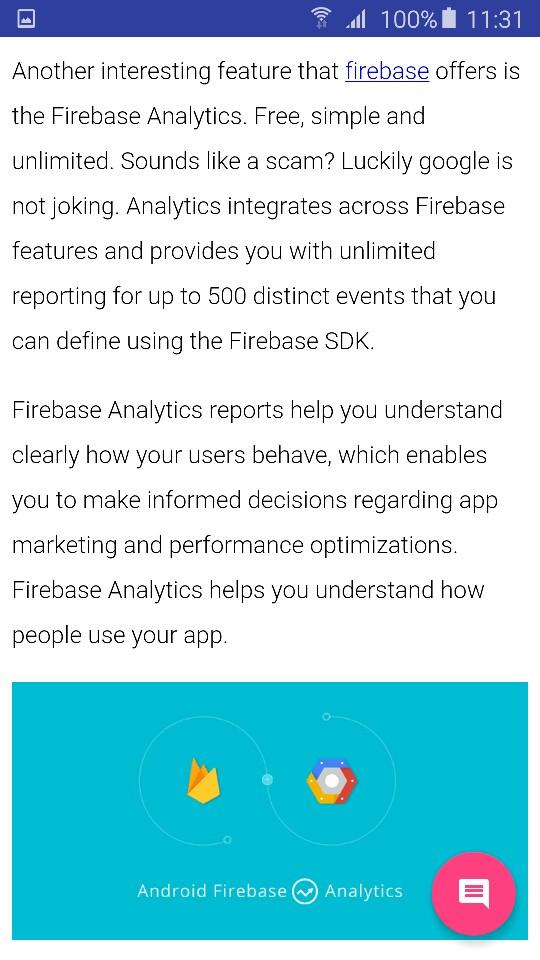
Chạy thử ứng dụng, bạn sẽ thấy toàn bộ bài viết được hiển thị như trong ảnh

3. Thêm Widget Facebook Comment
Bước 9. Tạo file fb_comments.xml bằng cách vào res ⇒ menu và thêm ở dưới menu option. Đây là menu được sử dụng để add icon refresh vào toolbar
fb_comments.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_refresh"
android:icon="@drawable/ic_refresh_white_24dp"
android:orderInCategory="100"
android:title="@string/action_refresh"
app:showAsAction="always" />
</menu>
Bước 10. Tạo file activity_fb_comments.xml và thêm đoạn mã sau:
activity_fb_comments.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".FbCommentsActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/commentsView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal" />
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:layout_marginBottom="10dp"
android:indeterminateTint="@color/colorPrimary"
android:indeterminateTintMode="src_atop" />
</FrameLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Bước 11. Trong file FbCommentsActivity.java thêm đoạn mã ở dưới vào file. Đây là file bao gồm những phương thức cần thiết để load Facebook widget vào trong WebView.
Phía dưới là đoãn mã HTML và JS của Facebook comment widget
<!doctype html>
<html lang="en">
<head></head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://www.androidhive.info/2016/06/android-firebase-integrate-analytics/" data-numposts="5" data-order-by="reverse_time"></div>
</body>
</html>
FbCommentsActivity.java
package info.androidhive.fbcommentwidget;
import android.net.Uri;
import android.net.http.SslError;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.text.TextUtils;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.ConsoleMessage;
import android.webkit.CookieManager;
import android.webkit.SslErrorHandler;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.FrameLayout;
import android.widget.ProgressBar;
import android.widget.Toast;
public class FbCommentsActivity extends AppCompatActivity {
private static String TAG = FbCommentsActivity.class.getSimpleName();
private WebView mWebViewComments;
private FrameLayout mContainer;
private ProgressBar progressBar;
boolean isLoading;
private WebView mWebviewPop;
private String postUrl;
// the default number of comments should be visible
// on page load.
private static final int NUMBER_OF_COMMENTS = 5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fb_comments);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mWebViewComments = (WebView) findViewById(R.id.commentsView);
mContainer = (FrameLayout) findViewById(R.id.webview_frame);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
progressBar.setVisibility(View.VISIBLE);
postUrl = getIntent().getStringExtra("url");
// finish the activity in case of empty url
if (TextUtils.isEmpty(postUrl)) {
Toast.makeText(getApplicationContext(), "The web url shouldn't be empty", Toast.LENGTH_LONG).show();
finish();
return;
}
setLoading(true);
loadComments();
}
private void loadComments() {
mWebViewComments.setWebViewClient(new UriWebViewClient());
mWebViewComments.setWebChromeClient(new UriChromeClient());
mWebViewComments.getSettings().setJavaScriptEnabled(true);
mWebViewComments.getSettings().setAppCacheEnabled(true);
mWebViewComments.getSettings().setDomStorageEnabled(true);
mWebViewComments.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
mWebViewComments.getSettings().setSupportMultipleWindows(true);
mWebViewComments.getSettings().setSupportZoom(false);
mWebViewComments.getSettings().setBuiltInZoomControls(false);
CookieManager.getInstance().setAcceptCookie(true);
if (Build.VERSION.SDK_INT >= 21) {
mWebViewComments.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
CookieManager.getInstance().setAcceptThirdPartyCookies(mWebViewComments, true);
}
// facebook comment widget including the article url
String html = "<!doctype html> <html lang=\"en\"> <head></head> <body> " +
"<div id=\"fb-root\"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = \"//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6\"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> " +
"<div class=\"fb-comments\" data-href=\"" + postUrl + "\" " +
"data-numposts=\"" + NUMBER_OF_COMMENTS + "\" data-order-by=\"reverse_time\">" +
"</div> </body> </html>";
mWebViewComments.loadDataWithBaseURL("http://www.nothing.com", html, "text/html", "UTF-8", null);
mWebViewComments.setMinimumHeight(200);
}
private void setLoading(boolean isLoading) {
this.isLoading = isLoading;
if (isLoading)
progressBar.setVisibility(View.VISIBLE);
else
progressBar.setVisibility(View.GONE);
invalidateOptionsMenu();
}
private class UriWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
String host = Uri.parse(url).getHost();
return !host.equals("m.facebook.com");
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
String host = Uri.parse(url).getHost();
setLoading(false);
if (url.contains("/plugins/close_popup.php?reload")) {
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
//Do something after 100ms
mContainer.removeView(mWebviewPop);
loadComments();
}
}, 600);
}
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler,
SslError error) {
setLoading(false);
}
}
class UriChromeClient extends WebChromeClient {
@Override
public boolean onCreateWindow(WebView view, boolean isDialog,
boolean isUserGesture, Message resultMsg) {
mWebviewPop = new WebView(getApplicationContext());
mWebviewPop.setVerticalScrollBarEnabled(false);
mWebviewPop.setHorizontalScrollBarEnabled(false);
mWebviewPop.setWebViewClient(new UriWebViewClient());
mWebviewPop.setWebChromeClient(this);
mWebviewPop.getSettings().setJavaScriptEnabled(true);
mWebviewPop.getSettings().setDomStorageEnabled(true);
mWebviewPop.getSettings().setSupportZoom(false);
mWebviewPop.getSettings().setBuiltInZoomControls(false);
mWebviewPop.getSettings().setSupportMultipleWindows(true);
mWebviewPop.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
mContainer.addView(mWebviewPop);
WebView.WebViewTransport transport = (WebView.WebViewTransport) resultMsg.obj;
transport.setWebView(mWebviewPop);
resultMsg.sendToTarget();
return true;
}
@Override
public boolean onConsoleMessage(ConsoleMessage cm) {
Log.i(TAG, "onConsoleMessage: " + cm.message());
return true;
}
@Override
public void onCloseWindow(WebView window) {
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
if (!isLoading) {
getMenuInflater().inflate(R.menu.fb_comments, menu);
}
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
onBackPressed();
return true;
}
if (item.getItemId() == R.id.action_refresh) {
mWebViewComments.reload();
}
return super.onOptionsItemSelected(item);
}
}
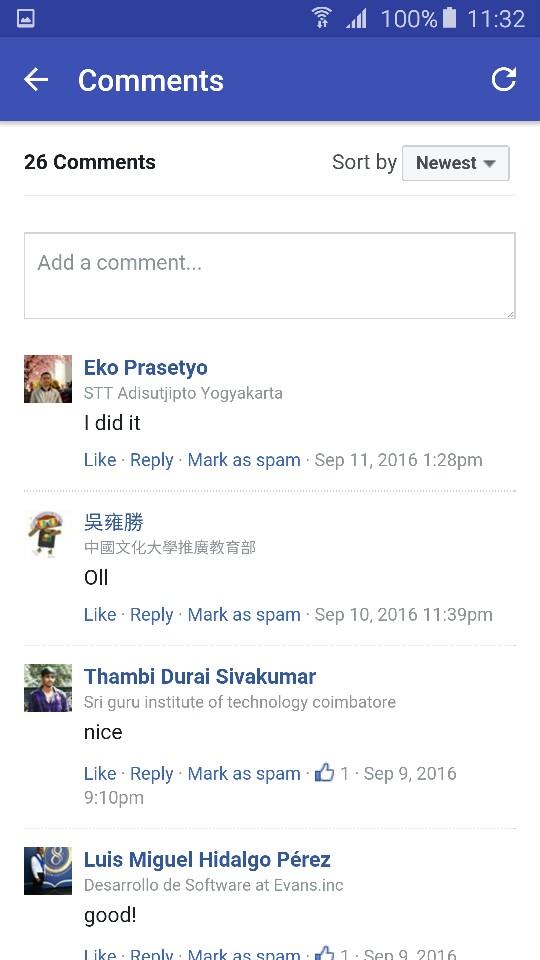
Chạy ứng dụng và click vào FAB để load widget Facebook comment.

**Tài liệu tham khảo: **
http://www.androidhive.info/2016/09/android-adding-facebook-comments-widget-in-app
**Source code tham khảo: ** Tại đây
All rights reserved