Những điều cần biết về Web Cache
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
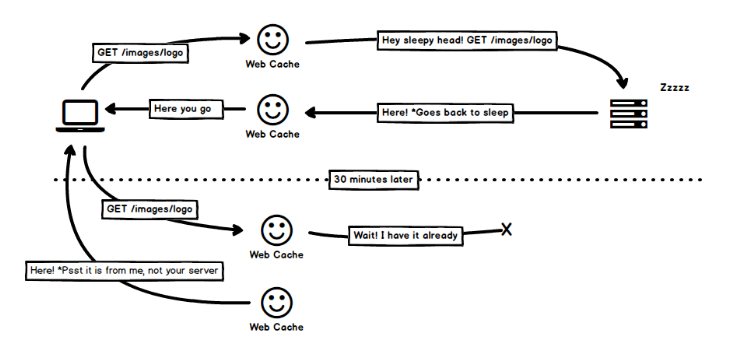
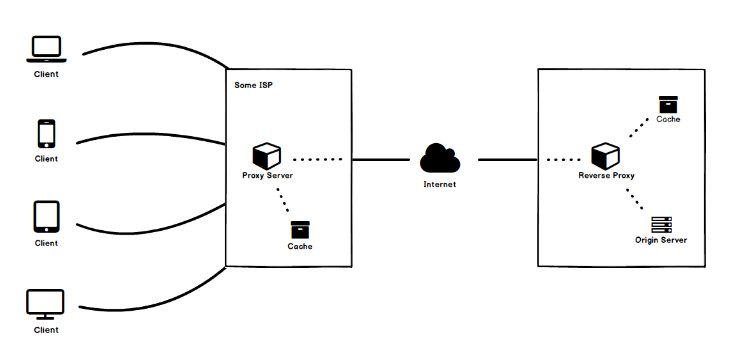
Web cache là gì? Đó là thứ nằm giữa client và server, liên tục xem xet request và response, tìm kiếm bất cứ response nào có thể cached (lưu vào bộ nhớ đệm). Bởi vậy thời gian phản hồi sẽ rút ngắn khi cùng một request được gửi đi nhiều lần.

Trước khi đi vào chi tiết, mình sẽ cung cấp tổng quan về thuật ngữ sẽ được sử dụng trong bài viết:
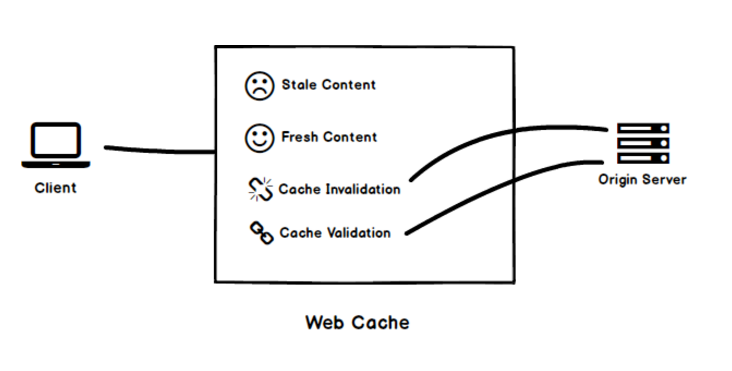
- Client: có thể là trình duyệt web hoặc bất kỳ ứng dụng nào gửi request đến server
- Origin server: nơi lưu trữ thông tin được yêu cầu bởi client
- Stale content: là những nội dung được lưu trữ những đã hết hạn
- Fresh content: là nội dung được lưu trữ và chưa hết hạn
- Cache validation: là quá trình liên lạc với server để xác thực nội dung đã được lưu trữ và update khi nó hết hạn
- Cache invalidation: là quá trình gỡ bõ những nội dung hết hạn đã được lưu trữ

II. Caching location
Web cache có thể được chia sẻ hoặc bảo mật tùy vào nơi nó được lưu trữ.
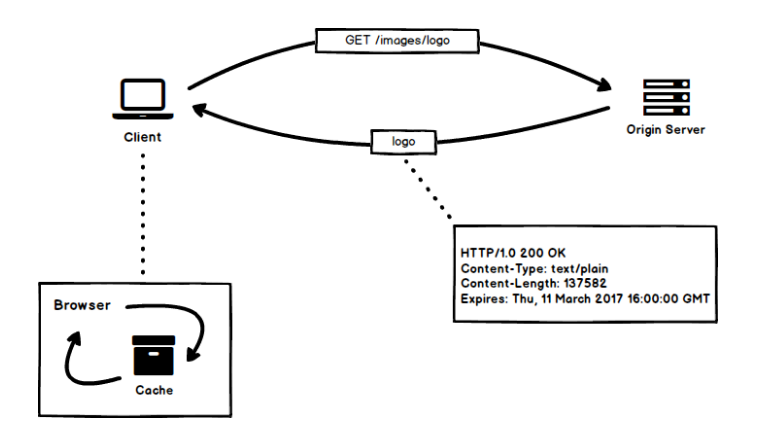
Browser cache
Khi bạn click vào nút Back trên trình duyệt thì sẽ thấy mất ít thời gian tải hơn lần đầu tiên, đó là do browser cache đang hoạt động. Browser cache là nơi lưu trữ dữ liệu phổ biến.

Broswer cache bị giới hạn chỉ cho một người dùng và nó lưu trữ riêng tư dữ liệu được trả về.
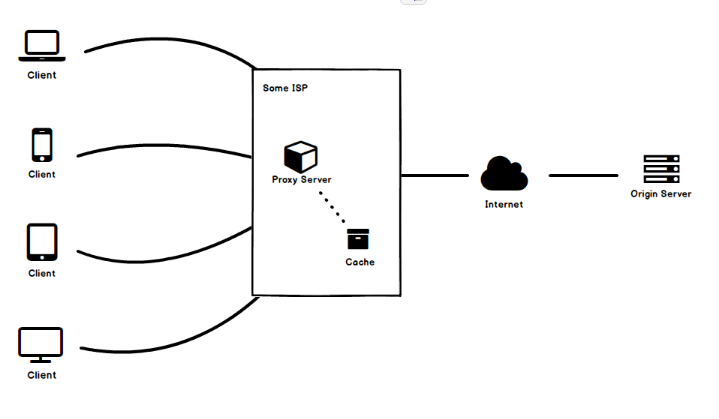
Proxy cache
Browser cache chỉ phục vụ một người dùng, trong khi proxy cache có thể phục vụ hàng trăm người dùng truy xuất cùng một nội dung. Chúng thường được cài đặt bởi ISPs (Internet Service Providers).

Reverse Proxy Cache
Không như proxy cache được cài đặt bởi ISPs để giảm băng thông sử dụng trong mạng, Reverse Proxy Cache hay Surrogate Cache được cài đặt gần với origin server để giảm tải trên server.

Ta có thể điều khiển được reverse proxy cache (vì nó được cài đặt bởi quản trị viên trên server), nhưng không thể điều khiển browser cache và proxy cache. Cho nên trong trường hợp nếu website không được cấu hình để sử dụng những 2 kiểu caching này một cách hợp lý thì nó vẫn được lưu trữ theo cấu hình mặc định.
III. Caching Headers
Vậy làm cách nào để điều khiển web cache? Mỗi khi server phát ra một số phản hồi (response), nó sẽ đi kèm với một số HTTP header để hướng dẫn việc lưu trữ phản hồi này. Content provider phải chắc chắn trả về đúng HTTP header để điều khiển việc lưu trữ nội dung.
Expires
Trước khi HTTP/1.1 và Cache-Control ra đời, có một header gọi là Expires đơn giản là mốc thời gian để nói với bộ nhớ cache thời gian mà một nội dung vẫn được xem là "Fresh content". Giá trị cho header này là ngày tháng theo giờ GMT. Ví dụ:
Expires: Mon, 13 Mar 2017 12:22:00 GMT
Cần lưu ý là ngày tháng không thể nhiều hơn 1 năm và nếu format sai thì nội dung đó sẽ được xem là "stale". Ngoài ra đồng hồ ở bộ nhớ cache phải đồng bộ với đồng hồ trên server, nếu không thì kết quả có thể không như mong đợi.
Mặc dù Expires header vẫn hợp lệ và được hỗ trợ rộng rãi thì vẫn nên sử dụng Cache-Control được giới thiệu trong HTTP/1.1.
Pragma
Một header nữa cũng đã ít được sử dụng, mọi thứ mà Pragma có thể làm thì Cache-Control header cũng làm được
Cache-Control
Cache-Control chỉ ra thời gian và cách thức lưu trữ nội dung. Header này được giới thiệu trong HTTP/1.1 để khắc phục những hạn chế của Expires header. Cache-Control header có thể chứa nhiều chỉ dẫn và giá trị. Ví dụ:
- private: nội dung chỉ được lưu trữ ở client
Cache-Control: private
- public: ngoài việc lưu trữ bởi client, dữ liệu cũng được lưu trữ bởi các proxy
Cache-Control: public
- no-store: nội dung không được lưu trữ bởi bất cứ bộ nhớ cache nào
Cache-Control: no-store
- no-cache: bộ nhớ cache có thể được duy trì nhưng nội dung lưu trữ cần phải được xác thực lại (chẳng hạn ETag) từ server trước khi được gửi đi. Nghĩa là vẫn có request đến server để xác thực nhưng không download nội dung.
Cache-Control: max-age=3600, no-cache, public
- max-age: xác định số giây mà nội dung sẽ được lưu trữ
- must-revalidate: đôi khi mạng có vấn đề và không nhận được nội dung từ server, trình duyệt có thể trả về stale content chưa được validate. "must-revalidate" ra đời để khắc phục điều này. Nếu tùy chọn này được sử dụng thì có nghĩa là "stale content" sẽ không được gửi đi trong bất kỳ trường hợp nào và dữ liệu phải được xác thực lại từ phía server.
Cache-Control: max-age=3600, public, must-revalidate
IV. Validators
Bây giờ là phần thảo luận việc client sẽ xác thực nội dung từ server như thế nào.
ETag
Etag hay "entity tag" được giới thiệu trong HTTP/1.1. Etag là một định danh duy nhất mà server gửi kèm với tài nguyên. ETag sau đó được sử dụng bởi client để tạo HTTP request để xác thực và nội dung sẽ chỉ được tải lại nếu các ETag này không khớp.
ETag: "j82j8232ha7sdh0q2882"
Last-Modified
Server có thể gửi kèm Last-Modified header để chỉ ra ngày tháng và thời gian mà nội dung được sửa đổi lần cuối cùng.
Last-Modified: Wed, 15 Mar 2017 12:30:26 GMT
Khi nội dung hết hạn, nó sẽ gửi request đến server với thời gian lần chỉnh sửa cuối cùng, nếu server trả về không khớp với client thì nội dung sẽ được tải lại và thay thế cho nội dung mà client đang lưu trữ.
V. Where do I start?
Những server thông dụng như Apache hay Nginx đã có hướng dẫn cho phép bạn cấu hình caching ngay trên server. Một số đề nghị về caching mà bạn có thể tham khảo:
- Với static content thì bạn có thể cache 1 năm
- Xem xét liệu có cần cache nội dung động hay không (ajax content chẳng hạn), nếu cần thì bao lâu
- Luôn cài đặt validator (ví dụ ETag)
- Cẩn thận khi cấu hình cache là private hay public
- Kiểm tra và giám sát caching header
Lược dịch từ http://kamranahmed.info/blog/2017/03/14/quick-guide-to-http-caching
All rights reserved