Các điều cần chú ý khi thực hiện việc kiểm thử trang Web
Bài đăng này đã không được cập nhật trong 5 năm
Ngày nay chúng ta có thể nhận thấy rằng thế giới luôn thay đổi và cạnh tranh, internet đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta.
Hầu hết trước khi đưa ra quyết định nào đó chẳng hạn như mua sắm, du lịch, nghỉ dưỡng, chăm sóc y tế,... chúng ta thường tìm kiếm thông tin trên internet, do đó việc có một trang web không còn là tùy chọn mà là bắt buộc đối với tất cả các loại hình kinh doanh. Đây là bước đầu tiên để doanh nghiệp trở nên gần gũi và có sự ảnh hưởng hơn trên thị trường.
Tuy nhiên chỉ cần có một trang web là không đủ. Một tổ chức là cần thiết để phát triển một trang web có nhiều thông tin, dễ truy cập và thân thiện với người dùng. Để duy trì tất cả những tính năng này, trang web cần được kiểm tra tốt và quá trình kiểm tra trang web này được gọi là kiểm thử trang web.
Thế nào là kiểm thử một trang web:
 Kiểm thử trang web là công việc kiểm thử phần mềm kiểm tra các trang web hoặc ứng dụng web để phát hiện các lỗi tiềm ẩn. Đây là một thử nghiệm xác định mức hoàn chỉnh trên web trước khi phát hành trực tuyến.
Kiểm thử trang web là công việc kiểm thử phần mềm kiểm tra các trang web hoặc ứng dụng web để phát hiện các lỗi tiềm ẩn. Đây là một thử nghiệm xác định mức hoàn chỉnh trên web trước khi phát hành trực tuyến.
 Một hệ thống dựa trên web cần phải được kiểm tra hoàn toàn từ đầu đến cuối trước khi hệ thống này hoạt động và đưa đến tay người dùng cuối (end user). Bằng cách thực hiện kiểm tra trang web, một tổ chức có thể đảm bảo rằng hệ thống web đang hoạt động đúng và có thể được người dùng thực tế chấp nhận.
Một hệ thống dựa trên web cần phải được kiểm tra hoàn toàn từ đầu đến cuối trước khi hệ thống này hoạt động và đưa đến tay người dùng cuối (end user). Bằng cách thực hiện kiểm tra trang web, một tổ chức có thể đảm bảo rằng hệ thống web đang hoạt động đúng và có thể được người dùng thực tế chấp nhận.
 Thiết kế UI và chức năng web là 2 yếu tố quan trọng đứng đầu của kiểm thử trang web.
Thiết kế UI và chức năng web là 2 yếu tố quan trọng đứng đầu của kiểm thử trang web.

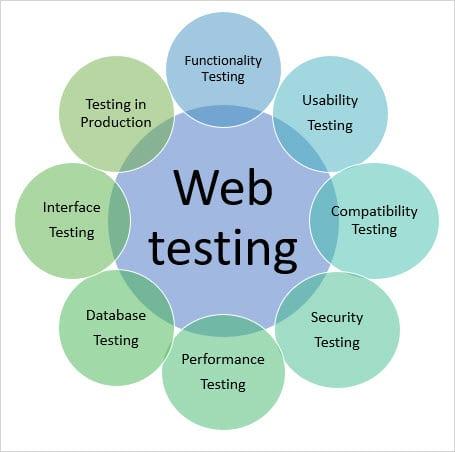
Quy trình kiểm thử trang web:
1. Functionality Testing – Kiểm thử chức năng website:
Trong kiểm thử chức năng chúng ta cần kiểm tra từng thành phần hoạt động có như mong đợi hay không, vì vậy nó còn được gọi là “kiểm thử các thành phần”. Kiểm thử chức năng giúp kiểm tra các chức năng của thành phần ứng dụng, về cơ bản là để kiểm tra các chức năng được đề cập trong tài liệu mô tả chức năng cũng như kiểm tra xem ứng dụng phần mềm có đáp ứng được kỳ vọng của người dùng hay không. Các hoạt động kiểm thử này bao gồm:
a. Kiểm tra tất cả các liên kết:
- Đi từ tất cả các trang đến tên miền cụ thể được kiểm tra.
- Liên kết nội bộ.
- Liên kết ngoài
- Liên kết mail
- Liên kết anchor
- Liên kết trên cùng một trang.
- Kiểm tra các liên kết được sử dụng để gửi email đến quản trị viên hoặc người dùng khác từ các trang web.
- Cuối cùng, kiểm tra các liên kết bị hỏng trong tất cả các liên kết được đề cập ở trên.
b. Kiểm thử web form:
Là phần thiết yếu của bất kỳ kiểm thử website nào, mục đích chính của kiểm thử web form là lấy thông tin từ người sử dụng và lưu trữ vào cơ sở dữ liệu đồng thời tương tác với lượng dữ liệu ấy. Dưới đây là các trường hợp kiểm thử được nhắc tới trong kiểm thử web form:
- Điều đầu tiên là kiểm tra tính hợp lệ trên mỗi field của form, dưới đây là hai loại Validation cần được xem xét – “Client side” và “Server side” validations.
- Kiểm tra các giá trị mặc định.
- Kiểm tra tất cả các field bắt buộc.
- Kiểm tra nếu người dùng không nhập vào một field bắt buộc cần hiển thị một thông báo.
- Thêm và sửa, xóa thông tin bằng cách sử dụng form.
- Thứ tự các tab trên web form.
- Kiểm tra các giá trị mặc định của field.
- Form cần được định dạng tối ưu khả năng đọc.
- Kiểm tra số âm.
c. Kiểm tra cookie:
 Cookies là các tệp nhỏ được lưu trữ trên máy người dùng. Chúng cơ bản được sử dụng để duy trì phiên - chủ yếu là các phiên đăng nhập. Kiểm tra ứng dụng bằng cách bật hoặc tắt cookie trong tùy chọn trình duyệt.
Cookies là các tệp nhỏ được lưu trữ trên máy người dùng. Chúng cơ bản được sử dụng để duy trì phiên - chủ yếu là các phiên đăng nhập. Kiểm tra ứng dụng bằng cách bật hoặc tắt cookie trong tùy chọn trình duyệt.
 Kiểm tra nếu cookie được mã hóa trước khi ghi vào máy người dùng. Nếu đang kiểm tra cookie phiên (tức là cookie hết hạn sau khi phiên kết thúc), hãy kiểm tra phiên đăng nhập và số liệu thống kê người dùng sau khi phiên kết thúc. Kiểm tra ảnh hưởng đến bảo mật ứng dụng bằng cách xóa cookie.
Kiểm tra nếu cookie được mã hóa trước khi ghi vào máy người dùng. Nếu đang kiểm tra cookie phiên (tức là cookie hết hạn sau khi phiên kết thúc), hãy kiểm tra phiên đăng nhập và số liệu thống kê người dùng sau khi phiên kết thúc. Kiểm tra ảnh hưởng đến bảo mật ứng dụng bằng cách xóa cookie.
d. Xác thực HTML / CSS:
Nếu chúng ta muốn tối ưu hóa trang web của mình phù hợp với công cụ tìm kiếm thì xác thực HTML / CSS là điều quan trọng nhất. Chủ yếu xác nhận trang web cho các lỗi cú pháp HTML. Kiểm tra xem trang web có thể thu thập dữ liệu đến các công cụ tìm kiếm khác nhau không.
e. Kiểm tra cơ sở dữ liệu:
-
Tính nhất quán dữ liệu cũng rất quan trọng trong một ứng dụng web. Kiểm tra tính toàn vẹn dữ liệu và lỗi trong khi chỉnh sửa, xóa, sửa đổi biểu mẫu hoặc thực hiện bất kỳ chức năng nào liên quan đến DB.
-
Kiểm tra nếu tất cả các truy vấn cơ sở dữ liệu đang thực hiện chính xác, dữ liệu được lấy và cũng được cập nhật chính xác. Thông tin thêm về kiểm tra cơ sở dữ liệu có thể là tải trên DB, sẽ giải quyết vấn đề này trong tải web hoặc kiểm tra hiệu suất bên dưới.
2. Usability testing – Kiểm thử khả năng sử dụng website:
Đóng một vai trò quan trọng trong bất kỳ ứng dụng web, Usability testing đảm bảo kiểm tra tất cả các test case xuất phát từ người dùng. Bao gồm:
a. Kiểm tra điều hướng website:
- Tất cả các tùy chọn như UI/UX, menu, liên kết hoặc các button trên website phải hiển thị và có thể truy cập.
- Điều hướng trang web dễ dàng sử dụng .
- Nội dung hướng dẫn phải rõ ràng và phải đáp ứng được mục đích.
- Tất cả tùy chọn trên header, footer và các điều hướng trái / phải phải nhất quán trên mỗi trang.
b. Kiểm tra nội dung website:
- Không có lỗi chính tả hoặc ngữ pháp lỗi trong nội dung.
- Tích hợp Alt trong hình ảnh .
- Không có ảnh hỏng.
- Xác nhận tính hợp lệ tất cả giao diện người dùng.
- Thực hiện theo một số tiêu chuẩn về xây dựng nội dung trên trang web.
- Tất cả nội dung phải rõ ràng và dễ hiểu.
- Màu tối gây bất bình cho người sử dụng, vì vậy tránh sử dụng theme màu tối.
- Kích thước hình ảnh kích nên phù hợp.
- Anchor text phải hoạt động bình thường.
 Một số thông tin hữu ích khác dành cho người dùng
Một số thông tin hữu ích khác dành cho người dùng
- Giống như tùy chọn tìm kiếm, sơ đồ trang web phải có tất cả các liên kết trên các trang web với chế độ xem cây điều hướng thích hợp. Kiểm tra tất cả các liên kết trên sơ đồ trang web.
- Tìm kiếm trong trang web tùy chọn trên internet sẽ giúp người dùng tìm thấy các trang nội dung mà họ đang tìm kiếm dễ dàng và nhanh chóng. Đây là tất cả các mục tùy chọn và nếu có thì chúng nên được xác nhận.
3. Kiểm thử giao diện:
Kiểm thử giao diện chủ yếu có ba lĩnh vực cần được kiểm tra:
- Web Server
- Application server
- Database server.
Đảm bảo rằng tất cả các thông tin liên lạc giữa các server này phải được thực hiện đúng, xác minh kết nối giữa các máy chủ được thiết lập lại hoặc bị mất, kiểm tra xem có bất kỳ xung đột giữa lúc ứng dụng đang hoạt động, trả về bất kỳ lỗi từ web server hoặc database server đến application server sau đó được xử lý và cuối cùng là hiển thị kết quả tới người dùng.

4. Kiểm thử sự tương thích:
Đảm bảo làm thế nào ứng dụng làm việc trong các môi trường được hỗ trợ, sử dụng ứng dụng web trên các hệ điều hành khác nhau, khả năng tương thích của trình duyệt, khả năng tính toán của phần cứng, cơ sở dữ liệu và khả năng xử lý băng thông mạng. Kiểm thử tương thích đảm bảo rằng “ứng dụng web có hiển thị đúng trên các thiết bị khác nhau không?”.
Điều này sẽ bao gồm:
a. Kiểm tra độ tương thích của trình duyệt:
- Các ứng dụng web được hiển thị khác nhau trên các trình duyệt khác nhau, mục tiêu của kiểm tra khả năng tương thích của trình duyệt là đảm bảo rằng không có lỗi nào xảy ra trên các trình duyệt web khác nhau trong khi hiển thị website.

b. Khả năng tương thích hệ điều hành:
- Công nghệ mới, sử dụng đồ họa mới hơn, các API khác nhau được sử dụng có thể không hoạt động trên nhiều hệ điều hành, bên cạnh đó các text field, button có thể hiển thị khác nhau trên hệ điều hành khác nhau. Vì vậy, kiểm thử website cần được thực hiện trên các hệ điều hành khác nhau như Windows, MAC, Solaris, Unix, Linux.
c. Trình duyệt web di động:
- Chúng ta cũng nên kiểm tra khả năng tương thích website trên điện thoại di động, đôi khi có thể xảy ra sự cố tương thích trên các trình duyệt điện thoại di động.
5. Kiểm thử hiệu năng của trang web:

Kiểm thử website làm việc dưới lượt tải nặng, được phân thành hai phần:
- Web Load Testing: Cần kiểm tra nếu nhiều người dùng đang truy cập hoặc yêu cầu cùng một trang. Hệ thống có thể duy trì trong thời gian tải cao điểm là bao lâu? Trang web phải xử lý nhiều yêu cầu người dùng đồng thời, dữ liệu đầu vào lớn từ người dùng, kết nối đồng thời với DB, tải nặng trên các trang cụ thể, v.v.
- Web Stress Testing: Được thực hiện để phá vỡ trang web bằng cách đưa trang web vào trạng thái giới hạn chịu tải cực hạn và kiểm tra xem hệ thống phản ứng với giới hạn đó như thế nào và cách nó phục hồi sau sự cố. Stress test thường được đưa ra ở các chức năng input đầu vào, khu vực đăng nhập và đăng ký.
- Ngoài ra còn bao gồm:
- Kiểm tra thời gian phản hồi của website với tốc độ kết nối khác nhau.
- Kiểm tra website có xử lý được nhiều yêu cầu người dùng vào cùng một thời điểm.
- Kiểm tra website có hoạt động tốt trong thời điểm lượt tải cao.
- Kiểm tra dữ liệu đầu vào lớn từ người dùng.
- Kiểm tra hành vi của website khi kết nối với cơ sở dữ liệu.
- Kiểm tra các phương pháp tối ưu hóa như giảm thời gian tải bằng cách bật bộ nhớ cache trên trình duyệt và phía máy chủ, nén gzip…
6. Kiểm thử bảo mật website:
Được thực hiện để đảm bảo rằng có bất kỳ rò rỉ thông tin nào về mã hoá dữ liệu hay không. Trong website thương mại điện tử, kiểm thử bảo mật đóng một vai trò rất quan trọng, nếu thông tin an toàn thì kiểm tra xem làm thế nào để lưu trữ các thông tin nhạy cảm như thẻ tín dụng, thanh toán hóa đơn…
Các hoạt động kiểm tra sẽ bao gồm:
-
Kiểm tra truy cập trái phép vào các trang an toàn, nếu người dùng thay đổi từ “https” sang “http” thì thông báo thích hợp sẽ được hiển thị và ngược lại.
-
Kiểm tra việc truy cập các trang internal, nếu đăng nhập được yêu cầu thì người dùng nên được chuyển hướng đến trang đăng nhập hoặc thông báo thích hợp sẽ được hiển thị.
-
Các thông tin liên quan đến giao dịch, thông báo lỗi, cố gắng đăng nhập nên được ghi vào file log.
-
Kiểm tra các tệp tin có bị hạn chế tải xuống hay không.
-
Kiểm tra các thư mục web hoặc tập tin web có thể truy cập được trừ khi không được cấu hình để tải xuống.
-
Kiểm tra CAPTCHA đã được thêm vào và hoạt động bình thường cho đăng nhập để tự động ngăn chặn các đăng nhập hay chưa.
-
Kiểm tra việc cố truy cập thông tin bằng cách thay đổi tham số trong chuỗi truy vấn. Ví dụ: nếu bạn đang chỉnh sửa thông tin và trên URL bạn thấy UserID = 123, hãy thử thay đổi các giá trị tham số này và kiểm xem ứng dụng có cung cấp thông tin người dùng khác không, nên từ chối hiển thị cho trường hợp này để ngăn chặn việc xem thông tin người dùng khác.
-
Kiểm tra session hết hạn sau thời gian được xác định nếu người dùng không thao tác trên website.
-
Kiểm tra user/password không hợp lệ.
-
Ngoài ra, lý do chính để kiểm tra tính bảo mật của web là xác định các lỗ hổng tiềm ẩn và sau đó sửa chữa chúng:
 Quét mạng
Quét mạng Quét lỗ hổng
Quét lỗ hổng Bẻ khóa mật khẩu
Bẻ khóa mật khẩu Đánh giá nhật ký
Đánh giá nhật ký Kiểm tra tính toàn vẹn
Kiểm tra tính toàn vẹn Phát hiện virus
Phát hiện virus![]()
Link tham khảo: https://www.softwaretestinghelp.com/web-application-testing
All rights reserved
