Ok bạn. Lỗi đó có thể lúc mình rút trích mfcc mình dùng to_csv để lưu trữ. Nên ma trận được lưu theo dạng string dẫn đến 1 số sample bị lỗi. Mình đã thử lưu ma trận bằng numpy vào 1 file .npy theo cách của bạn @hoangdinhthoi thì kết quả cho ra cũng chính xác. Cảm ơn @hoangdinhthoi@QuangPH nhiều nha.
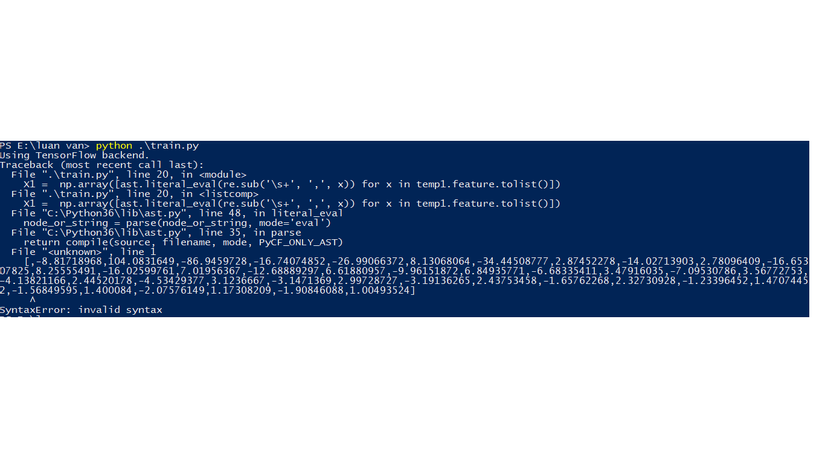
X1 = np.array([ast.literal_eval(re.sub('\s+',',', x))for x in temp1.feature.tolist()])
Bằng dòng này là được:
X1 = np.array([ast.literal_eval(re.sub('(\d)\s+',r'\1,', x))for x in temp1.feature.tolist()])
Vấn đề ở đây chính là cách bạn lưu trữ dữ liệu tiền xử lý ở dạng string nên mình phải xử lý theo kiểu string, nhưng cách lưu trữ dữ liệu lại không thống nhất dẫn đến việc code chạy trên tập dữ liệu nhỏ thì đúng là sang 1 tập lớn hơn lại sai(Vì trong tập dữ liệu lớn có 1 sample được lưu khác với các sample còn lại và hôm qua mình không biết có điều đó). Bạn để ý dòng 2024 trong dữ liệu sẽ nhận thấy điều này.
The process looks quite lengthy. Have you tried out Cloudways PHP MySQL hosting platform. Using this platform, you can launch a PHP server on AWS without configuring the server manually. You can then deploy your app from Github easily.
@Phuoc Lỗi này của bạn là do data lưu trong file .csv đang có kiểu là string. Lần sau lúc bạn làm dữ liệu thì có thể dùng numpy để lưu luôn ma trận lại chứ k nên convert nó sang string rồi lưu vào csv làm gì.
Theo mình thấy trong file của bạn thì có 15 mẫu dữ liệu, mỗi 1 mẫu là 1 vector 40 chiều (number of features=40), như vậy thì có thể lưu luôn ma trận 15x40 bằng numpy vào 1 file .npy cho nhanh. Còn về phần label, mình thấy bạn đang để là ma trận 15x12, làm như vậy cũng đc, nhưng bạn có thể bỏ qua bước convert sang one-hot và lúc compile model thì thay "categorical_crossentropy" bằng "sparse_categorical_crossentropy".
THẢO LUẬN
Dạ, em cám ơn a.
khai báo thuộc tính var là tương đương với public à b??
tại sao lại viết là var $mat = '' nhỉ?? ko khai báo public or private cho nó à??
xem cách fix ở đây
Thanks, mình sẽ tìm hiểu thử.
@ductuandt3 bạn thêm cả tên ngôn ngữ java bên cạnh dấu ``` đầu tiên đi bạn
@vuongthai95 cảm ơn bạn. Mình đã chỉnh lại (
(
bạn nên đưa phần code vào trong cặp dấu ```ten-ngon-ngu(android, java, ...) ``` để format code dễ nhìn hơn
thoai đê, c biết cái rì đâu, mang tiếng ra =))
Có sách tiếng Việt ko bạn? Chỉ cho mình vài quyển với
Ủa ? Ai chơi gì kỳ cục vậy ? Cám ơn tác giả cũng bị down vote nữa (yaoming)


Ok bạn. Lỗi đó có thể lúc mình rút trích mfcc mình dùng to_csv để lưu trữ. Nên ma trận được lưu theo dạng string dẫn đến 1 số sample bị lỗi. Mình đã thử lưu ma trận bằng numpy vào 1 file .npy theo cách của bạn @hoangdinhthoi thì kết quả cho ra cũng chính xác. Cảm ơn @hoangdinhthoi @QuangPH nhiều nha.
Good answer (y)
Để sửa lỗi trên, bạn thay dòng này:
Bằng dòng này là được:
Vấn đề ở đây chính là cách bạn lưu trữ dữ liệu tiền xử lý ở dạng string nên mình phải xử lý theo kiểu string, nhưng cách lưu trữ dữ liệu lại không thống nhất dẫn đến việc code chạy trên tập dữ liệu nhỏ thì đúng là sang 1 tập lớn hơn lại sai(Vì trong tập dữ liệu lớn có 1 sample được lưu khác với các sample còn lại và hôm qua mình không biết có điều đó). Bạn để ý dòng 2024 trong dữ liệu sẽ nhận thấy điều này.
@hoangdinhthoi ok bạn. Để mình test thử cách của bạn.
Mình đã test trên tập dữ liệu thì ok. Nhưng khi mình test tập dữ liệu lớn hơn thì xảy ra lỗi
Đây là tập dữ liệu lớn hơn mình test: https://drive.google.com/file/d/1nNz7og0AMYx9A6vrf5M1Nq9woAsz_10r/view?usp=sharing Hy vọng bạn có thể giúp mình.
Ok bạn. Cảm ơn bạn nha.
Bạn comment khéo ghê, mình sẽ cập nhật nhé, nhưng chưa nói trước thời gian được.
The process looks quite lengthy. Have you tried out Cloudways PHP MySQL hosting platform. Using this platform, you can launch a PHP server on AWS without configuring the server manually. You can then deploy your app from Github easily.
@Phuoc Lỗi này của bạn là do data lưu trong file .csv đang có kiểu là string. Lần sau lúc bạn làm dữ liệu thì có thể dùng numpy để lưu luôn ma trận lại chứ k nên convert nó sang string rồi lưu vào csv làm gì. Theo mình thấy trong file của bạn thì có 15 mẫu dữ liệu, mỗi 1 mẫu là 1 vector 40 chiều (number of features=40), như vậy thì có thể lưu luôn ma trận 15x40 bằng numpy vào 1 file .npy cho nhanh. Còn về phần label, mình thấy bạn đang để là ma trận 15x12, làm như vậy cũng đc, nhưng bạn có thể bỏ qua bước convert sang one-hot và lúc compile model thì thay "categorical_crossentropy" bằng "sparse_categorical_crossentropy".