Còn một lý do nữa mà bạn chưa nhắc tới, lý do OT đó là vì được tăng 100% công/ngày Nhiều khi không có việc cũng phải cố nghĩ ra việc để mà xin lý do OT.
Có rất nhiều yêu cầu từ phía khách hàng là vô lý và không cần thiết.
Em giả sử bộ TCs có hơn 10k TC, KH yêu cầu TCs chạy PASSED cũng phải chụp attachments làm evidence trong khi deadline thì khá gắt. Vậy đây có được xem là yêu cầu vô lý và không cần thiết ko ạ. Tất nhiên ai cũng muốn làm vừa lòng KH hết mức có thể, trong trường hợp không thể theo yêu cầu này thì anh sẽ đưa ra lý do hoặc cách nào để thuyết ơhục KH ạ
Đúng là do async/await anh ạ, nhưng hơi dị, nó trả về giá trị thì em mới gán được value cho input. Thực tế là trên input có nhận được giá trị của result rồi. Mà em xóa cái async/await thì lại chạy được
Mình xin bổ sung thêm 1 số thông tin để làm rõ comment trên của mình nhé, có thể nhiều bạn sẽ chưa hiểu.
Đầu tiên, git là 1 tool commandline, các tool GUI cho git là vô cùng nhiều, tortoise git, sourcetree, smartgit, gitkraken, tower, ..... nhưng chừng nào các bạn còn phù thuộc 100% vào tool GUI này để giao tiếp với git, thì các bạn sẽ không bao giờ cảm thấy tự tin mỗi khi làm các thao tác với git, đặc biệt là các thao tác reset, rebase, ... và rất nhiều. Bạn sẽ luôn trong trạng thái lo lắng, sợ mất code, sợ hỏng git history, sợ không biết cách fix git... nên các bạn chỉ dám dùng các thao tác như commit, pull, push, fetch... chứ hiếm khi dùng rebase interactive, reset, và cũng giống như trên, không dám force push...
Để trở nên tự tin, biết được những gì mình làm 100% chạy đúng, và khi gặp rắc rối với git, tự tin 100% rằng sẽ fix được, các bạn buộc phải học git commandline, không có con đường nào khác. Đơn giản vì git commandline giúp bạn hiểu rõ bản chất vấn đề, hiểu rõ ngọn ngành cách thức các command git hoạt động như thế nào, bạn control được nó, bạn dư sức đương đầu với nó mỗi khi nó trục trặc.
Cá nhân mình từng phải đi fix git cho member khá nhiều, nên mình tuyệt đối bắt buộc member phải nằm lòng git, để member tự giải quyết vấn đề, không ai hơi đâu đi fix mãi giùm được. Và mỗi khi bạn change history, nếu member đã lỡ tay fetch/pull mớ history cũ trước đó, bạn sẽ phải chạy sang máy member để đồng bộ lại history.
Best practice đối với mình: Bạn nên dùng kết hợp cả 2 GUI và commandline, để có thể đạt được hiệu quả tốt nhất, vì mỗi cái đều có ưu nhược.
GUI: Git history có màu, nhìn trực quan, dễ nhìn hơn, và việc compare local change, các thao tác fetch, pull, commit, push không mất nhiều thời gian.
CommandLine: Dùng để dùng các thao tác nâng cao - đa số là GUI không hỗ trợ những thao tác này: git shallow clone, git bisect, git reflog, git fsck, git merge-base, git show, git rebase, ....
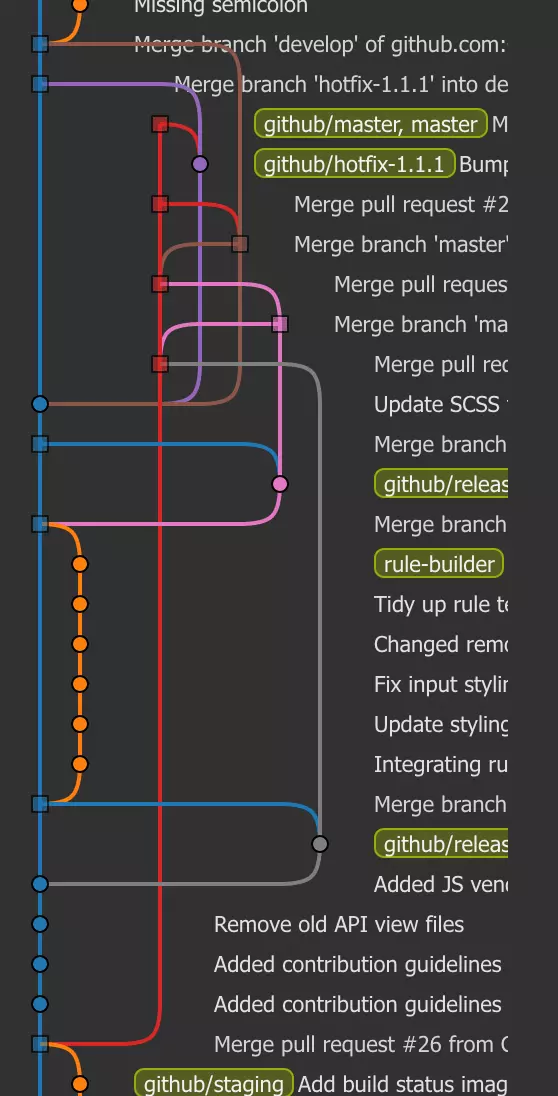
Câu chuyện thứ nhất: Người ta bảo bạn hạn chế force push là vì họ sợ bạn không làm đúng quy trình, force push tùy tiện mất commit của đồng nghiệp, nhưng có khá nhiều tình huống bạn thật sự phải force push. Ví dụ: Mình giả sử branch có mỗi 1 mình bạn làm, mà bạn cũng không được force push ư? Dĩ nhiên bạn cứ force push thoải mái, có mình bạn làm chứ có đồng nghiệp nào nữa đâu mà sợ mất commit đồng nghiệp. Git cho phép ta refactor history để giúp history trông đẹp hơn, dễ track issue hơn, nhưng sau khi refactor ta sẽ phải force push nốt. Đấy, có khá nhiều case force push nên force push đâu có gì sai, chẳng qua là cách ta sử dụng sai -> cách giải quyết không phải là không được force push, mà là khi nào nên force push nhé. Vậy quy trình đúng cho force push là gì? Đấy, nó rơi vào cách case fetch, git cho phép ta commit code dưới local để sẵn, khi cần chỉ việc push thôi, nhưng trước khi push thì ta cần phải fetch, fetch để "thấy" những change trên server nhưng nó không merge, để ta tùy hứng tìm cách giải quyết (chọn self-merge hoặc rebase). Lúc này cách tốt hơn là ta cứ fetch, rồi sau đó rebase, git history sẽ đẹp hơn, gọn gàng. Bạn cứ thử nghĩ, member mà cứ chỉ biết pull pull và pull, nó self-merge tùm lum và cái git history như 1 đống bùi nhùi, bạn sẽ gần như không thể track được cái git history nữa đâu. Đặc điểm nhận dạng của self-merge commit là có message pattern như sau: "Merge branch 'origin/develop' to 'develop'
Tham khảo hình git history dưới này nhé, bạn có thấy nó dễ nhìn không, self-merge đó
Có thể bạn nghĩ git commit rồi thôi, history mặc kệ, nhưng hãy hình dung khi bạn có 1 con bug, bạn không biết nó xuất phát từ commit nào, thì lúc này bạn ước gì cái git history nó dễ nhìn, để bạn có thể dò tìm ra commit mà đã sinh ra bug 1 cách dễ hơn. Git có 1 tool để giúp tìm bug, gọi là git bisect, cái này các bạn tự tìm hiểu, điều kiện dùng nó là git history phải thật "clean"
Câu chuyện thứ 2: Như mình đã nói là git không hề mất commit khi bạn thực hiện các thao tác change history (reset, rebase, git amend commit...). Git commit, git stash, git blob (blob là những thứ mà bạn đã check staged cho nó nhưng bạn chưa commit)... đều được gọi với 1 cái tên chung là git object, các object này được lưu trong thư mục .git/objects. Khi bạn change history, bạn nghĩ rằng commit đã bị xóa, vì bạn không nhìn thấy nó trên history, nhưng thực chất nó vẫn còn tồn tại trong chính thư mục git của bạn. Bạn có thể tìm được commit này thông qua 1 số command sau:
Git reflog: Cấp độ cơ bản, có thể tìm các commit không có trong history (trạng thái unreference)
Git fsck: Cấp độ nâng cao hơn, tìm được các commit không có trong history (trạng thái unreachable), tìm luôn được blob
Cứ khoảng 1 thời gian nào đó, hoặc thư mục git object bị phình dung lượng, nó sẽ chạy lệnh git gc (gabage collection) và xóa bớt item trong thư mục object đi, đến lúc này mới thật sự được xem là commit, blob của bạn đã mất hoàn toàn và không có cơ hội khôi phục lại.
Câu chuyện thứ 3: Bạn muốn học thêm 1 tool CI như Jenkins, ... hoặc đại loại 1 tool CI nào khác, bạn cần phải nằm lòng feature của git là git hook, nó là thứ trigger để giúp bạn mỗi khi commit nó sẽ call đến tool CI để tự build. Cái này là các file cấu hình, bạn phải học thêm 1 loại script language để implement nó, ví dụ shell bash, python, ....
THẢO LUẬN
Đây là độ dài của cột tối thiểu 60 ký tự!
cú pháp ngôn ngữ gì vậy bạn =))
Còn một lý do nữa mà bạn chưa nhắc tới, lý do OT đó là vì được tăng 100% công/ngày Nhiều khi không có việc cũng phải cố nghĩ ra việc để mà xin lý do OT.
Nhiều khi không có việc cũng phải cố nghĩ ra việc để mà xin lý do OT.
Em fix được rồi (lol) Em viết cái service ManageGroupService.copyInvitationUrl ở chỗ khác cho đỡ ảnh hưởng cái async/await (lol). Cảm ơn anh ạ
Có rất nhiều yêu cầu từ phía khách hàng là vô lý và không cần thiết.
Em giả sử bộ TCs có hơn 10k TC, KH yêu cầu TCs chạy PASSED cũng phải chụp attachments làm evidence trong khi deadline thì khá gắt. Vậy đây có được xem là yêu cầu vô lý và không cần thiết ko ạ. Tất nhiên ai cũng muốn làm vừa lòng KH hết mức có thể, trong trường hợp không thể theo yêu cầu này thì anh sẽ đưa ra lý do hoặc cách nào để thuyết ơhục KH ạ
Thank bạn đã ủng hộ.
@huusu1996 Mình thấy để cái async kia không cần thiết, bạn thử như này xem:
Đúng là do async/await anh ạ, nhưng hơi dị, nó trả về giá trị thì em mới gán được value cho input. Thực tế là trên input có nhận được giá trị của result rồi. Mà em xóa cái async/await thì lại chạy được
Anh thử thì vẫn copy được từ một DOM mới được tạo ra em ạ
Anh mở trang https://google.com rồi copy đoạn code dưới đây paste vào console thì vẫn thấy copy được vào clipboard
nên có lẽ vấn đề không phải ở chỗ
appendChildđâuhttps://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard do c k sử dụng button nên nó bị hạn chế quyền ghi vào Clipboard
@HaiHaChan I know and i using Chrome. I think browser is not problem in my issue.
The document.execCommand() method is not supported in IE8 and earlier.
Mình xin bổ sung thêm 1 số thông tin để làm rõ comment trên của mình nhé, có thể nhiều bạn sẽ chưa hiểu.
Đầu tiên, git là 1 tool commandline, các tool GUI cho git là vô cùng nhiều, tortoise git, sourcetree, smartgit, gitkraken, tower, ..... nhưng chừng nào các bạn còn phù thuộc 100% vào tool GUI này để giao tiếp với git, thì các bạn sẽ không bao giờ cảm thấy tự tin mỗi khi làm các thao tác với git, đặc biệt là các thao tác reset, rebase, ... và rất nhiều. Bạn sẽ luôn trong trạng thái lo lắng, sợ mất code, sợ hỏng git history, sợ không biết cách fix git... nên các bạn chỉ dám dùng các thao tác như commit, pull, push, fetch... chứ hiếm khi dùng rebase interactive, reset, và cũng giống như trên, không dám force push... Để trở nên tự tin, biết được những gì mình làm 100% chạy đúng, và khi gặp rắc rối với git, tự tin 100% rằng sẽ fix được, các bạn buộc phải học git commandline, không có con đường nào khác. Đơn giản vì git commandline giúp bạn hiểu rõ bản chất vấn đề, hiểu rõ ngọn ngành cách thức các command git hoạt động như thế nào, bạn control được nó, bạn dư sức đương đầu với nó mỗi khi nó trục trặc. Cá nhân mình từng phải đi fix git cho member khá nhiều, nên mình tuyệt đối bắt buộc member phải nằm lòng git, để member tự giải quyết vấn đề, không ai hơi đâu đi fix mãi giùm được. Và mỗi khi bạn change history, nếu member đã lỡ tay fetch/pull mớ history cũ trước đó, bạn sẽ phải chạy sang máy member để đồng bộ lại history. Best practice đối với mình: Bạn nên dùng kết hợp cả 2 GUI và commandline, để có thể đạt được hiệu quả tốt nhất, vì mỗi cái đều có ưu nhược.
Câu chuyện thứ nhất: Người ta bảo bạn hạn chế force push là vì họ sợ bạn không làm đúng quy trình, force push tùy tiện mất commit của đồng nghiệp, nhưng có khá nhiều tình huống bạn thật sự phải force push. Ví dụ: Mình giả sử branch có mỗi 1 mình bạn làm, mà bạn cũng không được force push ư? Dĩ nhiên bạn cứ force push thoải mái, có mình bạn làm chứ có đồng nghiệp nào nữa đâu mà sợ mất commit đồng nghiệp. Git cho phép ta refactor history để giúp history trông đẹp hơn, dễ track issue hơn, nhưng sau khi refactor ta sẽ phải force push nốt. Đấy, có khá nhiều case force push nên force push đâu có gì sai, chẳng qua là cách ta sử dụng sai -> cách giải quyết không phải là không được force push, mà là khi nào nên force push nhé. Vậy quy trình đúng cho force push là gì? Đấy, nó rơi vào cách case fetch, git cho phép ta commit code dưới local để sẵn, khi cần chỉ việc push thôi, nhưng trước khi push thì ta cần phải fetch, fetch để "thấy" những change trên server nhưng nó không merge, để ta tùy hứng tìm cách giải quyết (chọn self-merge hoặc rebase). Lúc này cách tốt hơn là ta cứ fetch, rồi sau đó rebase, git history sẽ đẹp hơn, gọn gàng. Bạn cứ thử nghĩ, member mà cứ chỉ biết pull pull và pull, nó self-merge tùm lum và cái git history như 1 đống bùi nhùi, bạn sẽ gần như không thể track được cái git history nữa đâu. Đặc điểm nhận dạng của self-merge commit là có message pattern như sau: "Merge branch 'origin/develop' to 'develop' Tham khảo hình git history dưới này nhé, bạn có thấy nó dễ nhìn không, self-merge đó

Có thể bạn nghĩ git commit rồi thôi, history mặc kệ, nhưng hãy hình dung khi bạn có 1 con bug, bạn không biết nó xuất phát từ commit nào, thì lúc này bạn ước gì cái git history nó dễ nhìn, để bạn có thể dò tìm ra commit mà đã sinh ra bug 1 cách dễ hơn. Git có 1 tool để giúp tìm bug, gọi là git bisect, cái này các bạn tự tìm hiểu, điều kiện dùng nó là git history phải thật "clean"
Câu chuyện thứ 2: Như mình đã nói là git không hề mất commit khi bạn thực hiện các thao tác change history (reset, rebase, git amend commit...). Git commit, git stash, git blob (blob là những thứ mà bạn đã check staged cho nó nhưng bạn chưa commit)... đều được gọi với 1 cái tên chung là git object, các object này được lưu trong thư mục .git/objects. Khi bạn change history, bạn nghĩ rằng commit đã bị xóa, vì bạn không nhìn thấy nó trên history, nhưng thực chất nó vẫn còn tồn tại trong chính thư mục git của bạn. Bạn có thể tìm được commit này thông qua 1 số command sau:
Câu chuyện thứ 3: Bạn muốn học thêm 1 tool CI như Jenkins, ... hoặc đại loại 1 tool CI nào khác, bạn cần phải nằm lòng feature của git là git hook, nó là thứ trigger để giúp bạn mỗi khi commit nó sẽ call đến tool CI để tự build. Cái này là các file cấu hình, bạn phải học thêm 1 loại script language để implement nó, ví dụ shell bash, python, ....
hay quá
Rất hữu ích cho cả QA lẫn dev (like)
cool
cũng đúng tội gì không thử
tội gì không thử 
Bài viết có tâm quá bạn ơi
Hay quá em ơi
Cuộc sống mà ...