Giới thiệu Flutter
Bài đăng này đã không được cập nhật trong 4 năm
- Flutter là gì?
Flutter là một công cụ mới được cung cấp bởi Google cho phép các nhà phát triển xây dựng các ứng dụng đa nền tảng có thể được thực hiện trong các hệ thống khác nhau chẳng hạn như Android hay iOS chỉ với một codebase chung.
Công cụ này được được xây dựng trong C và C ++ và cung cấp một cơ chế rendering 2D, một funtional-reactive framework là React-inspired, và một tập hợp các Material Design widget. Nó hiện đang được distribute bản alpha: version 0.0.20, tuy vậy giai đoạn đầu của nó đã được cho phép để tạo ra interfacing phức tạp, thực hiện kết nối mạng và thậm chí quản lý tập tin.
Cách tiếp cận Flutter's là khác nhau từ các solution khác, ví dụ Cordova chạy trên một WebView là HTML, CSS và Javascript. Không giống như những công cụ này, nó chỉ sử dụng Dart như một ngôn ngữ lập trình duy nhất. Dart là khá dễ dàng để tìm hiểu và nếu bạn có kiến thức Java, 75% của công việc được gần như hoàn tất và làm quen với Dart sẽ chỉ mất một vài ngày.
Ứng dụng sẽ không thực thi mã Dart trực tiếp. Theo thời gian, một ứng dụng được release xây dựng, mã sẽ được biên dịch để local nhận được hiệu suất như một kết quả tốt hơn và đáp ứng giao diện người dùng tốt hơn. Trong khi phát triển trong chế độ debug (kiểm tra đối với các lỗi tiềm năng) Flutter cũng thực hiện một số nhiệm vụ mà có thể làm cho các ứng dụng chạy chậm hơn. Nếu trải qua tình trạng này, Flutter sẽ cho biết cách đặt một dải ruy băng màu đỏ đầu ngay trong màn hình với dòng chữ "Slow Mode" ở trên đó.
- Tại sao sử dụng Flutter?
Sẽ là nhiều hơn việc chỉ tạo ra cả Android và iOS ứng dụng với một dự án duy nhất, rất ít code so với các native programming ở cả hai nền tảng do Flutter high expresiveness.
Perfomance và đáp ứng giao diện người dùng.
Một tính năng tốt là Flutter theo định hướng Material Design và cung cấp rất nhiều thông số kỹ thuật của nó. Google cũng sử dụng Flutter để phát triển giao diện người dùng trong hệ thống mới của họ được gọi là Fuchsia.
- Installation
Quá trình này có thể thay đổi kể từ khi Flutter ở giai đoạn đầu và cập nhật định kỳ, để có bản update mới nhất hãy truy cập vào trang Flutter và biết được quá trình cài đặt. Để cài đặt Flutter, hãy làm theo các bước sau.
3.1 Cloning
Clone alpha branch từ Flutter respo sử dụng Git (SourceTree, Github Desktop ...) và thêm thư mục bin vào PATH của bạn.
$ git clone https://github.com/flutter/flutter.git -b alpha
$ export PATH=`pwd`/flutter/bin:$PATH
3.2 Checking Dependancy
Chạy Flutter doctor để install tất cả Dependancy cần thiết:
$ flutter doctor
3.3 Cài đặt nền tảng
Bước tiếp theo sẽ được cài đặt nền tảng để phát triển, chúng ta có thể có cả hai hay chỉ là những gì chúng tôi muốn xây dựng cho các ứng dụng.
Lựa chọn Android, đòi hỏi phải có một cài đặt Android SDK. Bạn chỉ có thể cài đặt Android Studio đã cung cấp SDK. Trong trường hợp Android Studio được cài đặt ở một vị trí khác các mặc định được đưa ra, biến ANDROID_HOME phải được thêm vào PATH, chỉ tới vị trí mới, nơi các SDK đã được cài đặt.
Lựa chọn iOS, đòi hỏi Xcode 7.2 hoặc cao hơn để được cài đặt. Để chạy các ứng dụng trong một thiết bị vật lý, một công cụ bổ sung là cần thiết. Công cụ này có thể được cài đặt sử dụng Homebrew.
$ brew tap flutter/flutter
$ brew install ideviceinstaller ios-deploy
3.4 Config Atom
Lời khuyên là nên sử dụng Atom editor với Flutter và Dart plugin đã được cài đặt.
Cài đặt Flutter Atom plugin:
- Chạy atom
- Packages > Settings View > Install Packages/Themes
- Điền trường Install Packages với từ "flutter", sau đó click Packages.
- Chọn Flutter package và install.
Mở Packages > Flutter > Package Settings and set FLUTTER_ROOT tới đường dẫn, nơi Flutter SDK vừa clone.
Sau đó Packages > Dart > Package Settings, và set giá trị với vị trí dart sdk, thường là bin/cache/dart-sdk bên trong đường dẫn Flutter.
Nếu bạn dùng Mac, sau đó Atom > Install Shell Commands để install shell command.
Điều cuối cùng cần làm là chạy lại Flutter doctor để check xemi mọi thứ đã ok.
- Bước đầu tiên (Hello World App!)
Hãy xem cách tạo mới 1 project và code vài ví dụ để biết cách làm việc của Flutter.
Vào Packages > Flutter > create new Flutter Project.
Bên trong thư mục lib, có 1 file với tên main.dart, mở file và xóa nội dung.
Dart code bắt đàu thực hiện của nó từ main function bên trong file main.dart.
void main() { }
Bây giờ, import thư viện dart material design, nó sẽ cung cấp một function để chạy app.
import ‘package:flutter/material.dart’;
Function có tên runApp chấp nhận một Widget như 1 parameter. Một Widget có thể so sánh như 1 View trong Android hay iOS, chắc chắn có vài sự khác biệt trong chúng. Trong Flutter, tất cả View được build sử dụng widget và mọi thứ được code chỉ sử dụng Dart.
Bắt đầu tạo một ví dụ sử dụng Text Widget để hiển thị một số text trong app.
import 'package:flutter/material.dart';
void main() {
runApp(
new Text("Hello World")
);
}
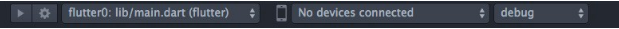
Và chạy app sử dụng Atom:

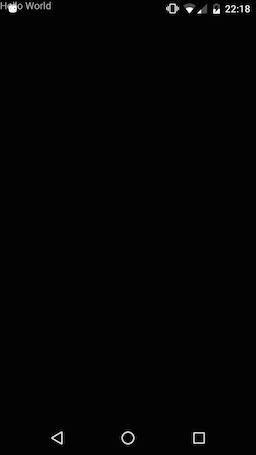
Giống như màn hình, một text xuất hiện phía trên status bar, ứng với vị trí tọa độ của Flutter (0, 0)

Hãy add thêm một số padding để fix nó. Như Flutter UI được build sử dụng widget, padding cũng là một widget. Nghe có vẻ lạ nếu bạn có một vài kinh nghiệm trước đây với Android hay iOS nơi padding chỉ là một View attribute. Điều phải hoàn thành ở đây là thêm một Padding Widget và nest Text Widget như sau:
import 'package:flutter/material.dart';
void main() {
runApp(
new Padding(
padding: const EdgeInsets.only(top: 24.0),
child: new Text("Hello, World")
)
);
}
Trong code ở trên. một Padding Widget được tạo, padding của nó được set là 24 sử dụng một EdgeInset object và con của nó đang lồng vào Text Widget. Chạy app và xem kết quả:

Để cho text ở vị trí trung tâm của màn hình, tạo một widget đặc biệt khác với tên Center.
import 'package:flutter/material.dart';
void main() {
runApp(
new Center(
child: new Text("Hello, World")
)
);
}
Cả 2 Padding và Center Widget chia sẻ một attribute với tên là child. Đó là thực tế, một trong các đặc tính đó khiến cho Flutter rất mạnh mẽ. Mỗi widget có thể có một child riêng, chúng để cho các widget lồng vào. Một text lồng vào một Padding đã được lồng vào một Center.
import 'package:flutter/material.dart';
void main() {
runApp(
new Center(
child: new Padding(
padding: const EdgeInsets.only(left: 128.0),
child: new Text("Hello, World")
)
)
);
}

Nguồn: https://medium.com/@develodroid/flutter-i-intro-and-install-a8bf6dfcc7c8#.z3ry0zyv7
All rights reserved