Building a blog with Node.js and Express (p1)
Bài đăng này đã không được cập nhật trong 4 năm
Nếu bạn là người mới bắt đầu tìm hiểu về Nodejs, thi hãy đọc qua bài viết sau, để hiểu rõ NodeJS là gì? ưu nhược điểm ...
https://viblo.asia/p/tim-hieu-ve-node-js-co-ban-ojaqG0dGEKwZ
Trong bài viết này , mình sẽ hướng dẫn dựng 1 blog tĩnh đơn giản vs Nodejs.
I . Setup Nodejs & NPM
Trước tiên các bạn cần truy cập website https://nodejs.org/en/ để download phần mềm về máy. Sau khi tải về chúng ta tiến hành cài đặt bình thường.
Khi đã cài đặt xong, bạn có thể mở "Command Prompt" , gõ node -v và npm -v để kiểm tra version đã cài đặt.
mkdir blog
cd blog
Khởi tạo project.
npm init
nội dung package.json, sau khi khởi tạo
{
"name": "blog",
"version": "1.0.0",
"description": "build blog witdh Nodejs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "TuanVH",
"license": "ISC"
}
II. Cài đặt express, ejs
-
ExpressJSlà một Framework đc xây dựng trên nền tảng của Nodejs. Nó cung cấp các tính năng mạnh mẽ để phát triển ứng dụng web hoặc mobile... Để biết thêm chi tiết vui lòng tham khảo bài viết Tìm hiểu ExpressJs -
EJSlà một template engine, Hiện có khá nhiều teamplate egine bạn có thể lựa chọn cái khác tùy thích. What is the best Node.js template engine?
Cú pháp Cài đặt
npm install express ejs ejs-locals --save
Trong folder Blog, tạo file index.js, Nội dung như sau:
var express = require("express");
var app = express();
// config express, ejs
app.set("view engine", "ejs");
app.set("views", "./views");
app.use(express.static(__dirname + "/public"));
var engine = require('ejs-locals');
app.engine('ejs', engine);
// create server
var server = require("http").createServer(app);
server.listen(process.env.PORT || 3000, function() {
console.log("Created Server: port " + server.address().port);
});
Giải thích code trên tí: Sau khi bạn cài đặt express và ejs, để sử dụng đc nó, bạn phải require và khai báo nó vào ứng dụng của bạn.
app.set("views", "./views");, đây là thư mục chứa các file có đuôi mở rộng là.ejsapp.use(express.static(__dirname + "/public"));, thư mục chứa css, js, images của ứng dụngejs-locals: partial and block template functions for the EJS template engine.
Test thử
Ở màn hình "Command Prompt " và gõ lệnh node index.js, Nếu bạn thấy dòng chữ "Created Server: port 3000" xuất hiện, như vậy bạn đã tạo ứng dụng thành công rồi 

III. Ghép layout
Đầu tiên bạn cần có template cho blog của mình. Mình sử dụng template Clean Blog có sẵn để lm demo
Template: Live Preview, Link download: Download
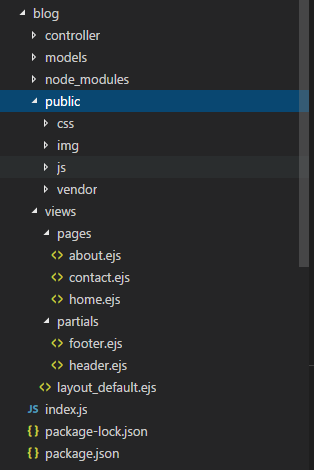
Đầu tiên mình tạo cấu trúc thư mục như sau:

- Thư mục
publicchứa các filecss, img, js - Thư mục
viewschứa các file có đuôi.ejs - Header, footer là các thành phần cố định k thay đổi, chỉ có nội dung thay đổi do vậy Các pages (home, about, contact) được kế thừa từ
layout_default.ejs.
Nội dung các file như sau:
layout_default.ejs
<% include partials/header %>
<%- body %>
<% include partials/footer %>
home.ejs
<% layout('../layout_default') %>
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="post-preview">
<a href="post.html">
<h2 class="post-title">
Man must explore, and this is exploration at its greatest
</h2>
<h3 class="post-subtitle">
Problems look mighty small from 150 miles up
</h3>
</a>
<p class="post-meta">Posted by
<a href="#">Start Bootstrap</a>
on September 24, 2017</p>
</div>
<hr>
<!-- Pager -->
<div class="clearfix">
<a class="btn btn-primary float-right" href="#">Older Posts →</a>
</div>
</div>
</div>
</div>
about.ejs
<% layout('../layout_default') %>
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="post-preview">
About
</div>
</div>
</div>
</div>
Contact.ejs
<% layout('../layout_default') %>
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<form name="sentMessage" id="contactForm" novalidate>
<div class="control-group">
<div class="form-group floating-label-form-group controls">
<label>Name</label>
<input type="text" class="form-control" placeholder="Name" id="name" required data-validation-required-message="Please enter your name.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls">
<label>Email Address</label>
<input type="email" class="form-control" placeholder="Email Address" id="email" required data-validation-required-message="Please enter your email address.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Phone Number</label>
<input type="tel" class="form-control" placeholder="Phone Number" id="phone" required data-validation-required-message="Please enter your phone number.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls">
<label>Message</label>
<textarea rows="5" class="form-control" placeholder="Message" id="message" required data-validation-required-message="Please enter a message."></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
<br>
<div id="success"></div>
<div class="form-group">
<button type="submit" class="btn btn-primary" id="sendMessageButton">Send</button>
</div>
</form>
</div>
</div>
</div>
index.js Thêm route như sau:
app.get("/", function(req, res) {
res.render('pages/home', {
title: 'Home page',
description : "A Blog Theme by Start Bootstrap"
});
})
app.get("/about", function(req, res) {
res.render('pages/about', {
title: 'About page',
description : "This is About page"
});
})
app.get("/contact", function(req, res) {
res.render('pages/contact', {
title: 'Contact page',
description : "This is Contact page"
});
})
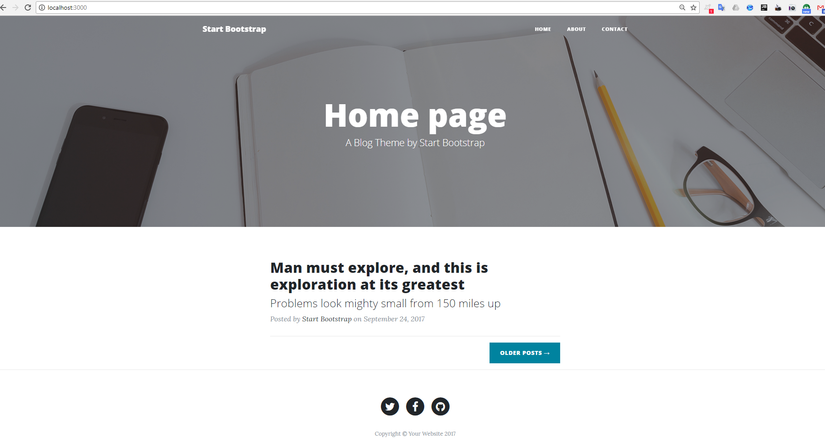
Như vậy là đã xong, giờ xem demo
http://localhost:3000/
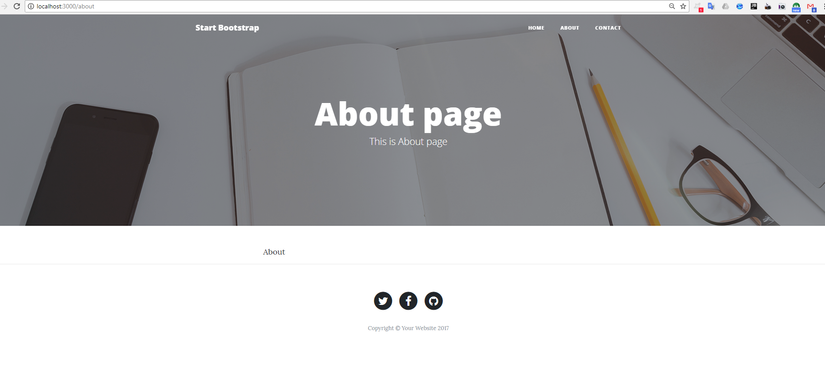
 http://localhost:3000/about
http://localhost:3000/about
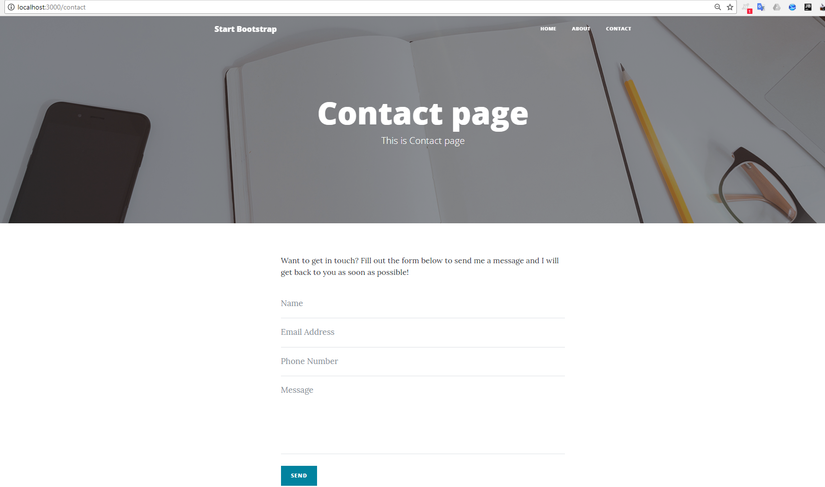
 http://localhost:3000/contact
http://localhost:3000/contact

IV: Kết Luận
Bài này mình đã hướng dẫn cách xây dựng 1 blog tĩnh, trong bài sau mình sẽ hướng dẫn kết nối CSDL MongoDB (get & show data from Database)
All rights reserved