mình vẫn chưa hiểu rõ về Blockchain còn khá mập mờ về sự ảnh hưởng của nó đến bất động sản, cảm ơn bạn về bài viết này, giúp mình mở rộng kiến thức hơn
Cào dữ liệu như này chỉ ăn đc vs HTML Dom thui e. nếu nó dùng js để load ra thì lại phải thêm 1 bước gọi JS để lấy dữ liệu mới. Trước anh clone youtube thì các class của div nó riêng biệt nên dễ lấy hơn thằng này =)).
THẢO LUẬN
À tớ chưa thấy implement của pipelines, đang thắc mắc source code.
con mp3 là sml ngay đấy a, do nhaccuatui cây DOM kiểu classic nên mới áp dụng được
Rất rất hay luôn ạ. Cảm ơn anh E sẽ lưu lại gối đầu giường và thỉnh thoảng đọc đi đọc lại =))
E sẽ lưu lại gối đầu giường và thỉnh thoảng đọc đi đọc lại =))
bài viết hữu ích. Tks bạn nhiều
tks bạn nhiều
sắp xếp theo grating rất hay, cảm ơn chia sẻ của bạn
qá đẹp them bất động sản này có các nào được free ko bạn
hiểu đơn giản là nó sẽ đem lại nhiều lợi ích cho bất động sản tuy nhiên nó cũng sẽ mang lại mặc tiêu cực, sẽ có nhiều vấn đề xuất hiện.
mình vẫn chưa hiểu rõ về Blockchain còn khá mập mờ về sự ảnh hưởng của nó đến bất động sản, cảm ơn bạn về bài viết này, giúp mình mở rộng kiến thức hơn
Cào dữ liệu như này chỉ ăn đc vs HTML Dom thui e. nếu nó dùng js để load ra thì lại phải thêm 1 bước gọi JS để lấy dữ liệu mới. Trước anh clone youtube thì các class của div nó riêng biệt nên dễ lấy hơn thằng này =)).
nếu nó dùng js để load ra thì lại phải thêm 1 bước gọi JS để lấy dữ liệu mới. Trước anh clone youtube thì các class của div nó riêng biệt nên dễ lấy hơn thằng này =)).
Dù sao bài viêt cũng ok lắm
bạn cho hỏi mình dùng với promise thì ví dụ viết thế nào mình có bao cái request vào 1 đối tượng promise rồi return đối tượng này được ko
Thật sự thì cách này của mình mới chỉ bắt được với những cây DOM html chứ chuưa bắt bằng js. Mình sẽ sớm tìm hiều. Có một cách cơ bản thì bạn có thể tìm hiểu và wireshark và bắt gói tin. vdu trang mp3 chẳng hạn, không sử dụng cách crawl này được : https://m.mp3.zing.vn/xhr/lyrics/get-lyrics?media_id=ZW9CAZ9D&fbclid=IwAR075v_Wx7nX2iSG8aNp4VpYUy2C1wyhu6GgT9iCHqsBPVfVi6kDkP9t4nI
ý bạn là sao nhỉ ?
Cảm ơn bác nhé hay quá
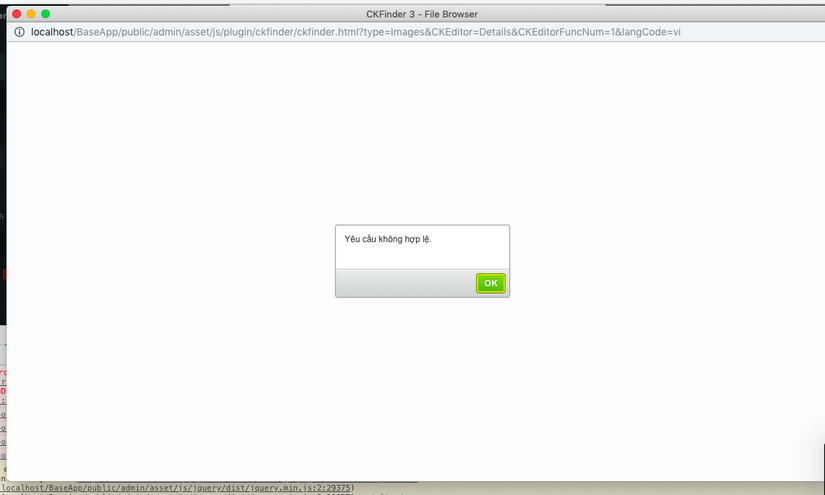
Mình làm chuẩn hết các bước rồi nhưng khi click vào duyệt máy chủ thì lại bị như này!
Cảm ơn comment của bạn nhé ^_^
Thích kiểu này quá. cảm ơn anh đã chia sẻ
Great post! Very easy to comprehend!
Missing mysql-item-pipeline.py bạn ơi?
Thank anh