@namdp06 À cái này là lỗi diễn đạt của mình, issue của mình đơn giản như này thôi:
Mình code api, nên mình dùng postman để test. Và khi đó thì nếu mình không gửi field password_confirmation thì chương trình vẫn work bình thường(nó không bắt lỗi thiếu field password_confirmation).
Field target_type điền namespace của model, Ví dụ file Post model có namespace là "App\Models\Post" thì field target_type cho một đối tượng Post sẽ là "App\Models\Post", video tương tự như vậy.
"posts" or "videos" hay "post" or "video" thì t k hiểu ý m hỏi gì??? Nếu là eager loading thì tùy thuộc vào mối quan hệ m định nghĩa:
Nếu là 1-1, dùng morphOne() thì sẽ là "post", "video"
Nếu là 1-n, dùng morphMany() thì sẽ sẽ là "posts" , "videos"
"password_confirmation có nội dung khác với params password thì chương trình không thể lưu record đó" ủa mình không hiểu
password với password confirm khác nhau vì sau bạn muốn lưu
lẽ ra phải báo lỗi "confirmation password do not match" chứ bạn
bạn in error messages ra xem có lỗi validate đó ở trong đó không
THẢO LUẬN
@namdp06 À cái này là lỗi diễn đạt của mình, issue của mình đơn giản như này thôi:
Mình code api, nên mình dùng postman để test. Và khi đó thì nếu mình không gửi field password_confirmation thì chương trình vẫn work bình thường(nó không bắt lỗi thiếu field password_confirmation).
tks bạn
bài viết rất hay và bổ ích, cảm ơn bạn ))
))
mình hay khở tạo state kiểu này, ngay dưới class :
mà không dùng đến
constructor, mình thấy làm vậy đơn giản hơn nhưng mình không biết làm theo cách đó trong trường hợp khác có vấn đề gì không@vuongthai95 ok bạn ơi, bài sau mình sẽ cố gắng làm chi tiết hơn =))
Bài hơi ngắn nhưng mà nội dung rất ok ^^
hay.. 1 kiến thức khá thú vị
awesome.
Field target_type điền namespace của model, Ví dụ file Post model có namespace là "App\Models\Post" thì field target_type cho một đối tượng Post sẽ là "App\Models\Post", video tương tự như vậy.
"posts" or "videos" hay "post" or "video" thì t k hiểu ý m hỏi gì??? Nếu là eager loading thì tùy thuộc vào mối quan hệ m định nghĩa:
Nếu là 1-1, dùng morphOne() thì sẽ là "post", "video"
Nếu là 1-n, dùng morphMany() thì sẽ sẽ là "posts" , "videos"
quên sạch hết mấy thứ này rồi
Chất đấy
MÌnh cảm ơn bạn nhé !
"password_confirmation có nội dung khác với params password thì chương trình không thể lưu record đó" ủa mình không hiểu password với password confirm khác nhau vì sau bạn muốn lưu lẽ ra phải báo lỗi "confirmation password do not match" chứ bạn bạn in error messages ra xem có lỗi validate đó ở trong đó không
Bài viết về js thú vị 👍
@test là sao vậy bạn
Thanks for ur post
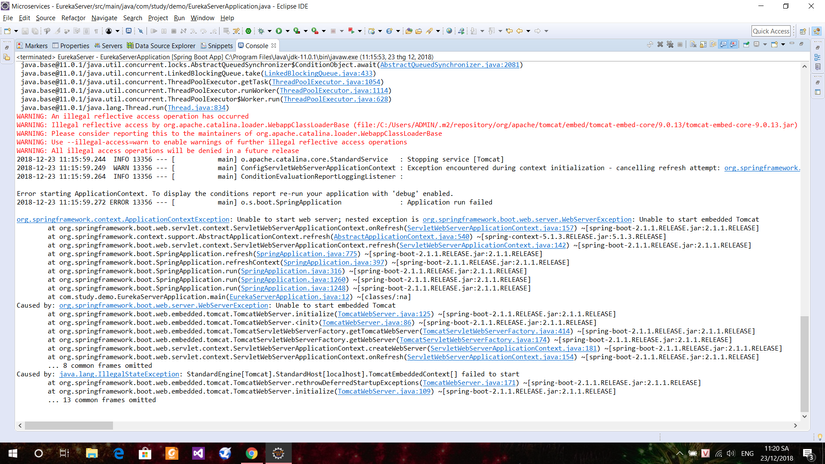
Tại sao em bị lỗi không thể chạy được eureka server ngay từ đâu vậy ?
oke thanks bạn nhiều, để mình tham khảo.
Cảm ơn bạn, bài viết đã cho mình cái nhìn tổng quan về apache spark
Bài viết rất hay. Mình đã phải tạo account để cmt. Thanks!