Theo mình được biết thì phải debug thông qua Safari trên MacOS bạn nhé
https://medium.com/better-programming/debugging-your-iphone-mobile-web-app-using-safari-development-tools-71240657c487
Em bị miss mất thông báo nên bây giờ mới đọc được, đúng là 01/2009 anh ạ
iphone thì làm thế nào hả b
mình không bạn ơi, bài viết này khá là chi tiết r mà, bạn muốn hỏi phần gì có thể hỏi trực tiếp mình qua fb https://www.facebook.com/hanhong.honganh
b có example nào về django api với rasa này nữa k ạ.
Idol đặt pass gì cũng được nhé
mình tách thành 2 bài viết về phần này mà :p
ừa bạn :p
@longnk1301 Vậy thì em phải cấu hình bên Kibana cho quyền view mà không cần login https://www.elastic.co/blog/kibana-dashboard-only-mode
Bài viết rất tốt, cảm ơn bạn
mật khẩu này '416c15561452672c813fa844504d7ae6' có gọi là mạnh không?
Cảm ơn anh trainer.
oki bác ))
ok mình hiểu r, cảm ơn bác
bạn có thể viết 1 hàm sau đó dùng từng fold đươc chia rồi cho vào training, rồi lấy weight đó training trên toàn bộ dữ liệu (khi dữ liệu của bạn ít)
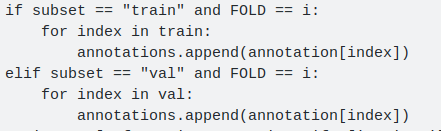
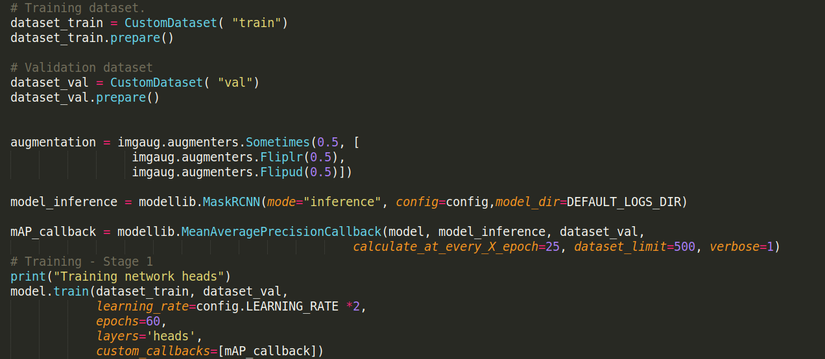
trong code ở bài trên thì mình không hoán vị bạn nhé, mình fix luôn
Mình có set tại fold=0 đó bác
Code xử lý của mình là như thế này
Bạn có thể tham khảo thêm phần này nhé
https://neptune.ai/blog/image-segmentation-tips-and-tricks-from-kaggle-competitions?utm_source=facebook&utm_medium=post-in-group&utm_campaign=blog-image-segmentation-tips-and-tricks-from-kaggle-competitions&utm_content=1294016480653992&fbclid=IwAR1x0Cj26_IoYFJV-rHxFkMKyzv0KTmTyH7c1aShqSyN0uAnMw6NBa8t4ys
THẢO LUẬN
Theo mình được biết thì phải debug thông qua Safari trên MacOS bạn nhé
https://medium.com/better-programming/debugging-your-iphone-mobile-web-app-using-safari-development-tools-71240657c487
Em bị miss mất thông báo nên bây giờ mới đọc được, đúng là 01/2009 anh ạ
iphone thì làm thế nào hả b
mình không bạn ơi, bài viết này khá là chi tiết r mà, bạn muốn hỏi phần gì có thể hỏi trực tiếp mình qua fb https://www.facebook.com/hanhong.honganh
b có example nào về django api với rasa này nữa k ạ.
Idol đặt pass gì cũng được nhé
mình tách thành 2 bài viết về phần này mà :p
ừa bạn :p
@longnk1301 Vậy thì em phải cấu hình bên Kibana cho quyền view mà không cần login https://www.elastic.co/blog/kibana-dashboard-only-mode
Bài viết rất tốt, cảm ơn bạn
mật khẩu này '416c15561452672c813fa844504d7ae6' có gọi là mạnh không?
Cảm ơn anh trainer.
oki bác ))
))
ok mình hiểu r, cảm ơn bác
bạn có thể viết 1 hàm sau đó dùng từng fold đươc chia rồi cho vào training, rồi lấy weight đó training trên toàn bộ dữ liệu (khi dữ liệu của bạn ít)
trong code ở bài trên thì mình không hoán vị bạn nhé, mình fix luôn
Mình có set tại fold=0 đó bác
Code xử lý của mình là như thế này
Bạn có thể tham khảo thêm phần này nhé
https://neptune.ai/blog/image-segmentation-tips-and-tricks-from-kaggle-competitions?utm_source=facebook&utm_medium=post-in-group&utm_campaign=blog-image-segmentation-tips-and-tricks-from-kaggle-competitions&utm_content=1294016480653992&fbclid=IwAR1x0Cj26_IoYFJV-rHxFkMKyzv0KTmTyH7c1aShqSyN0uAnMw6NBa8t4ys