Pixel Art với CSS
Bài đăng này đã không được cập nhật trong 4 năm
Chúng ta trở lại với series tìm hiểu về Pixel Art, và lần này như đã hẹn là thông qua CSS. Mình sẽ giới thiệu 02 cách tiếp cận dưới đây.
1. Create Pixel grid
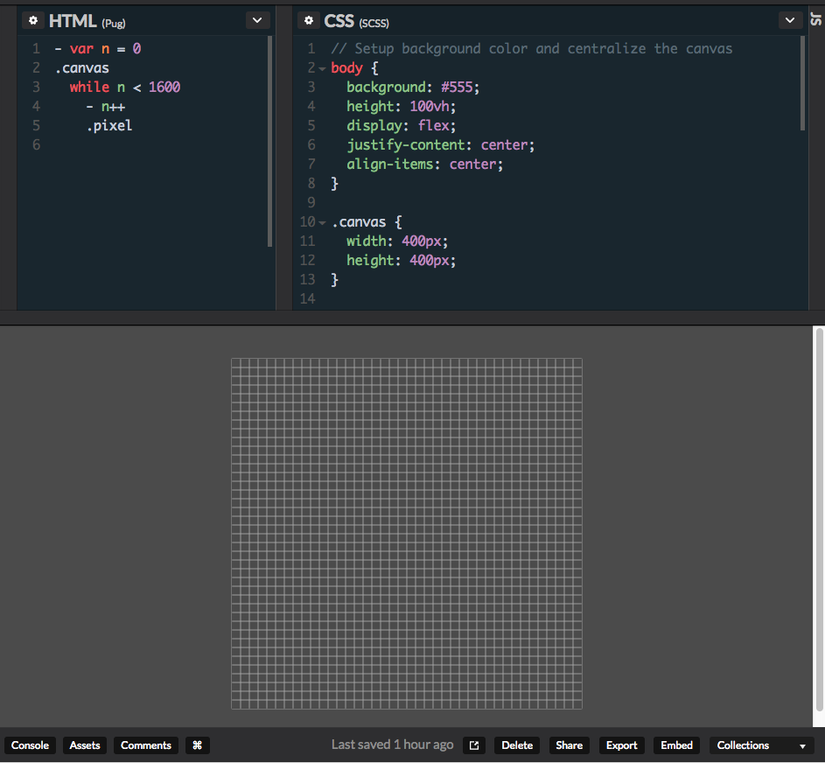
Hệt như sử dụng các phần mềm đồ họa, ta cũng cần có một canvas với hệ thống grid system. Ở đây mình cũng thiết lập một canvas 40x40 pixels nhưng kích thước một .pixel sẽ là 10px để tiện quan sát
// Setup background color and centralize the canvas
body {
background: #555;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.canvas {
width: 400px;
height: 400px;
}
.pixel {
width: 10px;
height: 10px;
float: left;
box-shadow: 0px 0px 1px #fff;
}
Kết quả sẽ được một khung vẽ hệt như ta đã setup với PTS trước đó: Codepen - Create Grid
Chúng ta có thể vẽ trực tiếp từ đây sử dụng selector :nth-child() để pick và fill từng pixel (Yep! từng pixel)
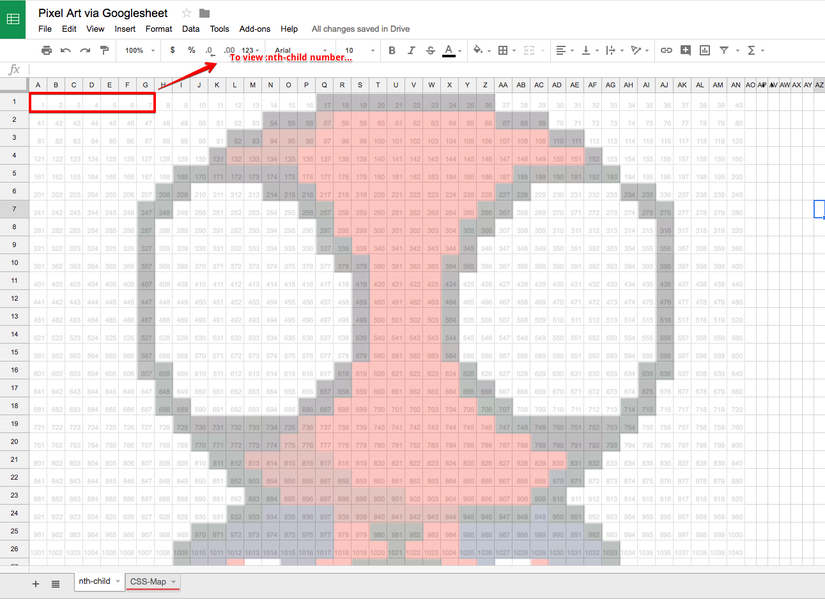
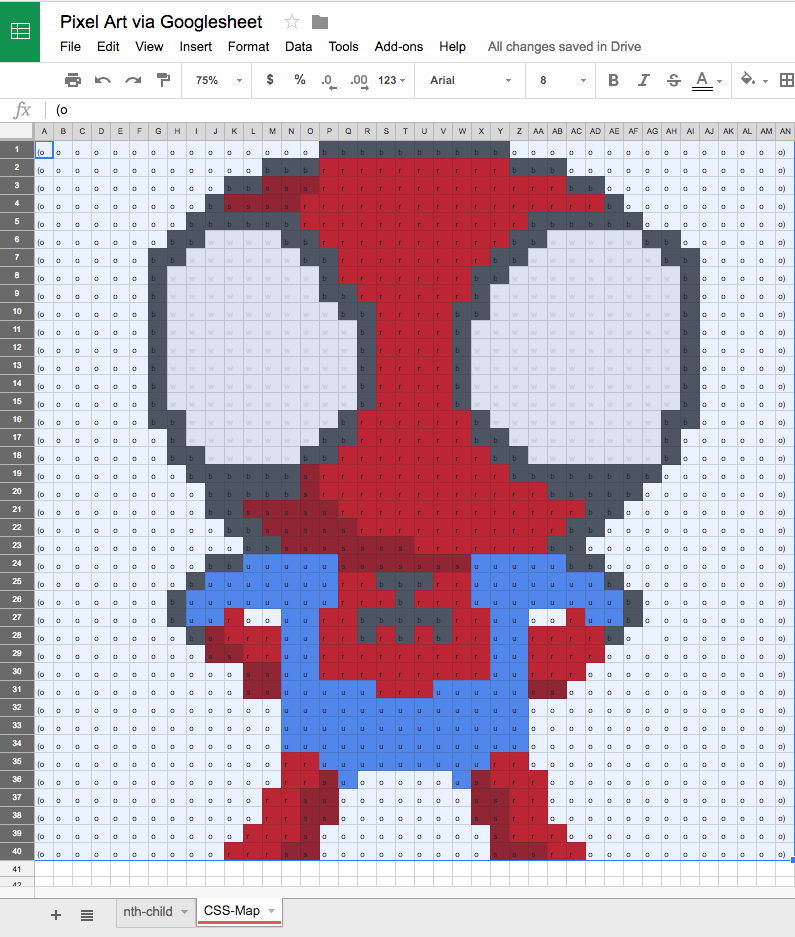
Mình sẽ chuyển thể tác phẩm ở phase trước lên css. Vì hoàn thành rồi nên mình đưa bức họa này vào Google sheet để tiện theo dõi nth-child number và tạo CSS-map. Từ đó mình khai báo màu và tô từng vùng trên đó:
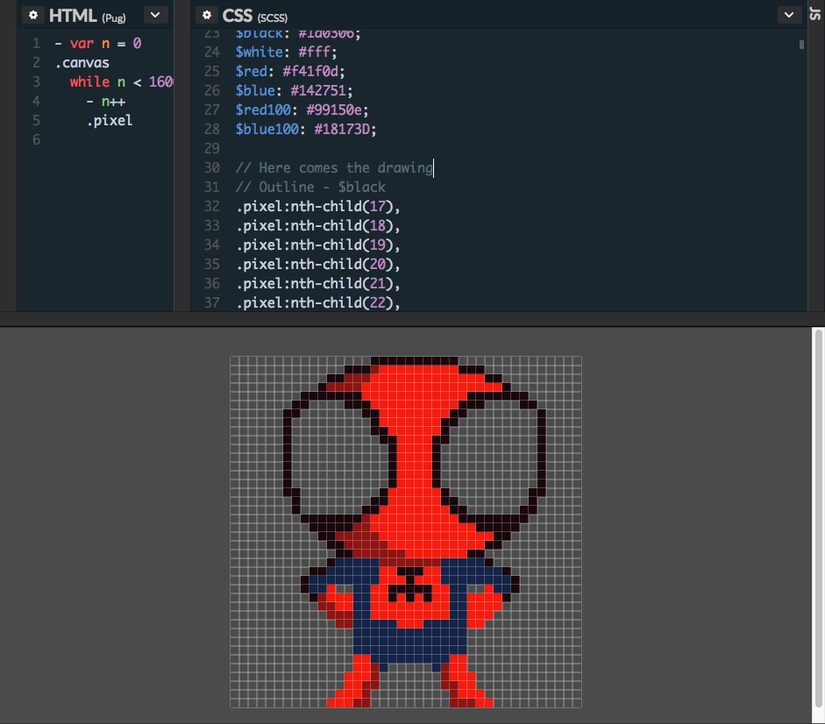
.pixel:nth-child(17),
.pixel:nth-child(18),
...
.pixel:nth-child(200) {
background-color: $black // Outline
}
Chạy theo mảng của tác phẩm có rồi cũng nhanh, còn để vẽ trực tiếp thì các bạn cứ thoải mái thể hiện nhé đây là khung tranh của các bạn. Chạy tới lui một hồi thì cũng sẽ hoàn thành:
Các bạn sẽ thấy cách này có phần nào tay to, ở đây có 1600 pixels theo nguyên lý là phải tìm và fill đủ cho ngần đó, nếu 16000 hay hơn nữa thì sao... Câu trả lời là các bạn phải tính toán cho từng pixel, không có shortcut.
2. Use CSS-map
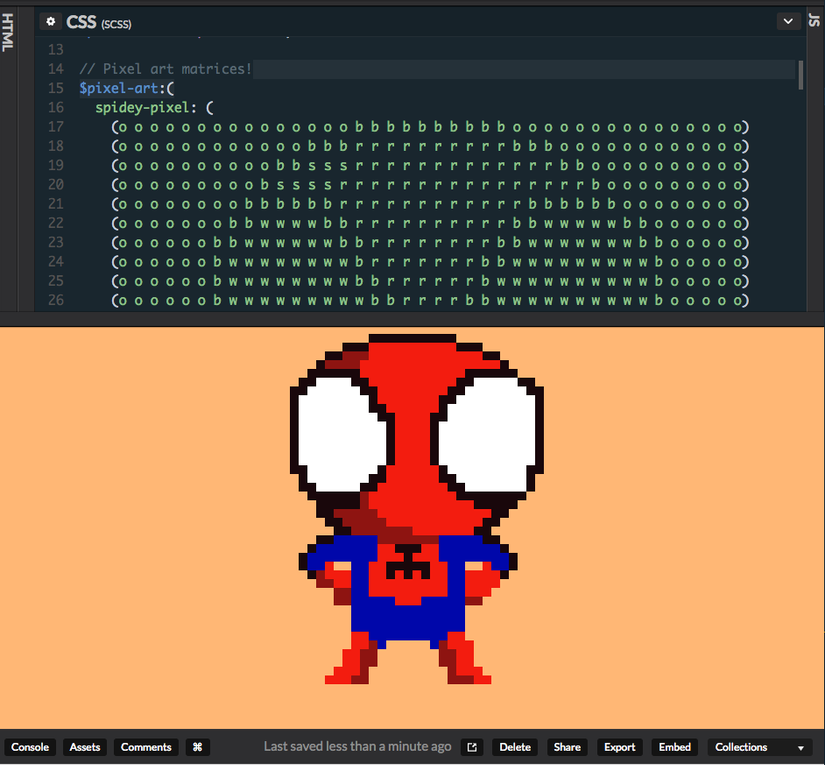
Cách 2 ngầu hơn chút, ta sẽ viết một function rồi sử dụng một map để render nên một tác phẩm Pixel:
Lơi thế của dùng map là có thể thay đổi rất dễ dàng (Find and Replace). Nhưng cách hữu dụng nhất để tạo ra map thì hiện tại mình chưa tìm ra cách tối ưu, dựa vào Googlesheet thì chúng ta cũng có thể hoàn toàn tạo ra một map theo cách dưới đây:
3. Link tham khảo
Fun time with Pixel Art Kì sau mình hi vọng sẽ đưa được một chút animation và thử tạo ra một trò chơi nho nhỏ gì đó với Pixel Art
All rights reserved