Nâng cao kiến thức CSS từ 50 bài viết hàng đầu trong năm 2019 (Phần 2)
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Trong phần đầu của bài viết chúng ta đã cũng nhau khám phá 13 bài viết đầu tiên trong series Nâng cao kiến thức CSS từ 50 bài viết hàng đầu. Trong bài viết hôm nay chúng ta cùng nhau tìm hiểu tiếp nhé. Nếu bạn nào chưa xem phần đầu của series có thể xem tại
Nâng cao kiến thức CSS từ 50 bài viết hàng đầu trong năm 2019 (Phần 1)
CSS Animation
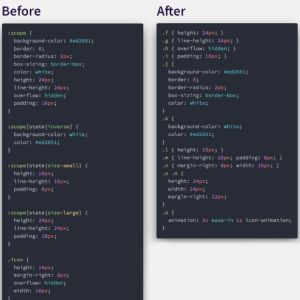
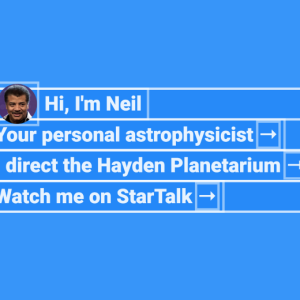
Tìm hiểu các tạo animation bằng CSS

CSS Performance

Dự án mã nguồn mở của LinkedIn's giúp tăng hiệu suất của Stylesheet.

Debugging

CSS Object Model
Tìm hiểu về CSS Object Model

Architecture

Khi chúng ta làm việc trên các dự án lớn hoặc với các team, chúng ta thường thấy rằng mã của chúng ta lộn xộn, khó đọc và khó mở rộng. Vì vậy, những gì nhiều người đã làm là họ đã tạo ra các kiến trúc CSS để giúp CSS trở nên dễ đọc hơn. SMACSS tức là kiến trúc có thể mở rộng và module cho CSS, nhằm mục đích thực hiện điều đó.
Mỗi cấu trúc dự án SMACSS sử dụng 5 phần:
- Base
- Layout
- Modules
- State
- Theme
Base
Base xác định những phần tử chung nhất trên trang. Nếu bạn sử dụng reset CSS, điều này đảm bảo rằng style giống nhau trên các trình duyệt mặc dù có sự khác biệt giữa các mặc định CSS cơ bản. Trong base style, bạn chỉ nên bao gồm các bộ chọn phần tử hoặc những class selectore, không bao gồm ID selector.
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}
Vì vậy, nó nên bao gồm kích thước sizes, margins, colors, borders và bất kỳ giá trị mặc định nào khác mà bạn dự định sử dụng trên trang web của mình. Tôi đặc biệt khuyên bạn nên tránh sử dụng !important
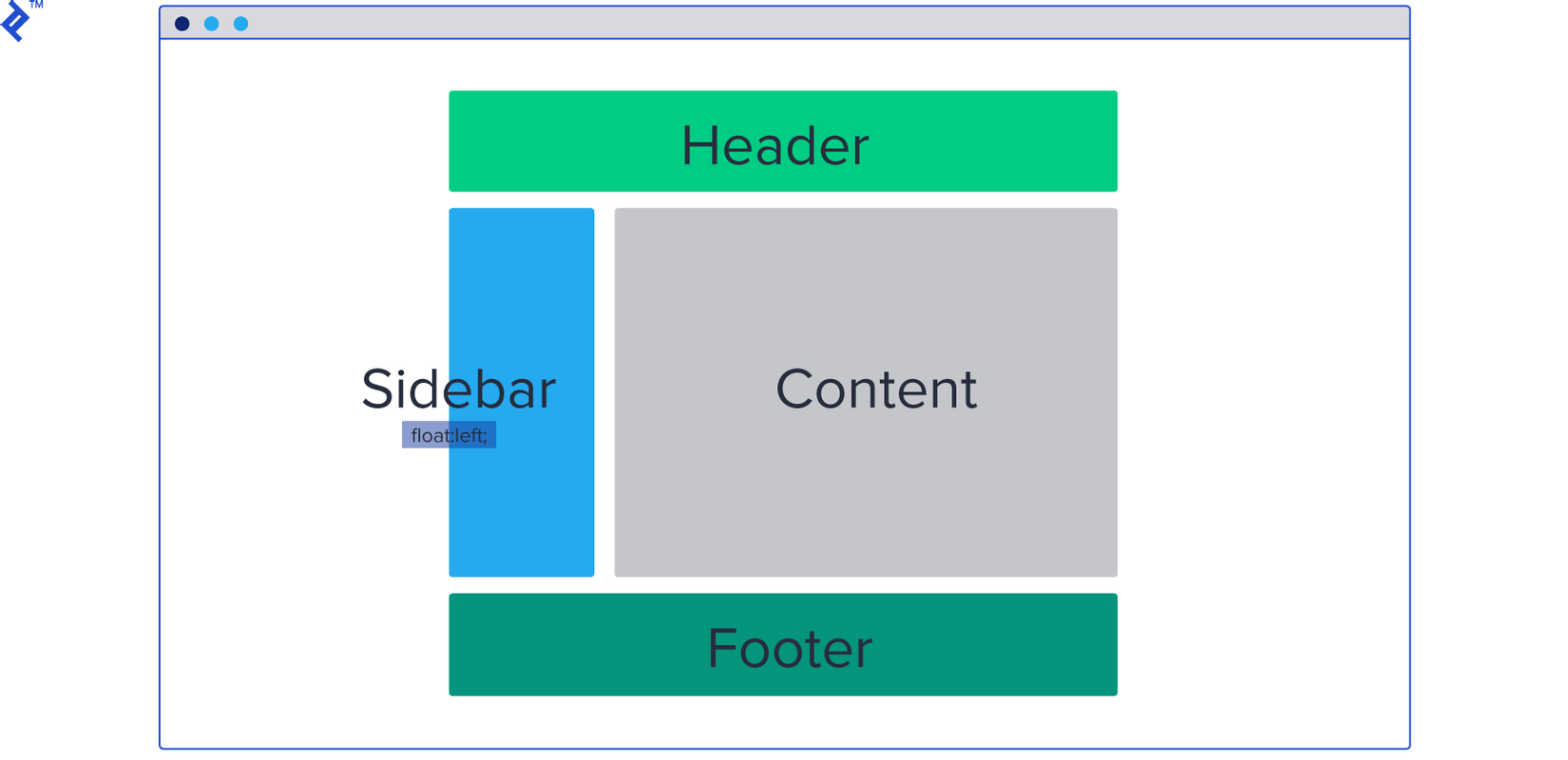
Layout
Layout sẽ chia trang thành các phần chính không phải là các phần như menu hoặc có thể là accordion, là các phân chia cấp cao nhất: header, sidebar, content/main, and footer.

Dưới đây là một ví dụ:
#header {
background: #fcfcfc;
}
#header .l-right {
float: right;
}
#header .l-align-center {
text-align: center;
}
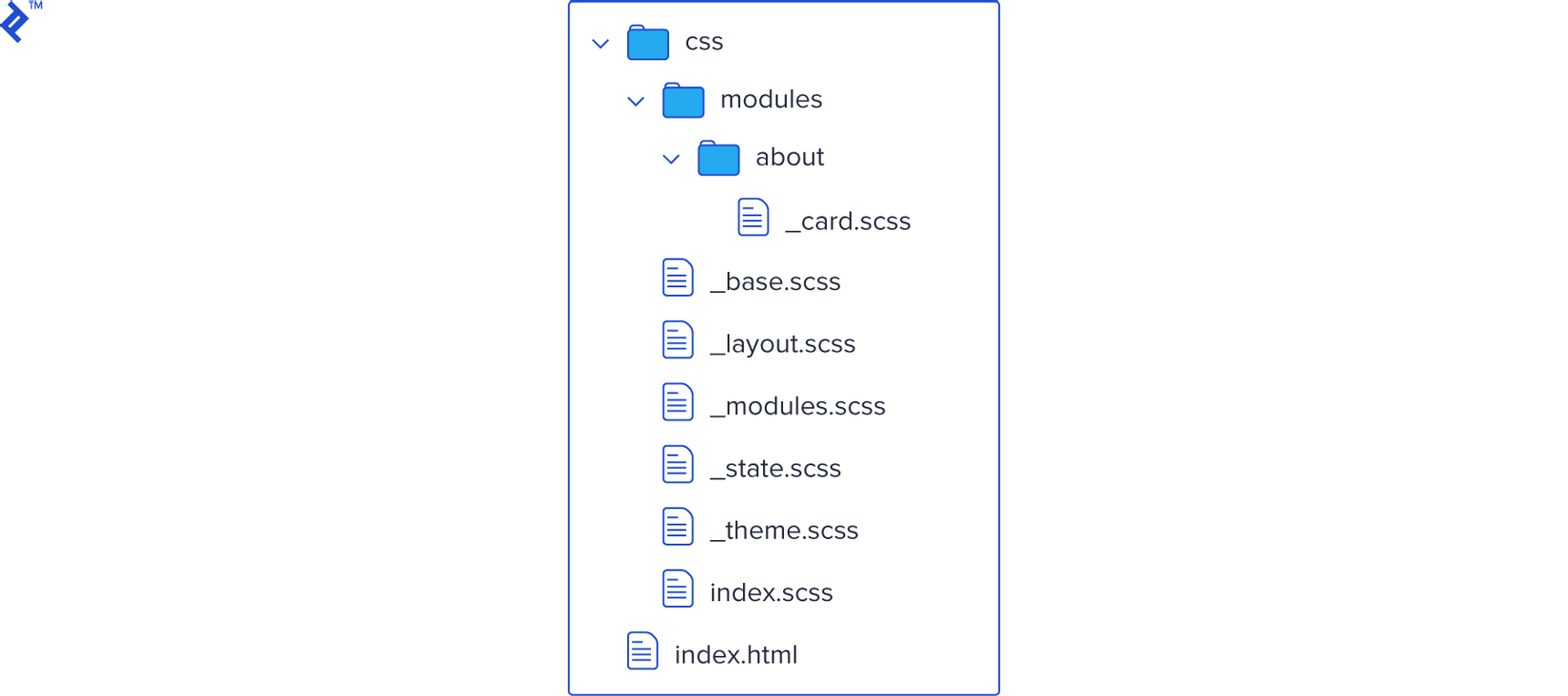
Module Các module SMACSS là các đoạn code nhỏ hơn có thể tái sử dụng trên trang và chúng là một phần của một bố cục. Đây là những phần của CSS mà chúng ta lưu trữ trong một thư mục riêng biệt, vì chúng ta sẽ sử dụng nhiều trên một trang.

Xét ví dụ sau:
.article {
background: #f32;
}
.article--title {
font-size: 16px;
}
.article--text {
font-size: 12px;
}
State
Trạng thái xác định trong SMACSS là cách mô tả các modlue của chúng ta trông như thế nào trong các tình huống khác nhau. Vì vậy, phần này thực sự dành cho tính tương tác: Chúng tôi muốn hành vi khác nhau nếu một yếu tố được coi là bị ẩn, mở rộng hoặc sửa đổi.
<header id="header">
<ul class="nav">
<li class="nav--item is-selected">Contact</li>
<li class="nav--item">About</li>
</ul>
</header>
.nav--item.is-selected {
color: #fff;
}
Ở ví dụ trên chúng ta sử dụng .nav--item.is-selected để style các phần tử có trạng thái là được chọn.
Theme
Điều này là rõ ràng nhất, vì nó được sử dụng để chứa các quy tắc của primary colors, shapes, borders, shadows,... Chủ yếu là những yếu tố lặp lại trên toàn bộ trang web. Chúng ta không muốn định nghĩa lại chúng mỗi khi chúng ta tạo ra chúng. Thay vào đó, chúng ta định nghĩa một class duy nhất mà chúng ta chỉ thêm vào sau này cho một phần tử mặc định.
.button-large {
width: 60px;
height: 60px;
}
<button class="button-large">Like</button>



Kết luận
Như vậy trong phần 2 bài viết này mình đã giới thiệu với các bạn các bài viết hàng đầu hướng dẫn các kỹ thuật liên quan đến CSS. Hẹn gặp lại các bạn ở phần tiếp theo nhé.
Bài viết tham khảo: https://medium.mybridge.co/learn-css-from-top-50-articles-for-the-past-year-v-2019-4570d9da53c
All rights reserved