Nâng cao kiến thức CSS từ 50 bài viết hàng đầu trong năm 2019 (Phần 1)
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Giữa tháng 1 đến tháng 12 năm 2018 các thống kê đã so sánh gần 10.000 bài viết CSS để chọn ra Top 50 có thể cải thiện kỹ năng thiết kế web của bạn trong năm 2019. Đây là một danh sách cực kỳ cạnh tranh (50 / 10.000) và được chọn lọc cẩn thận các bài viết CSS hữu ích nhất được đăng tải trong năm qua. Chúng được đánh giá chất lượng bằng cách xem xét mức độ phổ biến, sự tham gia và lần truy cập và các yếu tố khác của người đọc.
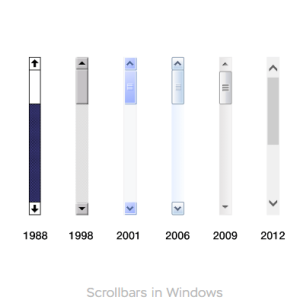
Scrolling
Sử dụng các tính năng CSS và JavaScript mới nhất giúp điều hướng xung quanh một trang trơn tru và đẹp mắt.

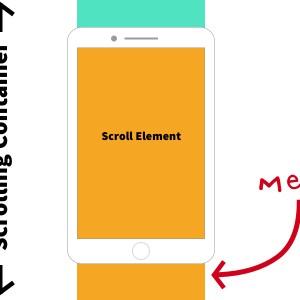
Tìm hiểu về Lazy Loading Image

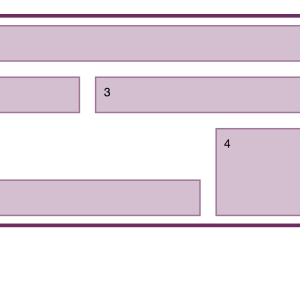
Tạo container có khả năng cuộn ngang sử dụng CSS Grid

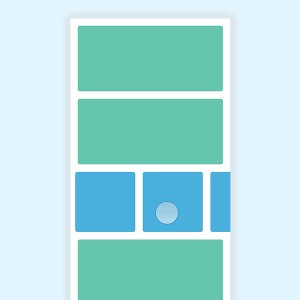
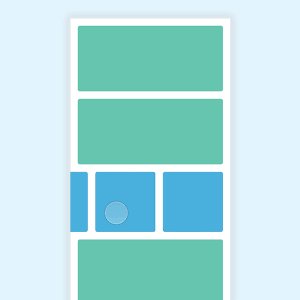
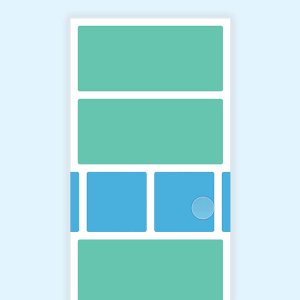
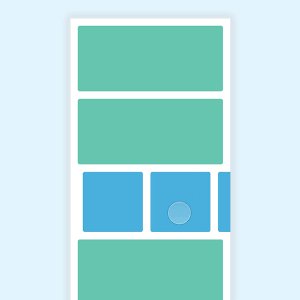
Tìm hiểu về CSS scroll snapping

Grid
Tìm hiểu về CSS Grid

Tìm hiểu CSS Grid bằng cách trực quan thông qua 40 biểu đồ

Tìm hiểu CSS Grid trong 45 phút

Nên sử dụng CSS Framework hay CSS Grid trong dự án

Responsive bố cục thương mại điện tử sử dụng CSS Grid

Responsive Image
Là một lập trình viên website chắc chắn bạn đã gặp phải vấn đề responsive hình ảnh.

Kỹ thuật CSS giúp tiết kiệm thời gian để tạo ra hình ảnh responsive. Nếu bạn là một lập trình viên mới bạn sẽ gặp phải vấn đề khi co giãn giữa các màn hình, hình ảnh sẽ không tự co dãn theo độ rộng màn hình.
- Trường hợp ảnh là background:
Ví dụ mình có hình ảnh với class là
.myImgvà set cho nó các thuộc tính như dưới đây:
.myImg {
background-image: url("my-image.png");
background-size: cover;
}
Chúng ta sử dụng các thuộc background rất hữu ích. Tuy nhiên, hãy nhớ rằng chỉ nên sử dụng chúng cho các hình ảnh không có nội dung hoặc văn bản và trong một số trường hợp cụ thể.
- Trường hợp ảnh đặt trong thẻ img:
.myImg {
object-fit: cover;
width: 320px;
height: 180px;
}
Ở đây chúng ta sử dụng thuộc tính object-fit: cover. Thuộc tính này cũng áp dụng cho video. Giá trị có thể là cover hoặc contain. Tuy nhiên, thuộc tính này không hoạt động trên IE.
- Responsive trên IE
Chúng ta sẽ giữ tỷ lệ hình ảnh với tỷ lệ phần trăm trên thuộc tính padding. Hình ảnh của bạn sẽ là một phần tử con kích thước tuyệt đối.
.wrapper {
position: relative;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: auto;
}
Kỹ thuật này được sử dụng rất phổ biến. Bạn có thể thấy trang Netflix đang dùng nó.
- Kỹ thuật đơn giản hơn
img {
height: auto;
width: 100%;
/* even more control with max-width */
max-width: 720px;
}
Nếu bố cục của bạn không phức tạp, nó hoạt động trong hầu hết các trường hợp.
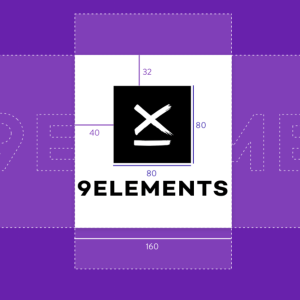
Cách tạo logo responsive giữ nguyên tỷ lệ khung hình.

Thêm 1 kỹ thuật responsive image.

Kết luận
Như vậy trong phần đầu bài viết này mình đã giới thiệu với các bạn 12 bài viết hàng đầu hướng dẫn các kỹ thuật liên quan đến CSS. Hẹn gặp lại các bạn ở phần tiếp theo nhé. Bài viết tham khảo: https://medium.mybridge.co/learn-css-from-top-50-articles-for-the-past-year-v-2019-4570d9da53c
All rights reserved