Nhận diện ảnh sử dụng Tensorflow .
Bài đăng này đã không được cập nhật trong 5 năm
1. Sơ lược một chút về Tensorflow (TF):
Tensorflow (TF) là 1 library do Google phát triển và là một thư viện mã nguồn mở được dùng để tính toán số học sử dụng đồ thị luồng dữ liệu trong đó các node là các phép tính toán học còn các cạnh biểu thị luồng dữ liệu. Các lợi ích mà thư viện này mang lại:
Các lợi ích mà thư viện này mang lại:
- Tích hợp nhiều thư viện Machine Learning.
- Có khả năng tương thích và mở rộng tốt.
- Nhận biết phát âm và dịch tự động.
- Phân loại email của Gmail.
- Nhận biết khuôn mặt trong ảnh.
Đặc trưng của TensorFlow là xử lý được tất cả các loại dữ liệu có thể biểu diễn dưới dạng data flow graph hay low level như xử lý chữ viết tay.
Các bạn có thể tham khảo link bên dưới để hiểu rõ hơn về TF nha:
2. Đem TF vào trong app Flutter:
2.1 Thêm data vào model của TF:
Bạn có thể vào trang https://teachablemachine.withgoogle.com/train để thêm data của mình vào.

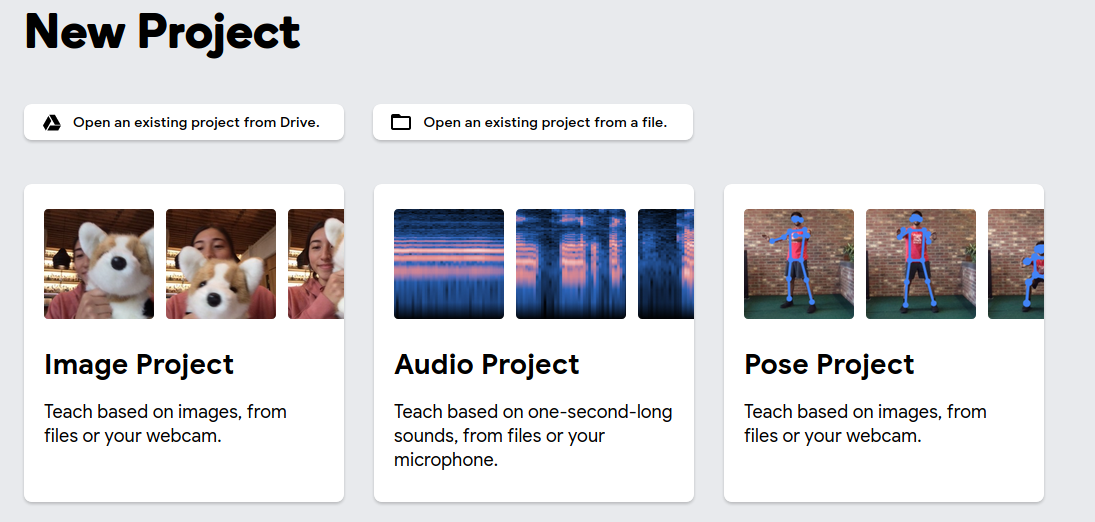
Chọn tạo Image Project.

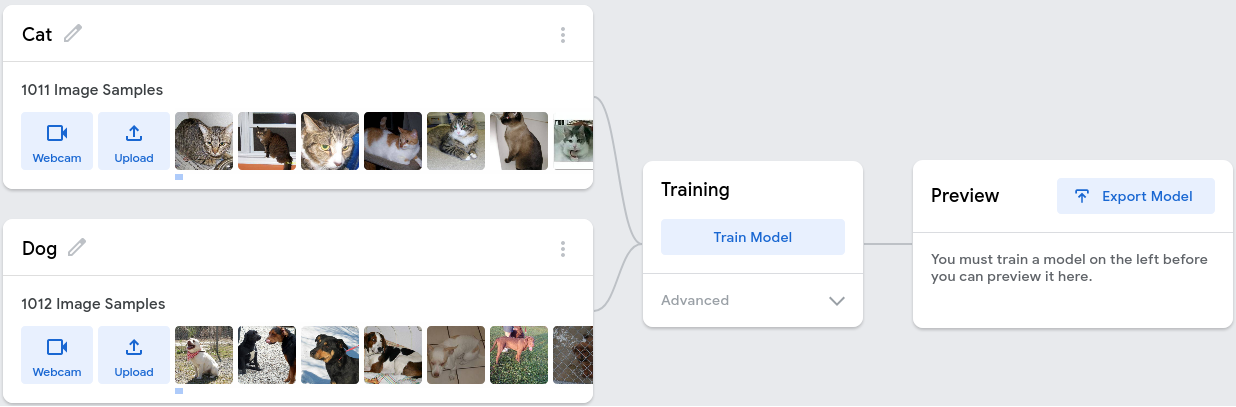
Để có thể lấy được data mình tải từ trang này về : https://www.kaggle.com/tongpython/cat-and-dog/data , sau đó upload vào model ở trên với từng loại mà bạn thiết lập và nhấp vào Train model để máy tiến hành học.

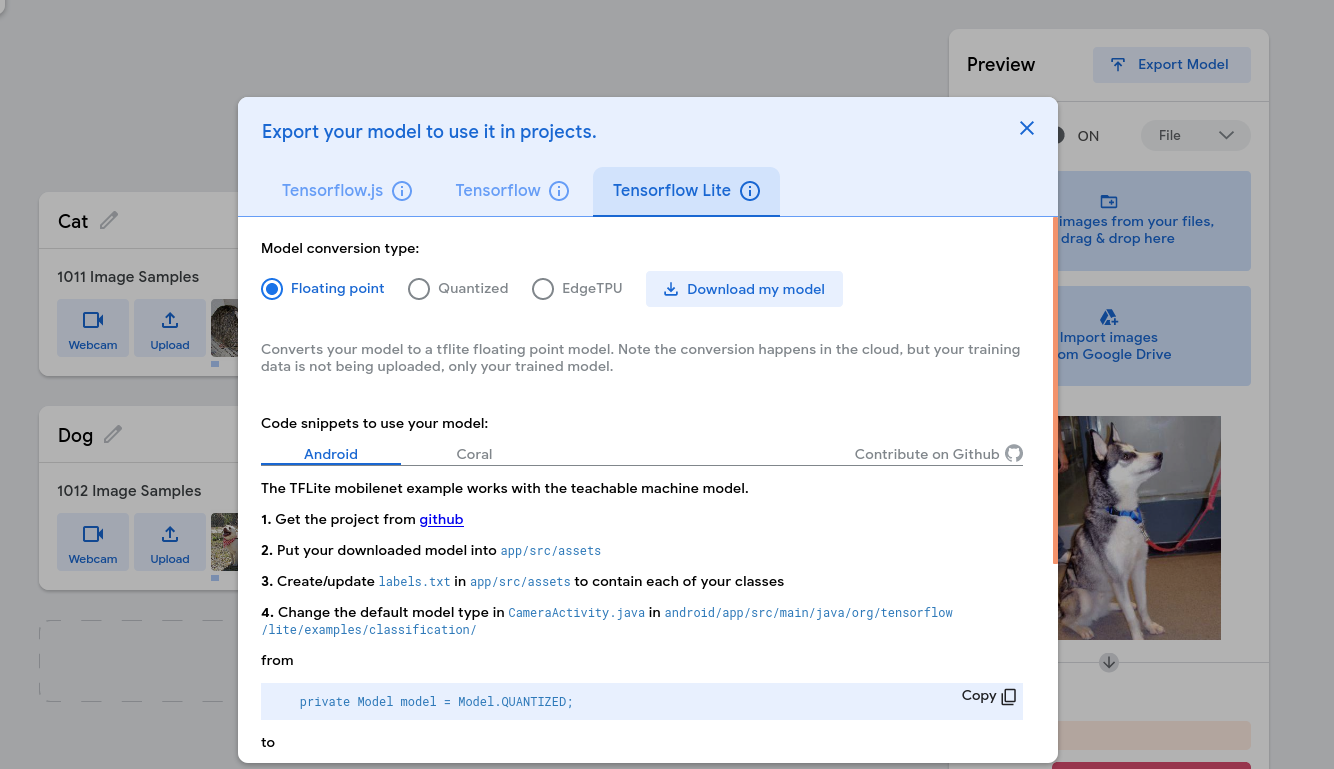
Sau đó tiến hành Export model và Download về máy.

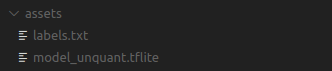
Giải nén ta được 2 file trên và tiến hành add vào assets của Flutter project .
2.2 Code UI Detech Animal:
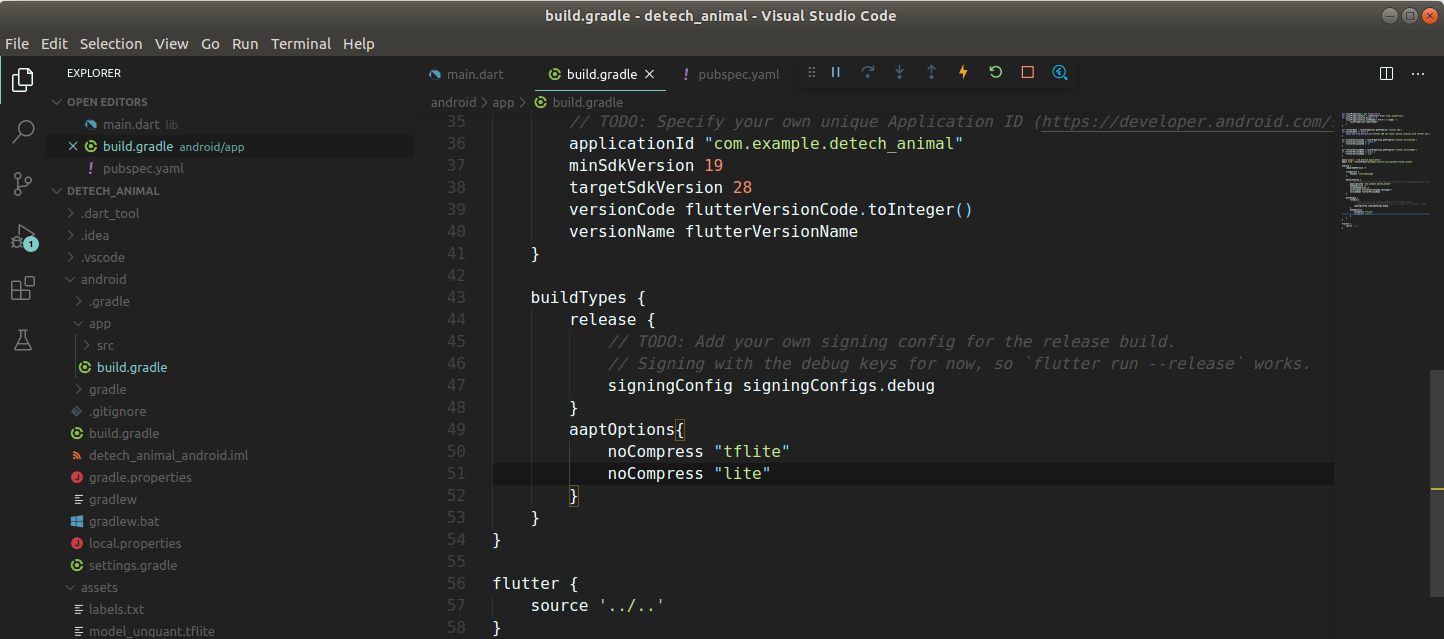
Vào trong build.gradle của android thêm vào 2 dòng bên dưới.

Nó sẽ vô hiệu việc nén các file có tên là tflite và lite.

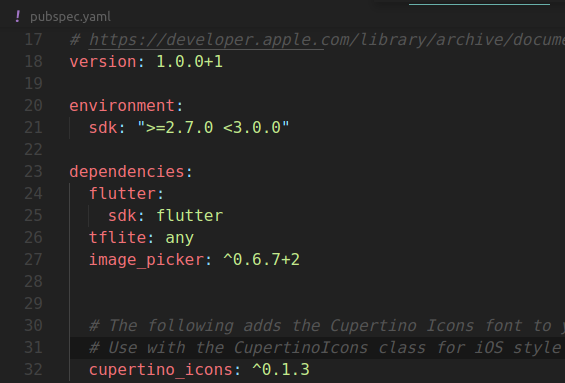
Thêm vào 2 thư viện image_picker và tflite vào thư mục pupspec.yaml
Tiến hành coding nào 


 . Trong file
. Trong file main.dart viết function để đưa models mà ta đã train khi nãy vào Tflite.loadModel() để lưu model.
// Data được load vào model của TF.
loadModel() async{
await Tflite.loadModel(
model: "assets/model_unquant.tflite",
labels: "assets/labels.txt");
}
Tiếp theo ta thêm một function để lấy ảnh từ điện thoại.
// Lấy image từ máy.
chooseImage() async{
var image = await ImagePicker.pickImage(source: ImageSource.gallery);
if(image == null) {
return null;
}
setState(() {
_isLodaing = true;
_image = image;
});
runModelonImage(image);
}
//Đưa ảnh vào trong TFlite phân tích với model đã train.
runModelonImage(File image) async {
var output = await Tflite.runModelOnImage(
path: image.path,
numResults: 2,
imageMean: 127.5,
imageStd: 127.5,
threshold: 0.5
);
setState(() {
_isLodaing = false;
_outputs = output;
});
}
Thêm phần hiển thị ảnh và Button lấy ảnh từ máy.
class _HomePageState extends State<HomePage> {
bool _isLodaing = false;
File _image;
List _outputs;
@override
void initState() {
// TODO: implement initState
super.initState();
_isLodaing = true;
loadModel().then((value){
setState(() {
_isLodaing = false;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Detech Animals"),
),
body: _isLodaing ?
Container(
alignment: Alignment.center,
child: CircularProgressIndicator(),
) : Container(
width: MediaQuery.of(context).size.width,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
_image == null ? Container() : Image.file(_image),
SizedBox(height: 20,),
_outputs != null ? Text(
"${_outputs[0]["label"]}", // Hiển thị kết quả test với 1 là Dog và 0 là Cat.
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
background: Paint()..color = Colors.white,
),
) : Container()
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
chooseImage();
},
child: Icon(Icons.image),
),
);
}
2.3 Demo thử nào:
Chọn ảnh con mèo thì sẽ thông báo là 0 Cat.

Chọn ảnh con chó thì sẽ thông báo là 1 Dog.

Kết luận:
Mình đã hướng dẫn các bạn làm một app Detect animal đơn giản bằng Tensorflow nhưng vẫn còn một số nhược điểm như: Nếu lựa chọn 1 tấm ảnh không phải chó hoặc mèo thì có thể ra kết quả sai vì thiếu Data Training.
Hy vọng các bạn thích bài viết này.

Link source code.
All rights reserved