Flutter với Dynamic Link.
Bài đăng này đã không được cập nhật trong 4 năm

Giới thiệu sơ lược:
Dynamic link là các URL thông minh cho phép ta đưa người dùng đến bất kỳ vị trí nào trong ứng dụng iOS hoặc Android của mình thông qua một đường link. Sau khi đã qua quá trình cài đặt ứng dụng.
Với Dynamic link, ta có thể chuyển đổi liền mạch người dùng từ trang web trên điện thoại di động của mình sang nội dung tương đương trong ứng dụng của mình.
Cách hoạt động:
Khi người dùng mở một Dynamic link của bạn, nếu ứng dụng chưa được cài đặt, người dùng sẽ được đưa đến CHPlay hoặc App Store để cài đặt ứng dụng của bạn (trừ khi bạn chỉ định khác) và ứng dụng của bạn sẽ mở ra. Sau đó, bạn có thể truy xuất liên kết đã được chuyển đến ứng dụng của mình và xử lý liên kết sâu sao cho phù hợp với ứng dụng của bạn.
Tạo một Dynamic link thông qua FireBase Console:
Vào một dự án mà bạn đã tạo trên Firebase tiến hành chọn mục Dynamic Link ở thanh menu bên trái.

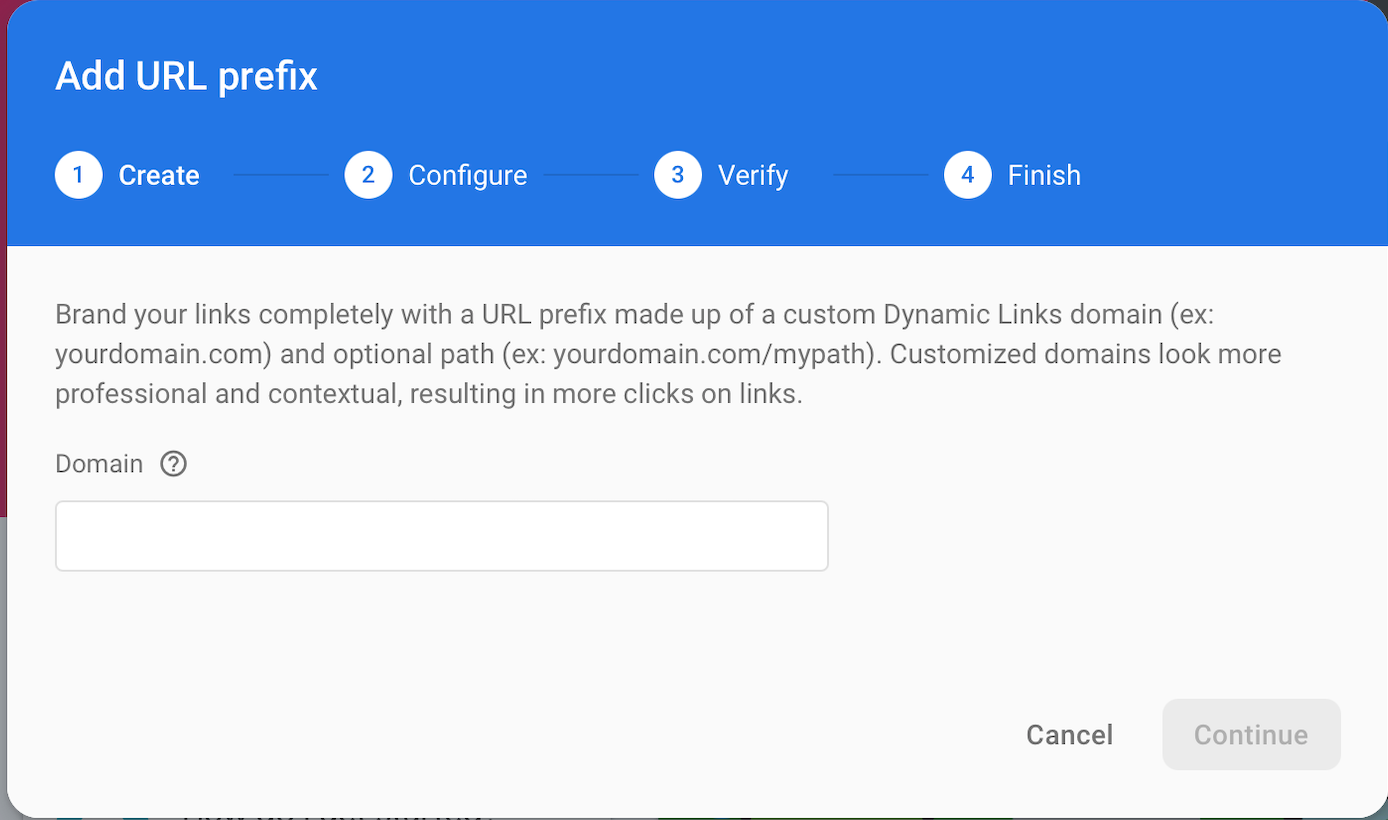
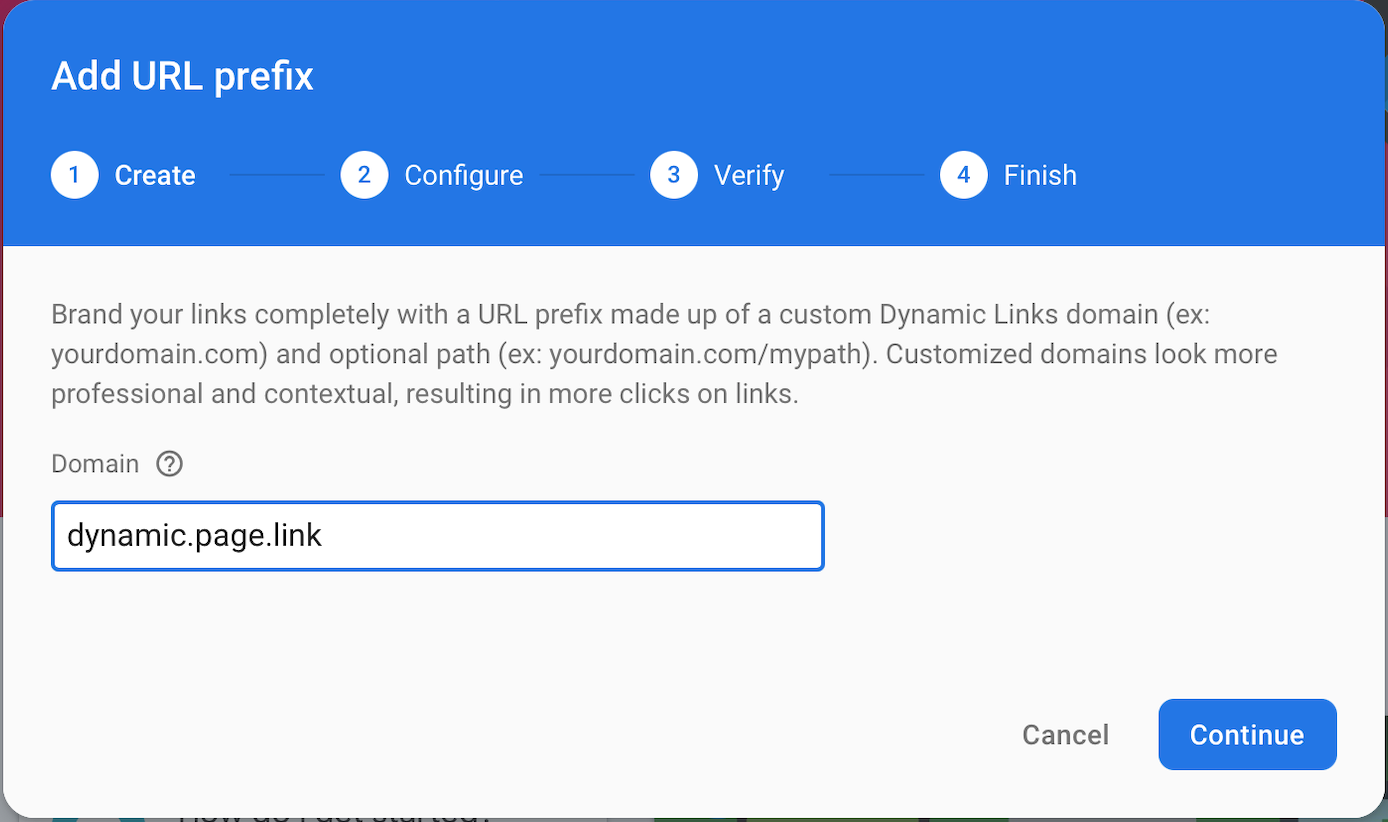
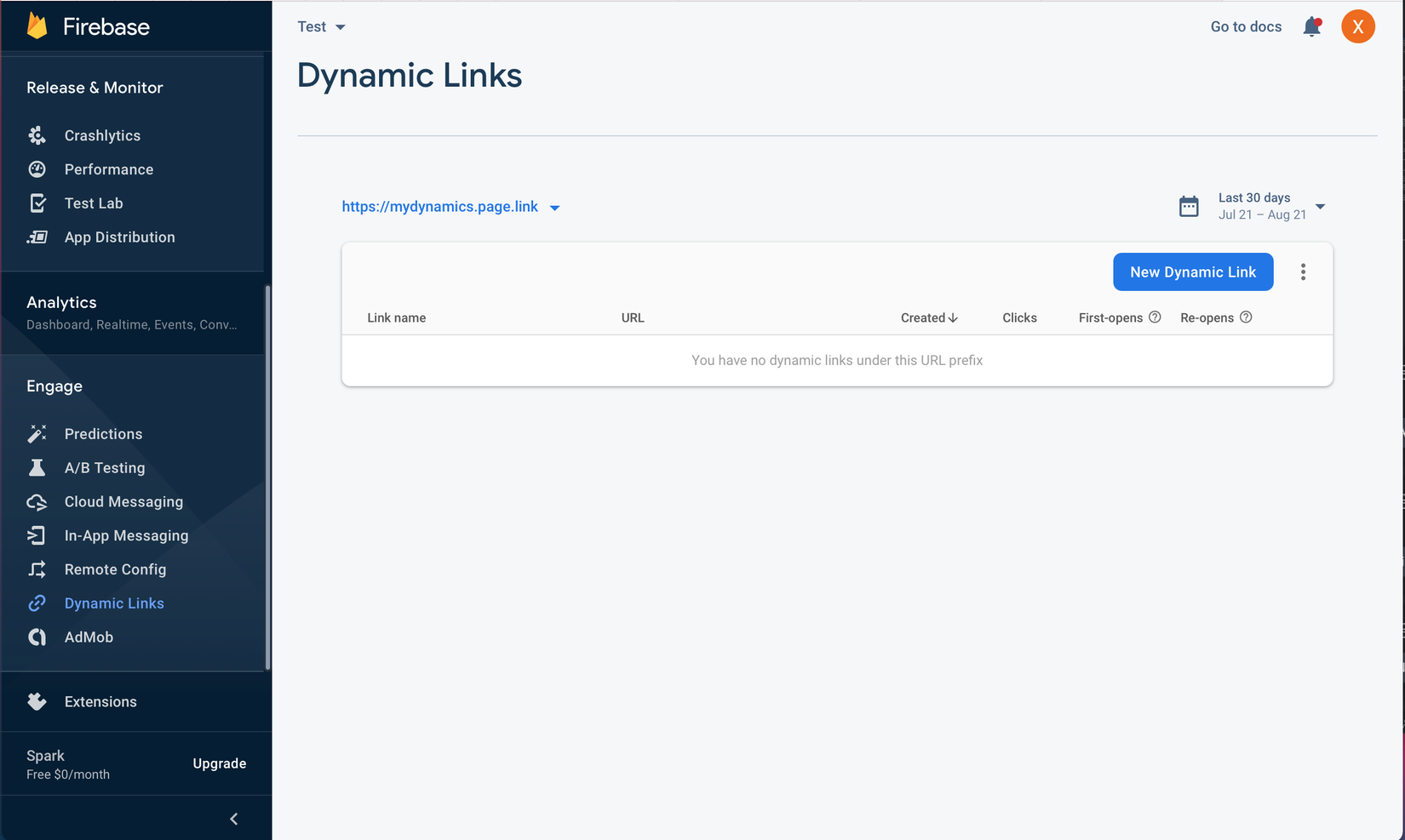
Tiếp màn hình sẽ hiển thị như sau:

Bạn sẽ nhập một Domain của mình vào.

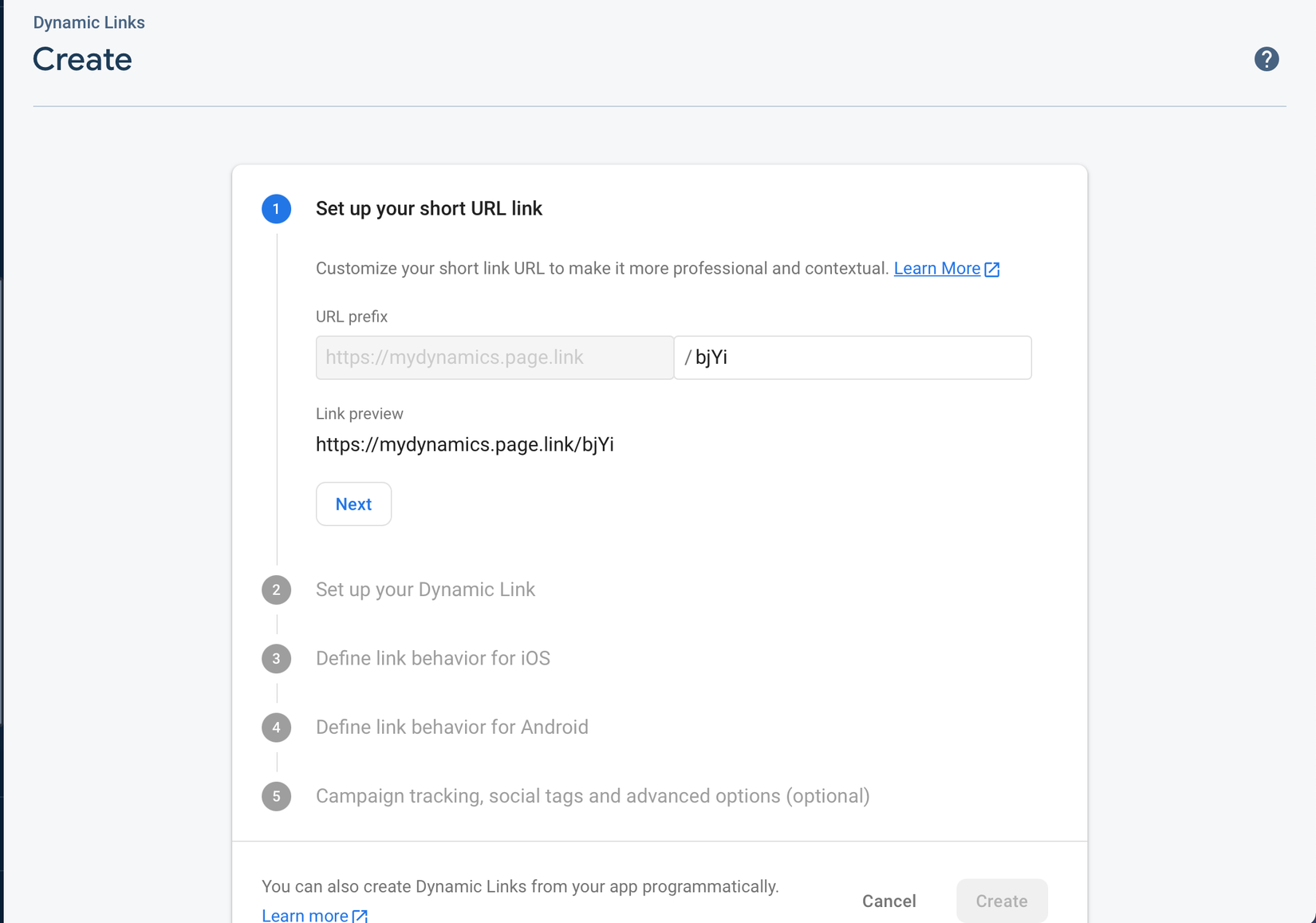
Chọn New Dynamic Link để tiến hành tạo và configt một Dynamic Link của riêng bạn:

Ở mục này sẽ là phần link rút gọn của trang mà bạn mong muốn:

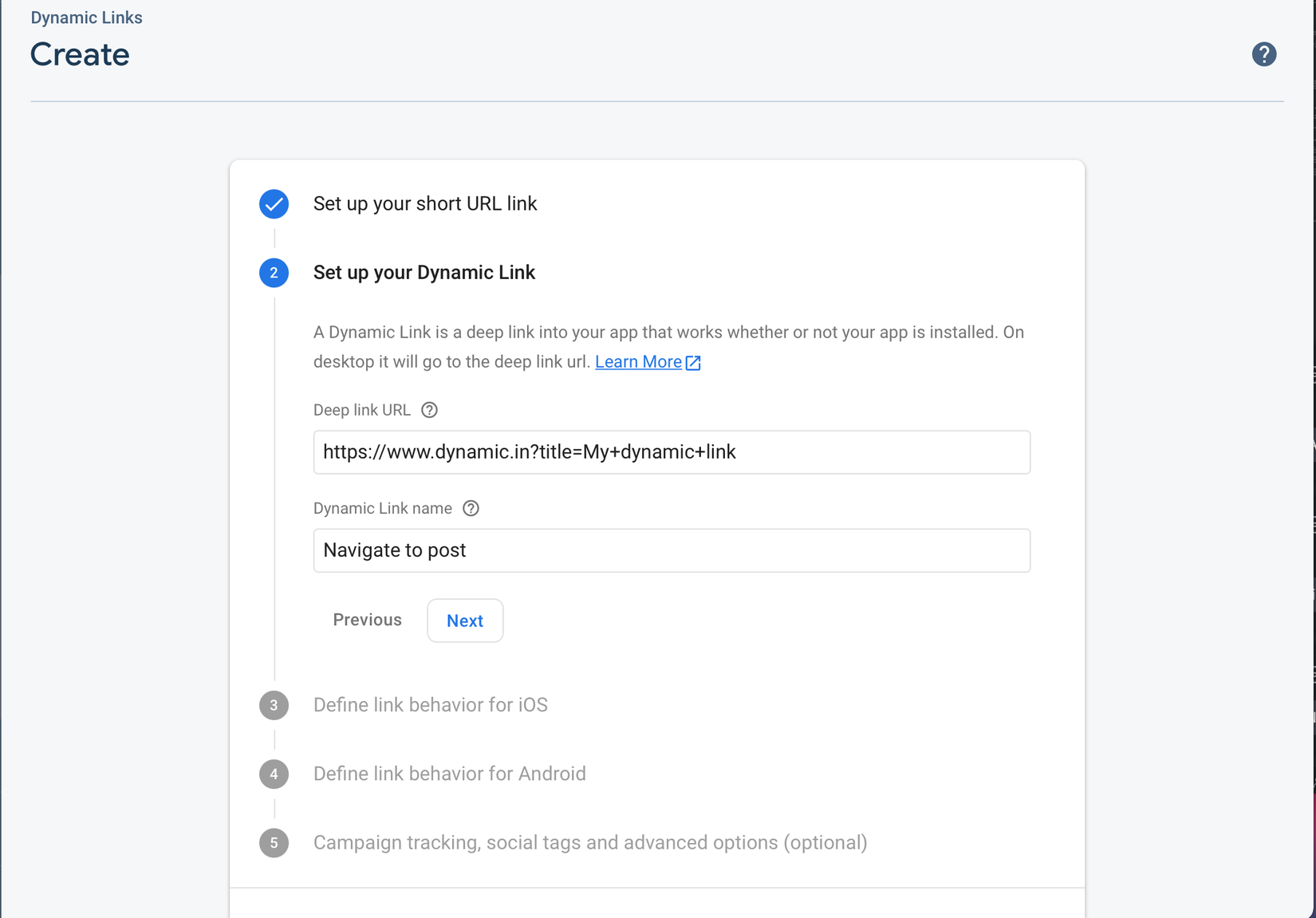
Mục này sẽ chỉ rõ là bạn muốn đường link của bạn sẽ có những gì, ở đây mình thêm một title cho nó.

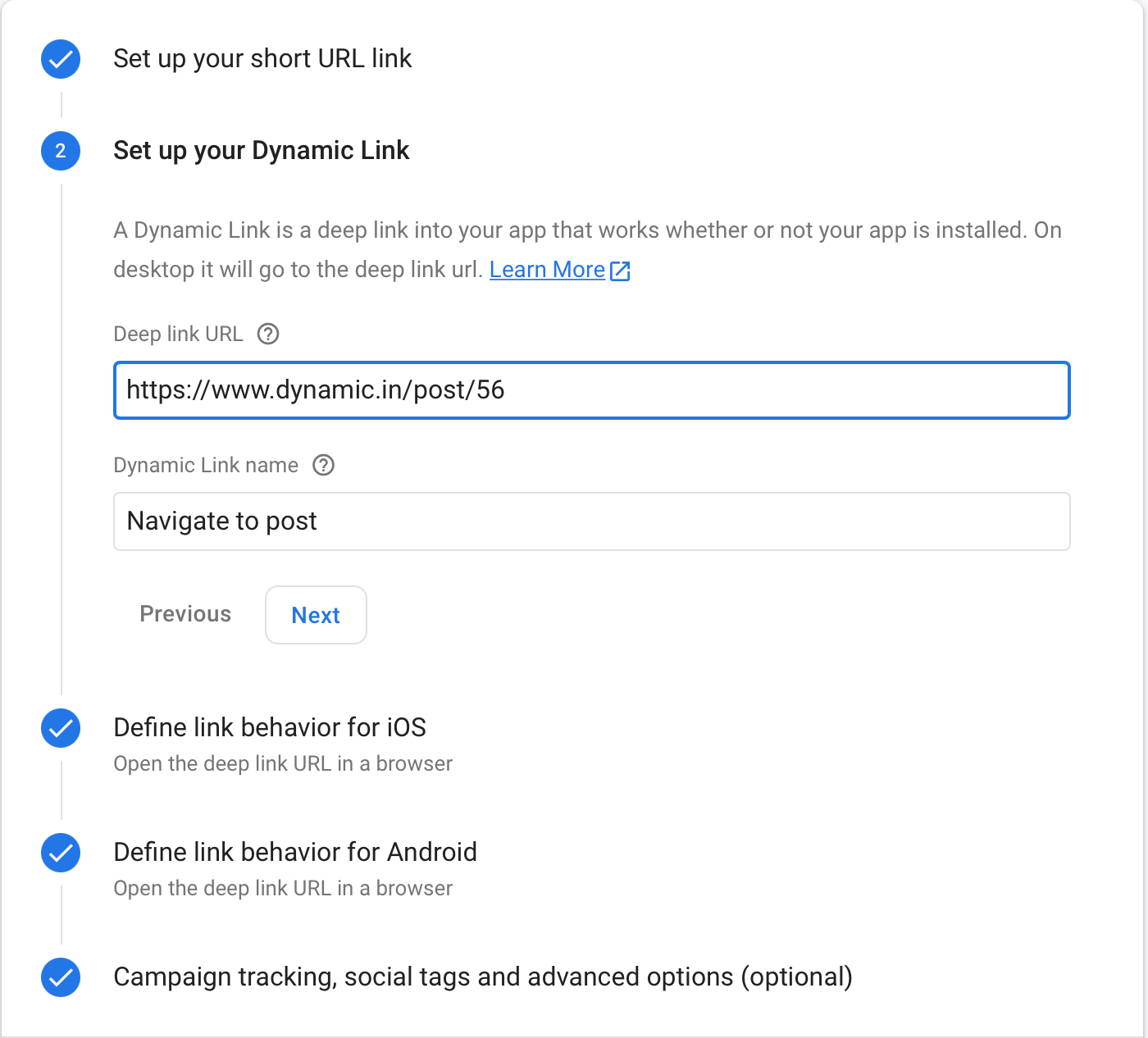
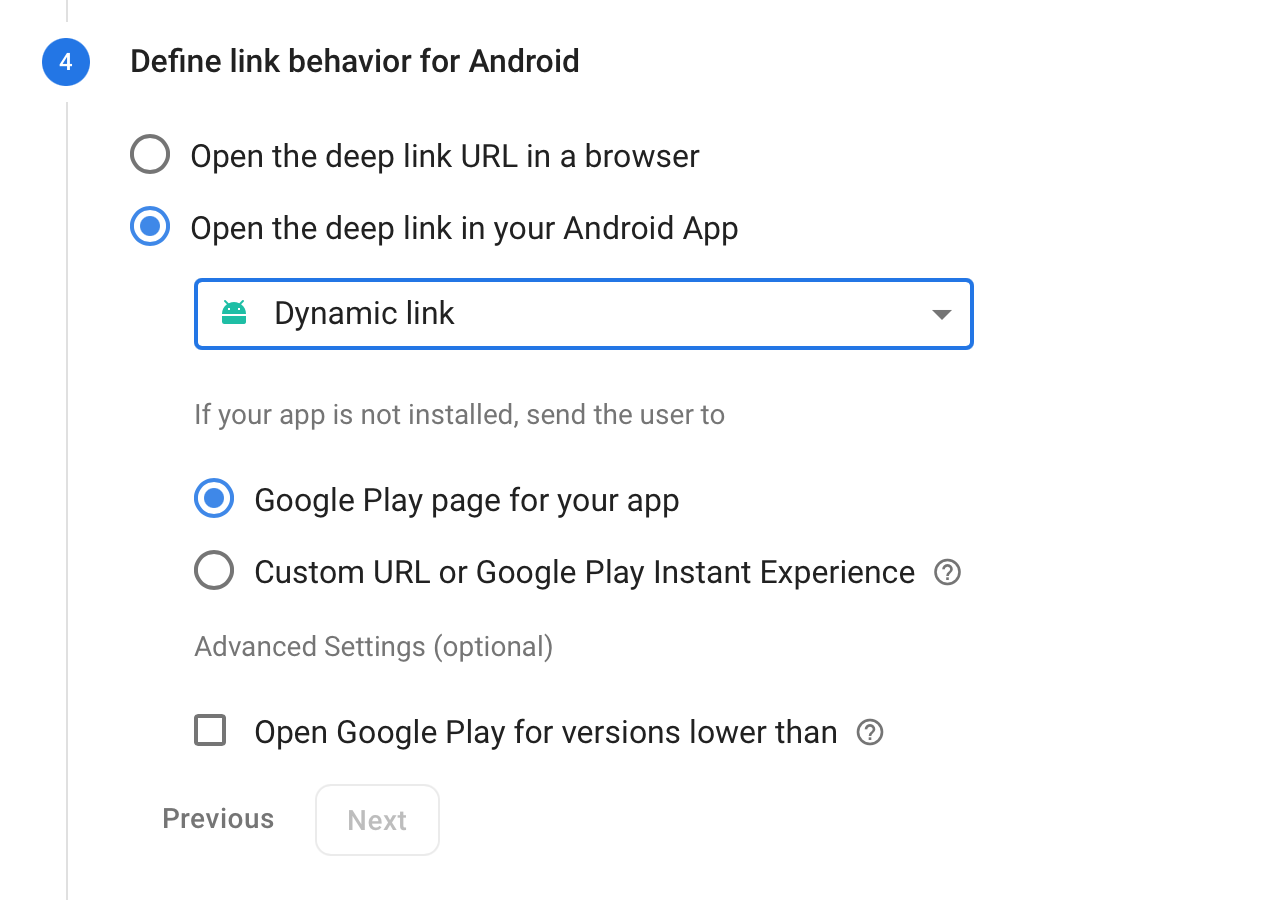
Ở 2 mục tiếp theo sẽ là việc xử lý đường link với iOS và Android.
- Một là sẽ link sẽ xử lý giống như deeplink.

- Hai là sẽ mở link thông qua một app khác.

Và nếu app chưa được cài đặt thì cả hai config trên sẽ tự động nhảy đến CHPlay (Android) hoặc App Store (iOS)
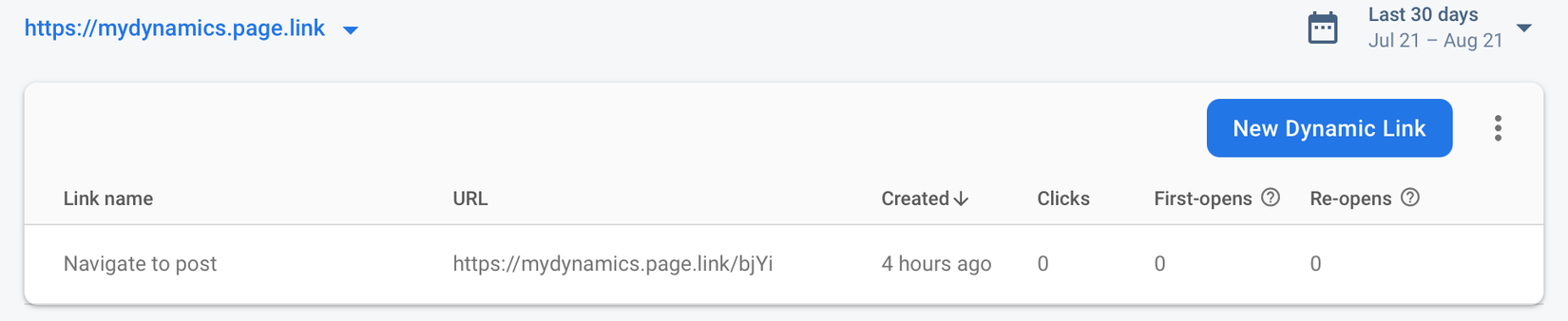
Sau khi hoàn tất ta được một Dynamic Link như bên dưới:

Tạo app Flutter Dynamic link
1. Cấu hình pubspec.yaml
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
firebase_core: ^1.3.0
firebase_dynamic_links: ^2.0.6
Và cũng như bao dự án liên quan đến Firebase thì đều cần phải cấu hình và thêm file google-service.json với Android và GoogleService-Info.plist cho iOS.
2. Xử lý khi app được gọi từ Dynamic link.
Đầu tiên sẽ khởi tạo Widget và tạo kết nối đến Firebase cho app
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
Khởi tạo Dynamic Link.
void initDynamicLinks() async {
final PendingDynamicLinkData data =
await FirebaseDynamicLinks.instance.getInitialLink();
final Uri deepLink = data?.link;
if (deepLink != null) {
handleDynamicLink(deepLink);
}
FirebaseDynamicLinks.instance.onLink(
onSuccess: (PendingDynamicLinkData dynamicLink) async {
final Uri deepLink = dynamicLink?.link;
if (deepLink != null) {
// Hàm này để xử lý khi có Dynamic link gọi tới.
handleDynamicLink(deepLink);
}
}, onError: (OnLinkErrorException e) async {
//Hàm này sẽ xuất ra lỗi nếu link có vấn đề.
print(e.message);
});
}
Hàm handleDynamicLink(), Dynamic Link của mình sẽ có dạng https://mydynamics.page.link/post/56
// Ở đây nếu link có chứa "post" thì sẽ cho nhảy đến màn hình Post và truyền param thứ 2 của link là 56 qua màn hình Post.
void handleDynamicLink(Uri url) {
List<String> separatedString = [];
separatedString.addAll(url.path.split('/'));
if (separatedString[1] == "post") {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PostScreen(separatedString[2])));
}
}
Và kết quả khi nhấn vào link sẽ hiển thị như sau:

Tự tạo một Dynamic Link thay vì dùng Firebase Console:
Bạn có thể dùng hàm bên dưới để tạo một Dynamick Link bất cứ khi nào ở trong app.
static Future<String> buildDynamicLink() async {
String url = "https://mydynamics.page.link";
final DynamicLinkParameters parameters = DynamicLinkParameters(
uriPrefix: url,
link: Uri.parse('$url/post/56'),
androidParameters: AndroidParameters(
//Ở đây là tên package đã config trên Firebase.
packageName: "com.example.dynamiclinks",
minimumVersion: 0,
),
iosParameters: IosParameters(
//Ở đây là bundleId đã config trên Firebase.
bundleId: "com.example.dynamiclinks",
minimumVersion: '0',
),
socialMetaTagParameters: SocialMetaTagParameters(
description: "",
imageUrl:
Uri.parse("https://flutter.dev/images/flutter-logo-sharing.png"),
title: ""),
);
final ShortDynamicLink dynamicUrl = await parameters.buildShortLink();
return dynamicUrl.shortUrl.toString();
}
}
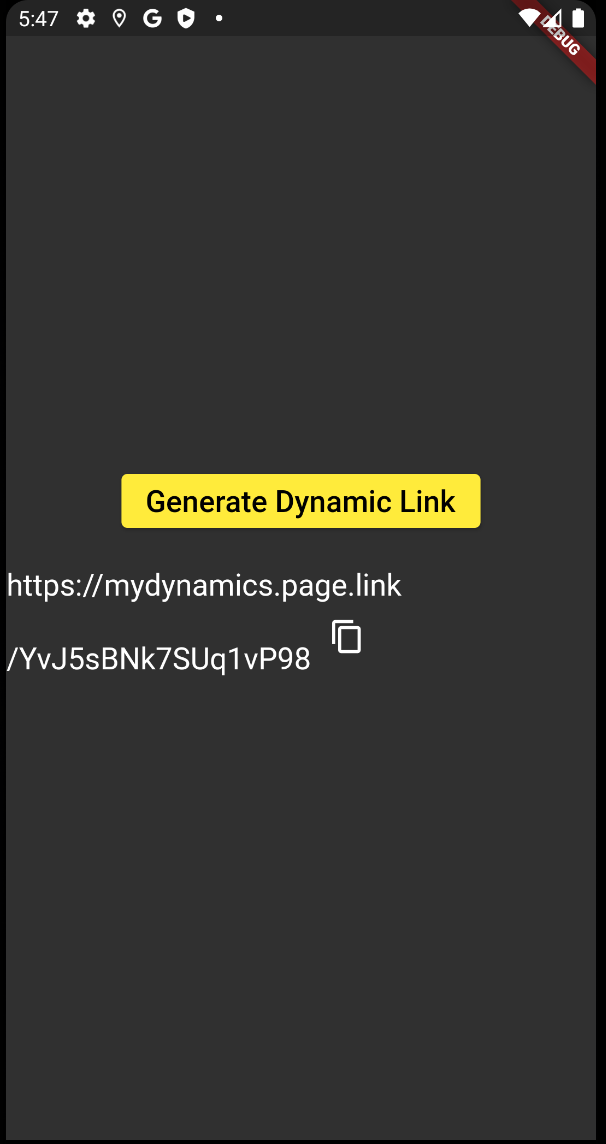
Kết quả sẽ hiển thị như bên dưới:

Bài viết đến đây là hết, cảm ơn các bạn đã đọc bài viết của mình 


Tham khảo
All rights reserved