jQuery selector
Bài đăng này đã không được cập nhật trong 4 năm
jQuery selector giúp chúng ta dễ dàng truy vấn đến các phần tử DOM (Document Object Model – Mô hình đối tượng tài liệu) một cách nhanh nhất, code đơn giản và ngắn ngọn nhất.
Hàm $(")
Trong jQuery, bạn luôn bắt đầu bằng một dấu dollar ().
Tất cả những gì có thể được sử dụng trong CSS cũng có thể được lồng vào dấu ngoặc kép (") và đặt vào trong hai dấu ngoặc đơn, cho phép chúng ta áp dụng các phương pháp jQuery cho tập hợp các phần tử phù hợp.
JQUERY CSS SELECTOR
Cũng giống như CSS selector, 3 thành phần được sử dụng nhiều nhất trong jQuery selector là tên thẻ (type selector), ID và Class
Cú pháp:
<script type="text/javascript" >
$(document).ready(function(){
//code jquery
$("phần tử thao tác"). action () ;
})
<script>
- $ : là cú pháp khai báo Jquery.
- $(‘phần tử’) : những phần tử cần thao tác.
- action : là hành động đi kèm (click, hide, addclass,…).
VD:
| Thành phần Selector | CSS Selector | Jquery selector | Mô tả |
|---|---|---|---|
| Thẻ HTML | P | $('p') | Chọn tất cả thẻ p trong tài liệu HTML |
| ID | #myId | $('#myId') | Chỉ chọn thành phần nào có ID là #myId |
| Class | .myClass | $('.myClass') | Chọn tất cả các thành phần có classs là .myClass |
| * | * | $('*') | Chọn tất cả các phần tử trong tài liệu HTML |
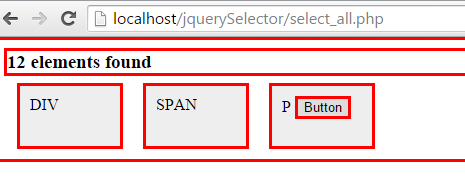
** Demo: All Selector (“*”) **
<script>
var elementCount = $( "*" ).css( "border", "3px solid red" ).length;
$( "body" ).prepend( "<h3>" + elementCount + " elements found</h3>" );
</script>
<div>DIV</div>
<span>SPAN</span>
<p>P <button>Button</button></p>

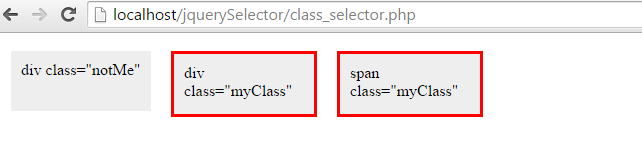
Demo: Class Selector (“.class”)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>class demo</title>
<style>
div, span {
width: 120px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div class="notMe">div class="notMe"</div>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
<script>
$( ".myClass" ).css( "border", "3px solid red" );
</script>
</body>
</html>

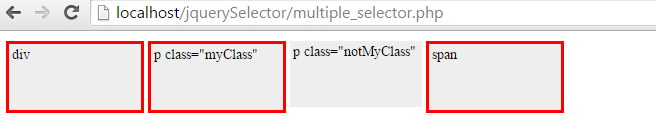
Demo: Multiple Selector (“selector1, selector2, selectorN”)
<body>
<div>div</div>
<p class="myClass">p class="myClass"</p>
<p class="notMyClass">p class="notMyClass"</p>
<span>span</span>
<script>
$( "div, span, p.myClass" ).css( "border", "3px solid red" );
</script>
</body>

JQUERY ATTRIBUTE SELECTOR
Attribute selectors là cách chọn các thành phần trong tài liệu HTML dựa vào thuộc tính của một hay nhiều thẻ HTML nào đó, với Attribute selectors chúng ta có thể chọn được các đối tượng mà không cần phải khai báo thêm các Class hoặc Id vào trong thẻ HTML mà vẫn có thể hướng được đến các thành phần đó. Bạn có thể tìm hiểu thêm về CSS Attribute selector .
Tương tự bạn cũng có thể sử dụng các CSS Attribute selectors trong jQuery selector
| Thành phần Selector | Jquery Selector( ví dụ) | Mô tả |
|---|---|---|
| attr = val | $(''input[name='example']'') | Chọn tất cả phần tử có name = 'example' |
| attr != val | $("input[name!='example']") | Chọn các phần tử input không có thuộc tính name hoặc có name khác 'example' |
| attr^=val | Chọn các phần tử có thuộc tính mà giá trị của nó bắt đầu là ‘val’ | |
| attr $= val | ||
| ..................... |
Demo:
$(‘input[type="text"]‘) //Chọn tất cả các thành phần input có type là text
$(‘input[title]‘) //Chọn tất cả các hình ảnh được gán thuộc tính title
$(‘input:text’) //Chọn tất cả các thành phần input có type=”text”
$(‘:input’) //Chọn tất cả các phần từ input
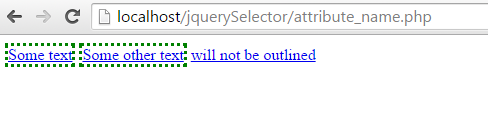
Demo: Selector [name|=”value”]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeContainsPrefix demo</title>
<style>
a {
display: inline-block;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<a href="example.html" hreflang="en">Some text</a>
<a href="example.html" hreflang="en-UK">Some other text</a>
<a href="example.html" hreflang="english">will not be outlined</a>
<script>
$( "a[hreflang|='en']" ).css( "border", "3px dotted green" );
</script>
</body>
</html>

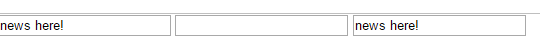
Demo: Selector [name^=”value”]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeStartsWith demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input name="newsletter">
<input name="milkman">
<input name="newsboy">
<script>
$( "input[name^='news']" ).val( "news here!" );
</script>
</body>
</html>

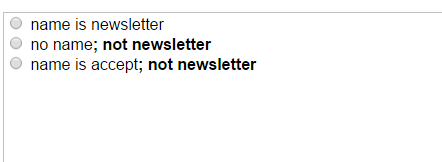
Demo: Selector [name!=”value”]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeNotEqual demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>
<input type="radio" name="newsletter" value="Hot Fuzz">
<span>name is newsletter</span>
</div>
<div>
<input type="radio" value="Cold Fusion">
<span>no name</span>
</div>
<div>
<input type="radio" name="accept" value="Evil Plans">
<span>name is accept</span>
</div>
<script>
$( "input[name!='newsletter']" ).next().append( "<b>; not newsletter</b>" );
</script>
</body>
</html>

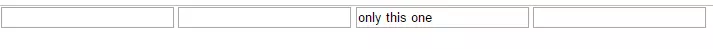
Demo: Multiple Attribute Selector [name=”value”][name2=”value2″]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeMultiple demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input id="man-news" name="man-news">
<input name="milkman">
<input id="letterman" name="new-letterman">
<input name="newmilk">
<script>
$( "input[id][name$='man']" ).val( "only this one" );
</script>
</body>
</html>

Form Selector
| Thành phần Selector | Jquery Selector( ví dụ) | Mô tả |
|---|---|---|
| :text, :checkbox, :radio, :image, :file, :hidden, :password, :submit, :reset | $(‘:type ’) | Chọn các thành phần input có thuộc tính type trùng với selector. |
| :input | $(‘:input’) | Chọn tất cả các thành phần input của form |
| :button | $(‘:button’) | Chọn tất cả các thành phần button hoặc các thành phần |
| :checked | $(‘:checked’) | Các nút radio hoặc ô checkbox được chọn |
| :selected | $(‘:selected’) | Tất cả các phần tử option của select được chọn |
| :enable | $(‘:enable’) | Tất cả các thành phần của form được bật |
| :disable | $(‘disable’) | Tất cả các thành phần của form bị tắt |
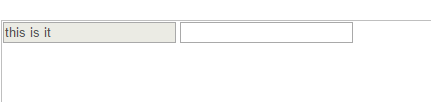
Demo: disabled Selector
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>disabled demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<form>
<input name="email" disabled="disabled">
<input name="id">
</form>
<script>
$( "input:disabled" ).val( "this is it" );
</script>
</body>
</html>

Demo: enabled Selector
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>enabled demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<form>
<input name="email" disabled="disabled">
<input name="id">
</form>
<script>
$( "input:enabled" ).val( "this is it" );
</script>
</body>
</html>

Selector dành riêng của JQuery
| Thành phần Selector | Jquery Selector( ví dụ) | Mô tả |
|---|---|---|
| :lt( n ) | $(“li:lt( n )”) | Chọn các phần tử có thứ tự chỉ số bé hơn n trong 1 danh sách( tính từ 0) |
| :gt( n ) | $(“td:gt( n )”) | Các phần tử có thứ tự trong 1 danh sách lớn hơn n |
| :odd | $(“tr:odd”) | Các phần tử có thứ tự lẻ( tính từ 0) |
| :even | $(“ul:even”) | Các phần tử có thứ tự chẵn |
| :eq( n ) | $(“li:eq( n )”) | Chọn các phần tử có chỉ số là n trong cấu trúc DOM. |
Link tham khảo: https://api.jquery.com/category/selectors/
All rights reserved