JQuery validation plugin in PHP
Bài đăng này đã không được cập nhật trong 4 năm
Khi sử dụng form để lấy thông tin từ người dùng thì bước quan trọng nhật chính là validate kiểm tra định dạng dữ liệu trước khi xử lý. Điều này nhằm giúp hệ thống chạy đúng với ràng buộc dữ liệu, đồng thời cũng là giúp cho hệ thống bảo mật hơn. Tuy nhiên, công đoạn validate rất là dài dong, gây mất thời gian cho coder. Nắm được nhu cầu này nên nhiều tác giả đã tạo ra một bộ thư việ Jquery dùng để kiểm tra dữ liệu. Ta hay gọi là JQuery Validation Để làm được điều này trước tiên bạn cần lên trang chủ của JQuery validation (http://jqueryvalidation.org/) để download nhé. Sau khi doanload sẽ có 2 file đó là
- jquery-validate.js
- jquery-validate.min.js Hai file này đều có công dụng như nhau, chỉ có sự khác biệt là file jquery-validate.min.js có dung lượng nhẹ hơn nên tả thường sử dụng nó để up lên host. Và vì jquery validate được viết từ thư viện JQuery nên bạn cũng cần phải import file jquery.
1. Sử dụng jquery validate mức căn bản
Bạn tạo file demo.php với nội dung như sau
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery Validation</title>
<style>
.success{border: solid 1px blue;}
.error {border:solid 1px red;}
</style>
<script src="http://freetuts.net/public/javascript/jquery_validate/jquery-1.9.0.min.js"></script>
<script src="http://freetuts.net/public/javascript/jquery_validate/jquery-validate.js"></script>
</head>
<body>
<header class="container">
<h1>BASIC DEMO</h1>
</header>
<div class="container">
<form id="form">
<div>
<input type="text" name="name" id="name" form="form" data-required />
<label for="name">Name</label>
</div>
<div>
<input type="text" name="nickname" id="nickname" data-required />
<label for="nickname">Nickname</label>
</div>
<div>
<input type="text" name="site" id="site" />
<label for="site">Site</label>
</div>
<div>
<input type="text" name="age" id="age" data-required data-pattern="^[0-9]+$" />
<label for="age">Age</label>
</div>
<div>
<button type="submit">Send</button>
<button type="reset">Reset</button>
</div>
</form>
</div>
</body>
</html>
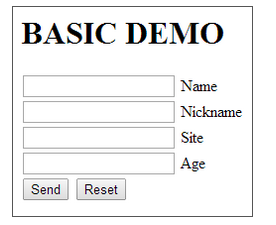
Chạy với trình duyệt ta sẽ có giao diện như sau:

Trong ví dụ trên tôi có định nghĩa css cho 2 class "error" và class "success" và sử dụng thư viện jquery và jquery-validate. Bây giờ tôi sẽ đưa ra nhưng luật validate như sau:
- Name: riquired
- Nickname: riquired
- Site: Không validate
- Age: riquired và phải là số
Các thẻ input trong file tôi có chèn thêm một số thuộc tính riêng của thư viện jquery-validate cụ thể như sau:
- Tất cả các rule riquire đều được dùng thuộc tính dât-riquire.
- Còn với kiểu số được định nghĩa thêm một partern, data-partern= "^[0-9]+$". Đây là kiến thức Regular Expression, mọi người có thể tìm hiểu ở trang http://code.freetuts.net/tag/regular-expression.
Sau khi hoàn tất các thao tác trên, bước tiếp theo chúng ta cần viết đoạn code script để xử lý và kiểm tra các điều kiện validate trên. Cụ thể như sau:
<script>
$(document).ready(function(){
// Khai báo validate cho thẻ form
$('form').validate(
{
// Thiết lập validate cho sự kiện keyup
onKeyup: true,
// Function sẽ gọi khi validate thành cong
eachValidField: function() {
// Validate thành công thì xóa class error và add class success
$(this).removeClass('error').addClass('success');
},
// Function sẽ gọi khi validate thất bại
eachInvalidField: function() {
// Validate thất bại thì xóa class success và add class error
$(this).removeClass('success').addClass('error');
}
});
});
</script>
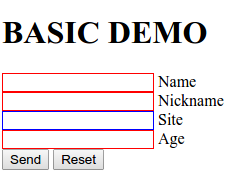
Sau khi hoàn tất các quá trình trên. Chạy chương trình cho chúng ta kết quả như hình dưới:

Trên đây là một ví dụ đơn giản để sử dụng jquery-validate trong PHP. Tổng kết lại, chúng ta thây plugin này đưa ra 3 phương thức với mục đich là để validate form.
- validate (): Validate form
- valid (): Kiểm tra form hay các thành phần trong form đã đúng định dạng chưa.
- rules (): Thêm hoặc loại bỏ các rules cho các thành phần trong form
Một số phương thức đã được xây dựng sẵn như sau:
-
required – bắt buộc phải có thành phần này .
-
minlength – đưa ra độ dài tối thiểu cho thành phần này.
-
maxlength – đưa ra độ dài tối đa cho thành phần này.
-
email – bắt buộc định dạng là email cho thành phần này.
-
url – bắt buộc định dạng là url cho thành phần này.
-
date – bắt buộc định dạng là ngày cho thành phần này.
-
digits – bắt buộc định dạng là kiểu số cho thành phần này.
-
creditcard – bắt buộc định dạng là creditcard cho thành phần này.
Trên đây là một ví dụ đơn giản của việc sử dụng JQuery validate. Bây giờ chúng ta sẽ tìm hiểu sâu hơn về plugin này. Câu hỏi chúng ta đặt ra ở đây là. Chúng ta đã kiểm tra được tính hợp lệ của dữ liệu nhập vào form, vậy làm cách nào để thông báo ra mesages lỗi cho người sử dụng biết? Các bạn hãy theo dõi ví dụ sau: Đầu tiên, chúng ta tạo một form đăng ký với đoạn mã php sau:
<form style='width:450px' id='input_form' method='post'>
<fieldset>
<legend>Demo Form đăng ký </legend>
<label for="username">Tên đăng nhập :</label><br/>
<input type="text" value="" name="username" id="username" size="25" class="required" /><br/>
<label for="password">Mật khẩu :</label><br/>
<input type="password" value="" name="password" id="password" size="25" class="required" minlength='6' /><br/>
<label for="cpassword">Xác nhận mật khẩu :</label><br/>
<input type="password" value="" name="cpassword" id="cpassword" size="25" equalTo="#password" /><br/>
<label for="email">Địa chỉ email :</label><br/>
<input type="text" value="" name="email" id="email" size="25" class='required email' /><br/>
<input type="submit" value="Đăng ký"/>
<input type="reset" value="Điền lại" />
</fieldset>
</form>
Chú ý là chúng ta cần chèn file js như ví dụ trên vào phần header của trang này nhé.
Để thực hiện validate chúng ta phải gọi hàm sau trong mã:
<script>
$(document).ready(function(){
$('#input_form').validate();
})
</script>
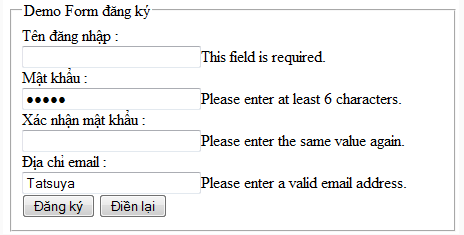
Với các thuộc tính validate đã định nghĩa cho các thẻ input như: required, maxlength, minlenght hay equalTo, ... Sau khi chạy chương trình chúng ta thu được như sau:

Những messages lỗi hiện tại đang được sử dụng là những messages mặc định của plugin JQuery validate. Để tùy chỉnh những thông báo lỗi trên chúng ta custom lại như sau:
$(document).ready(function(){
var validator = $("#input_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 6,
},
cpassword: {
equalTo: "#password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "Hãy điền tên đăng nhập.",
password: {
required: "Hãy điền mật khẩu",
minlength: "Mật khẩu ít nhất 6 ký tự"
},
cpassword: {
equalTo: "Mật khẩu xác nhận không chính xác"
},
email: {
required: "Hãy nhập 1 địa chỉ email hợp lệ",
email:"Địa chỉ email không hợp lệ"
}
}
});
})
</script>
Với việc sử dụng javascript như trên, chúng t hoàn toàn có thể điều chỉnh được điều kiện để tiến hành validate.
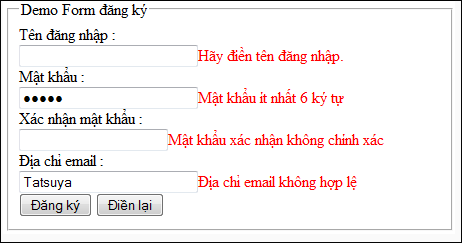
Có một điều thú vị là, các thông báo lỗi sẽ được plugin hiển thị trong các label với class l "error". Nắm bắt được đặc điểm này, chúng ta có thể tùy chỉnh các thông báo này khi hiển thị ra màn hình cho người sử dụng. Ở đây mình chuyển lỗi thành màu đỏ.
<style>
label.error{
color:red;
}
</style>
Mọi thứ đã hoàn tất, bây giờ banj hãy chạy chương trình và thưởng thức thành quả lao động nhé. 

Chúc mọi người thành công. ^^
All rights reserved