Dùng Jekyll, Travis và Github Pages để tạo ra muôn vàn trang web dễ dàng.
Bài đăng này đã không được cập nhật trong 7 năm
Mấy ngày qua mình đang muốn tạo ra một vài trang web có dạng giống blog. Trước đây thì mình đã có dùng Jekyll, nên lần này, mình cũng dùng tiếp Jekyll để làm.
Để tiết kiệm về khoảng hosting, thì mình chọn Github Pages, vì nó hỗ trợ cho tất cả các public repositiory chứa trên nó.
Nhưng mình gặp phải một vấn đề là Github Pages chỉ hỗ trợ build cho mình mỗi cái repo mang tên username.github.io, mỗi lần push code lên branch master là github sẽ tự build cho mình, và dùng đường dẫn username.github.io để truy cập. Còn nếu muốn dùng các public repo khác, thì mình phải tự build rồi push lên, và vào Settings của repo để chọn nơi trang web trỏ đến, có thể là branch master, gh-pages hoặc là thư mục /docs ở master, và đường link truy cập đến là username.github.io/tên_repository.
Vậy mỗi lần muốn build web, mình lại phải build thủ công Jekyll ra web tĩnh và up lên, rất mất thời gian, nên mình đi tìm cách gì đó để build cho mau.
Cuối cùng lang thang lại nhớ đến CI (Continuous Integration) và mình tìm ra được thằng Travis, nó hỗ trợ free cho các public repo của github, vậy là mình vô đăng kí liền 
Vậy bắt đầu bài hướng dẫn của mình nào
Tạo web tĩnh với Jekyll
Phần này thì trên Viblo cũng đã có vài bài viết hướng dẫn rồi, cụ thể thì mình đọc 2 bài này, thấy rất dễ hiểu:
- Xây dựng Blog Cá Nhân Với Jekyll
- Tạo blog dùng Github và Jekyll
- Bình thường thì các bước mình thực hiện để có 1 website trên Github pages là:
- Code xong thì push lên master để lưu lại source
- Build source ra thành code HTML được generate và push đống đó vào branch
gh-pageshoặc thư mục/docsởmaster. Nếu dùng repousername.github.iothì chỉ cần thực hiện bước 1. Như vậy là xong nhé, coi như mình đã có sẵn 1 website của mình rồi Nhưng mình không muốn lằng nhằng vậy, chỉ muốn khi nào xong thì chỉ thực hiện mỗi bước 1 thôi, vì vậy nên cùng tiếp tục phần dưới nào
Build with Travis
Đăng kí Travis
Phần này thì chịu khó lên mạng tìm nhé, ở Viblo cũng có bài hướng dẫn:
[Test automation (Part 2) - Sử dụng travis service](https://viblo.asia/p/test-automation-part-2-su-dung-travis-service-djeZ1aYYZWz)
Chỉ cần vài bước là đã có account Travis nhé
Cài đặt
1. Thêm file .travis.yml vào root project
language: ruby
# only run CI-builds on master branch
branches:
only:
- master
rvm:
- 2.4.1
# set execution permission on our build script
before_script:
- chmod +x ./script/cibuild
# path to our build script.
# Travis will run `bundle install` by default before running our script
script: ./script/cibuild
exclude: [vendor]
sudo: false
Phần này khai báo các thông tin cơ bản cho việc build như ngôn ngữ, phiên bản rvm, branch cần build, lệnh để thực thi khi CI chạy.
2. Thêm file script/cibuild vào root project
#!/bin/bash
# skip if build is triggered by pull request
if [ $TRAVIS_PULL_REQUEST == "true" ]; then
echo "this is PR, exiting"
exit 0
fi
# enable error reporting to the console
set -e
# cleanup "_site"
rm -rf _site
mkdir _site
# clone remote repo to "_site"
git clone https://${GITHUB_TOKEN}@github.com/hoangmirs/jekflix-template.git --branch gh-pages _site
# gulp
npm install
npm install -g gulp gulp-cli
gulp build
# build with Jekyll into "_site"
bundle exec jekyll build
# push
cd _site
git config user.email "hoang.mirs@gmail.com"
git config user.name "Hoang Mirs"
git add --all
git commit -a -m "Travis #$TRAVIS_BUILD_NUMBER"
git push --force origin gh-pages
Phần này là khai báo các lệnh để chạy như tạo thư mục, clone project, cài đặt các thứ cần thiết cho việc build, build ra website, push lên lại branch gh-pages
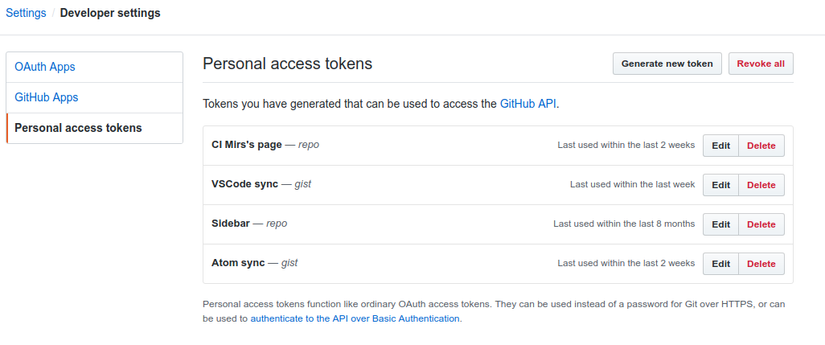
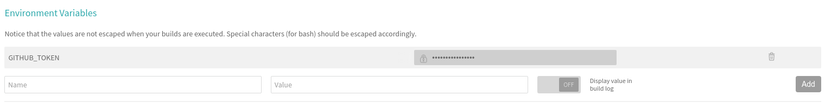
Trong này có chỗ ${GITHUB_TOKEN}, phần này, bạn sẽ phải tạo một access_token trong Personal access tokens sau đó vào Travis Settings và điền vào phần Environment Variables.


Vậy là xong phần cài đặt.
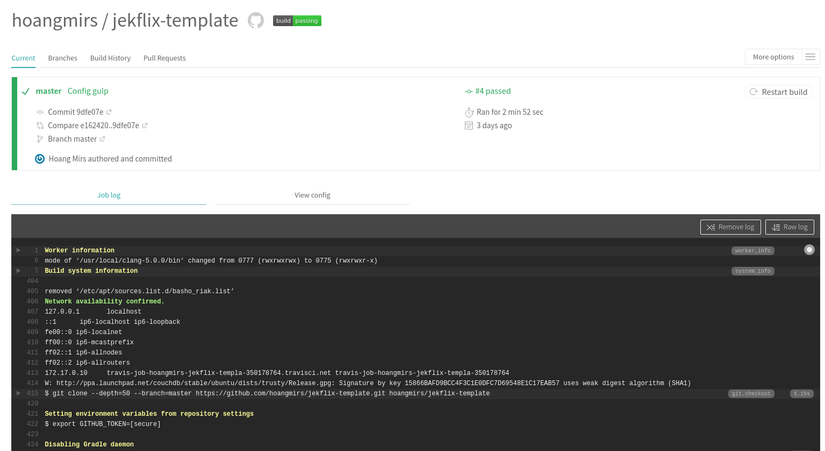
3. Bây giờ chỉ việc push code lên và xem kết quả thôi

Kết luận
Jekyll, Travis và Github Pages rất tốt cho chúng ta viết các blog cá nhân, cảm ơn các ông lớn đã "đẻ" ra các thứ hữu ích để cho cuộc sống dễ dàng hơn =))
Quả đây ta cũng thấy được CI hỗ trợ cho các lập trình viên chúng ta rất nhiều thứ, vì vậy các bạn nên tìm hiểu và áp dụng vào để những dự án của mình luôn mang lại kết quả tốt.
À, có một lí do nữa để mình viết bài này đó là Github Pages chỉ hỗ trợ một vài Jekyll's plugins, nên mình phải tự build thì mới dùng được các plugins không hỗ trợ 
Nếu có gì thắc mắc, các bạn hãy để lại comment phía dưới để thảo luận nhé.
All rights reserved