Chatbot với Botpress - Phần 1
Bài đăng này đã không được cập nhật trong 4 năm
Đợt trước mình đã có một bài hướng dẫn tạo Facebook Bot đơn giản ở bài viết
Hướng dẫn tạo Facebook Bot đơn giản
Hôm nay, mình sẽ hướng dẫn các bạn tạo một con ChatBot đơn giản hơn bằng Botpress
Giới thiệu
Botpress is an open-source bot creation tool written in Javascript. It is powered by a rich set of open-source modules built by the community. We like to say that Botpress is like the Wordpress of Chatbots; anyone can create and reuse other people's modules.
Botpress là một công cụ tạo bot mã nguồn mở được viết bằng Javascript. Nó được cung cấp bởi một bộ các mô đun nguồn mở được xây dựng bởi cộng đồng. Chúng tôi muốn nói rằng Botpress giống như Wordpress của Chatbots; bất cứ ai cũng có thể tạo và sử dụng các mô-đun của người khác.
Botpress chỉ có một nhiệm vụ là dùng để tạo ra những con bots thực sự hữu ích bằng cách cung cấp những công cụ phát triển & quản lí tốt nhất cho lập trình viên. Chúng ta hầu như tốn phần lớn thời gian để xây dựng UX cho chatbots chứ k phải tập trung vào tính năng chính. Nên Botpress là một nền tảng tốt để build chatbot với các tính năng:
- Tạo cầu nối để kết nối đến các nền tảng chat khác (messenger, slack,...)
- Hệ thống module tốt (hơn 29 modules)
- Hệ thống quản lí flow
- Giao diện dễ chỉnh sửa và quản lí bots
- Trung tâm thông báo để biết được những điều đang xảy ra với bots
- Lưu data vào database dễ dàng
- Built-in API tích hợp với các hệ thống bên ngoài
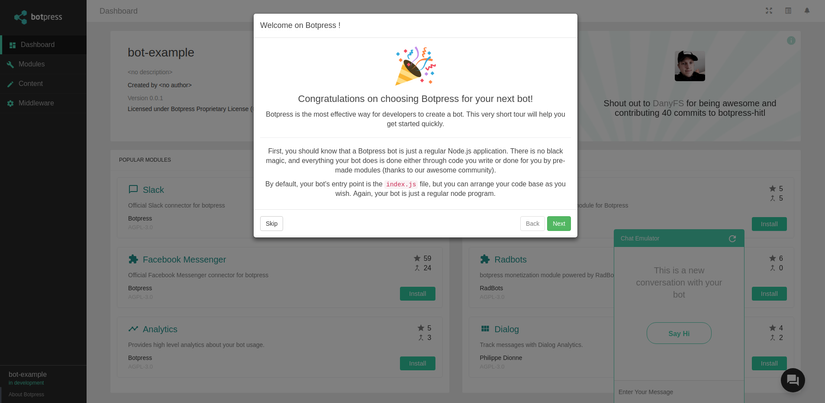
Giao diện nó trông sẽ như thế này



Nhìn quá hấp dẫn phải không. Thôi mình bắt đầu nào.
Bắt đầu
Cách nhanh nhất để làm quen với botpress là nhào vô xem video hướng dẫn của team video tutorials.
hoặc bạn có thể đi theo hướng dẫn sau đây
Cài đặt
Botpress yêu cầu node (version >= 4.6) và sử dụng npm như là package manager.
npm install -g botpress
Tạo một con bot
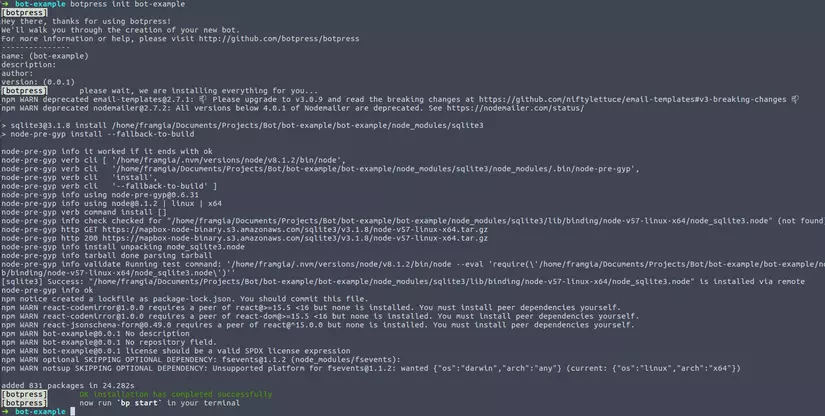
Việc tạo bot rất đơn giản, bạn chỉ cần chạy lệnh botpress init ở terminal bên trong một thư mục nào đó:
botpress init bot-example

Và khi tạo xong, bạn chỉ cần gõ botpress start để chạy bot:
botpress start
hoặc
bp start

Và nó sẽ thông báo cho bạn biết một trang web của bot đã được chạy ở địa chỉ http://localhost:3000

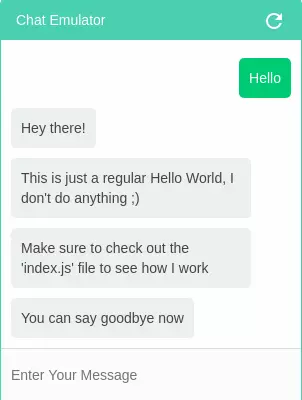
Kiểm tra thử
Phần "Chat Emulator" ở góc dưới bên phải là một khung chat giả lập để thao tác với con chatbot của bạn mới tạo. Bạn có thể bấm vào "Say Hi" để bắt đầu.

Sau đó con chatbot sẽ tự động trả lời lại bằng những nội dung đã định nghĩa sẵn ở file content.yml

Tìm hiểu
Vậy thì con chatbot này hoạt động như thế nào?
Trước tiên hãy nhìn qua cấu trúc thư mục project:
Thư mục data chứa các data liên quan đến bot như database, log, notification, middlewares,...
Thư mục modules_config liên quan đến config các modules
Thư mục node_modules thì chắc không cần nói nhiều nữa, nơi chứa các packages được cài bằng npm
File botfile.js chứa các cài đặt cho bot
File content.yml chứa các mẫu hội thoại đặt sẵn viết bằng UMM (Universal Message Markdown)
File index.js để định nghĩa các event cho bot
File package.json chứa các thông tin packages phục vụ cho việc cài đặt project
Khi nãy, lúc bấm vào "Say Hi" thì thực chất là chúng ta send message "Hello" cho chatbot. Khi đó, chatbot sẽ detect ra và gửi về response tương ứng
module.exports = function(bp) {
// Listens for a first message (this is a Regex)
// GET_STARTED is the first message you get on Facebook Messenger
bp.hear(/GET_STARTED|hello|hi|test|hey|holla/i, (event, next) => {
event.reply('#welcome') // See the file `content.yml` to see the block
})
// You can also pass a matcher object to better filter events
bp.hear({
type: /message|text/i,
text: /exit|bye|goodbye|quit|done|leave|stop/i
}, (event, next) => {
event.reply('#goodbye', {
// You can pass data to the UMM bloc!
reason: 'unknown'
})
})
}
Như những gì đã được định nghĩa trong file index.js. Botpress sẽ hear các text như GET_STARTED|hello|hi|test|hey|holla và sẽ trả lời bằng block "#welcome".
Block này được định nghĩa ở file content.yml
welcome: # this is the #welcome bloc referenced in index.js
- typing: true
text: # Picks one randomly
- Hey there!
- Hello {{user.first_name}}
- Good day :)
- text: This is just a regular Hello World, I don't do anything ;)
typing: 2s
- text: Make sure to check out the 'index.js' file to see how I work
typing: true
- wait: 5s
- text: You can say goodbye now
typing: 1s
goodbye:
- text: You are leaving because of reason {{reason}}
typing: true
- Hope to see you back again soon! # if no other properties, you can just send a strings
Đọc qua 2 file này, chắc các bạn cũng ít nhiều biết được cách tạo ra các đoạn hội thoại cơ bản rồi nhỉ. Giờ ta sẽ thử tích hợp thêm vào chatbot những thứ hay ho khác nào
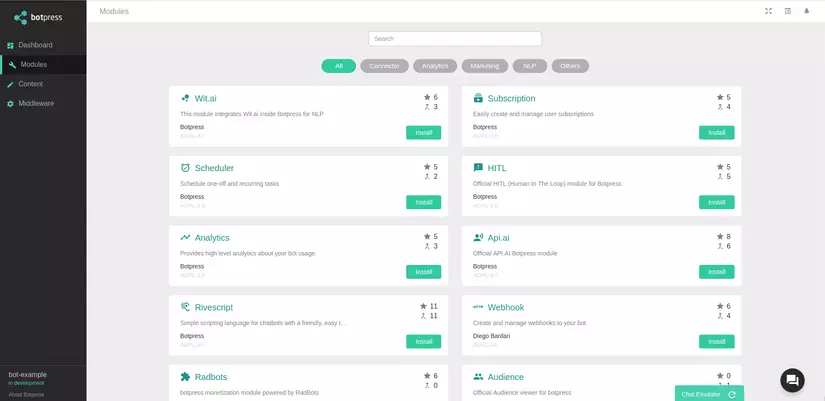
Thêm modules vào botpress
Botpress viết theo dạng module, nên bạn hoàn toàn có thể tạo ra module hoặc add module có sẵn vào để hoạt động.
Cài module
Có 2 cách để cài module:
- Cài thẳng từ giao diện web

Ở tab Modules trên giao diện web, hiện tại cũng có rất nhiều modules viết sẵn để bạn cài vào, chỉ cấn kích vào Install và Botpress sẽ tự cài đặt cho bạn 2. Cài bằng commandline
# botpress install module_name
botpress install messenger
Sau khi cài đặt module sẽ xuất hiện giao diện đồ họa (ở dashboard bên trái). Điều này giúp cho việc cấu hình dễ dàng và thuận tiện. Bạn không cần phải biết về code và chỉ việc sử dụng giao diện đồ họa.
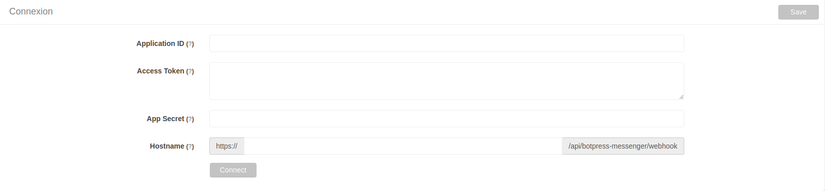
Thiết lập messenger
Các bạn kích vào tab Messenger và config, phần này khá dễ, ai đã từng đọc qua phần trước của mình thì chắc sẽ cấu hình nhanh thôi.

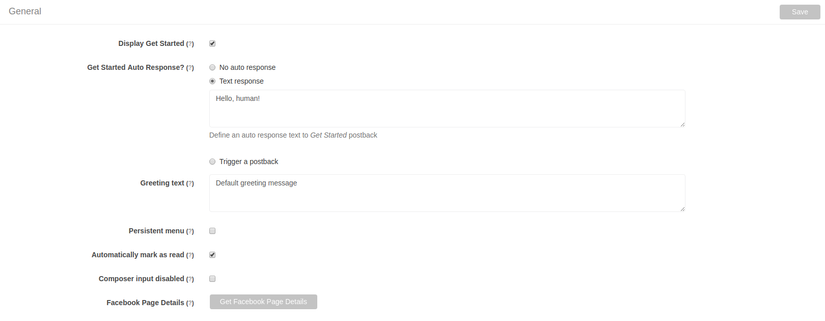
Tiếp theo sẽ thiết lập một số cài đặt cơ bản:

- Display Get Started: hiển thị nút Get Started khi mới chat với bot lần đầu tiên. Mình sẽ tìm hiểu thêm ở ví dụ sau.
- Get Started Text response?: Tự động trả lời khi người dùng bấm vào chữ Get Started ở trên.
- Text response: Nội dung Auto response
- Greeting text: Nội dung chào.
- Persistent menu: Menu điều hướng trong Messenger. Có 2 dạng:
- Automatically mark as read: Tự động mark là đã đọc khi nhận tin nhắn từ người dùng
- Composer input disabled: Disable input
Vậy là giờ bạn đã có một chatbot messenger cơ bản rồi đấy.
Kết
Botpress khá là hay, giúp ta tạo được bot trong thời gian ngắn, tích hợp được nhiều chức năng và nhiều platform. Ở bài sau, mình sẽ hướng dẫn cách làm cho bot thông minh hơn, có thể phản hồi được tin nhắn từ người dùng, nhận và gửi hình ảnh, hiển thị Response dạng Menu chọn, Profile Lookup, ...
All rights reserved