Tôi chưa thể đoán ra nguyên nhân do đâu vì những bước mà bạn làm nó không có "uẩn khúc" gì cả.
Để hiểu vấn đề rõ ràng hơn, hay thêm dd(get_included_files()); trong một file controller chẳng hạn và chạy trên trình duyệt để biết chắc chắn rằng file function.php có được load không? Nếu nó chưa được load, tôi mới có thể nghĩ về việc debug Composer.
Cái đó là tùy ở mình xử lý đó bạn
Dĩ nhiên reuqest đó sẽ được gửi lên server. Còn việc xử lý request đó như thế nào là phụ thuộc vào bạn.
Mình lấy 1 ví dụ như việc bạn gửi email như ở trên có nói. Việc gửi email có thể sẽ mất đến 30s và tốn performance.
Để ko mất thời gian chờ thì bạn có thể vứt đoạn gửi mail đó vào 1 queue send_mails chẳng hạn và tiếp tục xử lý những tác vụ hoặc request khác
Không biết bạn giải quyết được vấn đề chưa nhưng mình vẫn chia sẻ 1 class để kết nối mysql rất hay mà mình vẫn đang sử dụng cho code của mình.
Vì mình cũng như bạn, cũng tự mầy mò thôi nên mình thấy cái này rất dễ dùng mà lại cực kỳ mạnh mẽ, các câu truy cấp rất dễ hiểu và linh hoạt.
Link dưới là mình trỏ luôn đến cái đoạn mà bạn kết nối nhiều database.
https://github.com/ThingEngineer/PHP-MySQLi-Database-Class#multiple-database-connection
THẢO LUẬN
@menah101
Trong trường hợp không upload file thì bị lỗi, có cách khắc phục không vậy?
Cái đó là tùy ở mình xử lý đó bạn Dĩ nhiên reuqest đó sẽ được gửi lên server. Còn việc xử lý request đó như thế nào là phụ thuộc vào bạn.
Mình lấy 1 ví dụ như việc bạn gửi email như ở trên có nói. Việc gửi email có thể sẽ mất đến 30s và tốn performance.
Để ko mất thời gian chờ thì bạn có thể vứt đoạn gửi mail đó vào 1 queue
Dĩ nhiên reuqest đó sẽ được gửi lên server. Còn việc xử lý request đó như thế nào là phụ thuộc vào bạn.
Mình lấy 1 ví dụ như việc bạn gửi email như ở trên có nói. Việc gửi email có thể sẽ mất đến 30s và tốn performance.
Để ko mất thời gian chờ thì bạn có thể vứt đoạn gửi mail đó vào 1 queue
send_mailschẳng hạn và tiếp tục xử lý những tác vụ hoặc request khácrequest bình thường đến server được ưu tiên hơn hàng đợi phải không nhỉ? Laravel có cái queue có sẵn này hay quá
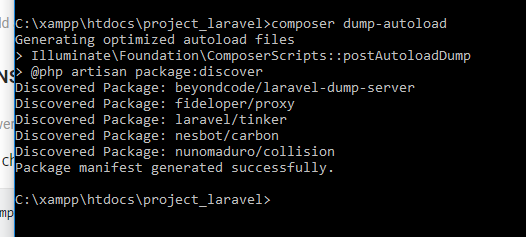
đã thử vẫn chưa được nó thông báo như thế này
bây h em muốn kết hợp vuejs vào trong nó ạ
mình hỏi 1 chút, chỗ router, phần button, mình nghĩ phải đặt <router-link> ở đấy, chứ sao làm sao nó chuyển trang được nhỉ.
ok để mình đọc
Bài viết hay! Xin cảm ơn
Hay quá :v
Bài viết rất hay, triệu like nhé
< 3
1 like cho chủ thớt )
)
Chị có thể add fr với em được không ạ ? Hiện tại em đang có ý định học tester ạ
Bài viết của bạn rất hữu ích, mình cảm ơn
chờ mình tìm hiểu rồi trả lời bạn nhé ạ
Không biết bạn giải quyết được vấn đề chưa nhưng mình vẫn chia sẻ 1 class để kết nối mysql rất hay mà mình vẫn đang sử dụng cho code của mình. Vì mình cũng như bạn, cũng tự mầy mò thôi nên mình thấy cái này rất dễ dùng mà lại cực kỳ mạnh mẽ, các câu truy cấp rất dễ hiểu và linh hoạt. Link dưới là mình trỏ luôn đến cái đoạn mà bạn kết nối nhiều database. https://github.com/ThingEngineer/PHP-MySQLi-Database-Class#multiple-database-connection
hihi